massivedisaster / Arctoolbarview
Licence: mit
An Arc view for the android Toolbar.
Stars: ✭ 145
Programming Languages
kotlin
9241 projects
Projects that are alternatives of or similar to Arctoolbarview
Nativescript Keyboard Toolbar
⌨️🛠Add a customizable toolbar on top of the soft keyboard
Stars: ✭ 66 (-54.48%)
Mutual labels: toolbar
Customnavigationbarsample
Navigation Bar Customization in Xamarin Forms
Stars: ✭ 104 (-28.28%)
Mutual labels: toolbar
Easyandroid
一个完整基于kotlin的安卓开发框架,采用了mvvm设计模式。涵盖了: 1、基于retrofit2封装的通过kotlin协程实现的网络框架 2、基于阿里开源router修改的api-router实现项目模块化 3、基于glide的图片加载缓存框架 4、基于room实现的往来数据缓存加载 5、基于step实现的数据异步提交 6、基于PreferenceHolder实现的本地数据快速存储 7、基于mlist实现的简单复杂列表的快速开发扩展 8、定制的toolbar可以自适应异形屏,挖孔屏,水滴屏等等。。 本框架几乎涵盖了开发所需的所有模块组件。简单fork之后就可以基于框架快速开发。
Stars: ✭ 33 (-77.24%)
Mutual labels: toolbar
Leaflet Geoman
🍂🗺️ The most powerful leaflet plugin for drawing and editing geometry layers
Stars: ✭ 1,088 (+650.34%)
Mutual labels: toolbar
Materialdesign
Material Design 控件集合。ConstraintLayout、NestedScrollView、Toolbar、TabLayout、TextInputLayout。。。
Stars: ✭ 68 (-53.1%)
Mutual labels: toolbar
Daterangepicker
The best (?) date range picker control for OS X.
Stars: ✭ 126 (-13.1%)
Mutual labels: toolbar
Tc Material Design
Série de artigos sobre o Material Design Android
Stars: ✭ 64 (-55.86%)
Mutual labels: toolbar
Titlelayout
多功能、通用的、可在布局或者使用Java代码实现标题栏; 支持沉浸式状态栏; 支持标题栏单击、双击;支持左侧返回按钮不需要手动实现页面返回; 支持左侧按钮,中间标题,右边按钮点击 左侧支持图片+文字、单独图片、单独文字;右侧支持单独图片、单独文字等。
Stars: ✭ 94 (-35.17%)
Mutual labels: toolbar
React Native Collapsible Toolbar
Pure JS based collapsible toolbar for react native on Android and iOS
Stars: ✭ 50 (-65.52%)
Mutual labels: toolbar
Titlebarview
【2.0.0以后版本由UIWidget维护,不做更新】}Android 一个支持Android 4.4以上版本沉浸式及半透明状态栏效果的标题栏控件.支持文xml及java代码设置众多自定义属性;实现MIUI V6、Flyme 4.0、Android 6.0以上状态栏文字颜色切换;支持设置主/副标题跑马灯效果;可设置左边文字/图片、中间主、副标题、右边文字/图片;支持Java代码添加左边、中间、右边 View
Stars: ✭ 74 (-48.97%)
Mutual labels: toolbar
Wsl Windows Toolbar Launcher
Adds linux GUI application menu to a windows toolbar
Stars: ✭ 918 (+533.1%)
Mutual labels: toolbar
Materialviewpager
A Material Design ViewPager easy to use library
Stars: ✭ 8,224 (+5571.72%)
Mutual labels: toolbar
Floatingtoolbar
A toolbar that morphs from a FloatingActionButton
Stars: ✭ 1,540 (+962.07%)
Mutual labels: toolbar
Appearancenavigationcontroller
Example with advanced configuration of the navigation controller's appearance
Stars: ✭ 91 (-37.24%)
Mutual labels: toolbar
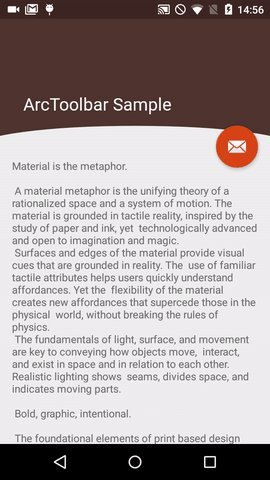
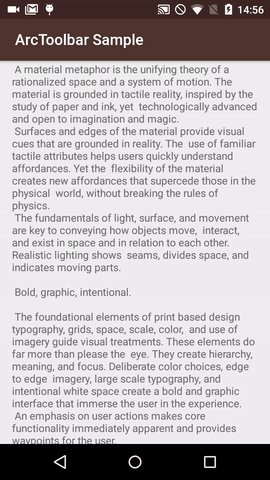
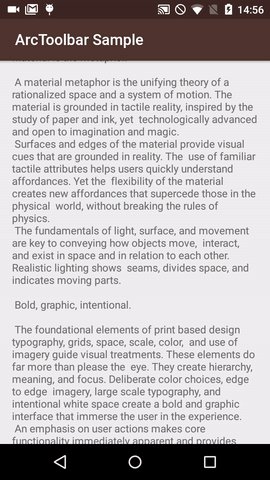
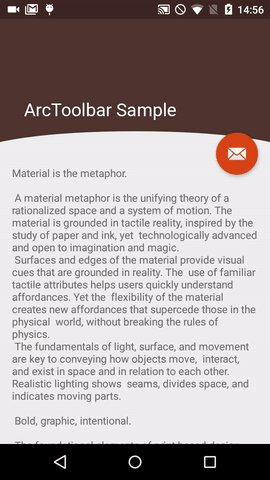
ArcToolbarView
An Arc view for the android Toolbar or anywhere.
Download
Gradle:
dependencies {
implementation 'com.massivedisaster.widget:arctoolbarview:0.0.1'
}
Usage
- Declare your
ToolbarwithArcToolbarView.
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.massivedisaster.sample.ArcToolbarViewActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="180dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:expandedTitleTextAppearance="@style/TextAppearance.AppCompat.Headline"
app:expandedTitleMarginBottom="50dp"
app:toolbarId="@+id/toolbar">
<com.massivedisaster.widget.ArcToolbarView
android:id="@+id/arcToolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" >
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_arc_toolbar_view" />
</android.support.design.widget.CoordinatorLayout>
- Set the
AppBarLayouttoArcToolbarView.
class ArcToolbarViewActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_arc_toolbar_view)
setSupportActionBar(toolbar)
arcToolbar.setAppBarLayout(appbar)
}
}
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].