dhruvmisra / Pathfinding Visualizer Threejs
Projects that are alternatives of or similar to Pathfinding Visualizer Threejs
Pathfinding Visualizer ThreeJS
🥇 Software Engineering Project Contest winner on AlgoExpert 🥇
A Visualizer for pathfinding algorithms in 3D.

Live Demo
The live demo can be found here.

Features
Weighted and unweighted algorithms
-
Dijkstra’s algorithm (weighted)
The father of pathfinding algorithms, it creates a tree of shortest paths from the starting vertex, the source, to all other points in the graph. Guarantees the shortest path! -
A* Search algorithm (weighted)
One of the best and a popular technique used in path-finding and graph traversals with heuristic. Guarantees the shortest path! -
Breadth-First Search (unwighted)
The algorithm starts at the tree root, and explores all of the neighbor nodes at the present depth prior to moving on to the nodes at the next depth level. Guarantees the shortest path! -
Depth-First Search (unwighted)
The algorithm starts at the root node and explores as far as possible along each branch before backtracking. Does not guarantee the shortest path!
Maze generation
Two methods to generate a maze:
- Recursive Division
- Random
First-Person view
Roam around the world you create in First-Person view and watch the algorithm move under your feet!

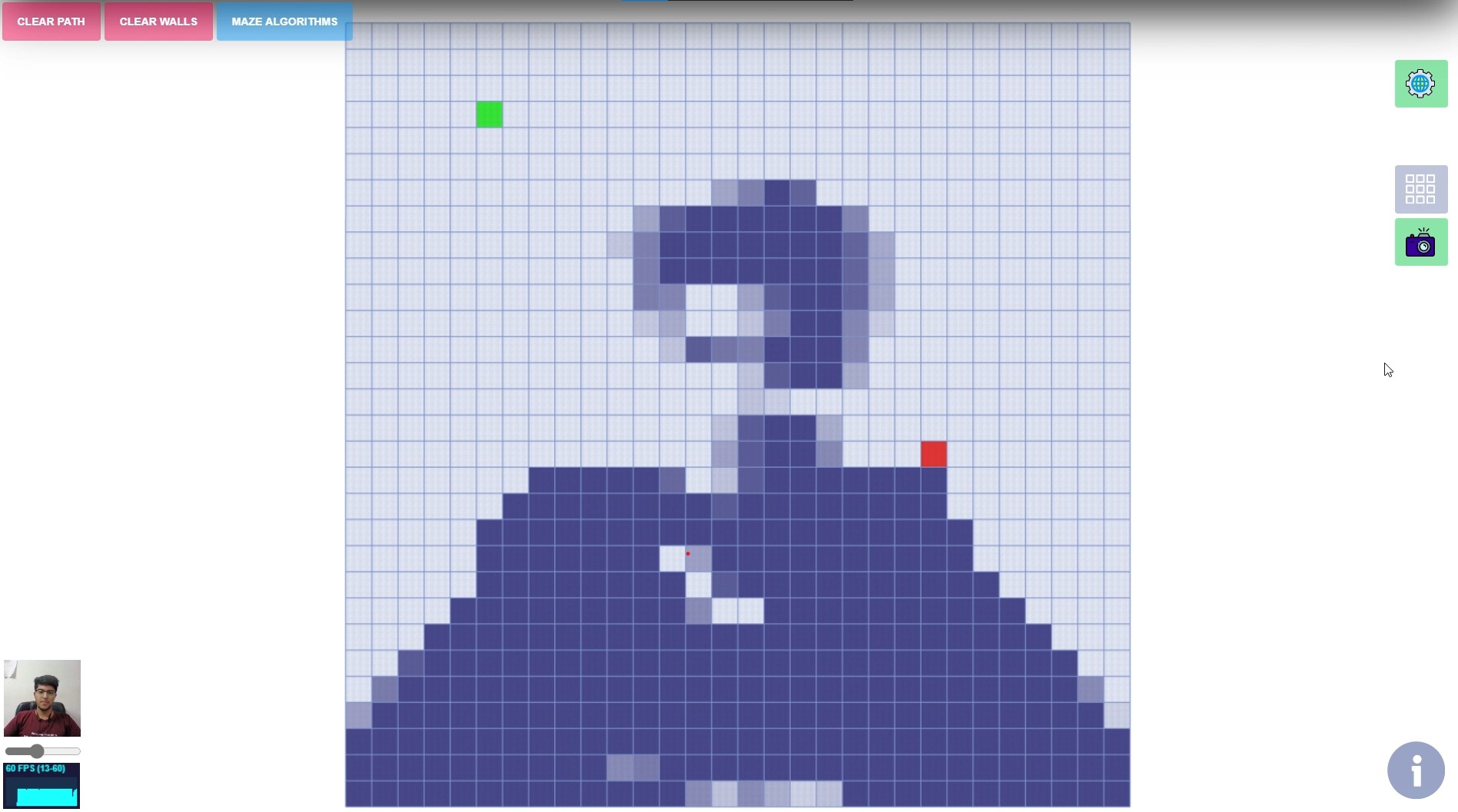
Device camera input
Turn on your device's camera to create the walls on the grid from the camera feed! Play around with any image that has some good contrast and see it replicated on the grid.

Attributions
Idea
Clément Mihailescu for the inspiration to build this visualizer through his amazing project and YouTube channel
And playing krunker.io with my friends.
WebGL Library
Three.js
Assets & Icons
Textures from OpenGameArt.org
Icons made by Freepik from www.flaticon.com
Contributing
Contributions are welcome. Please read CONTRIBUTING.md for more information.
Project setup
npm install
npm run serve
Future Scope
- Add touch controls for first-person view
- Add visited nodes counter and path length
- Add more algorithms to visualize
Support Me

Made with ❤️ in Vue.js






