NewFuture / Cv
Licence: mit
A resume template written in Markdown,Yaml JSON auto generates github-pages website & PDF by Jekyll. 在线简历生成模板(超高兼容可导PDF)
Stars: ✭ 61
Projects that are alternatives of or similar to Cv
Markdown Cv
a simple template to write your CV in a readable markdown file and use CSS to publish/print it.
Stars: ✭ 721 (+1081.97%)
Mutual labels: jekyll, resume, cv, resume-template, github-page
Jalpc
🍎Jalpc -- A flexible Jekyll theme, 3 steps to build your website.
Stars: ✭ 859 (+1308.2%)
Mutual labels: jekyll, resume, cv, resume-template, gh-pages
Cv Template
An easy way to create HTML and PDF versions of your resume, and automatically host them on GitHub Pages.
Stars: ✭ 41 (-32.79%)
Mutual labels: resume, cv, resume-template, gh-pages, github-page
Modern Resume Theme
A modern static resume template and theme. Powered by Jekyll and GitHub pages.
Stars: ✭ 868 (+1322.95%)
Mutual labels: jekyll, resume, cv, resume-template, github-page
online-resume
A Jekyll theme for resume / cv based on Markdown. Demo: https://tarrex.github.io/online-resume
Stars: ✭ 27 (-55.74%)
Mutual labels: jekyll, resume-template, resume, cv
myprofile
Generate your resume easily from Github actions ✅ using discussion section 📃 🚀
Stars: ✭ 19 (-68.85%)
Mutual labels: resume-template, resume, cv
Developer Portfolio
Single page developer portfolio template.
Stars: ✭ 23 (-62.3%)
Mutual labels: resume, resume-template, github-page
classic-cv
🎓 FREE Classic CV / Resume HTML Template
Stars: ✭ 52 (-14.75%)
Mutual labels: resume-template, resume, cv
Cv
🎓 Best in Class modern CV, Resume and Portfolio website template. All-in-One-Page site with simply customizable builder.
Stars: ✭ 232 (+280.33%)
Mutual labels: resume, cv, resume-template
Frontend-Learning-Journey
Tutorials, definitions, frameworks and some of the projects i made when starting to learn frontend web developement
Stars: ✭ 28 (-54.1%)
Mutual labels: resume-template, resume, cv
resume
Meet me on paper, if not personally (OLD AND DEPRECATED!)
Stars: ✭ 31 (-49.18%)
Mutual labels: resume-template, resume, cv
Md Cv
markdown cv / résumé built with jekyll
Stars: ✭ 96 (+57.38%)
Mutual labels: jekyll, cv, markdown
Resume Template
📄💼🎩 A simple Jekyll + GitHub Pages powered resume template.
Stars: ✭ 1,214 (+1890.16%)
Mutual labels: jekyll, resume, resume-template
Jekyll Timeline
Timeline / Résumé Theme with Jekyll
Stars: ✭ 46 (-24.59%)
Mutual labels: jekyll, resume, resume-template
jekyll-deploy-action
🪂 A Github Action to deploy the Jekyll site conveniently for GitHub Pages.
Stars: ✭ 162 (+165.57%)
Mutual labels: jekyll, github-page, gh-pages
Latexcv
👔 A collection of cv and resume templates written in LaTeX. Leave an issue if your language is not supported!
Stars: ✭ 1,027 (+1583.61%)
Mutual labels: resume, cv, resume-template
Cv resume
A latex cv/resume template.
Stars: ✭ 117 (+91.8%)
Mutual labels: resume, cv, resume-template
Resume Builder
Modern real-time design and 100% free resume builder.
Stars: ✭ 153 (+150.82%)
Mutual labels: resume, cv, resume-template
Jekyll Theme Minimal Resume
Simple Jekyll theme for a minimal resume website: https://jekyll-theme-minimal-resume.netlify.com/
Stars: ✭ 269 (+340.98%)
Mutual labels: jekyll, resume, cv
CV(简历)自动生成
简历模板自动生成gh-pages. A resume template auto builds in github-pages by Jekyll
数据格式:
-
[x]
markdown方便书写(预览) -
[x]
yaml(方便人读写,支持复杂嵌套) -
[x]
json(方便程序转换) -
[x] 手机端适配
-
[x] 打印格式优化(可导PDF)
-
[x] html和css压缩
-
[x] HTML5语义化支持
-
[x] 简单markdown嵌套
浏览器兼容:
- [x] Chrome
- [x] Andoroid (系统内置浏览器,微信等)
- [x] Edge (Windows 10)
- [x] >=IE7 (支持IE: 7 8 9 10 11)(Windows vista,7及以上系统)
- [x] IE6 显示基本一致可读(Windows XP默认版本,显示略有差别)
- [x] Safari (包括Mac, iPhone和iPad)
- [x] FireFox
更多示例: examples
在线使用
- 应用此模板: 登录github, 点击
Use this template按钮使用此模板 - 设置
Repository name仓库名如CV(仓库名与最后网站一致,可自行选择私有公开),然后在自己的仓库下进行此操作 - 修改: 打开_data/resume.yml(或者resume.json)点击编辑(
Edit)图标(内容和条目根据需要参考注释删减) - 保存: 点击
Commit changes(会自动commit)注意yaml格式(或者json格式)无误 - 稍等片刻(自动编译生成github pages),打开{your-github-id}.github.io/CV/ (命名与项目名一致)查看效果
contribution
如果你想改进此模板
- 可
fork此模板 - 在fork后的仓库修改和预览
- 提交
pull requests
效果截图(点击展开)
不同系统和不同浏览器截图可在此处查看
高级用法
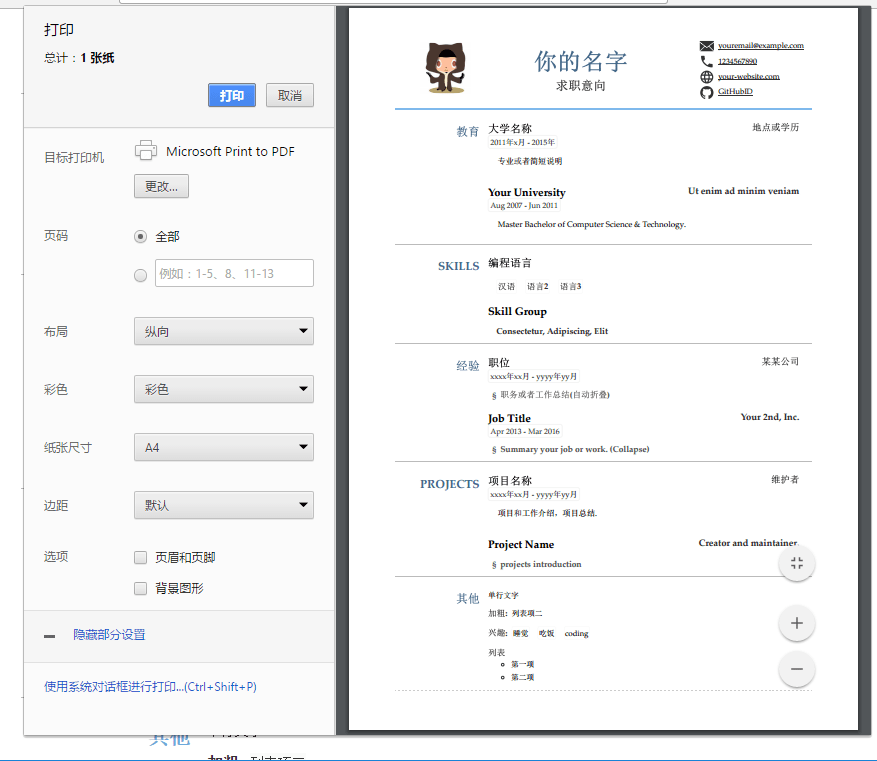
导出 PDF
- 浏览器(推荐chrome)点击页面底部
打印 - 选择打印为PDF文档
- 配置打印设置(布局样式,字体大小,边距等) _config.yml
本地调试
- 安装jekyll
-
jekyll serve启动本地服务
自定义域名
- 添加
CNAME文件,一行你的域名,更多关于域名添加的问题 - 修改该域名的DNS的CNAME记录为
{YOUR-github-ID}.github.io
自定义样式
-
_sass/resume.scss默认样式 -
_sass/mobile.scss移动端适配 -
_sass/print.scss打印样式
参考
- 简历模板 https://github.com/crispgm/resume
- jekyll简历模板 https://github.com/nternetinspired/jekyll-resume
- html压缩 https://github.com/penibelst/jekyll-compress-html
- svg 压缩
svgo
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].