NimaSoroush / Differencify
Programming Languages
Projects that are alternatives of or similar to Differencify

Differencify ![]()
Regression Testing suite!
About
Differencify is a library for visual regression testing via comparing your local changes with reference screenshots of your website. It is built on top of chrome headless using Puppeteer.
| Reference | Local changes |
|---|---|
 |
 |
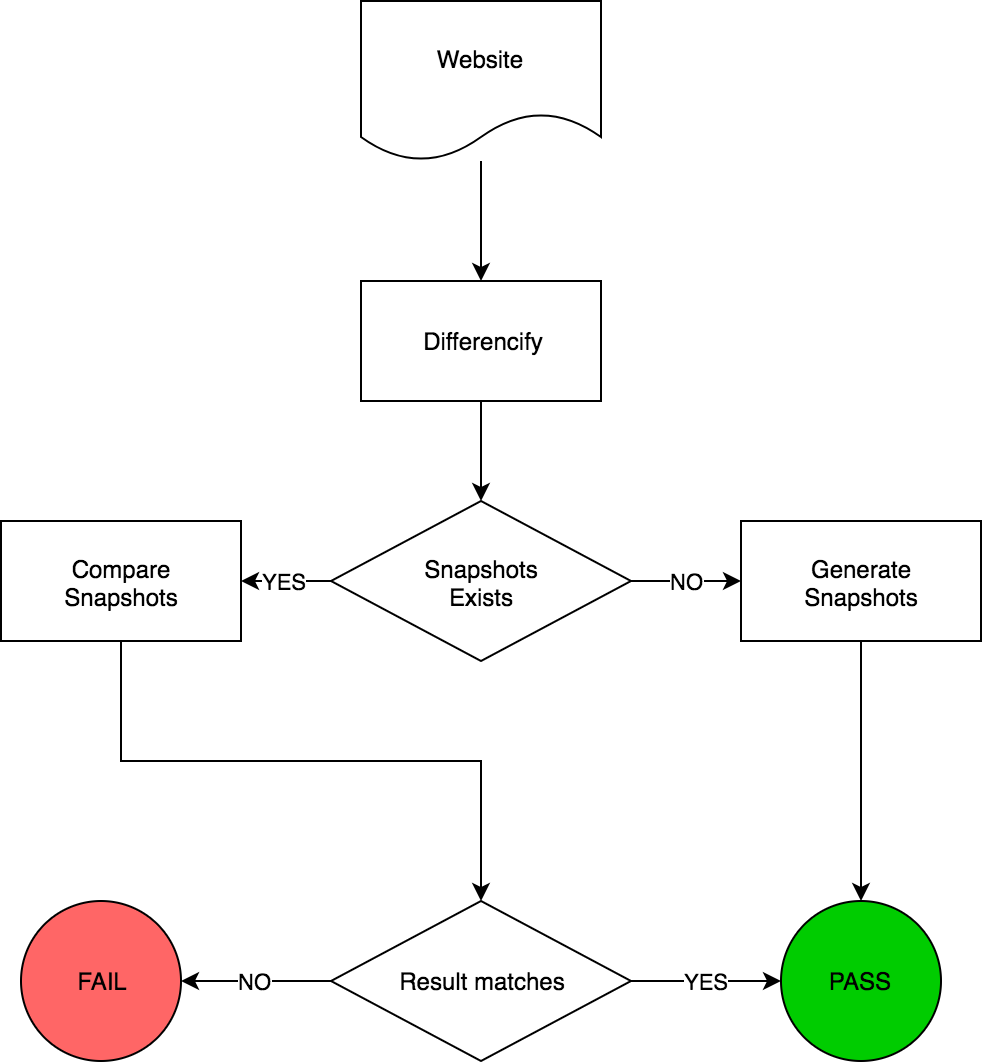
How it works
Installation
Note: Differencify uses async/await and targets Node v7.6.0 or greater
Install the module:
npm install differencify
Usage
const Differencify = require('differencify');
const differencify = new Differencify(GlobalOptions);
Differencify matches Puppeteer's API completely. Look at API.md for more details.
Validate your changes
(async () => {
const result = await differencify
.init(TestOptions)
.launch()
.newPage()
.setViewport({ width: 1600, height: 1200 })
.goto('https://github.com/NimaSoroush/differencify')
.waitFor(1000)
.screenshot()
.toMatchSnapshot()
.result((result) => {
console.log(result); // Prints true or false
})
.close()
.end();
// or unchained
const target = differencify.init({ chain: false });
await target.launch();
const page = await target.newPage();
await page.setViewport({ width: 1600, height: 1200 });
await page.goto('https://github.com/NimaSoroush/differencify');
await page.waitFor(1000);
const image = await page.screenshot();
const result = await target.toMatchSnapshot(image)
await page.close();
await target.close();
console.log(result); // Prints true or false
})();
See more examples here
Usage with JEST
Only need to wrap your steps into it() function
const differencify = new Differencify();
describe('tests differencify', () => {
it('validate github page appear correctly', async () => {
await differencify
.init()
.launch()
.newPage()
.goto('https://github.com/NimaSoroush/differencify')
.screenshot()
.toMatchSnapshot()
.close()
.end();
});
});
As you can see, you don't need to return result as toMatchSnapshot will automatically validate the result. See more jest examples here.
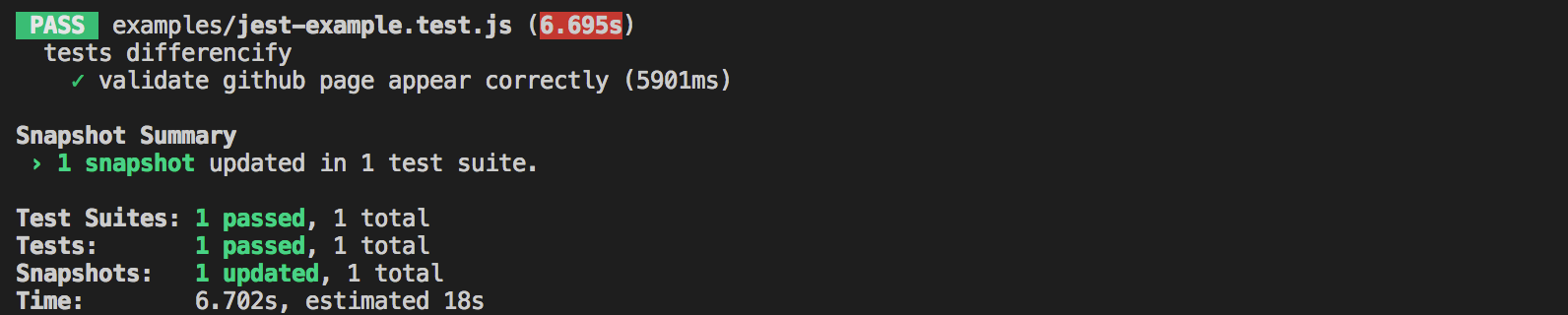
Test PASS
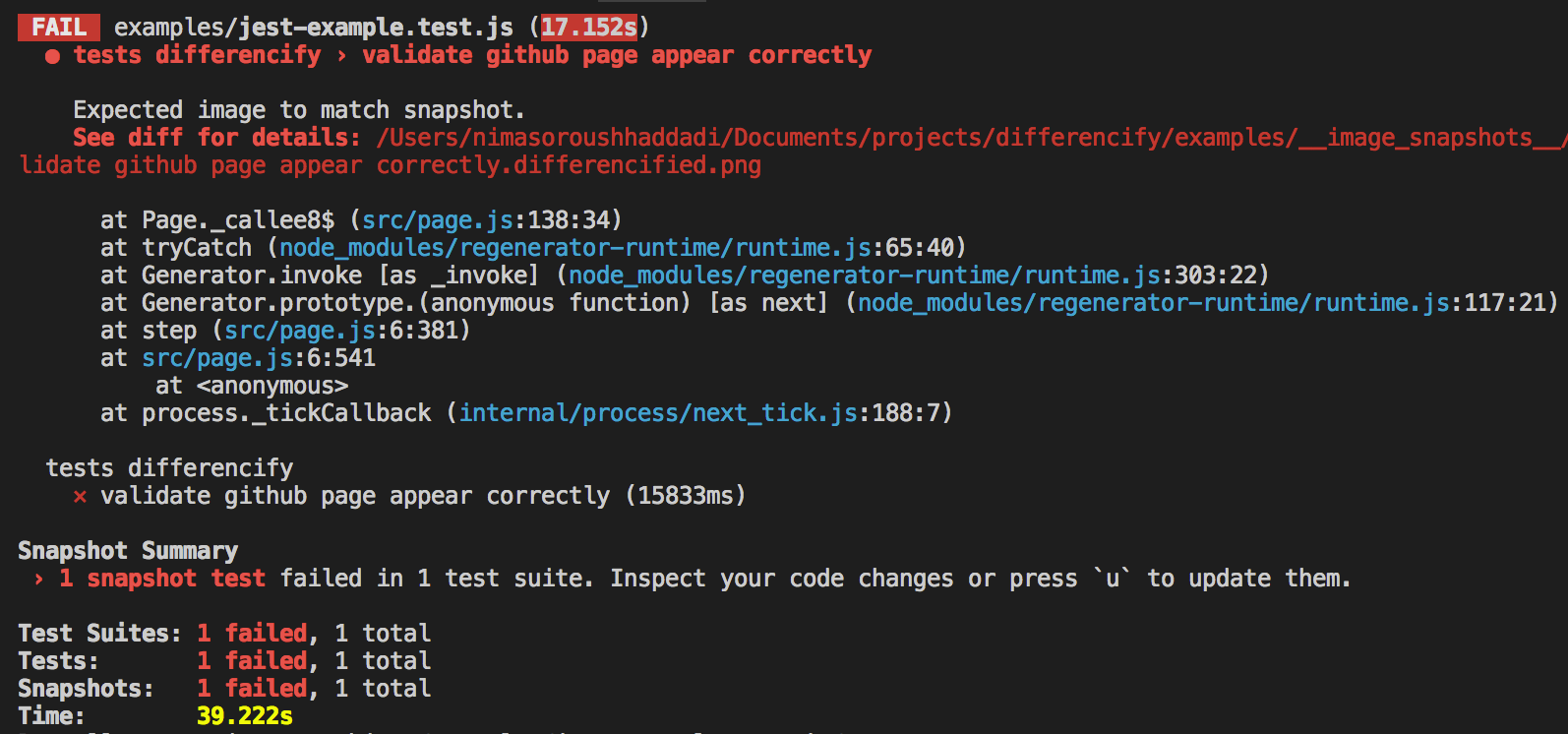
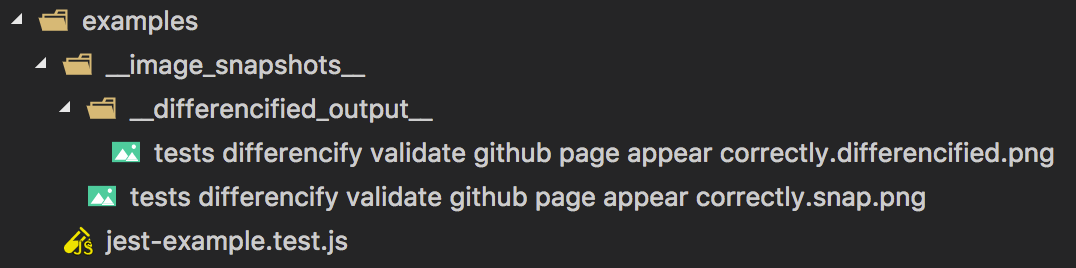
Test FAIL
Same way as Jest snapshots testing, to update the snapshots, run jest with --updateSnapshot or -u argument.
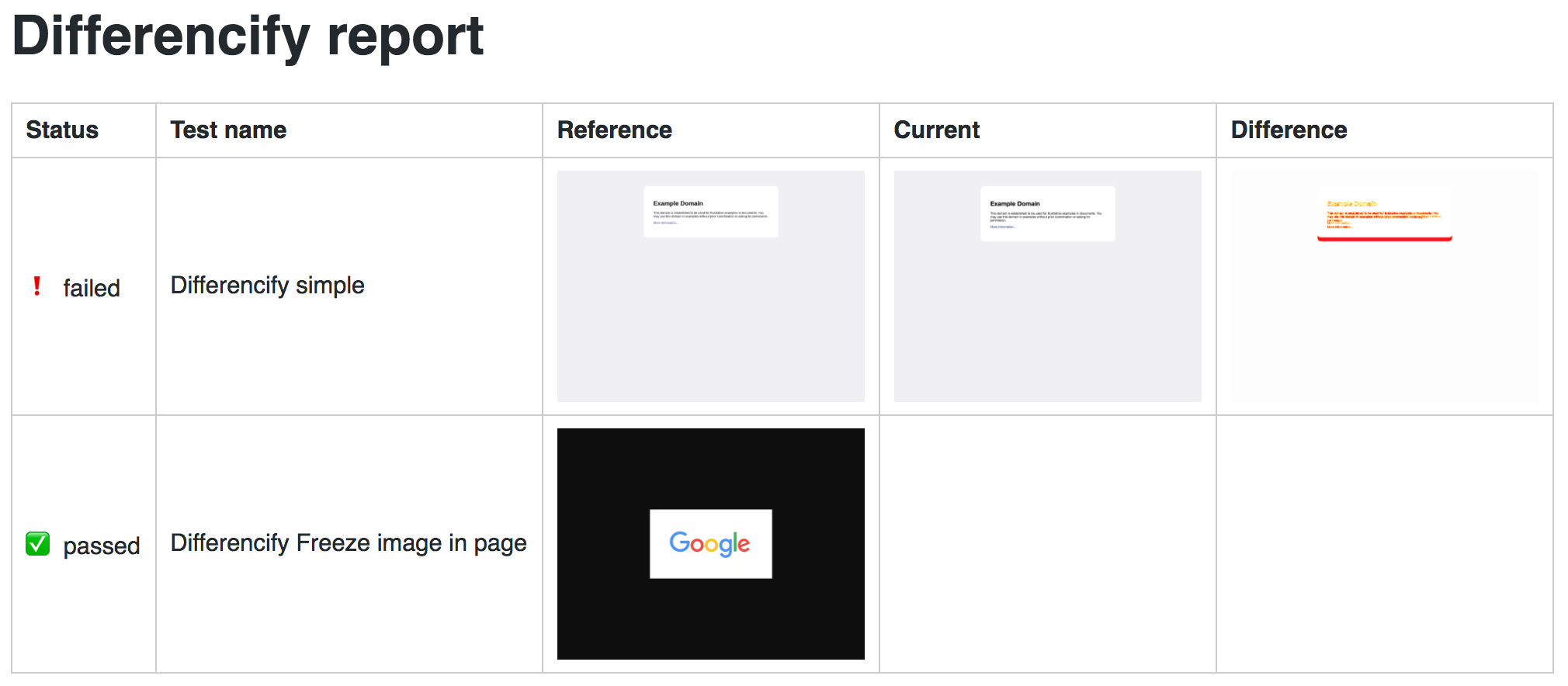
Jest reporter
You can generate an index document of the saved images by using the differencify jest reporter.
$ npm i -D differencify-jest-reporter
Enable the reporter in your jest config:
module.exports = {
reporters: [
'default', // keep the default reporter
[
'differencify-jest-reporter',
{
debug: true,
reportPath: 'differencify_reports', // relative to root of project
reportTypes: {
html: 'index.html',
json: 'index.json',
},
},
],
],
};
Alternatively, enable the reporter with the cli:
jest --reporters default differencify-jest-reporter
Jest reporter output
Usage with other test frameworks
If you are using other test frameworks you can still validate your tests. Differencify will return true or false by the end of execution. This can be used to assert on. See this example.
To Create/Update reference screenshots, simply set environment variable update=true and run the same code.
> update=true node test.js
Mocking browser requests
Differencify uses Mockeer to run chrome headless browser in isolation. This will help with more consistent and stable results when it comes dealing with a website that has inconsistent downstream dependencies. (e.g. unique API call returns different results based on request time). More details here
To use this feature call mockRequests during your tests.
(async () => {
const result = await differencify
.init(TestOptions)
.launch()
.newPage()
.mockRequests()
.goto('https://github.com/NimaSoroush/differencify')
.screenshot()
.toMatchSnapshot()
.result((result) => {
console.log(result);
})
.close()
.end();
// or unchained
const target = differencify.init({ chain: false });
await target.launch();
const page = await target.newPage();
await target.mockRequests();
await page.goto('https://github.com/NimaSoroush/differencify');
const image = await page.screenshot();
const result = await target.toMatchSnapshot(image)
await page.close();
await target.close();
console.log(result);
})();
More examples here
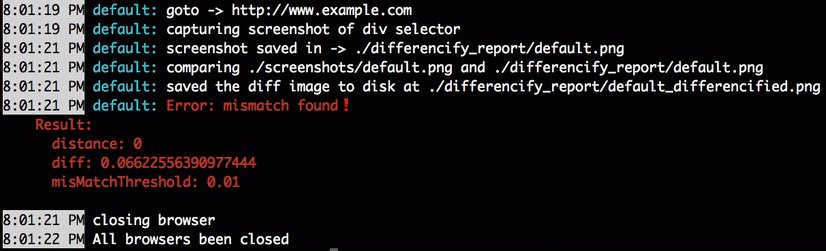
Debugging
It is possible to debug your tests execution by passing debug:true as global config in Differencify class. See full list of configs below
const differencify = new Differencify({ debug: true });
Visible mode
By default differencify runs chrome in headless mode. If you want to see the browser in non-headless mode set headless:false when launching the browser. See more details here.
const differencify = new Differencify();
(async () => {
await differencify
.init()
.launch({ headless: false })
.newPage()
.goto('https://github.com/NimaSoroush/differencify')
.screenshot()
.toMatchSnapshot()
.close()
.end();
})();
API
See API.md for a full list of API calls and examples.
GlobalOptions
| Parameter | type | required | description | default |
|---|---|---|---|---|
debug |
boolean |
no | Enables console output | false |
imageSnapshotPath |
string |
no | Stores reference screenshots in this directory | ./differencify_reports |
saveDifferencifiedImage |
boolean |
no | Save differencified image to test report path in case of mismatch | true |
saveCurrentImage |
boolean |
no | Save the captured image from current test run to test report path | true |
mismatchThreshold |
number |
no | Difference tolerance between reference/test image | 0.001 |
TestOptions
| Parameter | type | required | description | default |
|---|---|---|---|---|
testName |
string |
no | Unique name for your test case | test |
chain |
boolean |
no | Whether to chain differencify commands or not. See API.md for more details | true |
Steps API
See API.md for a full list of API calls and examples.
Interested on Docker image!
A Docker base image is available for local and CI usage based on this Dockerfile. To see an example look at this Dockerfile.
Usage:
FROM nimasoroush/differencify
RUN npm install differencify
...
Links
See the integration test example for working usages and CI integration with jest, and mock examples in API.md
Visit project Gitter Chat for general Q/A around project
See CONTRIBUTING.md if you want to contribute.
Read this article that explain simple usage of this library
Article about how to use Differencify in Docker
Gist example with vanilla node