Chrome DevTools App.
Discontinued
This project is Discontinued. See https://github.com/auchenberg/chrome-devtools-app/issues/48
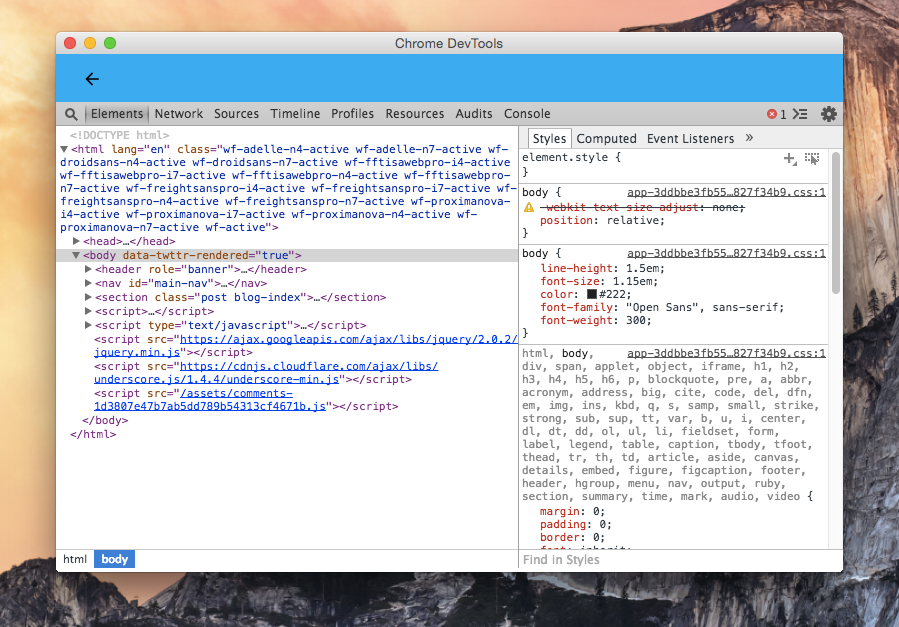
Chrome DevTools packaged as an app using electron-prebuilt.
This project is an exploration of how much work it would take to separate Chrome DevTools from Chrome itself and to explore what separation from the browser would bring to the table in terms of new functionality, etc.
I've written an article about this project, where I go in detail, and provide a few perspectives on what this project could evolve into. https://kenneth.io/blog/2014/12/28/taking-chrome-devtools-outside-the-browser/.
Installation
- Go to the releases page, and download the latest DMG installer (Mac only, for now)
- Drag Chrome DevTools App to your
applicationsfolder - Start an instance of Chrome with remote debugging enabled
- Start Chrome DevTools App
- Wait a second or click the refresh button.
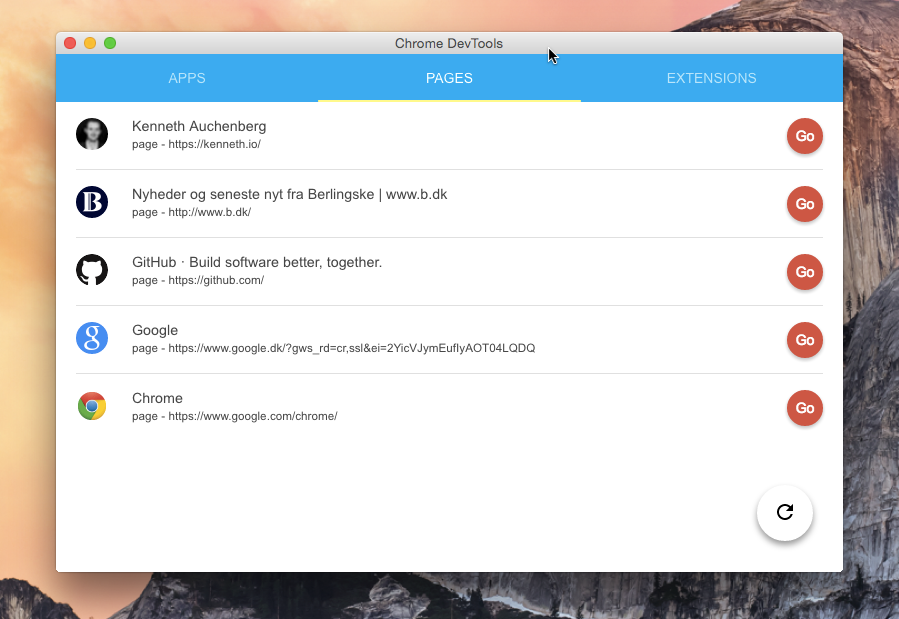
- Targets should show up. Click "Go" next to your target.
- Bam. There go you.
Development
How to get started from source?
- Run
npm install - Run
npm start
How to start this app from source?
- Run
npm install - Run
npm install bower-cli -g - Run
npm start
How to start a debug version of this app?
Run npm start
Releases
How to make a new build?
Run npm run release
This project is highly experimental.