ChanWahFung / Nuxt Juejin Project
Licence: mit
仿掘金web网站,使用服务端渲染。主要技术:nuxt + koa + vuex + axios + element-ui 。
Stars: ✭ 209
Projects that are alternatives of or similar to Nuxt Juejin Project
Vue Element Admin
🎉 A magical vue admin https://panjiachen.github.io/vue-element-admin
Stars: ✭ 73,044 (+34849.28%)
Mutual labels: i18n, axios, vuex, element-ui
Vue Blog
🎉 基于vue全家桶 + element-ui 构建的一个后台管理集成解决方案
Stars: ✭ 208 (-0.48%)
Mutual labels: i18n, axios, vuex, element-ui
Nx Admin
👍 A magical 🐮 ⚔ vue admin,记得star
Stars: ✭ 2,497 (+1094.74%)
Mutual labels: i18n, axios, vuex, element-ui
Xz Admin
基于Vue、element-ui技术栈开发的前后端分离后台管理系统(持续维护中)
Stars: ✭ 62 (-70.33%)
Mutual labels: axios, vuex, element-ui
Mall Admin Web
mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。 主要包括商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等功能。
Stars: ✭ 9,123 (+4265.07%)
Mutual labels: axios, vuex, element-ui
Vue2 Admin
基于vue-element-admin、Vue2 权限、监控、管理系统(包含地图等嵌套)
Stars: ✭ 74 (-64.59%)
Mutual labels: axios, vuex, element-ui
Fontend
使用Node、Vue、ElementUI、iViewUI,验证码等等搭建一个综合性网站(含后台管理系统)
Stars: ✭ 97 (-53.59%)
Mutual labels: koa, axios, element-ui
Blog.admin
✨ 基于vue 的管理后台,配合Blog.Core与Blog.Vue等多个项目使用
Stars: ✭ 500 (+139.23%)
Mutual labels: axios, vuex, element-ui
Ruoyi Vue Fast
(RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统
Stars: ✭ 107 (-48.8%)
Mutual labels: axios, vuex, element-ui
Vue.netcore
.NetCore+Vue2/Vue3+Element plus,前后端分离,不一样的快速开发框架;提供Vue2、Vue3版本,。http://www.volcore.xyz/
Stars: ✭ 2,338 (+1018.66%)
Mutual labels: axios, vuex, element-ui
Nuxt Ssr Demo
✨ 高仿掘金,整合 vue + nuxt + axios + vuex + vue-router (nuxt 自带 vuex 和 vue-router),一个基于 Nuxt 的服务器端渲染 Demo
Stars: ✭ 856 (+309.57%)
Mutual labels: nuxt, axios, vuex
Vue2 Study
vue 的webpack配置,按需加载,element-ui,vuex
Stars: ✭ 16 (-92.34%)
Mutual labels: axios, vuex, element-ui
Vue Admin
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
Stars: ✭ 1,135 (+443.06%)
Mutual labels: axios, vuex, element-ui
Ruoyi Vue
(RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统
Stars: ✭ 596 (+185.17%)
Mutual labels: axios, vuex, element-ui
Vue Admin Template
a vue2.0 minimal admin template
Stars: ✭ 15,411 (+7273.68%)
Mutual labels: axios, vuex, element-ui
Front End Doc
前端文档汇总(觉得对您有用的话,别忘了star收藏哦^_^ !)
Stars: ✭ 372 (+77.99%)
Mutual labels: axios, vuex, element-ui
Vue Cms
基于 Vue 和 ElementUI 构建的一个企业级后台管理系统
Stars: ✭ 415 (+98.56%)
Mutual labels: axios, vuex, element-ui
介绍
nuxt-juejin-project 是一个使用 Nuxt.js 仿写掘金的学习项目,主要使用 :nuxt + koa + vuex + axios + element-ui。该项目所有数据与掘金同步,因为接口都是通过 koa 作为中间层转发(找接口真是个累活😅),重新定义接口路由以及对部分接口数据做处理。页面主要数据通过 asyncData 在服务端渲染。在写项目时我会尽可能的使用 Nuxt.js 提供的配置以及一些技术点(服务端渲染、接口转发、路由配置、权限验证等),希望借此更全面的学习服务端渲染项目的流程。
该项目是我初次使用 Nuxt.js 制作的,可能部分流程细节不够好。如果你想学习的话,建议只是用来参考,希望不要误导你。
温馨提示
掘金在2020年8月份重构更新后,旧版接口已被关闭。master分支为旧版本,新版本我已放到apinew分支下,如果需要查看,请克隆apinew分支。
功能
- 登录/登出
- 权限验证
- 登录状态验证
- 交互验证
- 首页
- 文章筛选(分类、热门、最新、热榜)
- 文章触底分页
- 作者榜模块
- 推荐小册模块
- 文章详情
- 正文
- 目录跳转
- 文章评论
- 文章分享
- 相关推荐
- 关于作者模块
- 相关文章模块
- 作者页
- 作者信息
- 文章筛选(热门、最新)
- 文章触底分页
- 个人成就模块
- 头像彩蛋😛
- 搜索
- 类型筛选(综合、文章、标签、用户)
- 时间筛选(全部、一天内、一周内、三月内)
- 沸点
- 沸点筛选(推荐、热门、关注、分类)
- 沸点触底分页
- 沸点评论
- 沸点分享
- 大图预览
- 推荐沸点模块
- 关注的话题模块
- 话题
- 关注的话题、全部话题
- 文章筛选(热门、最新)
- 文章触底分页
- 话题详情模块
- 参与者模块
- 标签
- 标签详情
- 文章筛选(热门、最新、最热)
- 文章触底分页
- 标签管理
- 已关注标签、全部标签
- 消息
- 用户消息
- 小册
- 小册筛选(分类)
- i18n国际化
- 错误页
- 404
- 交互相关
- 点赞(文章、沸点)
- 关注(作者、标签)
😶利用摸鱼时间更新中...
文件结构描述
为了快速的了解项目,在此对项目文件结构做出描述。
├─assets // 存放静态资源(如:scss)
│
├─layouts // 页面主要布局、自定义错误页面
│
├─components // 页面组件
│ ├─business // 业务组件
│ ├─common // 公用组件
│
├─middleware // 应用中间件(如:权限验证)
│
├─mixins // 公用逻辑抽离(如:触底事件)
│
├─pages // 页面视图
│
├─plugins // 插件(如:axios、api)
│
├─server // 服务端
│ ├─middleware // 服务端使用的中间件
│ ├─request // 请求方法封装
│ ├─routes // 接口转发
│
├─store // vuex
│
├─utils // 工具方法
│
│nuxt.config.js // Nuxt.js应用配置
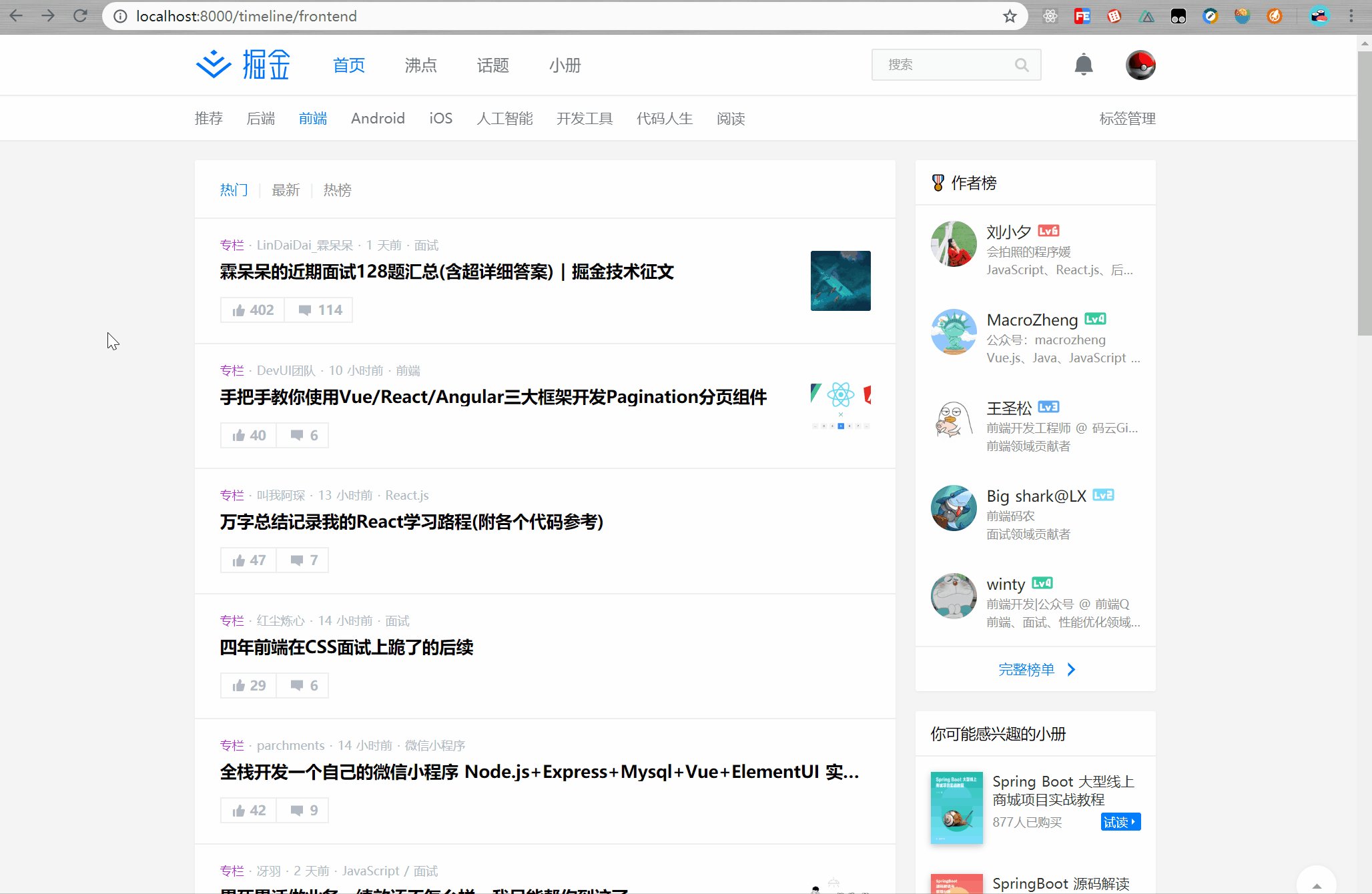
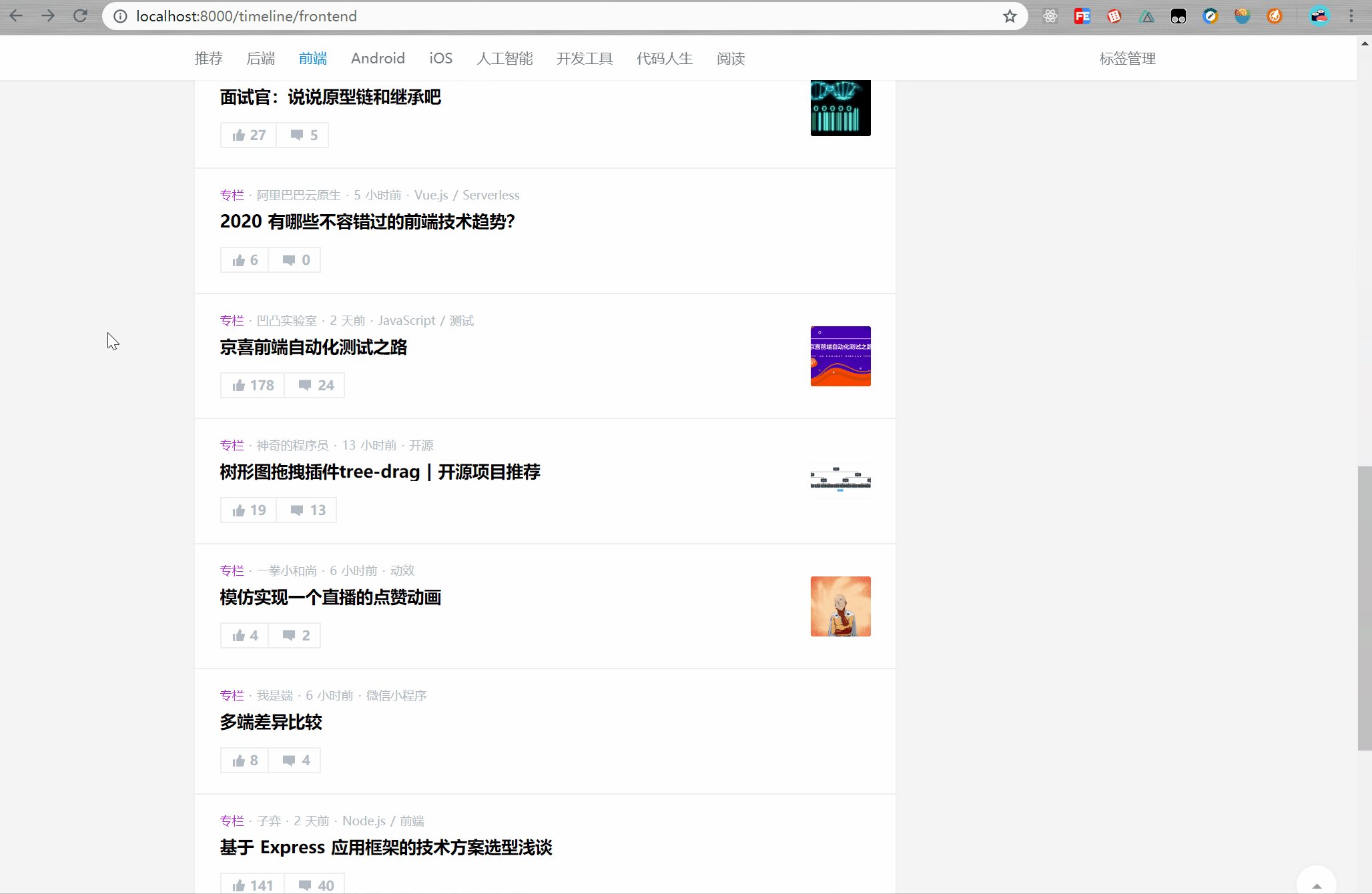
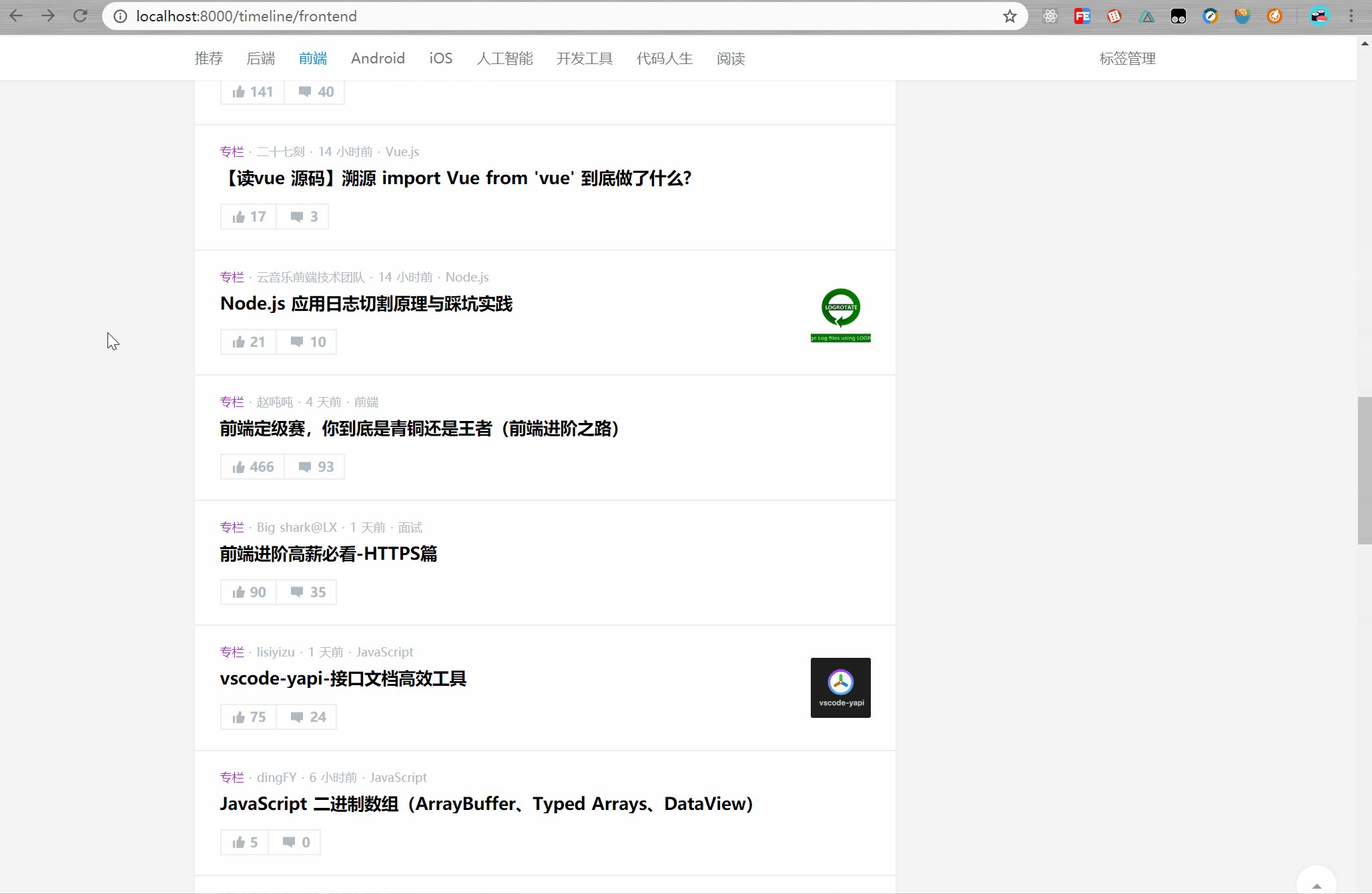
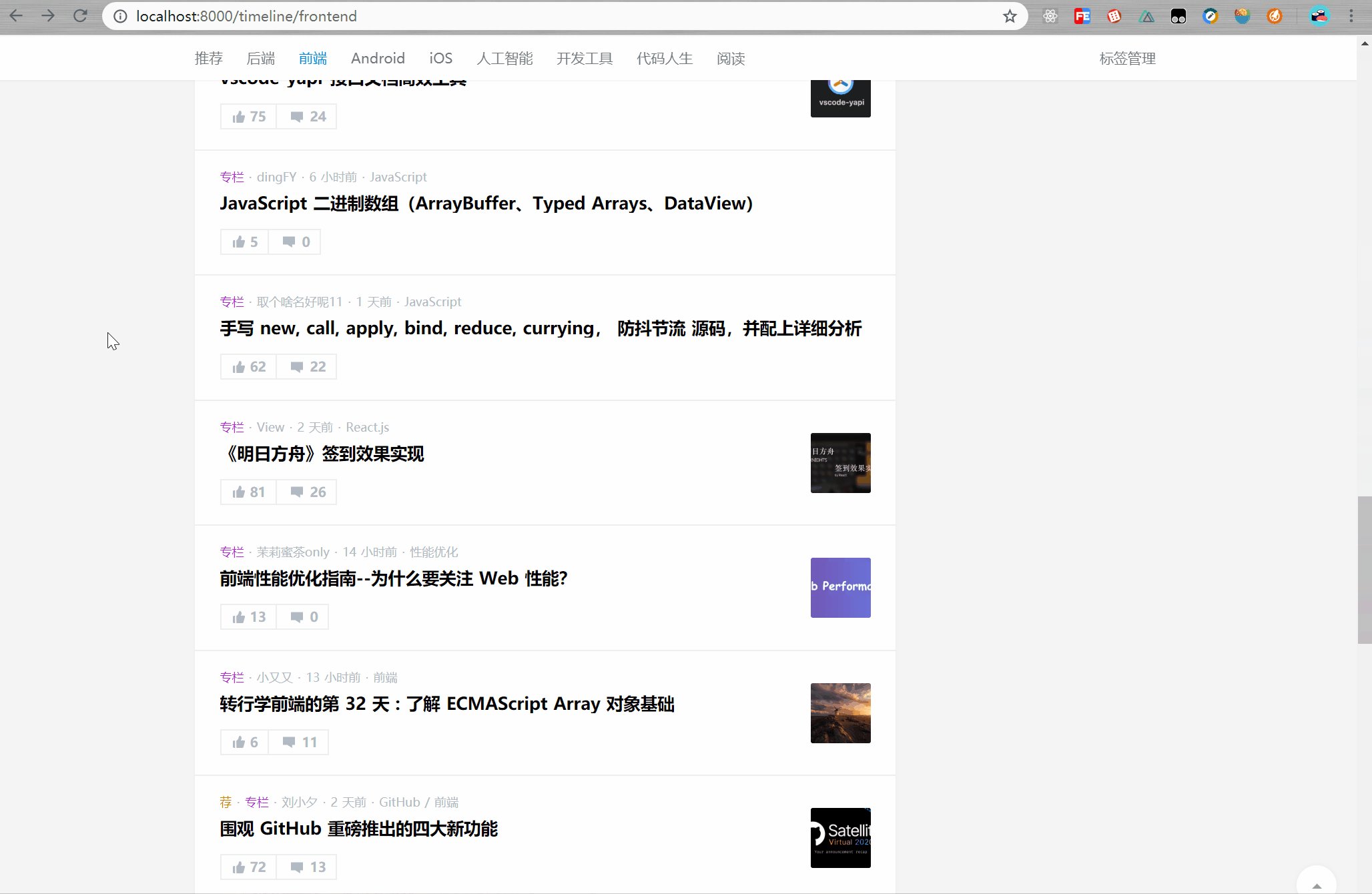
部分效果截图
- 首页
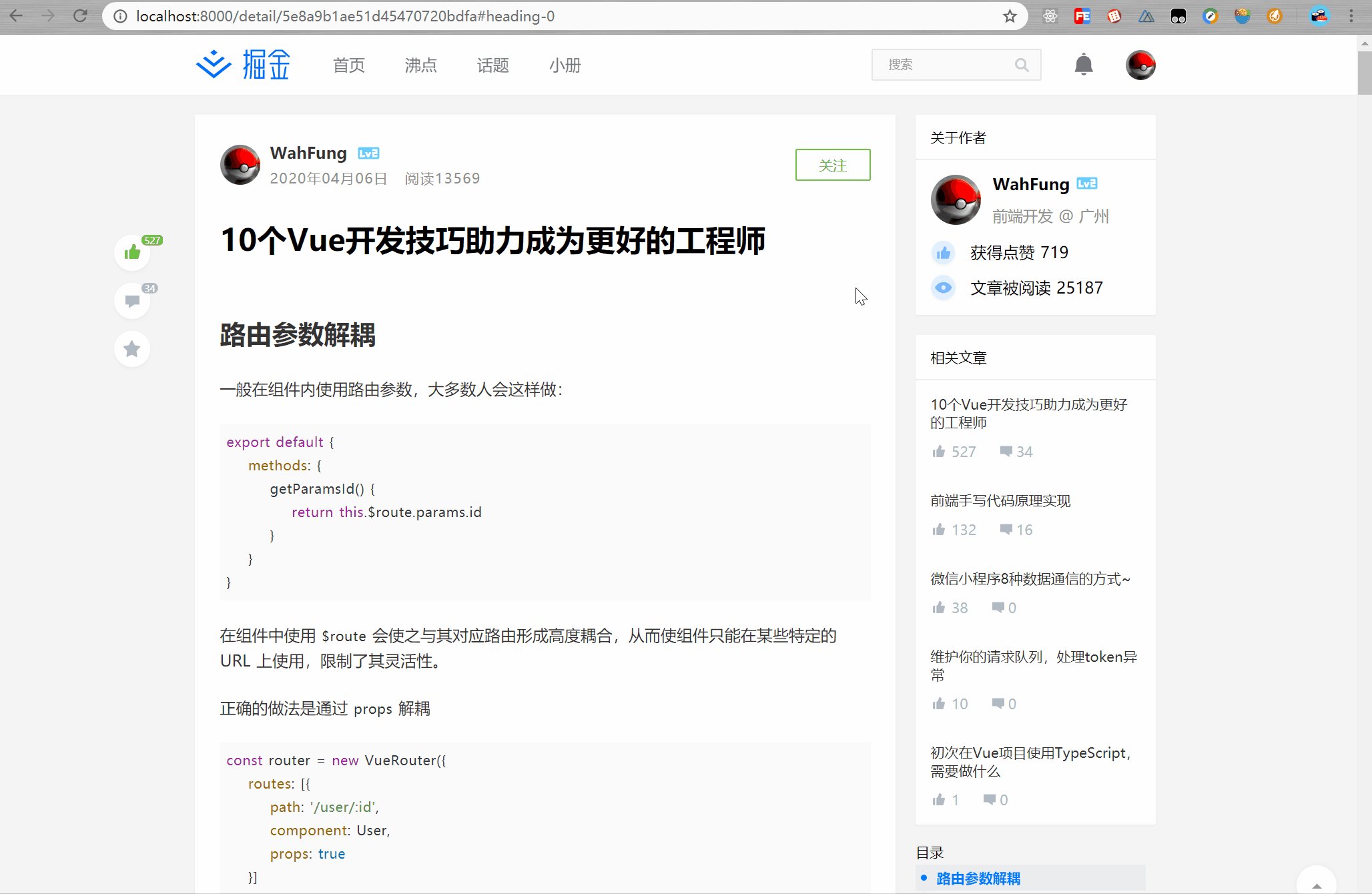
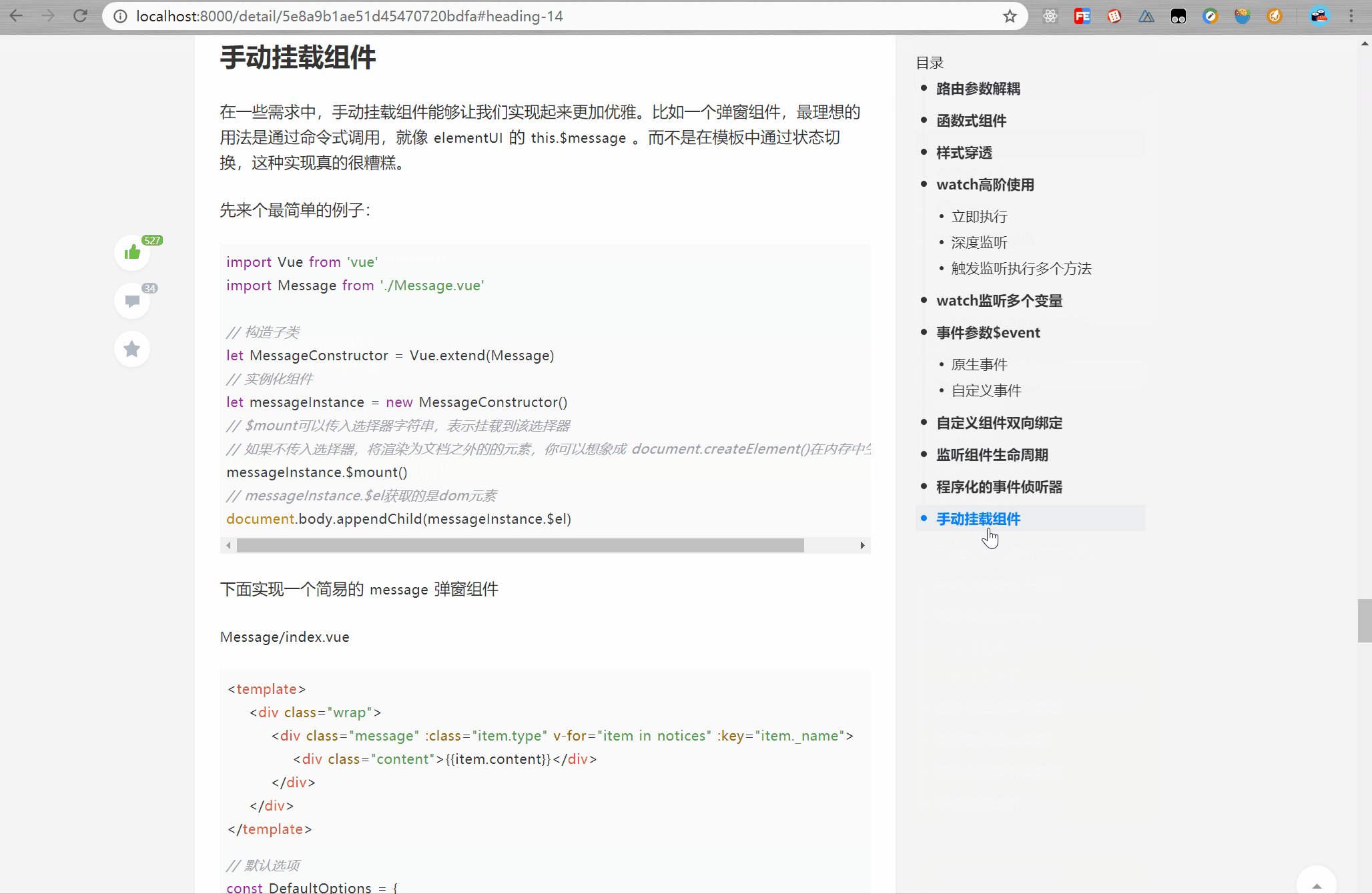
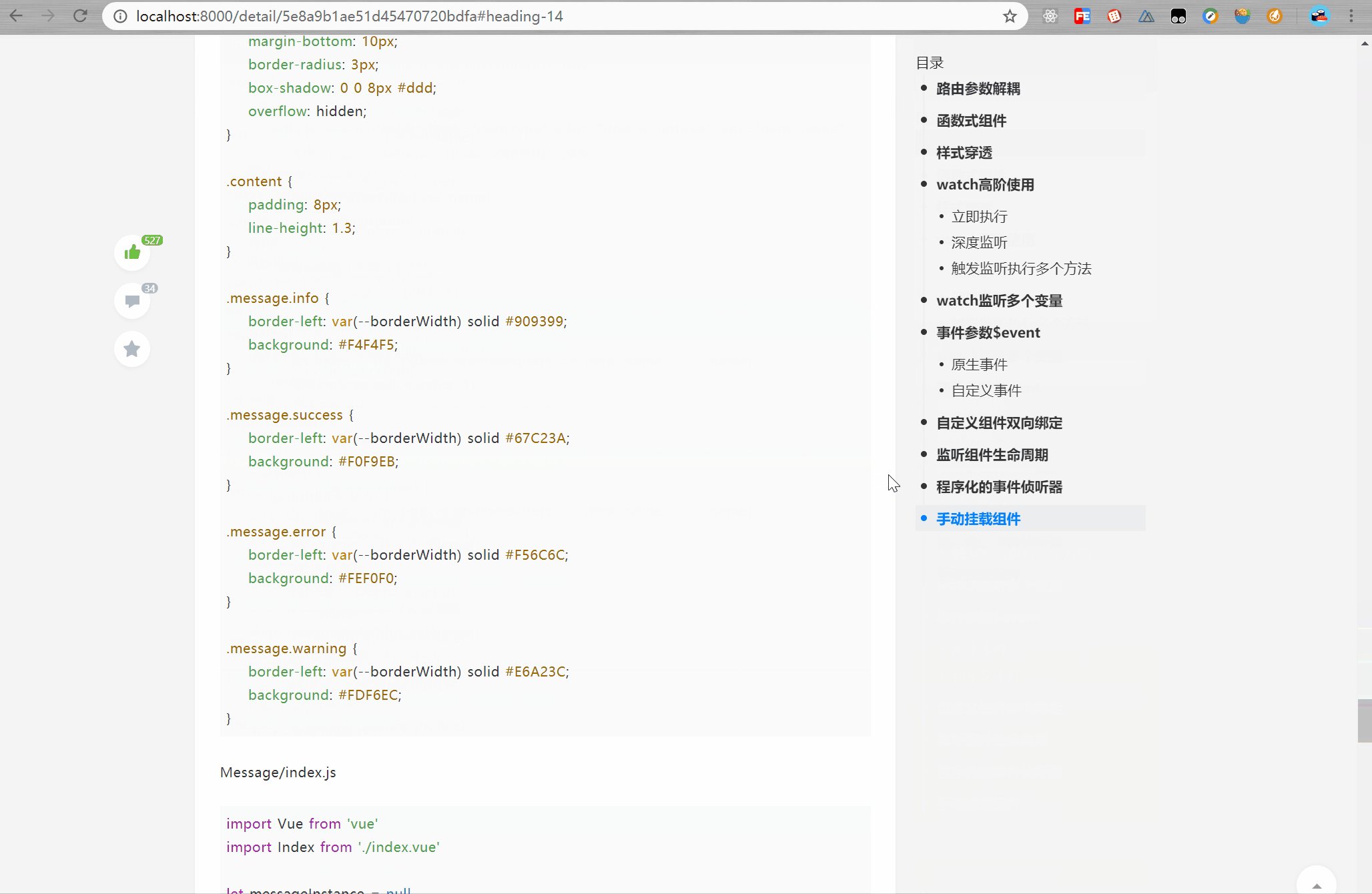
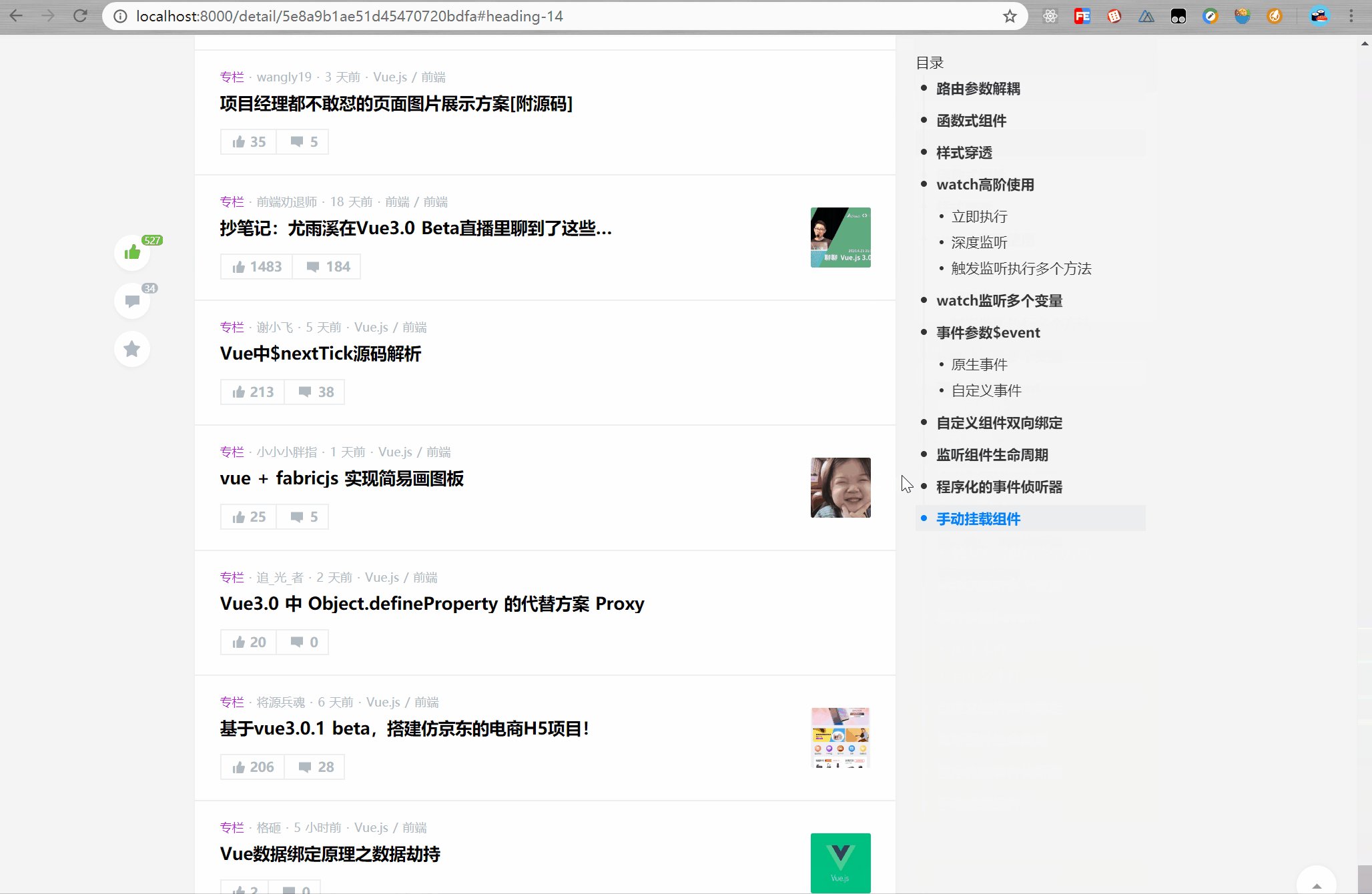
- 详情
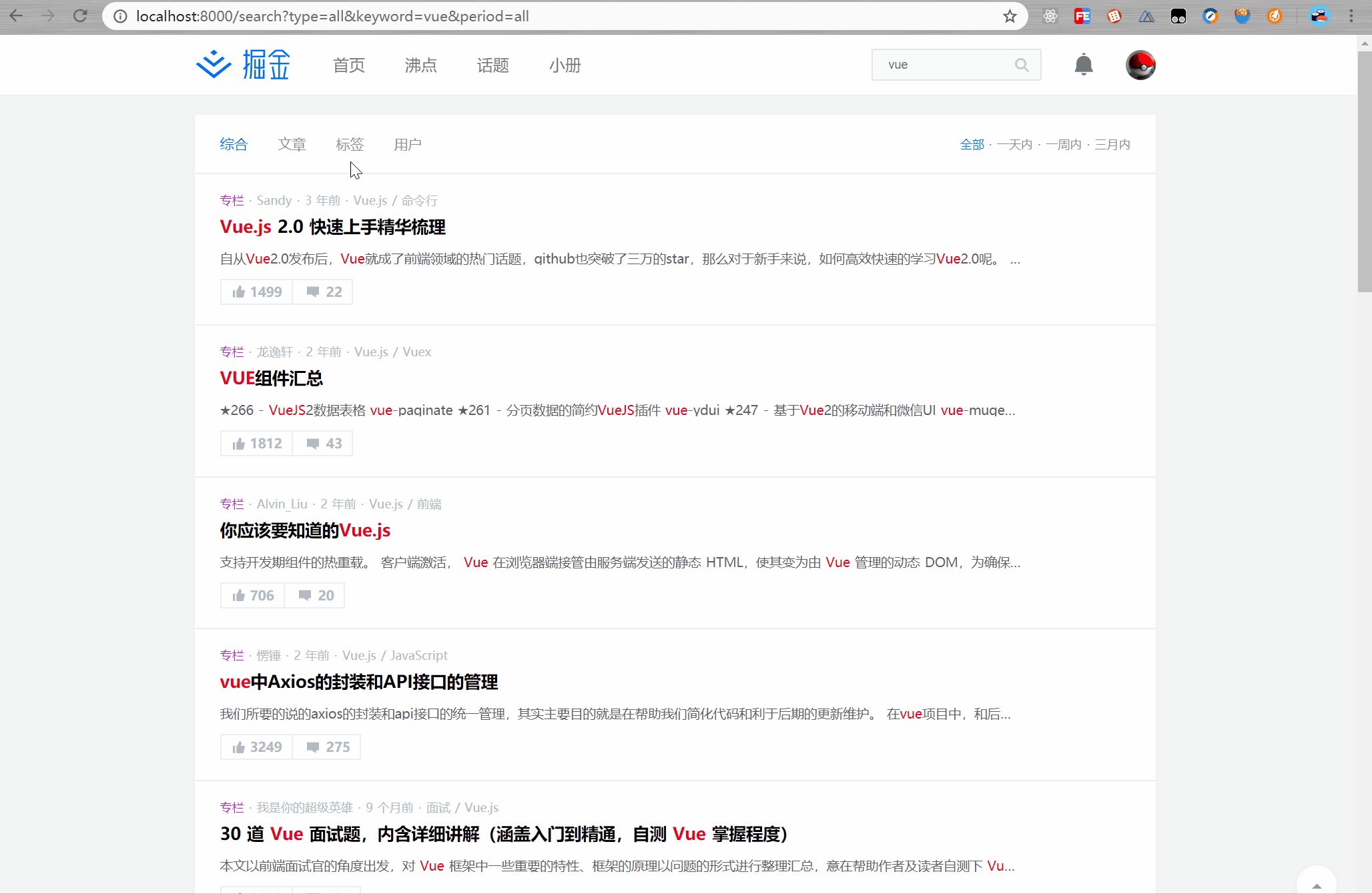
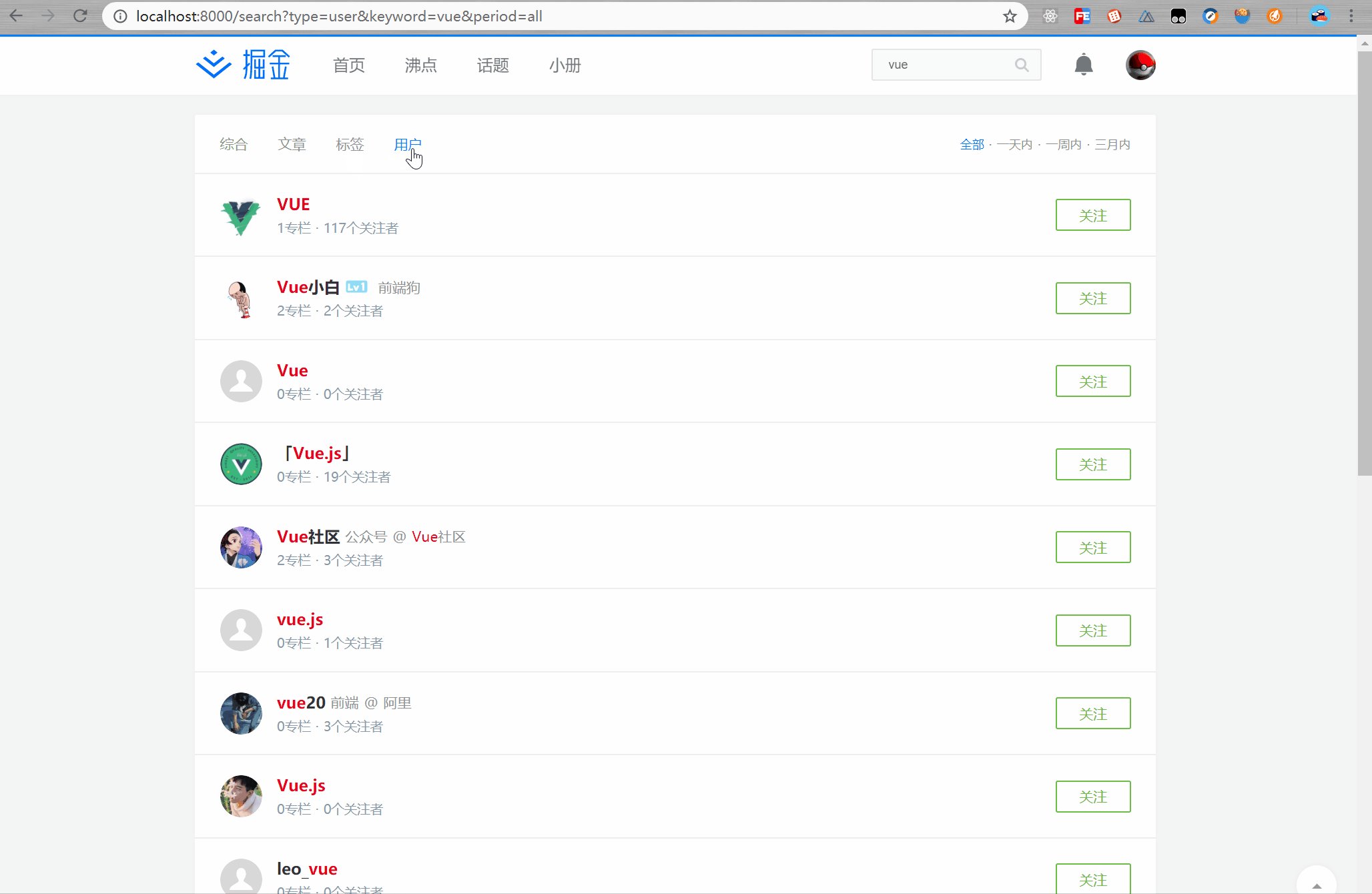
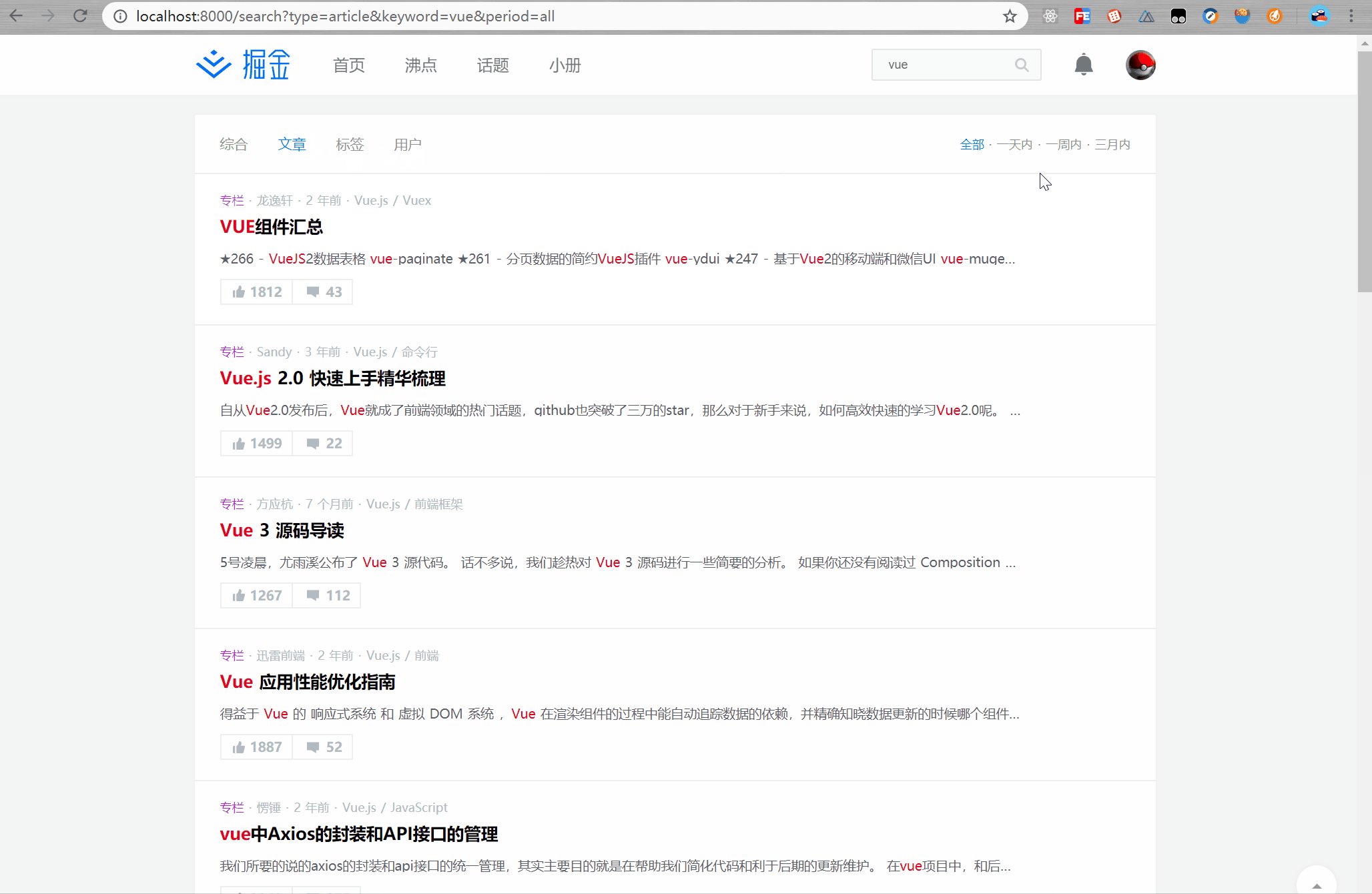
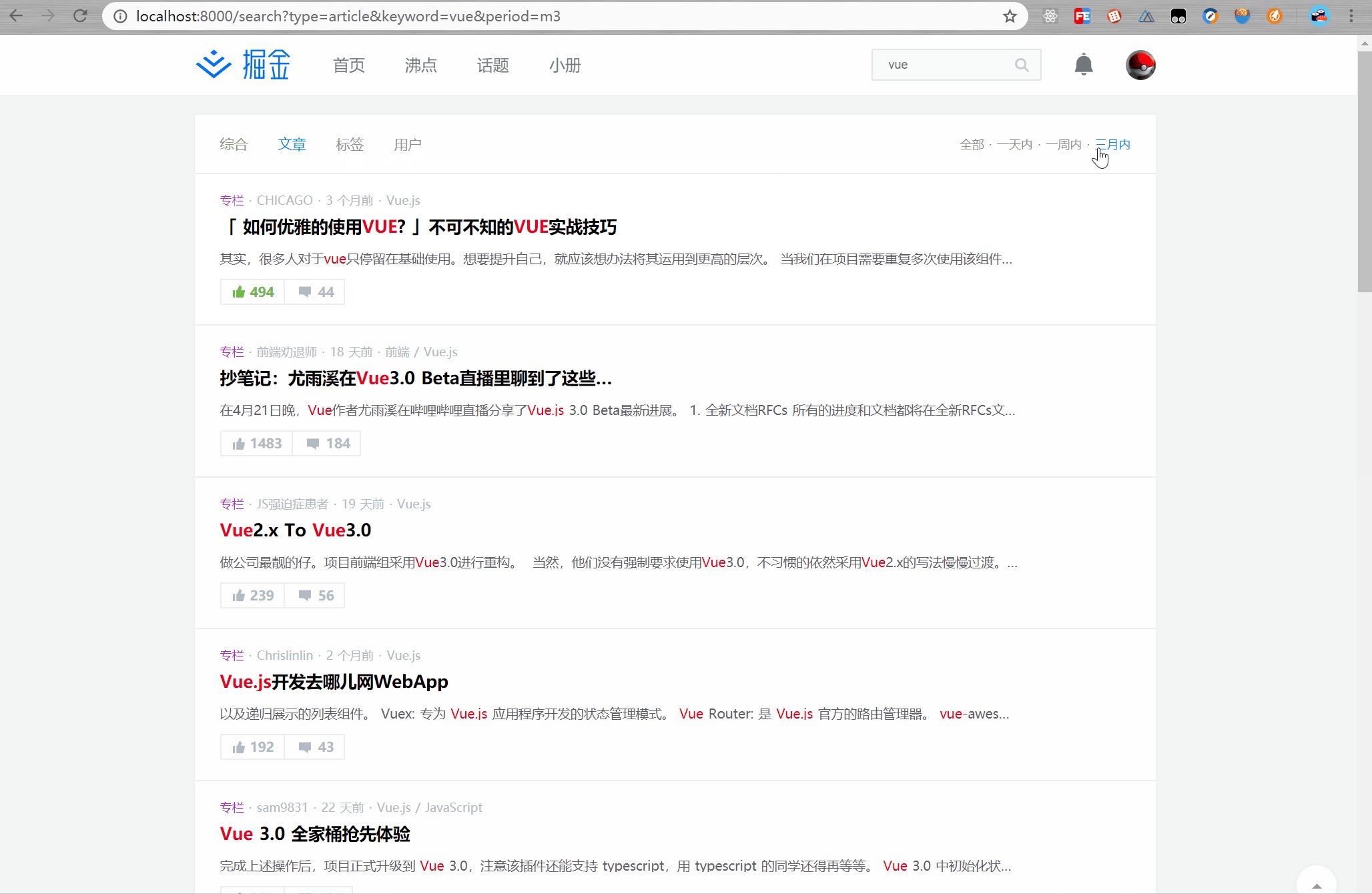
- 搜索
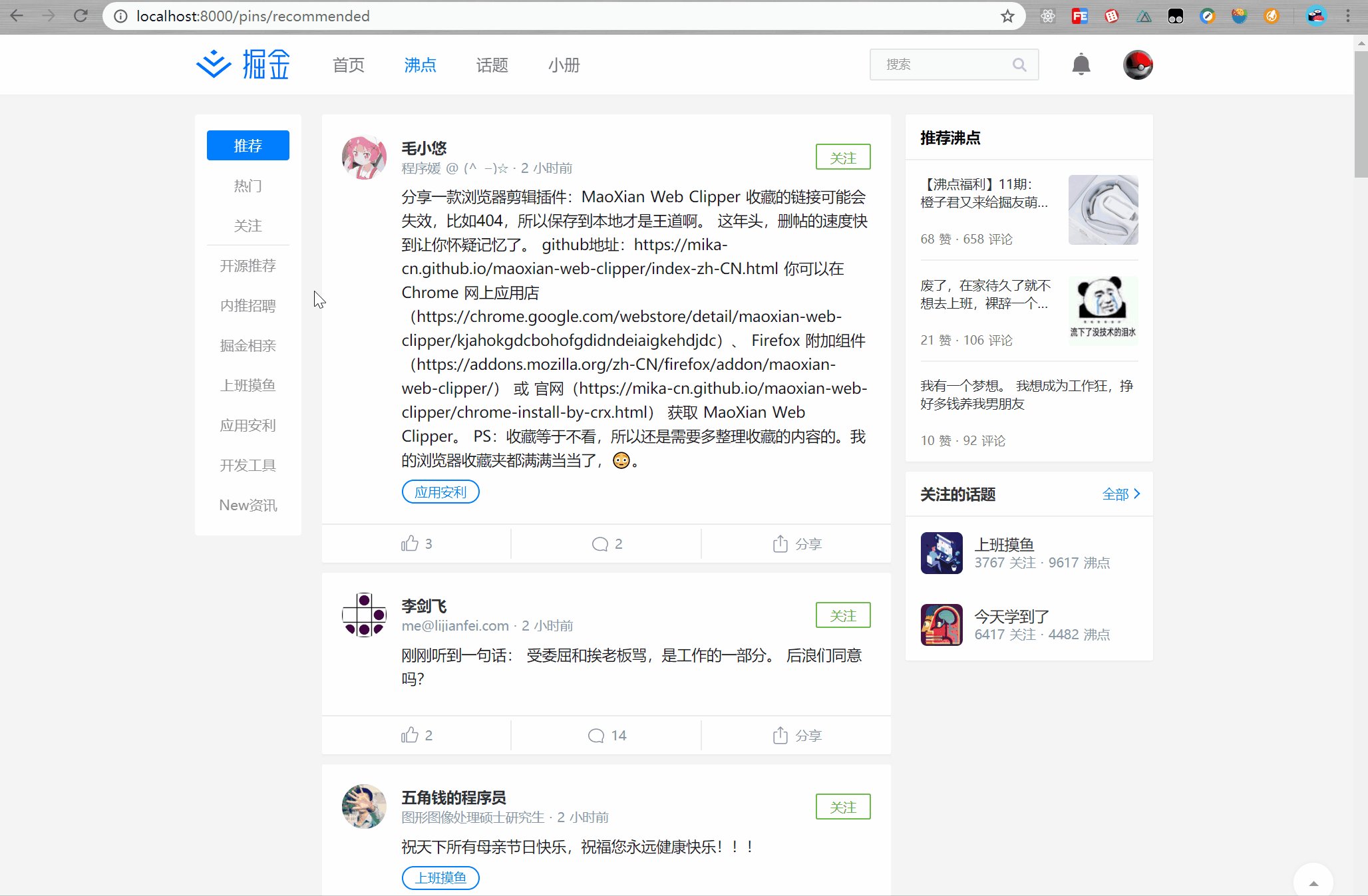
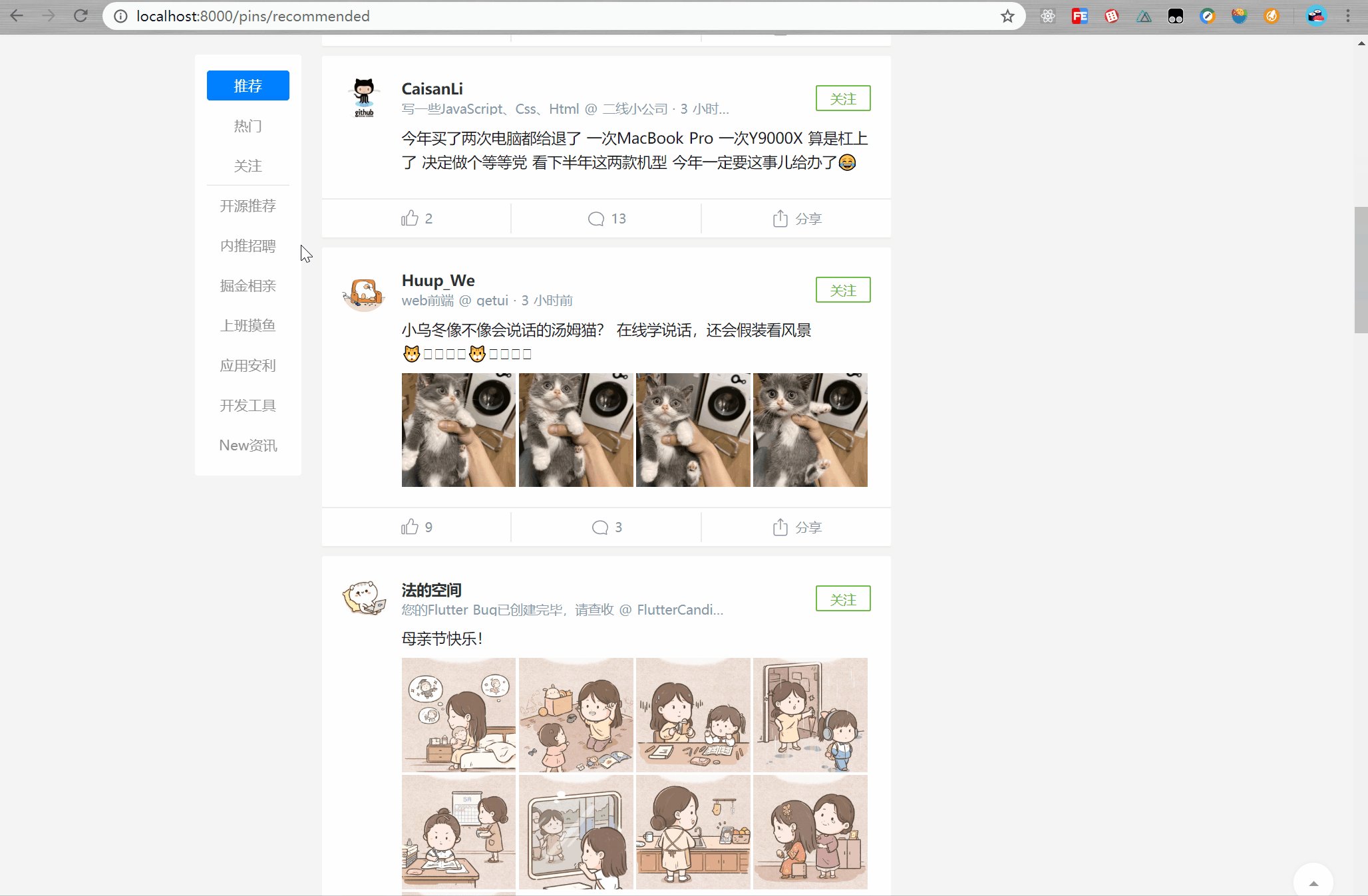
- 沸点
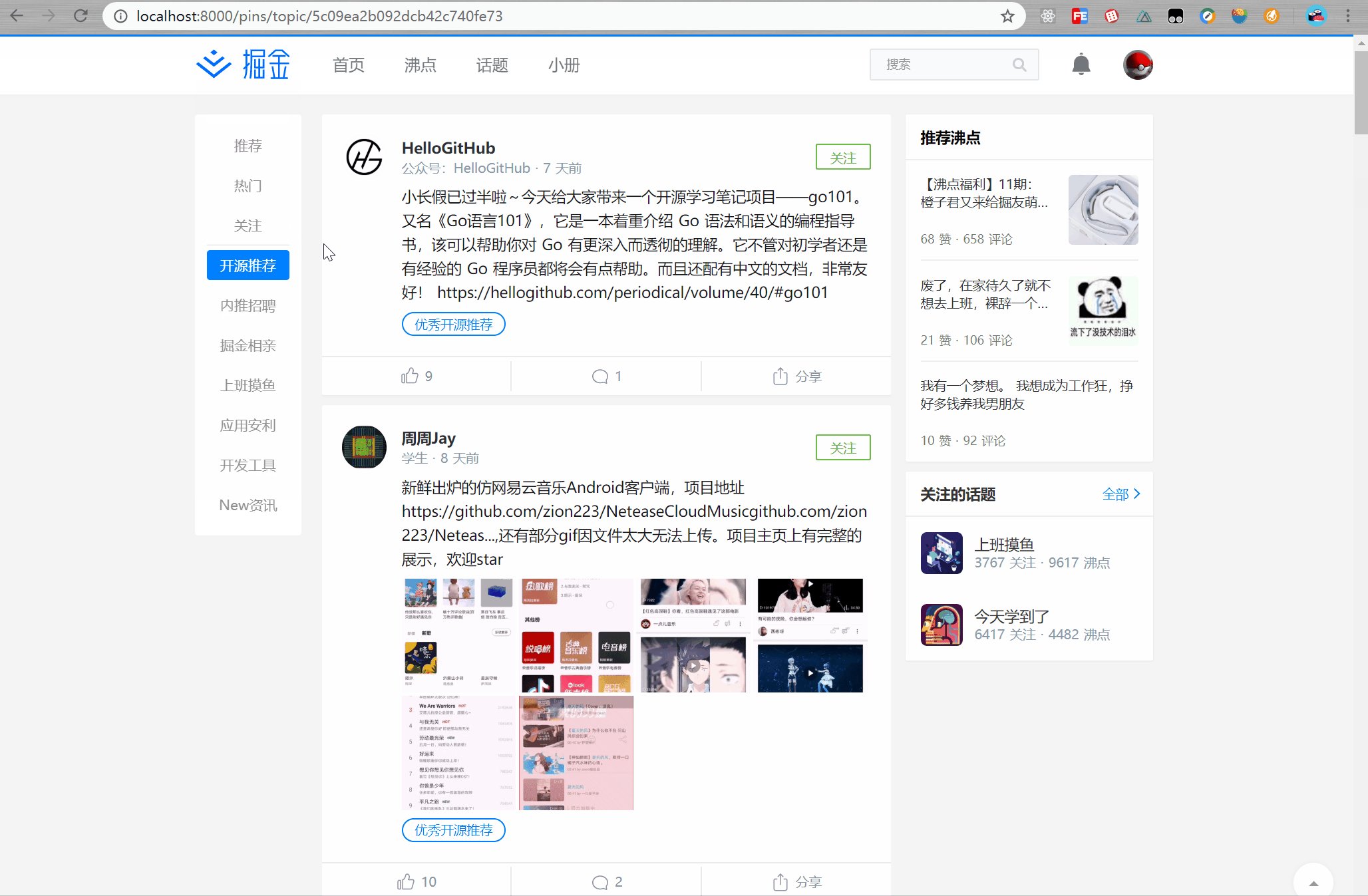
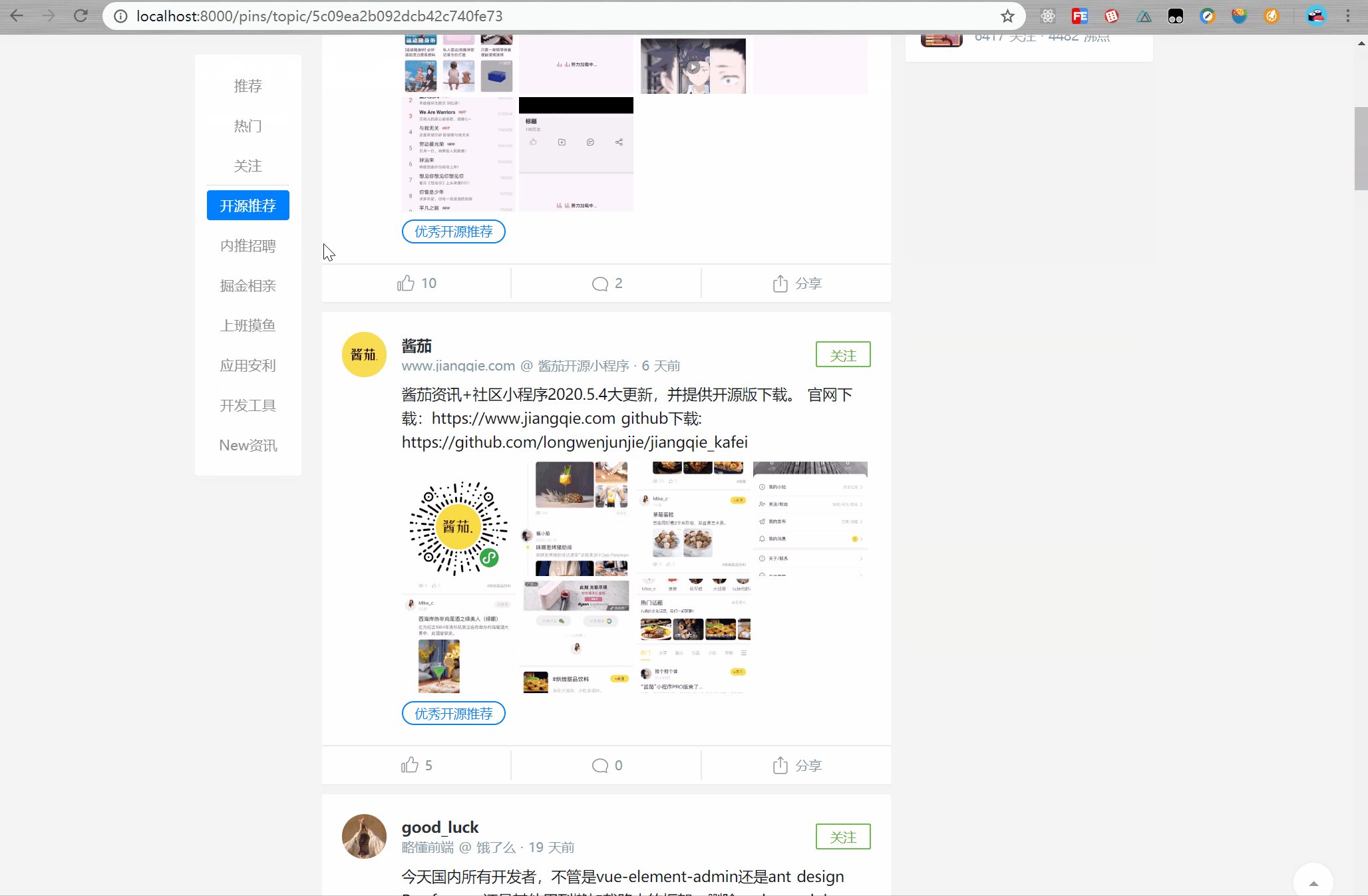
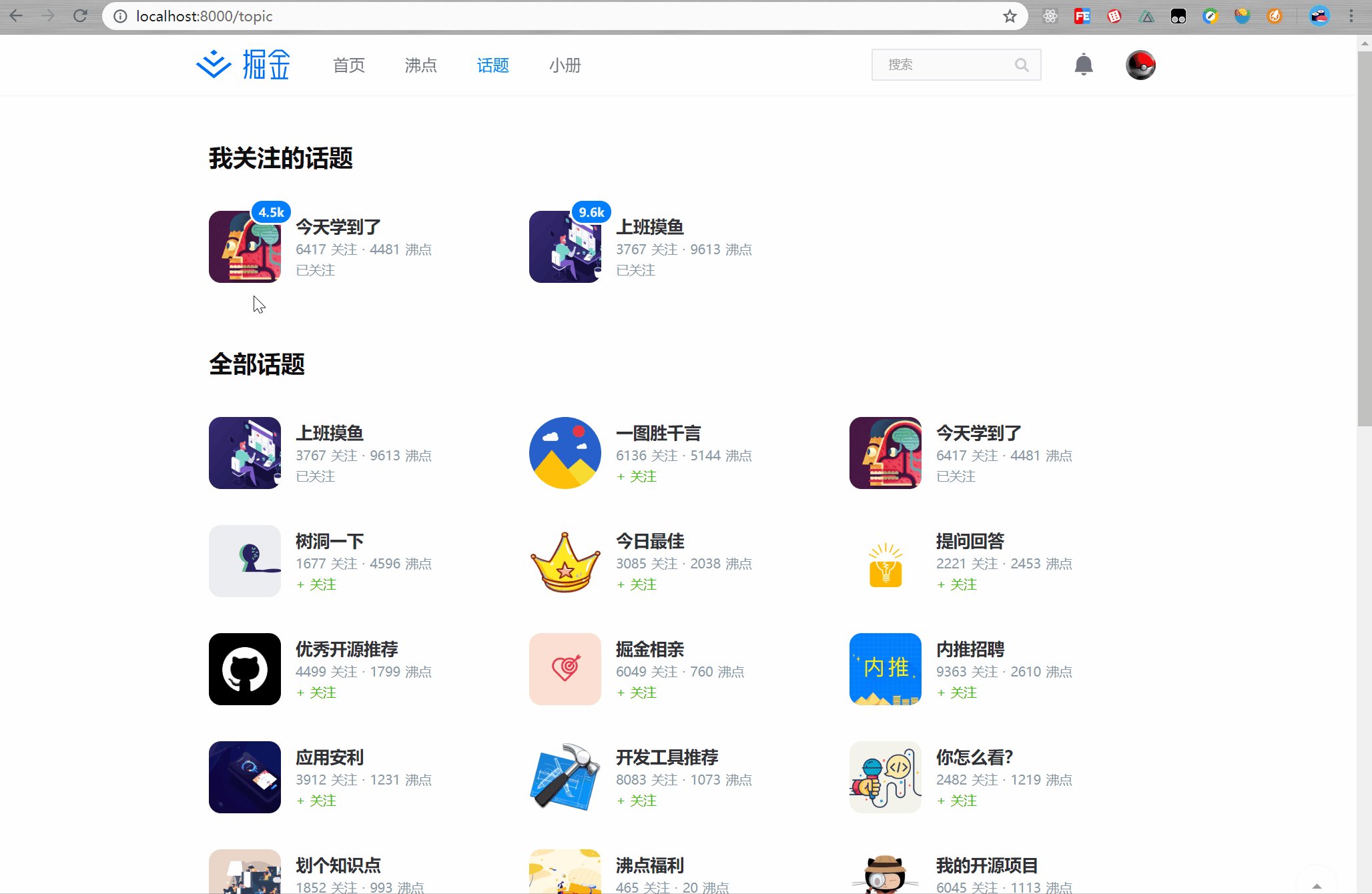
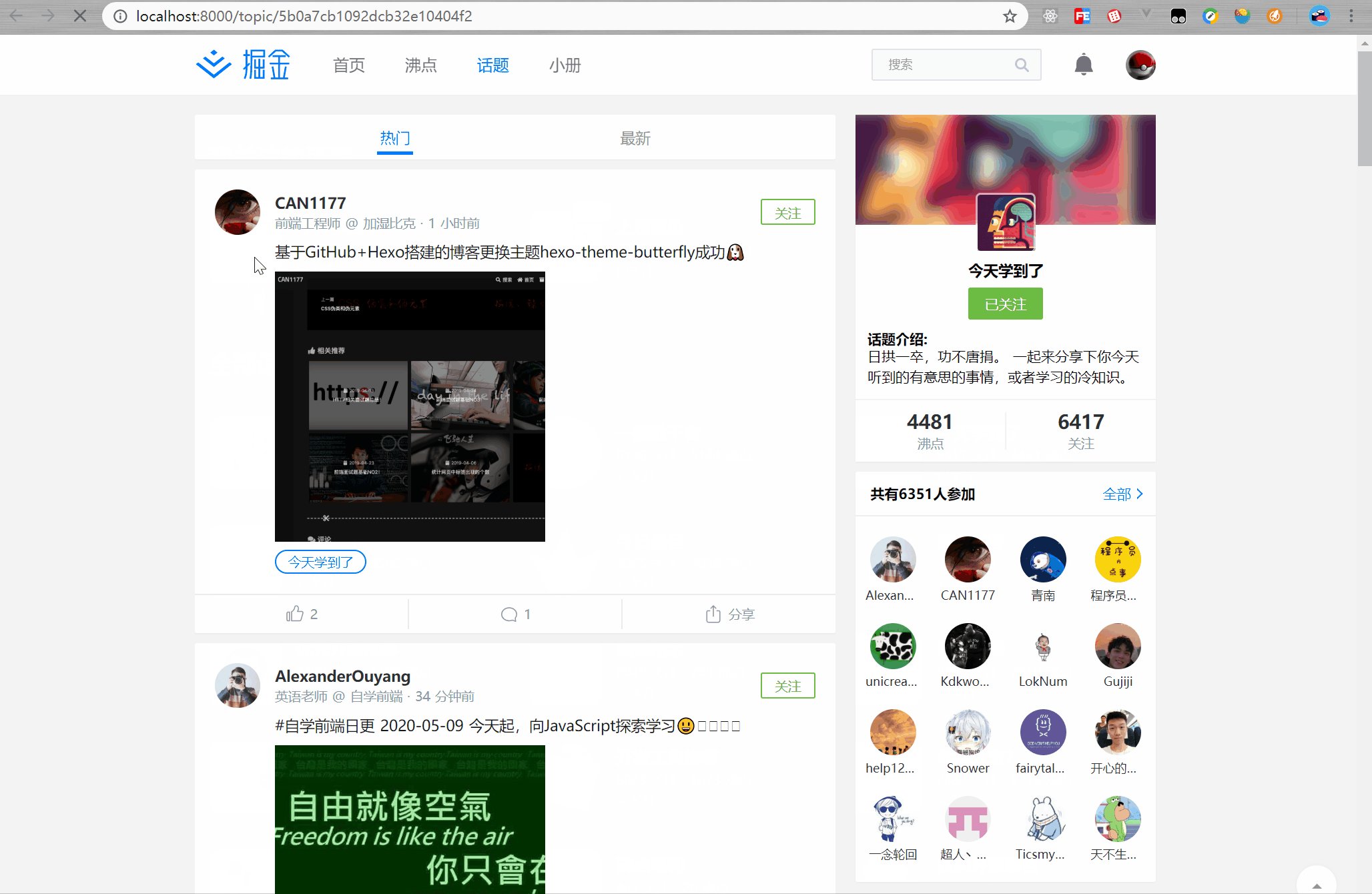
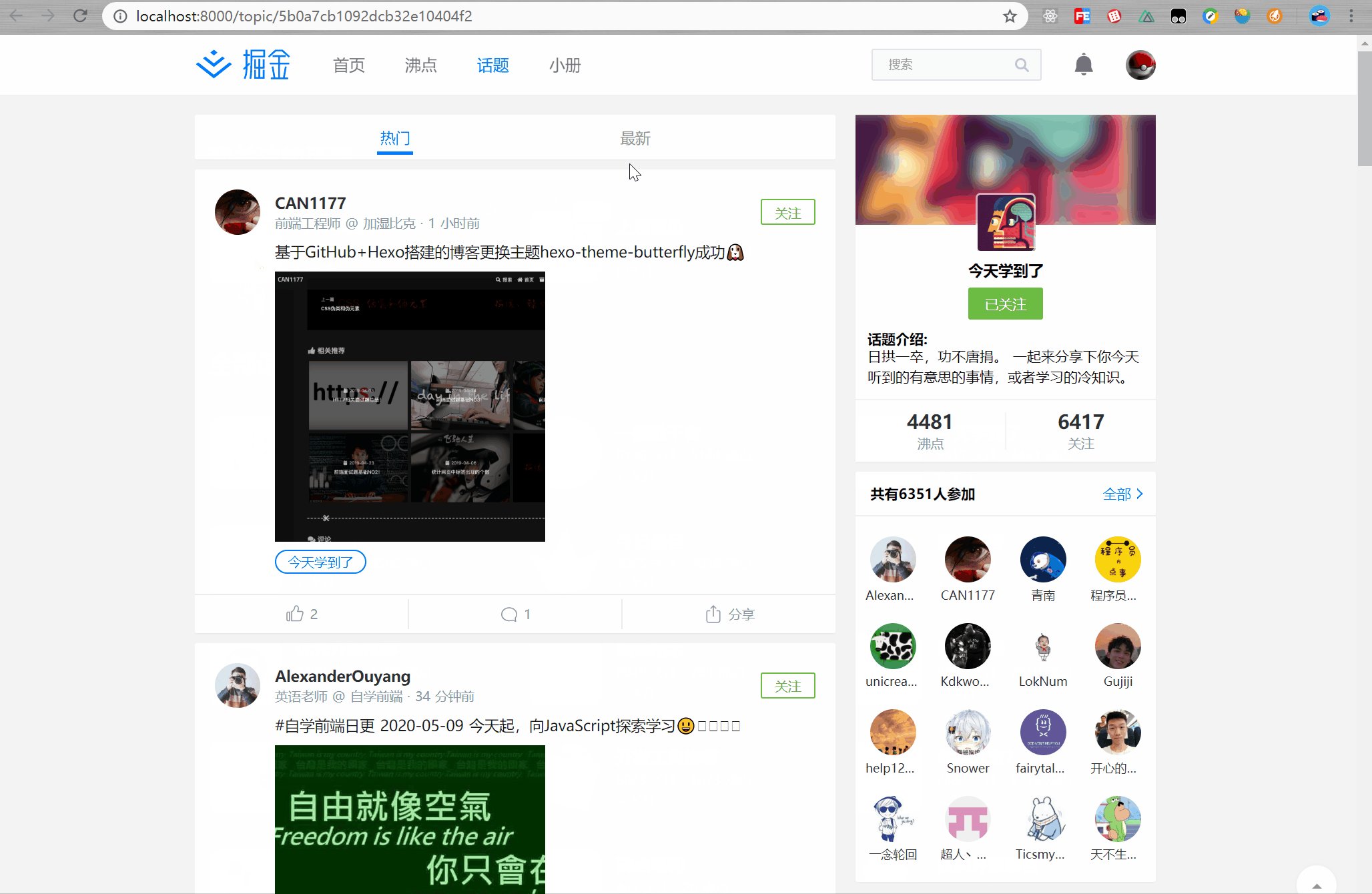
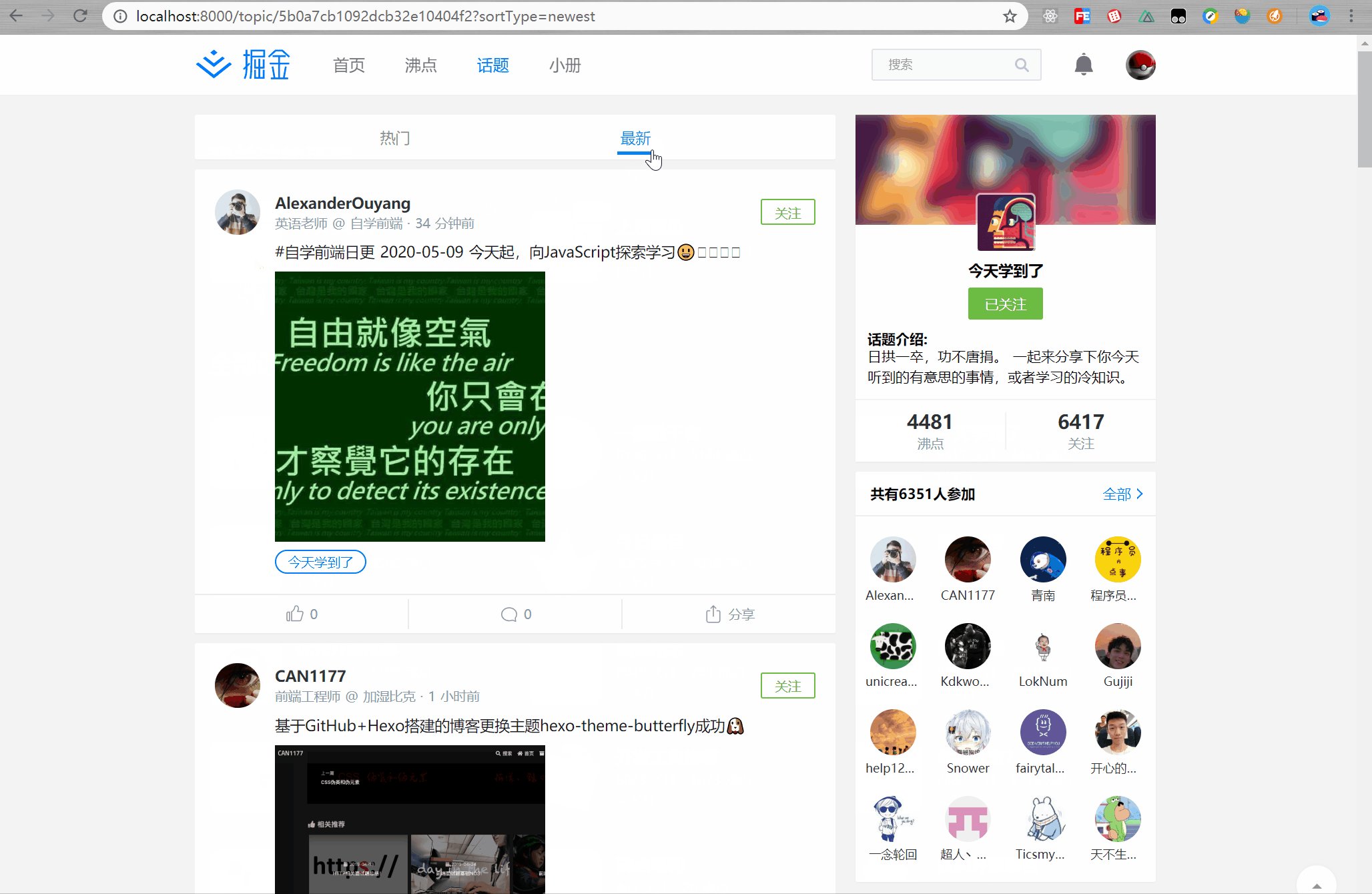
- 话题
项目启动
# 克隆项目
git clone -b apinew https://github.com/ChanWahFung/nuxt-juejin-project.git
# 进入项目目录
cd nuxt-juejin-project
# 安装依赖
npm install
# 服务启动
npm run dev
补充
- 国内 github 克隆会比较慢,你可以选择从码云克隆 https://gitee.com/ChanWahFung/nuxt-juejin-project.git
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].