contentacms / Contentajs
Programming Languages
Projects that are alternatives of or similar to Contentajs
ContentaJS 
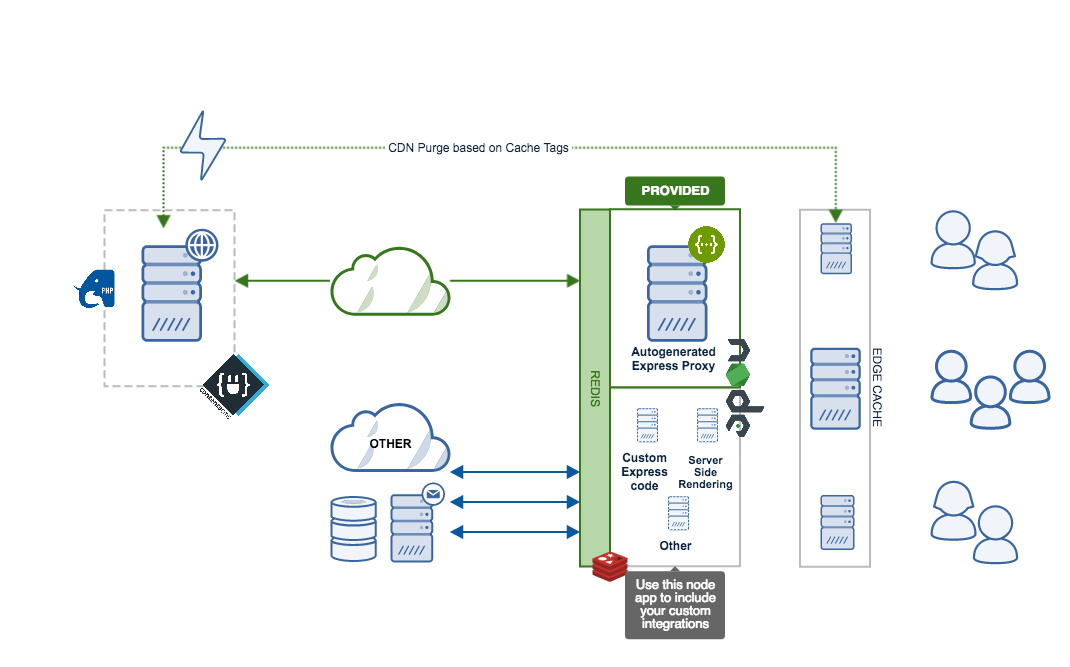
ContentaJS is a project that integrates with Contenta CMS to provide an high performing headless CMS. It also provides a nodejs application where to host your Server Side Rendering and custom code integrations.
IMPORTANT: this project is meant to be a starting kit for the node integration of your application based on Contenta CMS. We do not provide upgrade paths or backwards compatibility. The model for this is Fork & Go.
Videos
Contenta JS: Introduction
Tutorial: Install Contenta CMS + Contenta JS
Why?
Contenta CMS (aka the Drupal part) is designed to serve your project’s content. ContentaJS (aka the node.js part) is designed to serve the requests to your client side applications. Some of those requests will end up requesting data from Contenta CMS, others won’t.
You may need ContentaJS because for many reasons you will end up needing a node.js server for your project anyways. You may as well use an opinionated and optimized starter kit that will solve many of your needs without effort.
Microservices
If your API needs to aggregate data for use on the front-end from other services you should not use PHP for that. That is because, in practice, all I/O in Drupal is blocking and the performance of these tasks is usually very poor.
Examples of this are:
- Showing weather data from a 3rd party API.
- If you need to make requests to an analytics tool.
- If you need to run a request through an anti-fraud service before accessing the content.
In these situations you will want to treat Contenta CMS just as any other microservice. Then you will need a server, like this one written in node.js, to orchestrate the different microservices.
Server-Side Rendering
Chances are that you are building a website as part of your digital project. In most cases you will be using a front-end framework like React, Vue, Angular, etc. All of those frameworks recommend using server-side rendering for many reasons. In order to implement server-side rendering you will need a node.js server.
You can use this node.js server (aka ContentaJS) to implement server-side rendering on.
Performance
Your LAMP stack (or alternative) runs your Contenta CMS installation. We all know how flexible and powerful Drupal is. But at the same time it is not great from a performance point of view. In fact it can rapidly become your bottleneck.
With ContentaJS you can reduce the load in your LAMP stack. This is because you don’t even need to hit this stack to access cached responses. ContentaJS will fetch the data from cache, and will only check with Drupal when there is no cache. That reduces greatly the amount of requests Apache needs to process. This reduces the load on Drupal, hence improving performance overall.
ContentaJS integrates transparently with Contenta CMS and can analyze requests that will fail in Drupal. When that happens the request never hits Drupal thus reducing the load there. Examples of this are: a request to a non-existing resource, a request that contains a payload that doesn’t validate against the schema of the resource, etc.
Other
Other server tasks like executing actions on cron, or sending emails, etc. can be done in this node.js server (and/or the machine running it) instead of on the LAMP stack.
Features
This section is still under development.
The main features of this project cover:
- Automatic integration with the API exposed by your Contenta CMS install.
Just provide the URL of the site and everything is taken care of for you.
- JSON API integration.
- JSON RPC integration.
- Subrequests integration.
- Open API integration.
- Multi-threaded nodejs server that takes advantage of all the cores of the server’s CPU.
- A Subrequests server for request aggregation. Learn more about subrequests.
- A Redis integration via @contentacms/redis.
- Type safe development environment using Flow.
- Configurable CORS.
Installation
In order to install ContentaJS you will need to meet the following requirements:
-
nodejs^8.11.1 or higher. This corresponds tolts/carbon. - A working installation of Contenta CMS.
- A Redis server (optional). Use the @contentacms/redis module to leverage the Redis cache back-end.
See the installation instructions.
Internal Development Notes
This is a dumping ground of notes. This section will disappear eventually, it’s just meant to save ideas for documentation to process some other time.
- Introduce the ability to timeout requests.
- Create a separate package using passport to integrate with Simple OAuth.
- If all subrequests are to the CMS forward the blueprint to Drupal’s subrequests.
- Compute the appropriate cache-control header from subquests responses.
- Make sure to mention that the /healthckeck is for auto-scaling policies.
- Create a @contentacms/redisShare submodule for a shared Redis server between Drupal and node.
- Document that the proxied requests are not cached because they are considered end responses. The appropriate caching should be in the edge cache layer.
- Make Cache-Control header overrides configurable.
- Check feature conflict between cors.maxAge and OPTIONS cache control header.
- Document better the JSON RPC support.
- Add documentation about the cache controls
Contributors
License
@contentacms/contentajs is MIT licensed.