luckybilly / Multi_type_list_view
Licence: bsd-3-clause
A flutter customer ListView that displays multiple widget types.
Stars: ✭ 47
Programming Languages
dart
5743 projects
Projects that are alternatives of or similar to Multi type list view
react-recycled-scrolling
Simulate normal scrolling by using only fixed number of DOM elements for large lists of items with React Hooks
Stars: ✭ 26 (-44.68%)
Mutual labels: listview, recyclerview
Giraffeplayer2
out of the box android video player(support lazy load, ListView/RecyclerView and hight performance)
Stars: ✭ 344 (+631.91%)
Mutual labels: recyclerview, listview
adapster
Android library designed to enrich and make your RecyclerView adapters more SOLID
Stars: ✭ 17 (-63.83%)
Mutual labels: listview, recyclerview
kandy
Sweet Android libraries written in Kotlin
Stars: ✭ 19 (-59.57%)
Mutual labels: listview, recyclerview
Adapter
A quick adapter library for RecyclerView, GridView, ListView, ViewPager, Spinner
Stars: ✭ 376 (+700%)
Mutual labels: recyclerview, listview
react-native-nlist
原生Listview Native lListView react-native encapsulation Memory recovery reusing High performance
Stars: ✭ 60 (+27.66%)
Mutual labels: listview, recyclerview
Swipedelmenulayout
The most simple SwipeMenu in the history, 0 coupling, support any ViewGroup. Step integration swipe (delete) menu, high imitation QQ, iOS. ~史上最简单侧滑菜单,0耦合,支持任意ViewGroup。一步集成侧滑(删除)菜单,高仿QQ、IOS。~
Stars: ✭ 3,376 (+7082.98%)
Mutual labels: recyclerview, listview
GenericAdapter
⛳️ Easy to use android databinding ready recyclerview adapter
Stars: ✭ 26 (-44.68%)
Mutual labels: listview, recyclerview
Imageviewer
🔮图片浏览器,支持图片手势缩放、拖拽等操作,`自定义View`的模式显示,自定义图片加载方式,更加灵活,易于扩展,同时也适用于RecyclerView、ListView的横向和纵向列表模式,最低支持版本为Android 3.0及以上...
Stars: ✭ 363 (+672.34%)
Mutual labels: recyclerview, listview
recycler-adapter
RecyclerView-driven declarative UIs
Stars: ✭ 124 (+163.83%)
Mutual labels: listview, recyclerview
Swipemenu
[DEPRECATED] A swipe menu for horizontal/vertical, support left/right and top/bottom directions
Stars: ✭ 817 (+1638.3%)
Mutual labels: recyclerview, listview
GenericRecyclerAdapter
Easiest way to use RecyclerView. Reduce boilerplate code! You don't need to write adapters for listing pages anymore!
Stars: ✭ 53 (+12.77%)
Mutual labels: listview, recyclerview
recyclerview-list-drag-and-drop
No description or website provided.
Stars: ✭ 50 (+6.38%)
Mutual labels: listview, recyclerview
android-page
android 分页列表数据加载引擎,主要封装了android分页列表数据加载的各个组件,如果你有一个需要分页加载的List列表,都可以使用此框架实现。
Stars: ✭ 15 (-68.09%)
Mutual labels: listview, recyclerview
Boardview
A draggable boardview for java android (Kanban style)
Stars: ✭ 309 (+557.45%)
Mutual labels: recyclerview, listview
TwerkyListView
A beautifully animated recycler-list-view, that twerks the way African earthworms do in order to move
Stars: ✭ 19 (-59.57%)
Mutual labels: listview, recyclerview
InfiniteScroll
You can do a Endless scroll in ListView or RecyclerView with simple steps, with a listener for do request to your web service.
Stars: ✭ 28 (-40.43%)
Mutual labels: listview, recyclerview
Recyclerlistview
High performance listview for React Native and web!
Stars: ✭ 4,033 (+8480.85%)
Mutual labels: recyclerview, listview
Superadapter
[Deprecated]. 🚀 Adapter(BaseAdapter, RecyclerView.Adapter) wrapper for Android. 一个Adapter同时适用RecyclerView、ListView、GridView等。
Stars: ✭ 638 (+1257.45%)
Mutual labels: recyclerview, listview
MultiTypeListView
A light weight flutter customer ListView that displays multiple widget types.
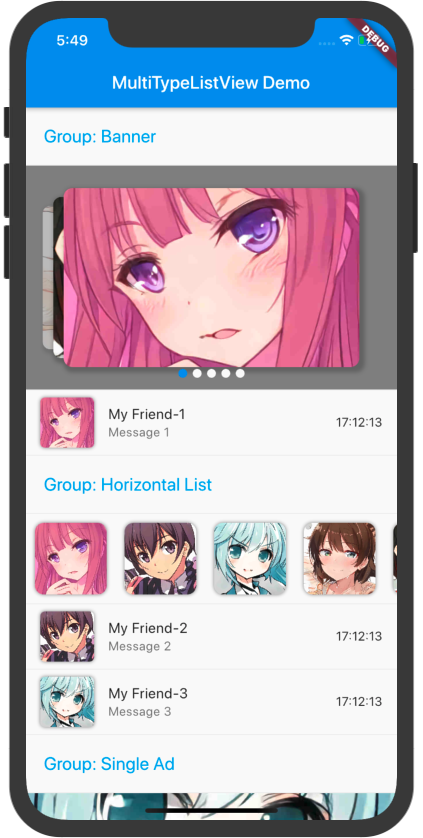
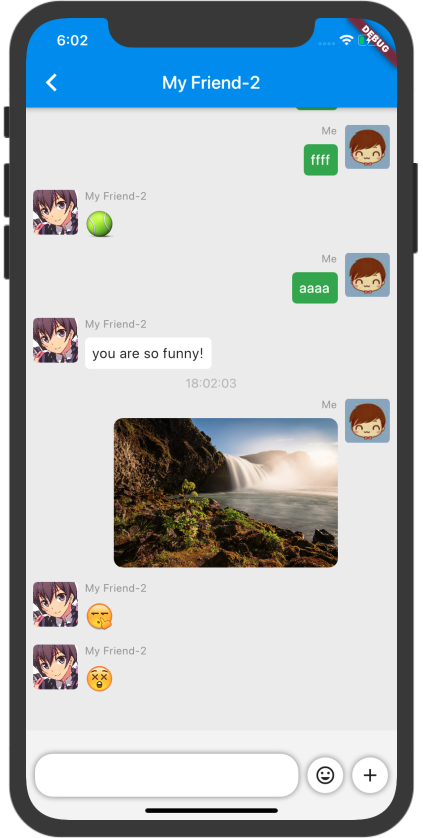
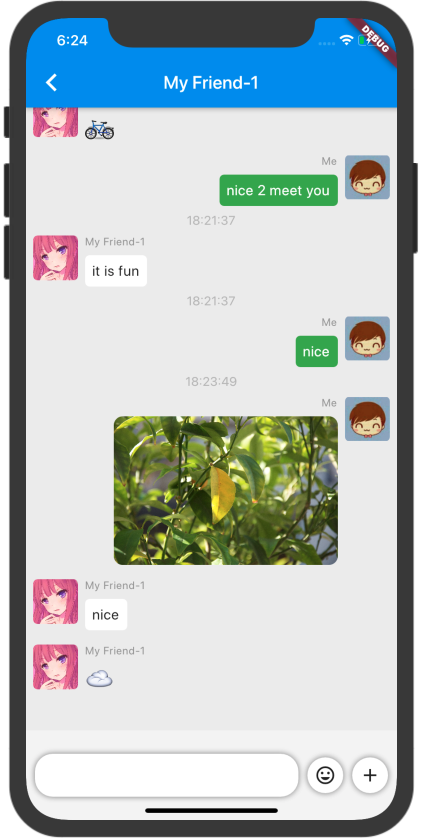
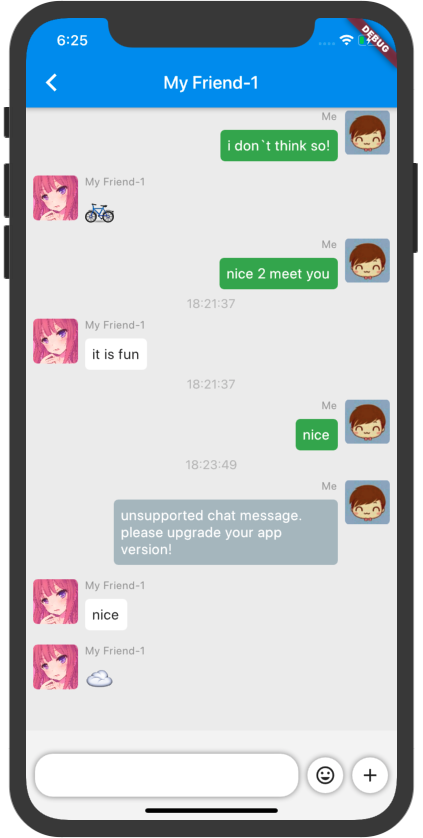
Screenshot
| home | chat |
|---|---|
 |
 |
Getting Started
dependencies:
multi_type_list_view: ^0.1.0
Usage
import 'package:multi_type_list_view/multi_type_list_view.dart';
1. create a MultiTypeListView and initial with settings
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('MultiTypeListView Demo'),
),
body: MultiTypeListView(
items: items, // [required]. items in multiple types to show
widgetBuilders: [ //[required]. your builders for each type of items
TitleItemBuilder(),
BannerBuilder(),
MessageBuilder(),
// other builders...
],
// If there is no builder in [widgetBuilders] that can create widgets for a item, then that item is an unsupported item
// the unsupported items could be handled by [widgetBuilderForUnsupportedItemType],
// create an widget for each of them, for example: create an Widget to show upgrade app version info
// if [widgetBuilderForUnsupportedItemType] is null, the unsupported items will be skipped
widgetBuilderForUnsupportedItemType: UpgradeAppVersionBuilder(),
//When [showDebugPlaceHolder] set as true(default:false),
// if the building result widget for an item is null, a debug widget will be shown
showDebugPlaceHolder: true,
//widgetWrapper will wrap all widget build from builders for all items(except widget is null)
widgetWrapper: (widget, item, index) {
//for example: add a bottom border for each item widget
return Container(
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200], width: 0.5),),
),
child: widget,
);
},
// All parameters of the ListView.builder are supported except [ itemBuilder ]
controller: controller,
),
);
}
2. create MultiTypeWidgetBuilder(s) for each type of items
For example: create 3 builders to match 3 item types for the Demo home page:
| Item type | Builder |
|---|---|
String |
TitleItemBuilder |
List<BannerItem> |
BannerBuilder |
Message |
MessageBuilder |
import 'package:flutter/material.dart';
import 'package:multi_type_list_view/multi_type_list_view.dart';
/// create a group title for item of type [ String ]
class TitleItemBuilder extends MultiTypeWidgetBuilder<String> {
@override
Widget buildWidget(BuildContext context, String item, int index) {
return Container(
padding: EdgeInsets.all(top: 20, left: 20, bottom: 5),
child: Text(item, style: TextStyle(fontSize: 20, color: Colors.lightBlue),),
);
}
}
/// create a banner for item of type [ List<BannerItem> ]
class BannerBuilder extends MultiTypeWidgetBuilder<List<BannerItem>> {
final OnItemTap<BannerItem> onItemTap;
BannerBuilder(this.onItemTap);
@override
Widget buildWidget(BuildContext context, List<BannerItem> item, int index) {
return Container(
height: 300,
child: Swiper(
//...
itemBuilder: (context, index) {
return Container(
child: InkWell(
onTap: (){
onItemTap(context, item[index], index);
},
child: Container(
//...
),
),
);
},
),
);
}
}
typedef OnItemTap<T> = void Function(BuildContext context, T item, int index);
/// create a message widget for item of type [ Message ]
class MessageBuilder extends MultiTypeWidgetBuilder<Message> {
final OnItemTap<Message> onItemTap;
MessageBuilder(this.onItemTap);
@override
Widget buildWidget(BuildContext context, Message item, int index) {
return Container(
child: ListTile(
onTap: () {
onItemTap(context, item, index);
},
leading: ClipRRect(
borderRadius: BorderRadius.circular(5),
child: Image.asset(item.avatar, fit: BoxFit.cover, width: 60, height: 60,),
),
title: Text(item.title),
subtitle: Text(item.subTitle),
),
);
}
}
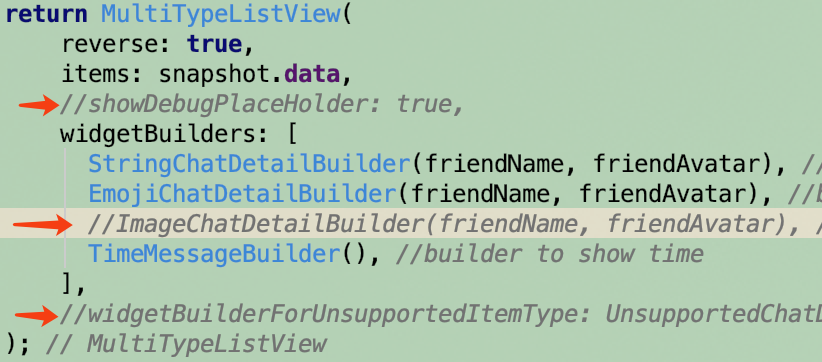
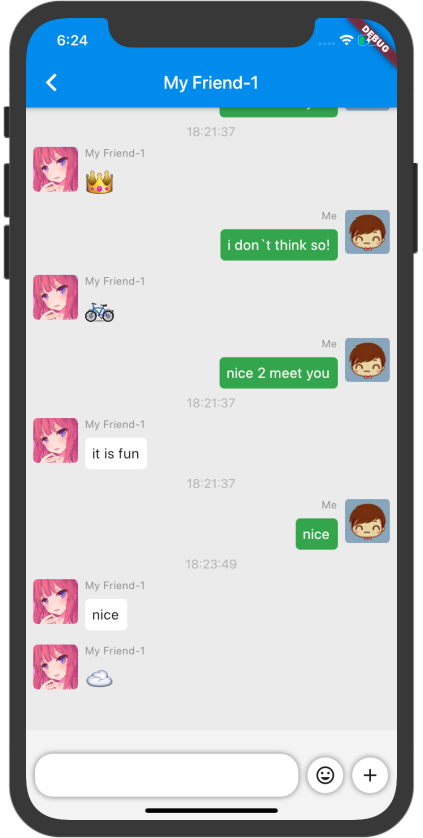
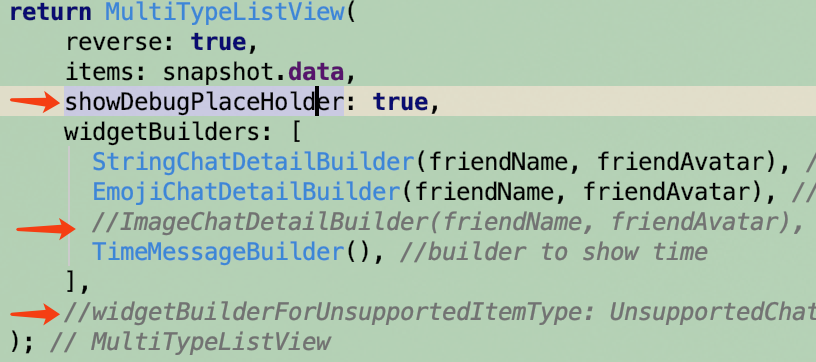
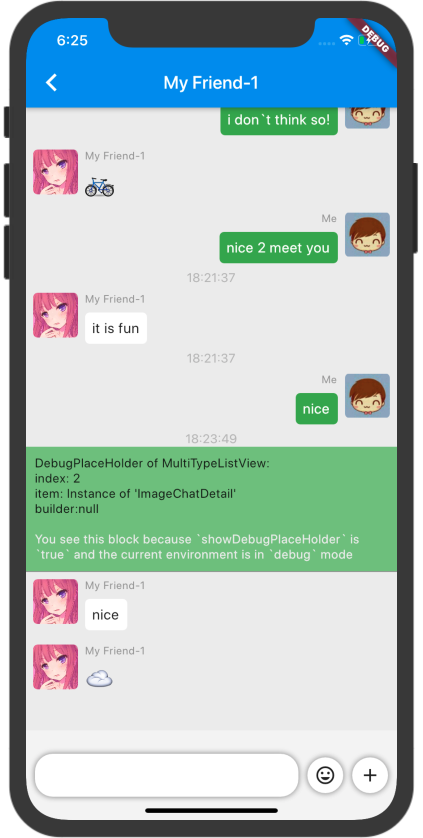
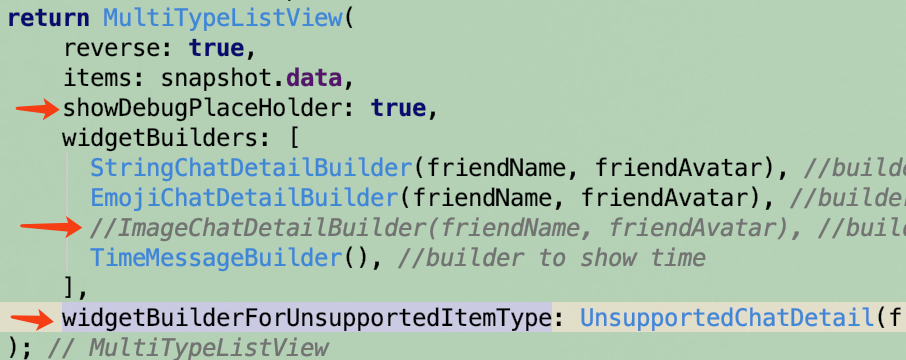
Advance usage
| Code | Screenshot |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].

