kelvindecosta / Picharsso
Programming Languages
Projects that are alternatives of or similar to Picharsso
Picharsso

A utility for converting images to text art.



Installation | Documentation | Examples | Contributing
Installation
Run the following command:
pip install picharsso
This will:
- download and install the
picharssoPython package (along with its dependencies). - create an executable,
picharsso, for the CLI (command line interface).
Verification
To verify that Picharsso is installed, run:
python -c "import picharsso"
Commands
Picharsso ships with a CLI that provides some basic functionality from the terminal.
Usage
Run the following command to display a helpful message:
picharsso -hUsage: picharsso [options] <command> [args] A utility for converting images to text art. Options: -h, --help Show this message and exit. Commands: draw Generate text art from an image. info Displays package information.
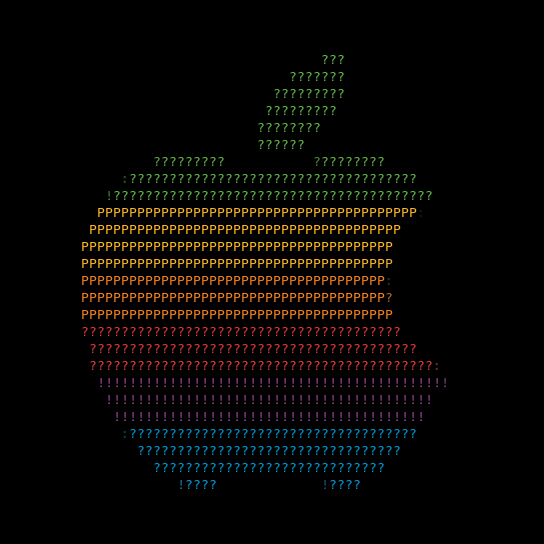
Consider the following image:
To convert an image to text art, run:
picharsso draw -c -H 32 <path/to/image> gradient
Here's what it should look like:
Breakdown
Argument Effect -cApply image colors to the output text. -H 32Sets the number of lines of the output text to 32.gradientUse the gradient style. Don't forget to replace
<path/to/image>.
Refer to the CLI documentation to learn about the various commands and arguments.
Library
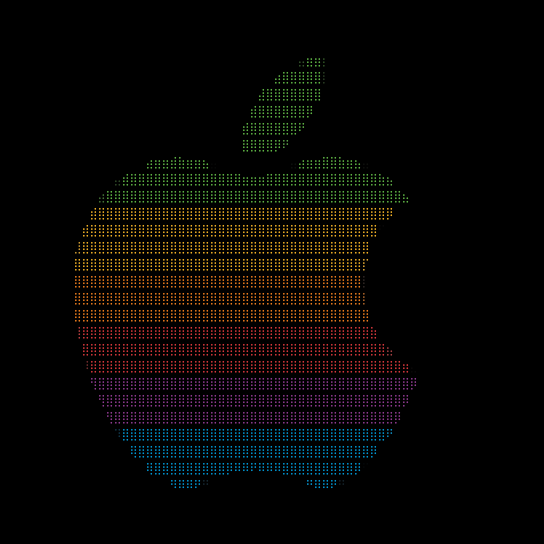
The example from the previous section can be implemented in just a few lines of Python:
from PIL import Image
from picharsso import new_drawer
if __name__ == "__main__":
# Open image
image = Image.open("<path/to/image>")
# Define drawer
drawer = new_drawer("braille", height=32, colorize=True)
# Print drawer output
print(drawer(image))
Here's what it should look like:
Styles
Refer to the Styles documentation for an in-depth guide to the image processing behind Picharsso.
Now consider this animated GIF:
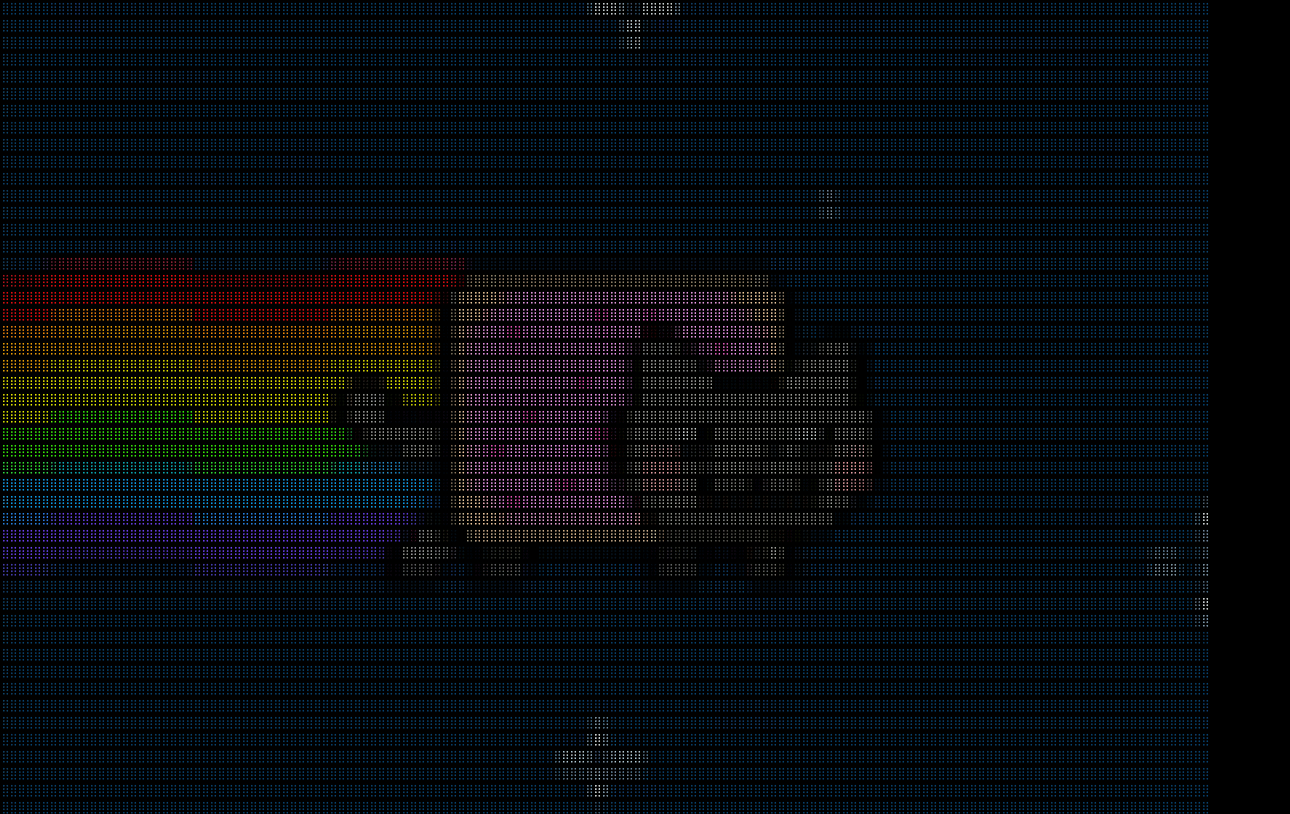
With some more lines of code, you can animate GIFs in text!
import time
from PIL import Image
from picharsso import new_drawer
from picharsso.utils import clear_screen, terminal_size
if __name__ == "__main__":
# Open image
image = Image.open("<path/to/image>")
# Get terminal height
height, _ = terminal_size()
# Define drawer
drawer = new_drawer("braille", height=height, colorize=True, threshold=0)
# Iterate over frames
texts = []
for frame_id in range(image.n_frames):
# Select frame
image.seek(frame_id)
# Save output for frame
texts.append(drawer(image))
# Iterate over saved outputs in a circular manner
num_frames = len(texts)
counter = 0
while True:
# Refresh
clear_screen()
# Print output
print(texts[counter])
# Set a delay between frames
time.sleep(1 / num_frames)
# Circular increment
counter = (counter + 1) % num_frames
Here's what it should look like:
Refer to the API documentation to learn about the various classes and functions.
Examples
Check out some more examples.
You can use an image directly from the web too!
Contributing
Do you have a feature request, bug report, or patch? Great! Check out the contributing guidelines!
License
Copyright (c) 2019 Kelvin DeCosta. Released under the MIT License. See LICENSE for details.