Coder-TanJX / Jxpagecontrol
Licence: mit
🚀🚀🚀 自定义pageControl指示器, 支持多种动画, 自定义布局.
Stars: ✭ 246
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Jxpagecontrol
Tycyclepagerview
a simple and usefull cycle pager view ,and auto scroll banner view(轮播图) ,include pageControl for iOS,support Objective-C and swift
Stars: ✭ 1,548 (+529.27%)
Mutual labels: cycle, banner, pager
Zybannerview
简单易用, 显示内容定制性强的可循环轮播控件. 可以实现类似淘宝商品详情中侧拉进入详情页的功能.
Stars: ✭ 370 (+50.41%)
Mutual labels: cycle, banner
Cycleviewpager2
使用 ViewPager2 实现无限轮播效果,可以用来实现 banner 以及上下滚动文字广告等。Implementing android cycle viewPager with ViewPager2
Stars: ✭ 76 (-69.11%)
Mutual labels: cycle, banner
Yjbannerview
【抱歉,暂时不提供开源】A very popular and highly customized banner view, 无限循环滚动轮播图BannerView、焦点图, 支持Cocoapods 及 Carthage. 支持完全自定义
Stars: ✭ 506 (+105.69%)
Mutual labels: cycle, banner
Kjbannerviewdemo
轮播图无限自动循环滚动、缩放布局、自带缓存加载读取、支持自定义继承、定制特定样式、动态图和网图混合轮播、支持在Storyboard和Xib中创建并配置其属性、多种滚动方向选择、多种分页控件选择等等
Stars: ✭ 206 (-16.26%)
Mutual labels: cycle, banner
Bannerviewpager
🚀 An awesome banner view for Android,Based on ViewPager2. 这可能是全网最好用的ViewPager轮播图。简单、高效,一行代码实现循环轮播,一屏三页任意变,指示器样式任你挑。
Stars: ✭ 2,603 (+958.13%)
Mutual labels: banner
Tablesorter
Github fork of Christian Bach's tablesorter plugin + awesomeness ~
Stars: ✭ 2,532 (+929.27%)
Mutual labels: pager
Lcbannerview
A very popular and highly customized banner view! Infinite loop support!
Stars: ✭ 158 (-35.77%)
Mutual labels: banner
Pagerecyclerview
PageRecyclerView achieves page turning function and unlimited carousel
Stars: ✭ 241 (-2.03%)
Mutual labels: banner
React Native Hero
🤘 A super duper easy hero unit react-native component with support for dynamic image, dynamic sizing, color overlays, and more
Stars: ✭ 234 (-4.88%)
Mutual labels: banner
Easytipview
Objective-C alternative for EasyTipView implemented in swift
Stars: ✭ 192 (-21.95%)
Mutual labels: banner
Pagestatemanager
manage the loading,emtpy,error state of page, use in xml or just in code
Stars: ✭ 173 (-29.67%)
Mutual labels: pager
Create Cycle App
Create Cycle.js apps with no build configuration.
Stars: ✭ 238 (-3.25%)
Mutual labels: cycle
Csview
📠 A high performance csv viewer with cjk/emoji support.
Stars: ✭ 208 (-15.45%)
Mutual labels: pager
JXPageControl
(JXPageControl supports multiple animation transformations, content layout transformations, and Xib layouts )
- Development environment: Xcode 7
- Running condition: iOS(8.0+)
- Open source framework :github地址
- Chinese is introduced [ 中文介绍 ]
(If there is any problem, you can leave a message, welcome to study together, welcome star )
Installation
To install, simply add the following code to your Podfile :
platform :ios, '8.0'
target 'TargetName' do
pod 'JXPageControl'
end
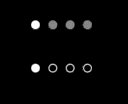
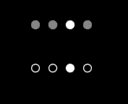
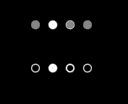
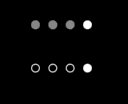
The UI effect
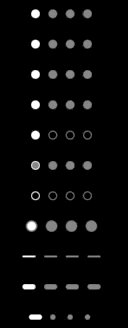
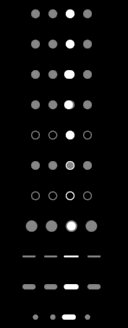
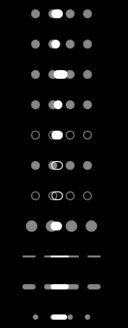
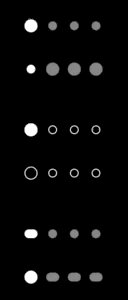
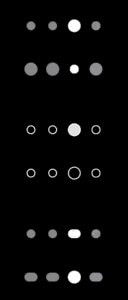
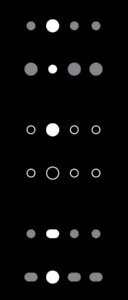
| JXPageControlChameleon | JXPageControlExchange | JXPageControlFill |
|---|---|---|
 |
 |
 |
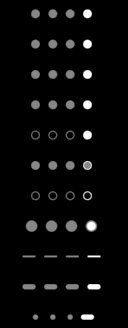
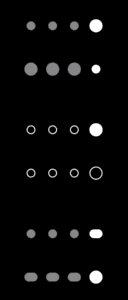
| JXPageControlJump | JXPageControlScale |
|---|---|
 |
 |
Frame set
- Common Framework common class files
- Jump - Jump animation effects class file
- Transform - Transition animation class file
JXPageControl introduction [ JXPageControl 介绍 ]
JXPageControl ADAPTS to Swift and objective-c
- JXPageControlBase - Base class for all pageControl
- JXPageControlType - All pageControl protocols, it provides a number of custom apis for developers to use
JXPageControlType - provides - API
- numberOfPages ---> Number of indicators.
- currentPage ---> Current indicator page number.
- progress ---> Current indicator page numbering process.
- hidesForSinglePage ---> Whether to hide when there is only one indicator.
- inactiveColor ---> Inactive indicator color
- activeColor ---> Active indicator color
- inactiveSize ---> Inactive indicator size
- activeSize ---> Active indicator size
- indicatorSize ---> All indicator sizes
- columnSpacing ---> Horizontal distance between indicators
- contentAlignment ---> Content layout location (note that this property is easy to use!!!!! )
- contentMode ---> Content layout location, and support for transformation in Xib, real-time view of location changes (note that this property is very useful!!!!! )
- isInactiveHollow ---> Whether the inactive indicator is a hollow pattern
- isActiveHollow ---> Whether the active indicator is a hollow pattern
- reload() ---> Refresh data/UI
Be careful :
JXPageControl also provides some APIs for non-JXPageControlType. You can view it in the specific classes you use
JXPageControl uses :
Example 1
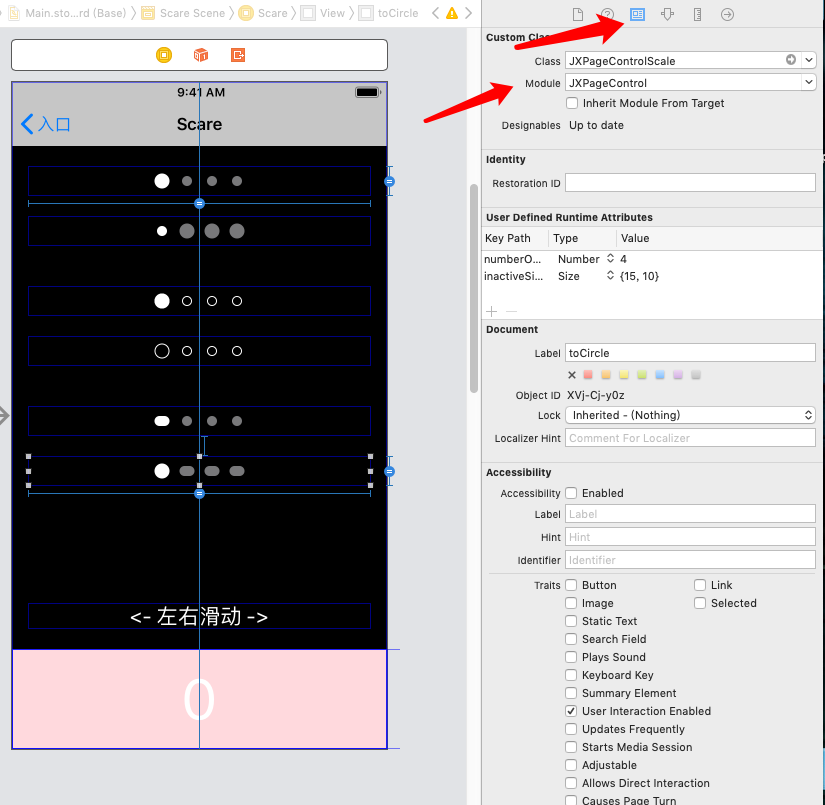
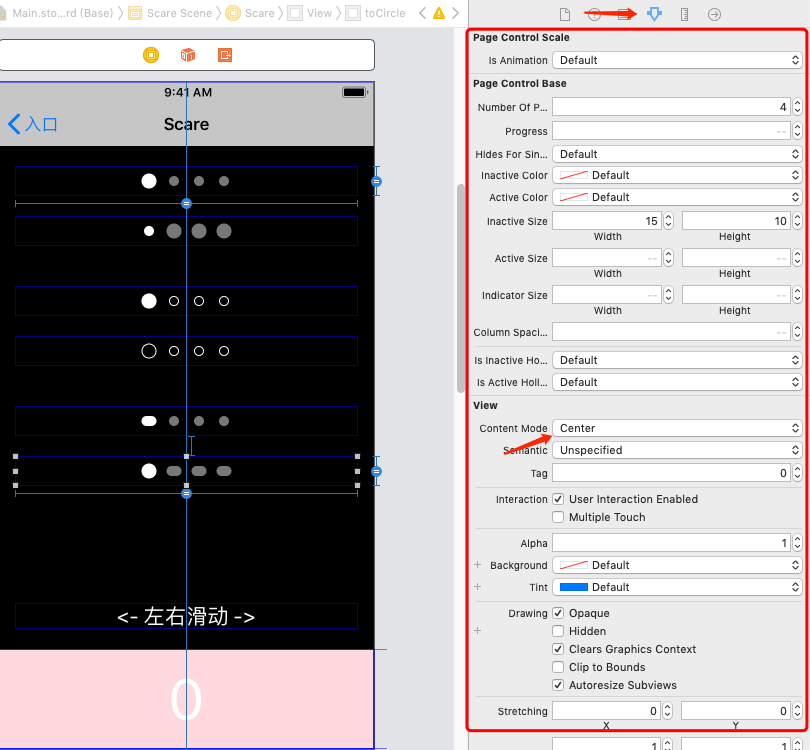
- Use (xib, storyboard for properties and layout Settings!!! )
- Note that the module should select JXPageControl, otherwise it will not show up and the call will report an error.
- ContentMode can be set in View to change content location


Example 2
- Write it in pure code
import JXPageControl
class ChamelonVC: UIViewController {
lazy var codePageControl: JXPageControlJump = {
let pageControl = JXPageControlJump(frame: CGRect(x: 0,
y: 0,
width: UIScreen.main.bounds.width,
height: 30))
pageControl.numberOfPages = 4
// JXPageControlType: default property
// pageControl.currentPage = 0
// pageControl.progress = 0.0
// pageControl.hidesForSinglePage = false
// pageControl.inactiveColor = UIColor.white.withAlphaComponent(0.5)
// pageControl.activeColor = UIColor.white
// pageControl.inactiveSize = CGSize(width: 10, height: 10)
// pageControl.activeSize = CGSize(width: 10, height: 10)
// pageControl.inactiveSize = CGSize(width: 10, height: 10)
// pageControl.columnSpacing = 10
// pageControl.contentAlignment = JXPageControlAlignment(.center,
// .center)
// pageControl.contentMode = .center
// pageControl.isInactiveHollow = false
// pageControl.isActiveHollow = false
// JXPageControlJump: default "custom property"
pageControl.isAnimation = true
pageControl.isFlexible = true
return pageControl
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(codePageControl)
}
}
extension ChamelonVC: UIScrollViewDelegate {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let progress = scrollView.contentOffset.x / scrollView.bounds.width
let currentPage = Int(round(progress))
// Mode one
codePageControl.progress = progress
// Mode two
// codePageControl.currentPagev = currentPage
}
}
Example 2 and so on ...
import JXPageControl
...
The Demo address
Author
Code-TanJX, [email protected]
License
JXPageControl is available under the MIT license. See the LICENSE file for more info.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].




