sarbagyastha / Flutter_rating_bar
Licence: mit
A simple ratingbar for flutter which also include a rating bar indicator, supporting any fraction of rating.
Stars: ✭ 211
Programming Languages
dart
5743 projects
Projects that are alternatives of or similar to Flutter rating bar
App review
App Review - Request and Write Reviews and Open Store Listing for Android and iOS in Flutter. Maintainer: @rodydavis
Stars: ✭ 213 (+0.95%)
Mutual labels: flutter-plugin, rating
Stream Chat Flutter
Stream Chat official Flutter SDK. Build your own chat experience using Dart and Flutter.
Stars: ✭ 220 (+4.27%)
Mutual labels: flutter-plugin, widgets
davinci
A flutter package to convert any widget to an Image.
Stars: ✭ 33 (-84.36%)
Mutual labels: widgets, flutter-plugin
Ratemyapp
This plugin allows to kindly ask users to rate your app if custom conditions are met (eg. install time, number of launches, etc...).
Stars: ✭ 143 (-32.23%)
Mutual labels: flutter-plugin, rating
Dashing Icinga2
Dashing dashboard for Icinga 2 using the REST API
Stars: ✭ 195 (-7.58%)
Mutual labels: widgets
Flutterexampleapps
[Example APPS] Basic Flutter apps, for flutter devs.
Stars: ✭ 15,950 (+7459.24%)
Mutual labels: flutter-plugin
Android Studio Plugins
This is a list of all awesome and useful android studio plugins.
Stars: ✭ 2,186 (+936.02%)
Mutual labels: flutter-plugin
Camera awesome
A flutter plugin to handle Android / iOS camera
Stars: ✭ 186 (-11.85%)
Mutual labels: flutter-plugin
Kendo Ui Core
An HTML5, jQuery-based widget library for building modern web apps.
Stars: ✭ 2,394 (+1034.6%)
Mutual labels: widgets
Geolocation
Flutter geolocation plugin for Android and iOS.
Stars: ✭ 205 (-2.84%)
Mutual labels: flutter-plugin
Qml Creative Controls
QML controls for creative applications and creative coding
Stars: ✭ 199 (-5.69%)
Mutual labels: widgets
Android References
👏 Android 示例程序:MVP, MVVM, 组件化, AndroidX, ARouter, RxJava, EventBus, ButterKnife, 视频播放, 视频直播, 网络访问, 布局和控件整理等
Stars: ✭ 206 (-2.37%)
Mutual labels: widgets
Flutter crashlytics
📦 Flutter plugin for Crashlytics integration
Stars: ✭ 193 (-8.53%)
Mutual labels: flutter-plugin
Scratcher
Scratch card widget which temporarily hides content from user.
Stars: ✭ 210 (-0.47%)
Mutual labels: flutter-plugin
Flutter spinkit
✨ A collection of loading indicators animated with flutter. Heavily Inspired by http://tobiasahlin.com/spinkit.
Stars: ✭ 2,411 (+1042.65%)
Mutual labels: flutter-plugin
Flutter statusbarcolor
A package can help you to change your flutter app's statusbar's color or navigationbar's color programmatically.
Stars: ✭ 203 (-3.79%)
Mutual labels: flutter-plugin
Flutter speed dial
Flutter plugin to implement a Material Design Speed Dial
Stars: ✭ 206 (-2.37%)
Mutual labels: flutter-plugin
Flutter Credit Card Input Form
Flutter Credit Card Input form
Stars: ✭ 201 (-4.74%)
Mutual labels: flutter-plugin
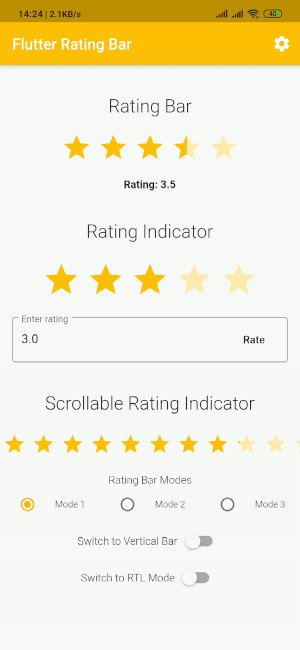
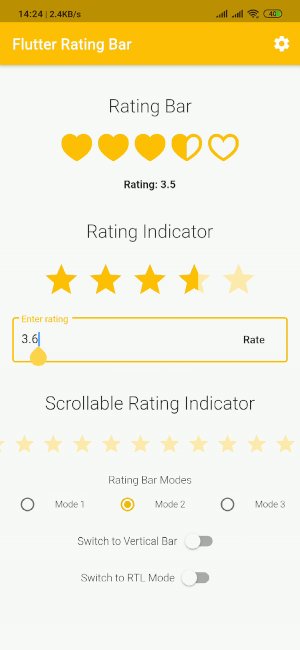
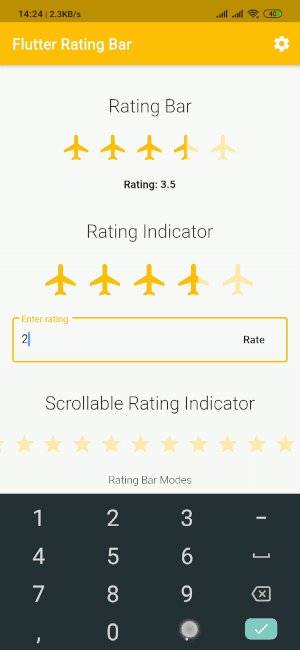
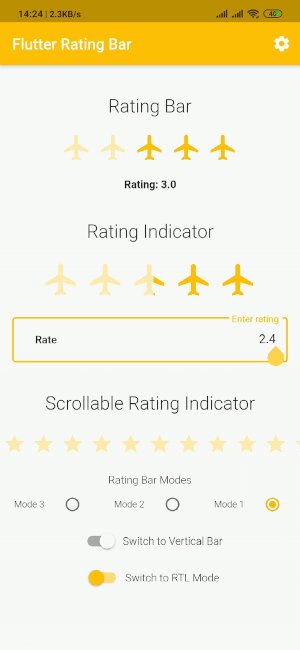
A simple yet fully customizable rating bar for flutter which also include a rating bar indicator, supporting any fraction of rating.
Salient Features
- Set minimum and maximum rating
- Any widgets can be used as as rating bar/indicator items
- Different widgets can be used in same rating bar as per position
- Supports vertical layout
- Glows on interaction
- Supports RTL mode
Web Demo
Usage
Using Flutter Rating Bar
Rating Bar can be used in three ways.
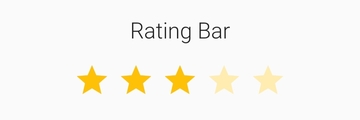
First Way:
Using RatingBar.builder()
RatingBar.builder(
initialRating: 3,
minRating: 1,
direction: Axis.horizontal,
allowHalfRating: true,
itemCount: 5,
itemPadding: EdgeInsets.symmetric(horizontal: 4.0),
itemBuilder: (context, _) => Icon(
Icons.star,
color: Colors.amber,
),
onRatingUpdate: (rating) {
print(rating);
},
);
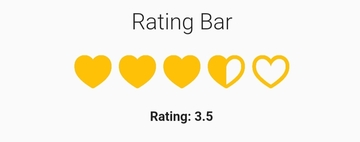
Second Way:
Using RatingBar()
RatingBar(
initialRating: 3,
direction: Axis.horizontal,
allowHalfRating: true,
itemCount: 5,
ratingWidget: RatingWidget(
full: _image('assets/heart.png'),
half: _image('assets/heart_half.png'),
empty: _image('assets/heart_border.png'),
),
itemPadding: EdgeInsets.symmetric(horizontal: 4.0),
onRatingUpdate: (rating) {
print(rating);
},
);
Heart Icons are Available Here.
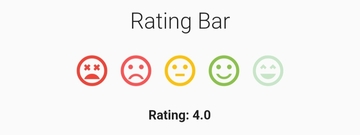
Third Way:
Using RatingBar.builder() with index
RatingBar.builder(
initialRating: 3,
itemCount: 5,
itemBuilder: (context, index) {
switch (index) {
case 0:
return Icon(
Icons.sentiment_very_dissatisfied,
color: Colors.red,
);
case 1:
return Icon(
Icons.sentiment_dissatisfied,
color: Colors.redAccent,
);
case 2:
return Icon(
Icons.sentiment_neutral,
color: Colors.amber,
);
case 3:
return Icon(
Icons.sentiment_satisfied,
color: Colors.lightGreen,
);
case 4:
return Icon(
Icons.sentiment_very_satisfied,
color: Colors.green,
);
}
},
onRatingUpdate: (rating) {
print(rating);
},
;
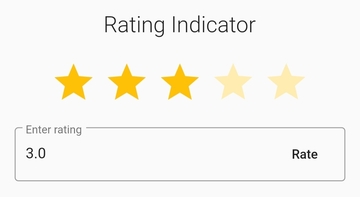
Using Flutter Rating Bar Indicator
RatingBarIndicator(
rating: 2.75,
itemBuilder: (context, index) => Icon(
Icons.star,
color: Colors.amber,
),
itemCount: 5,
itemSize: 50.0,
direction: Axis.vertical,
),
Vertical Mode
In order to make the indicator scrollable, just use 'physics' property as in the example.
Info
To know more about the available properties, head on to api docs.
Feel Free to request any missing features or report issues here.
License
Copyright (c) 2021 Sarbagya Dhaubanjar
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].