developit / Preact Portal
Licence: mit
📡 Render Preact components in (a) SPACE 🌌 🌠
Stars: ✭ 160
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Preact Portal
Preact Worker Demo
Demo of preact rendering an entire app in a Web Worker.
Stars: ✭ 204 (+27.5%)
Mutual labels: dom, preact
Preact Markup
⚡️ Render HTML5 as VDOM, with Components as Custom Elements!
Stars: ✭ 167 (+4.38%)
Mutual labels: dom, preact
Val
VirtualDOM abstraction layer - give yourself better integration and full control over the DOM with any virtual DOM library that uses a Hyperscript-like API such as React and Preact.
Stars: ✭ 181 (+13.13%)
Mutual labels: dom, preact
Goober
🥜 goober, a less than 1KB 🎉 css-in-js alternative with a familiar API
Stars: ✭ 2,317 (+1348.13%)
Mutual labels: dom, preact
bassdrum
reactive, type safe components with preact and rxjs.
Stars: ✭ 44 (-72.5%)
Mutual labels: preact, dom
Ijk
Transforms arrays into virtual dom trees; a terse alternative to JSX and h
Stars: ✭ 452 (+182.5%)
Mutual labels: dom, preact
Preact
⚛️ Fast 3kB React alternative with the same modern API. Components & Virtual DOM.
Stars: ✭ 30,527 (+18979.38%)
Mutual labels: dom, preact
Nemetric
前端性能指标的监控,采集以及上报。用于测量第一个dom生成的时间(FP/FCP/LCP)、用户最早可操作时间(fid|tti)和组件的生命周期性能,,网络状况以及资源大小等等。向监控后台报告实际用户测量值。
Stars: ✭ 145 (-9.37%)
Mutual labels: dom
Svgdom
Straightforward DOM implementation to make SVG.js run headless on Node.js
Stars: ✭ 154 (-3.75%)
Mutual labels: dom
Nativejsx
JSX to native DOM API transpilation. 💛 <div> ⟹ document.createElement('div')!
Stars: ✭ 145 (-9.37%)
Mutual labels: dom
Omil
📝Webpack loader for Omi.js React.js and Rax.js components 基于 Omi.js,React.js 和 Rax.js 单文件组件的webpack模块加载器
Stars: ✭ 140 (-12.5%)
Mutual labels: preact
Redux React Starter
DEPRECATED use the new https://github.com/didierfranc/react-webpack-4
Stars: ✭ 137 (-14.37%)
Mutual labels: preact
Scenejs
🎬 Scene.js is JavaScript & CSS timeline-based animation library
Stars: ✭ 2,019 (+1161.88%)
Mutual labels: preact
Omi
Front End Cross-Frameworks Framework - 前端跨框架跨平台框架
Stars: ✭ 12,153 (+7495.63%)
Mutual labels: preact
🌌 preact-portal 🌠
Render Preact components into SPACE*
* a space in the DOM. Sorry.
Use this if you have a component that needs to render children into some other place in the DOM.
An example of this would be modal dialogs, where you may need to render
<Dialog />into<body>.
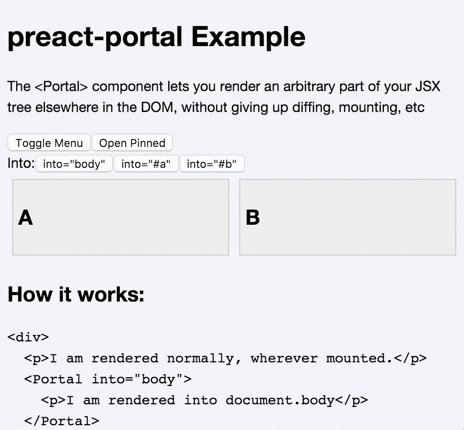
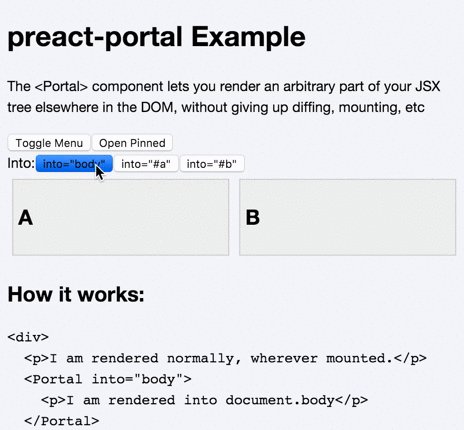
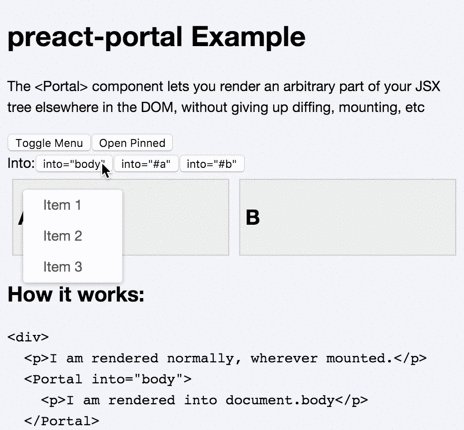
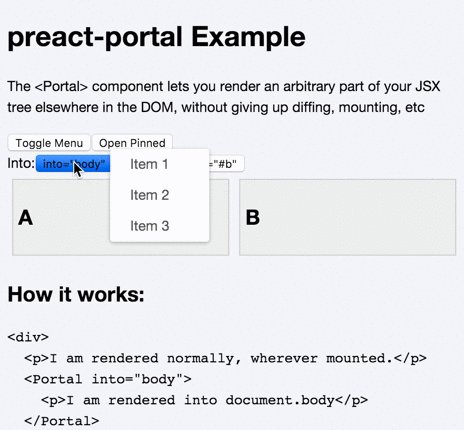
| Demo #1 | Demo #2 |
|---|---|
Moving around the DOM by changing into. |
Open a full-page modal from within a thumbnail. |
 |
 |
Installation
Via npm:
npm install --save preact-portal
Usage
import { h, Component, render } from 'preact';
import Portal from 'preact-portal';
class Thumbnail extends Component {
open = () => this.setState({ open:true });
close = () => this.setState({ open:false });
render({ url }, { open }) {
return (
<div class="thumb" onClick={this.open}>
<img src={url} />
{ open ? (
<Portal into="body">
<div class="popup" onClick={this.close}>
<img src={url} />
</div>
</Portal>
) : null }
</div>
);
}
}
render(<Thumbnail url="//i.imgur.com/6Rp4hbs.gif" />, document.body);
Or, wrap up a very common case into a simple high order function:
const Popup = ({ open, into="body", children }) => (
open ? <Portal into={into}>{ children }</Portal> : null
);
// Example: show popup on error.
class Form extends Component {
render({}, { error }) {
return (
<form>
<Popup open={error}>
<p>Error: {error}</p>
</Popup>
...etc
</form>
);
}
}
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].

