jevonmao / Permissionsswiftui
Programming Languages
Projects that are alternatives of or similar to Permissionsswiftui
PermissionsSwiftUI: A SwiftUI package to handle permissions
PermissionsSwiftUI displays and handles permissions in SwiftUI. It is largely inspired by SPPermissions.
The UI is highly customizable and resembles an Apple style. If you like the project, don't forget to star ★ and follow me on GitHub.
PermissionsSwiftUI looks equally gorgeous on both ☀️light and 🌑dark mode.
Navigation
Usage
Installation
Requirements
- iOS 13 or iPadOS 13
- Xcode 12 and Swift 5.3
- No tvOS, MacOS, and WatchOS support for now
Install
You can install PermissionsSwiftUI into your Xcode project via Swift Package Manager. To learn more about Swift Package Manager, click here
- In Xcode, open your project and navigate to File → Swift Packages → Add Package Dependency...
- Paste the repository URL (
https://github.com/jevonmao/PermissionsSwiftUI) and click Next. - For Version, select Up to next major.
- Click Next and click Finish.
- You are all set, have fun using PermissionsSwiftUI!
Quickstart
Before you start, please
star ★this repository. Your star is my biggest motivation to pull all-nighters and maintain this open source project.
Modal Style
To use PermissionsSwiftUI, simply add the JMModal modifier to any view:
.JMModal(showModal: $showModal, for: [.locationAlways, .photo, .microphone])`
Pass in a Binding<Bool> to show the modal view, and add whatever permissions you want to show. For example:
struct ContentView: View {
@State var showModal = false
var body: some View {
Button(action: {
showModal=true
}, label: {
Text("Ask user for permissions")
})
.JMModal(showModal: $showModal, for: [.locationAlways, .photo, .microphone])
}
}
Alert Style
 The alert style is equally gorgeous, and allows for more versatile use. It is recommended when you have less than 3 permissions.
The alert style is equally gorgeous, and allows for more versatile use. It is recommended when you have less than 3 permissions. To show a permission pop up alert, use:
.JMAlert(showModal: $showModal, for: [.locationAlways, .photo])
Similar to the previous JMPermissions, you need to pass in a Binding<Bool> to show the view, and add whatever permissions you want to show.
Usage
Customize Permission Texts
😱 Be aware. Features ahead will wow you - the customization is so advanced, yet so simple. Have fun!
To customize permission texts, use the modifier setPermissionComponent()
For example, you can change title, description, and image icon:
.setPermissionComponent(for: .camera,
image: AnyView(Image(systemName: "camera.fill")),
title: "Camcorder",
description: "App needs to record videos")
and the result:
Or only change 1 of title and description:
setPermissionComponent(for: .tracking, title: "Trackers")
setPermissionComponent(for: .tracking, description: "Tracking description")
Note:
- The parameters you don't provide will show the default text
- Add the
setPermissionComponentmodifier on your root level view, afterJMPermissionsmodifier
The image parameter accepts AnyView, so feel free to use SF Symbols or your custom asset:
.setPermissionComponent(for: .camera,
image: AnyView(Image("Your-cool-image"))
Even full SwiftUI views will work😱:
.setPermissionComponent(for: .camera,
image: AnyView(YourCoolView())
You can use custom text and icon for all the supported permissions, with a single line of code.
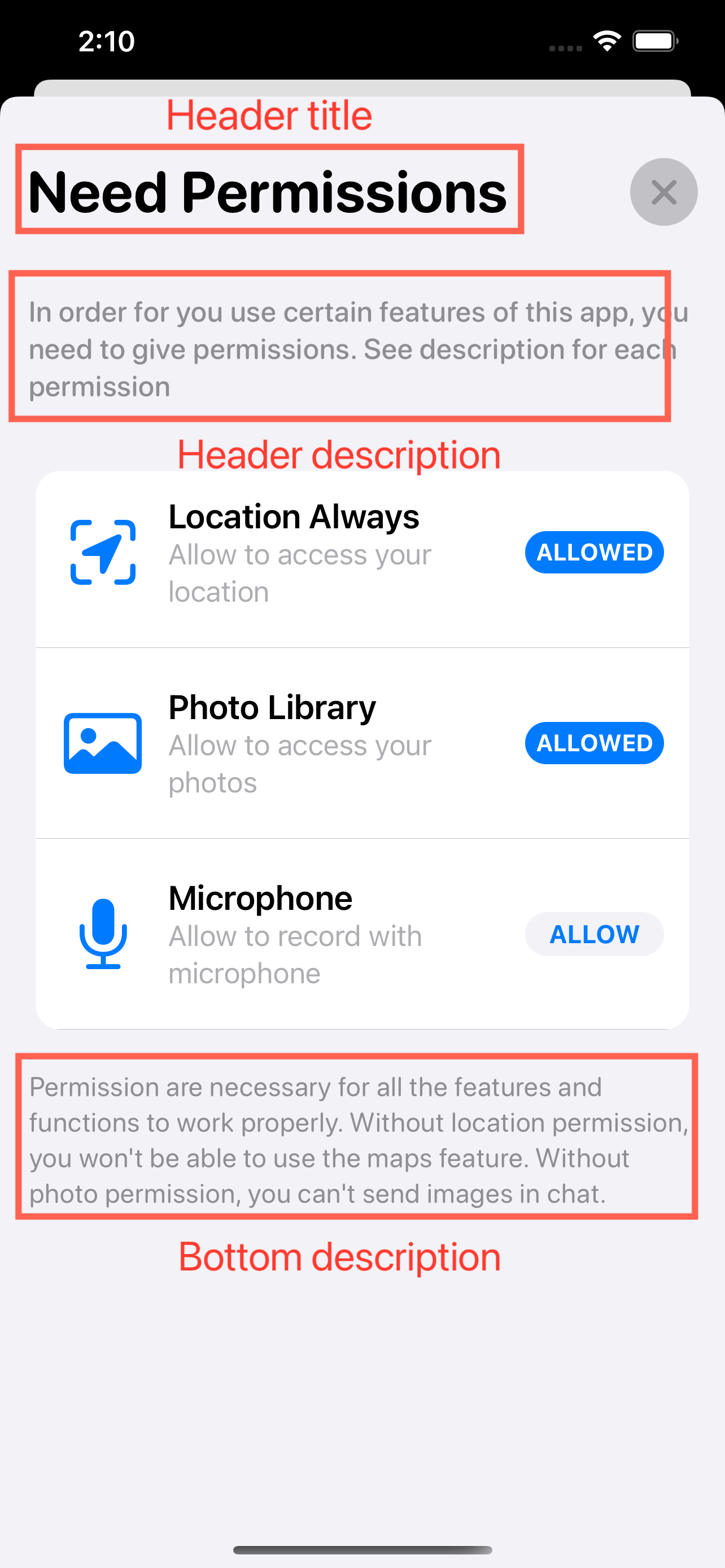
Customize Header Texts
To customize the header title, use the modifier changeHeaderTo:

.JMPermissions(showModal: $showModal, for: [.camera, .location, .calendar])
.changeHeaderTo("App Permissions")
To customize the header description, use the modifier changeHeaderDescriptionTo:
.JMPermissions(showModal: $showModal, for: [.camera, .location, .photo])
.changeHeaderDescriptionTo("Instagram need certain permissions in order for all the features to work.")
To customize the bottom description, use the modifier changeBottomDescriptionTo:
.JMPermissions(showModal: $showModal, for: [.camera, .location, .photo])
.changeBottomDescriptionTo("If not allowed, you have to enable permissions in settings")
onAppear and onDisappear Override
You might find it incredibly useful to execute your code, or perform some update action when a PermissionsSwiftUI view appears and disappears.
You can perform some action when PermissionsSwiftUI view appears or disappears by:
.JMPermissions(showModal: $showModal, for: [.locationAlways, .photo, .microphone], onAppear: {}, onDisappear: {})
The onAppear and onDisappear closure parameters will be executed everytime PermissionsSwiftUI view appears and disappears.
The same view modifier closure for state changes are available for the JMAlert modifier:
.JMAlert(showModal: $showModal,
for: [.locationAlways, .photo],
onAppear: {print("Appeared")},
onDisappear: {print("Disappeared")})
Auto Check Authorization
PermissionsSwiftUI by default will automatically check for authorization status. It will only show permissions that are currently notDetermined status. (iOS system prevent developers from asking denied permissions. Allowed permissions will also be ignored by PermissionsSwiftUI). If all permissions are allowed or denied, PermissionsSwiftUI will not show the modal or alert at all.
To set auto check authorization, use the autoCheckAuthorization parameter:
.JMModal(showModal: $showModal, for: [.camera], autoCheckAuthorization: false)
same applies for JMAlert
.JMAlert(showModal: $showModal, for: [.camera], autoCheckAuthorization: false)
Auto Dismiss
PermissionsSwiftUI by default will automatically dismiss the modal or alert after user allows the last permission item. However, you can override this behavior.
func JMModal(showModal: Binding<Bool>, for permissions: [PermissionType], autoDismiss: Bool) -> some View
Pass in true or false to select whether to automatically dismiss the view.
Customize Colors
Using PermissionSwiftUI's capabilities, developers and designers can customize all the UI colors with incredible flexibility. You can fully configure all color at all states with your custom colors.
To easily change the accent color:
.setAccentColor(to: Color(.systemPurple))
To change the primary (default Apple blue) and tertiary (default Apple red) colors:
.setAccentColor(toPrimary: Color(.systemPurple),
toTertiary: Color(.systemGreen))

⚠️
.setAccentColor()and.setAllowButtonColor()should never be used at the same time.
To unleash the full customization of all button colors under all states, you need to pass in the AllButtonColors struct:
.setAllowButtonColor(to: .init(buttonIdle: ButtonColor(foregroundColor: Color,
backgroundColor: Color),
buttonAllowed: ButtonColor(foregroundColor: Color,
backgroundColor: Color),
buttonDenied: ButtonColor(foregroundColor: Color,
backgroundColor: Color)))
For more information regarding the above method, reference the official documentation.
Restrict Dismissal
PermissionsSwiftUI will by default, prevent the user from dismissing the modal and alert, before all permissions have been interacted. This means if the user has not explictly denied or allowed EVERY permission shown, they will not be able to dismiss the PermissionsSwiftUI view. This restrict dismissal behavior can be overriden by the var restrictModalDismissal: Bool or var restrictAlertDismissal: Bool properties.
To disable the default restrict dismiss behavior:
.JMModal(showModal: $show, for permissions: [.camera], restrictDismissal: false)
You can also configure with the model:
let model: PermissionStore = {
var model = PermissionStore()
model.permissions = [.camera]
model.restrictModalDismissal = false
model.restrictAlertDismissal = false
return model
}
......
.JMModal(showModal: $showModal, forModel: model)
Configuring Health Permissions
Unlike all the other permissions, the configuration for health permission is a little different. Because Apple require developers to explictly set read and write types, PermissionsSwiftUI greatly simplifies the process.
HKAccess
The structure HKAccess is required when initalizing health permission’s enum associated values. It encapsulates the read and write type permissions for the health permission.
To set read and write health types (activeEnergyBurned is used as example here):
let healthTypes = Set([HKSampleType.quantityType(forIdentifier: .activeEnergyBurned)!])
.JMModal(showModal: $show, for: [.health(categories: .init(readAndWrite: healthTypes))])
//Same exact syntax for JMAlert styles
.JMAlert(showModal: $show, for: [.health(categories: .init(readAndWrite: healthTypes))])
To set read or write individually:
let readTypes = Set([HKSampleType.quantityType(forIdentifier: .activeEnergyBurned)!])
let writeTypes = Set([HKSampleType.quantityType(forIdentifier: .appleStandTime)!])
.JMModal(showModal: $showModal, for: [.health(categories: .init(read: readTypes, write: writeTypes))])
You may also set only read or write type:
let readTypes = Set([HKSampleType.quantityType(forIdentifier: .activeEnergyBurned)!])
.JMModal(showModal: $showModal, for: [.health(categories: .init(read: readTypes))])
Supported Permissions
Here is a list of all permissions PermissionsSwiftUI already supports support(health not in image but is supported). Yup, even the newest tracking permission for iOS 14 so you can stay on top of your game. All permissions in PermissionsSwiftUI come with a default name, description, and a stunning Apple native SF Symbols icon.

Additional Information
Acknowledgement
SPPermissions is in large a SwiftUI remake of famous Swift library SPPermissions by @verabeis. SPPermissions was initially created in 2017, and today on GitHub has over 4000 stars. PermissionsSwiftUI aims to deliver a just as beautiful and powerful library in SwiftUI. If you star ★ my project PermissionsSwiftUI, be sure to checkout the original project SPPermissions where I borrowed the UI Design, some parts of README.md page, and important source code references along the way.
License
PermissionsSwiftUI is created by Jingwen (Jevon) Mao and licensed under the MIT License







