ImedAdel / Gatsby London
Programming Languages
Projects that are alternatives of or similar to Gatsby London
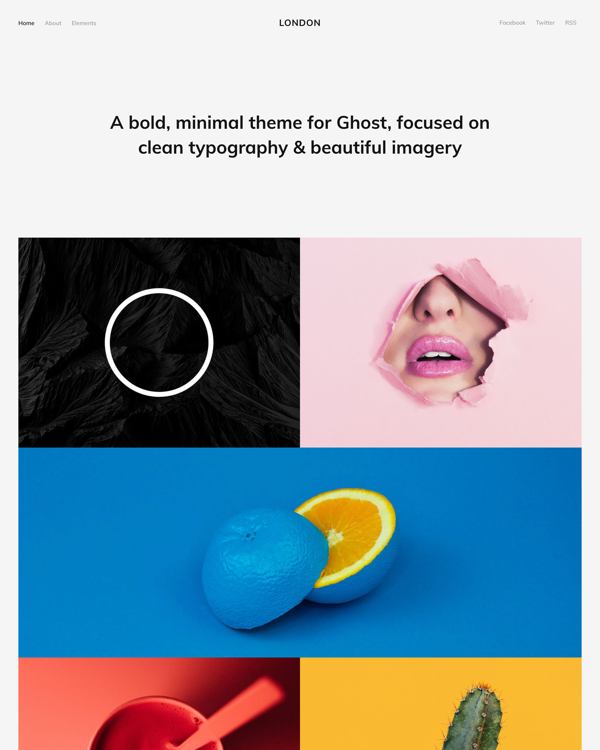
London by Jamstack Studio
A custom, image-centric theme for Gatsby. Made for publishers and portfolios with plenty of graphics to show off to the world. Completely free and fully responsive, released under the MIT license.
Based on London for Ghost
Demo: https://gatsby-london.netlify.com
I haven't really spent any time adding the JS animations or removing any unused CSS (automatically done by PurgeCSS). You will also need HTML in your Markdown file in order to add CSS classes to your images
First time with Gatsby? Take a look on the official and community-created starters.
🚀 Quick start
-
Create a Gatsby site.
Use
npxand the Gatsby CLI to create a new project# create a new Gatsby site using the blog starter npx gatsby new my-awesome-portfolio https://github.com/ImedAdel/gatsby-london -
Start developing.
Navigate into your new site’s directory and start it up.
cd my-awesome-portfolio/ gatsby develop -
Open the source code and start editing!
Your site is now running at
http://localhost:8000!Note: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
my-blog-starterdirectory in your code editor of choice and editsrc/pages/index.js. Save your changes and the browser will update in real time!



.png)