codelingo / Codelingo
Labels
Projects that are alternatives of or similar to Codelingo
Get on the same page, fast
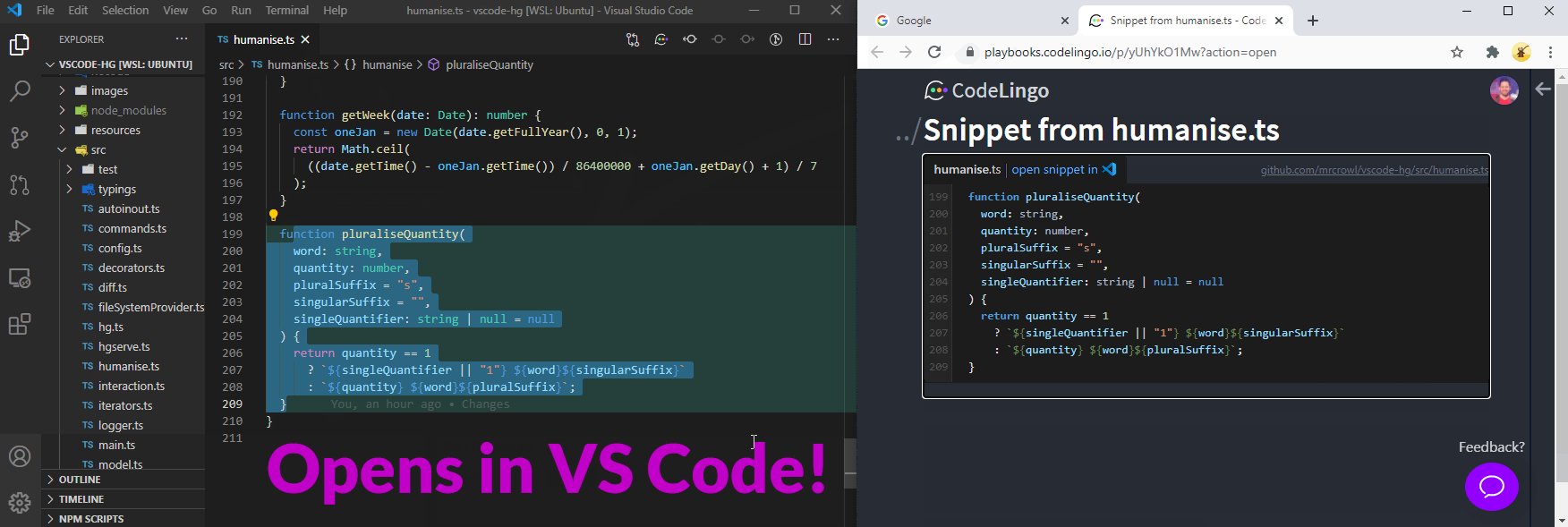
Share links to snippets that open directly in VS Code.
Usage
Snippets
Share links to snippets that open directly in VS Code.
How to Share a Snippet
-
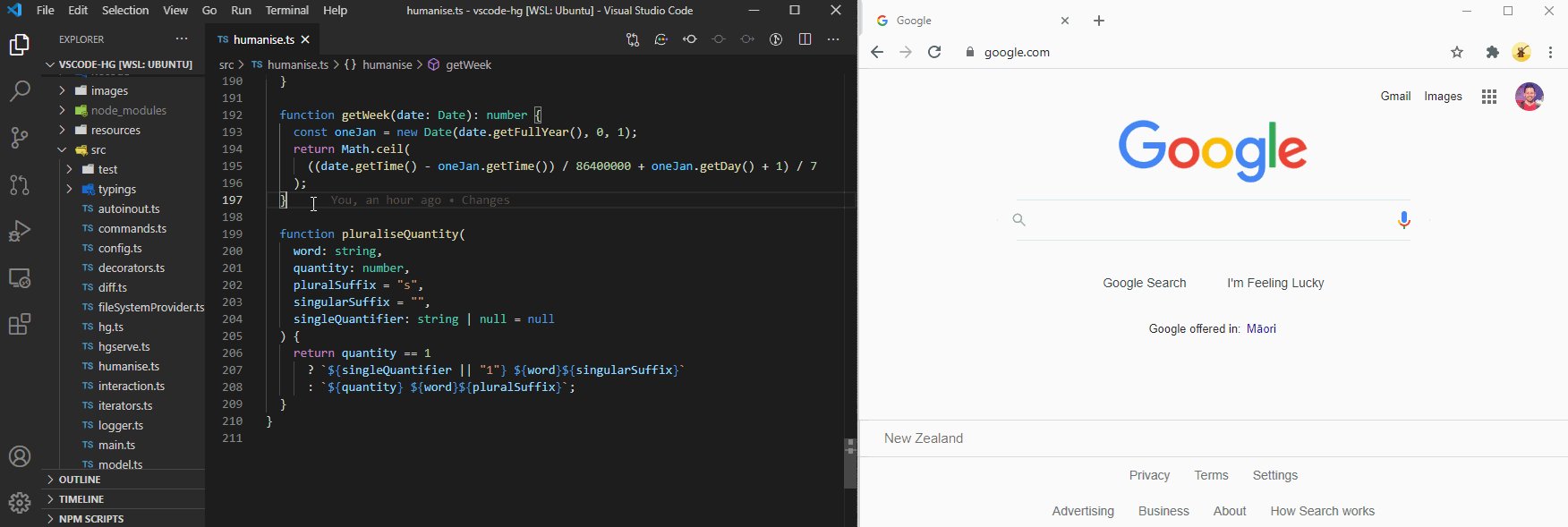
Select the code snippet you want to share.
-
Press
Alt+Shift+S(Option+Shift+Pon macOS). -
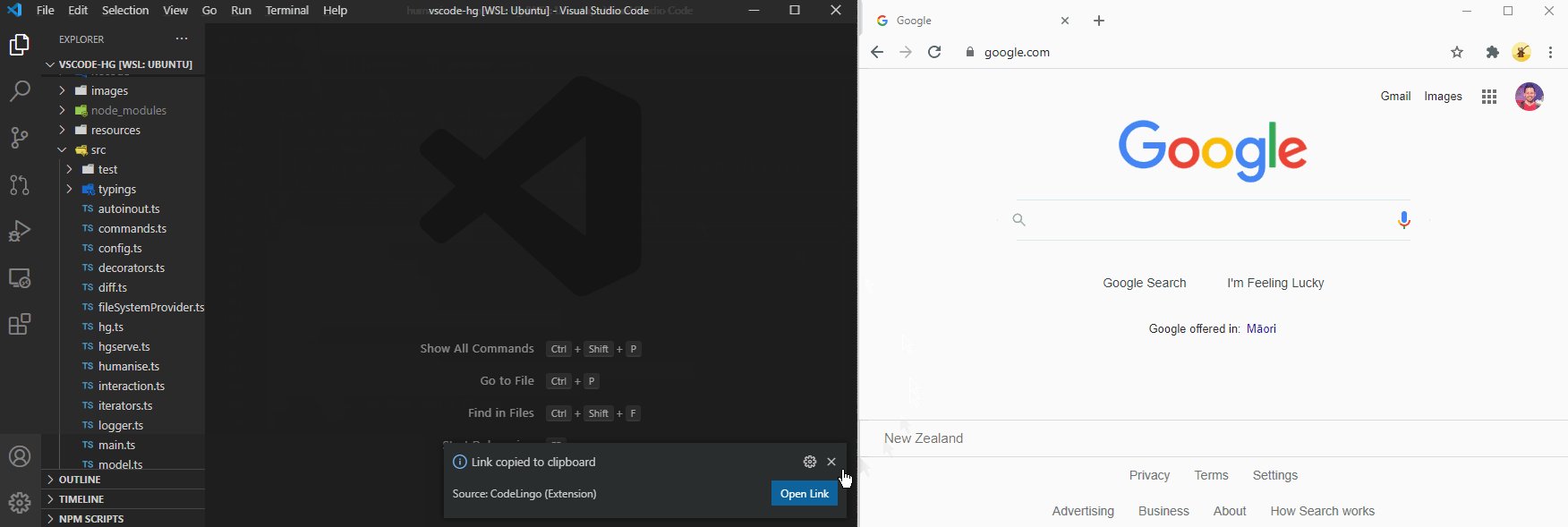
The snippet URL link is automatically copied to your clipboard.
-
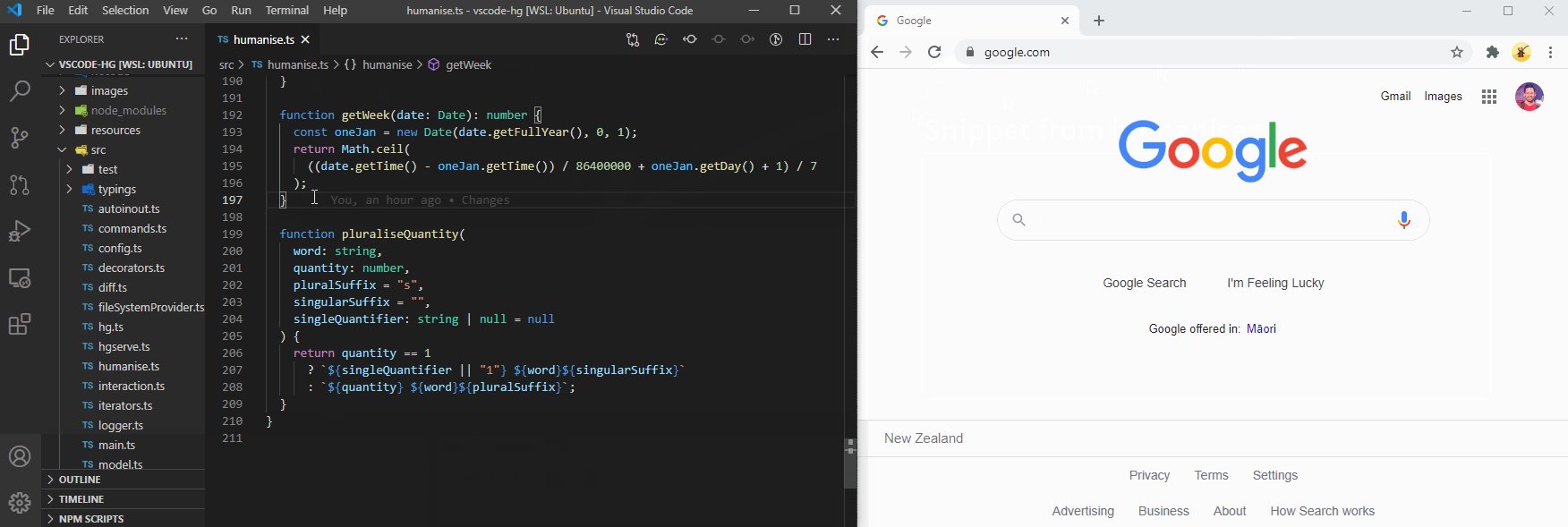
Share the link (e.g. Slack) to anyone to have it highlight the snippet in their VS Code.
Playbooks
But wait, there's more!
Snippets are shared via Playbooks, where you can plan out and think through code design problems with your team.
Playbooks can then be used to dynamically guide developers as they code, tightening the loop and keeping alignment between design discussions and implementation efforts.
Creating/Adding to a playbook
Let's get you adding your own code snippets to a new playbook!
-
Select a snippet of code.
-
Press
Cmd+Shift+Pto open the command palette and typeadd to playbook.
Tip — pressAlt+P(Option+Pon macOS) as a shortcut for step 2. -
Follow the prompts to add your code snippet to a playbook.
Opening playbooks
-
Press
Cmd+Shift+Pto open the command palette and enteropen playbook. -
Select a playbook from the drop-down and it will open in your browser.
Feedback
We'd love to hear from you: feedback form 📋
About Us
We are a small dev team from 🥝 New Zealand with a passion for the art of deving in teams!
Check out our team here: codelingo.io/about.