schuchard / Prettier Schematic
Projects that are alternatives of or similar to Prettier Schematic
Angular Prettier schematic
A Schematic that adds prettier and a pre-commit hook for formatting staged files.
Usage 🚀
Run in an Angular CLI project
ng add @schuchard/prettier
or install globally
npm install -g @schuchard/prettier
then in an Angular CLI project:
ng g @schuchard/prettier:add
How does Prettier work with Angular
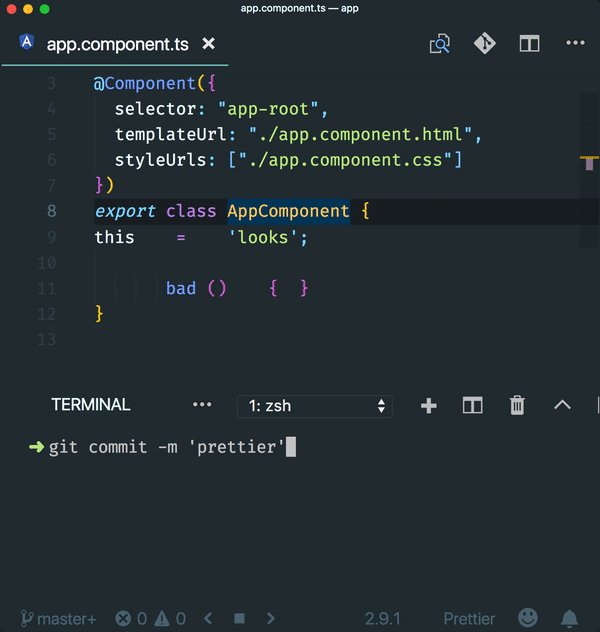
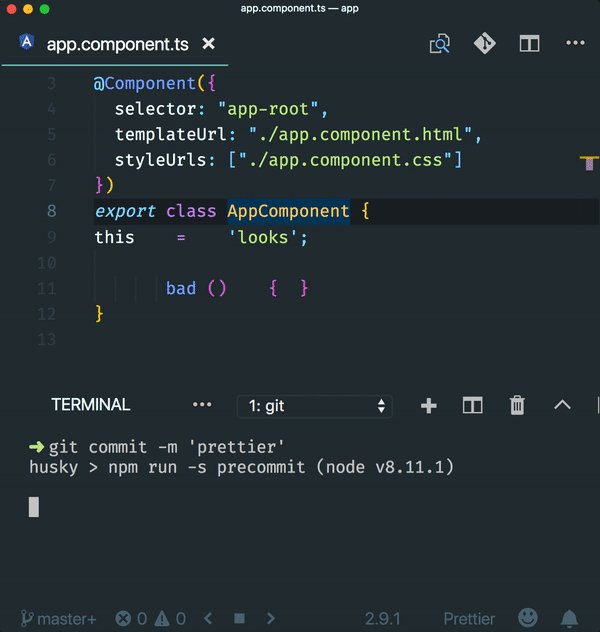
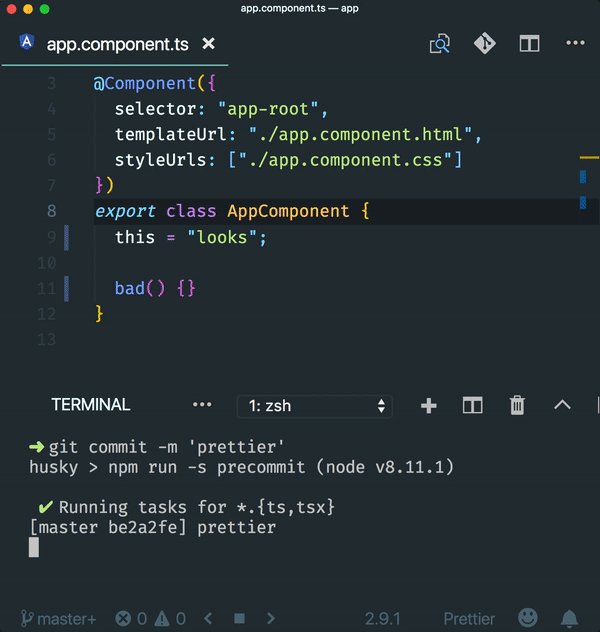
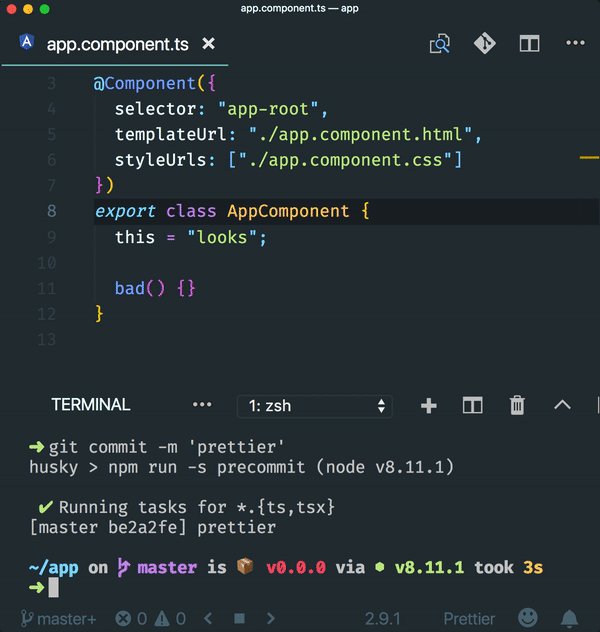
Automatically against staged files
By default lint-staged is configured along with a pre-commit hook. This will run Prettier against all new files as they are committed according to the settings defined in prettier.config.json. Generally speaking, your workflow should remain unchanged - git add, commit, push
Disabling lint-staged install
lint-stage and the precommit hook can be disabled with the following
ng g @schuchard/prettier:add --lintStaged=false
Manually
While lint-staged only runs prettier against staged files, you can manually run Prettier against ALL targeted files with the script added to the package.json
npm run prettier
Angular formatting
Beginning with 1.15, Prettier supports formatting HTML and Angular files.
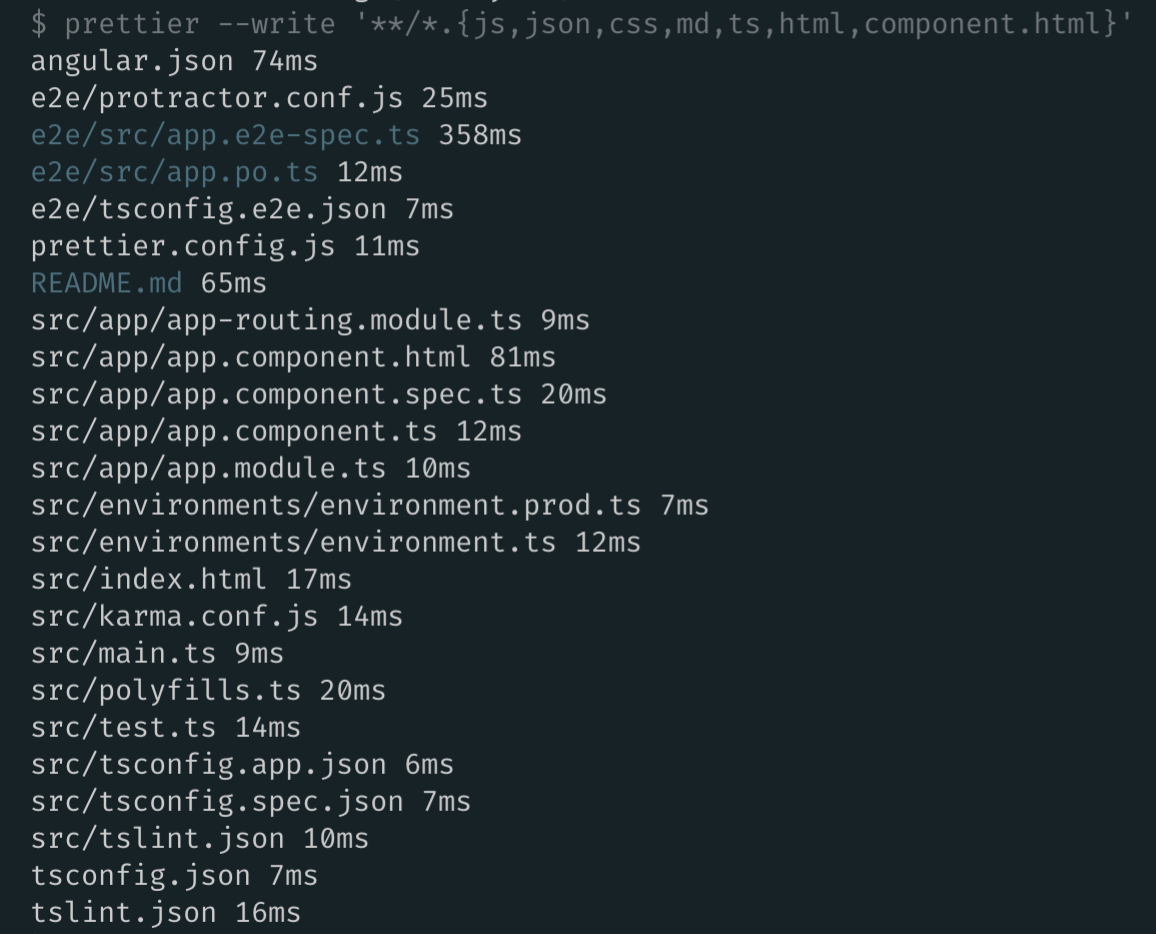
Format all Angular Files - {js,json,css,md,ts,html,component.html}
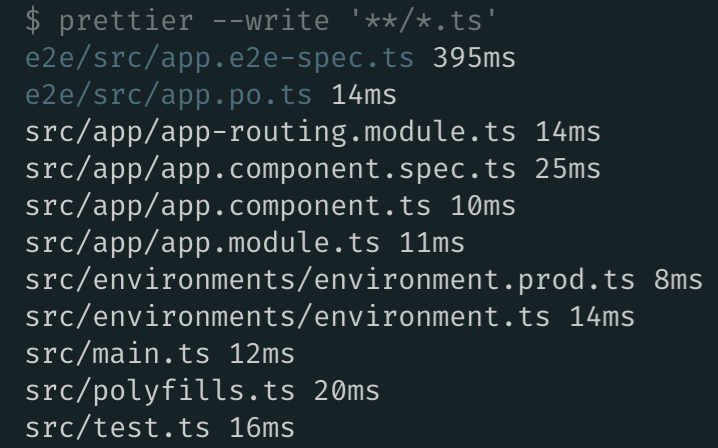
Format only Typescript files
Previous versions of this schematic only formatted Typescript files. That functionality is still available and is configured in the CLI prompts or via the --formatAllAngularFiles=false if desired. The default is true.
Defaults Prettier options
Angular 7
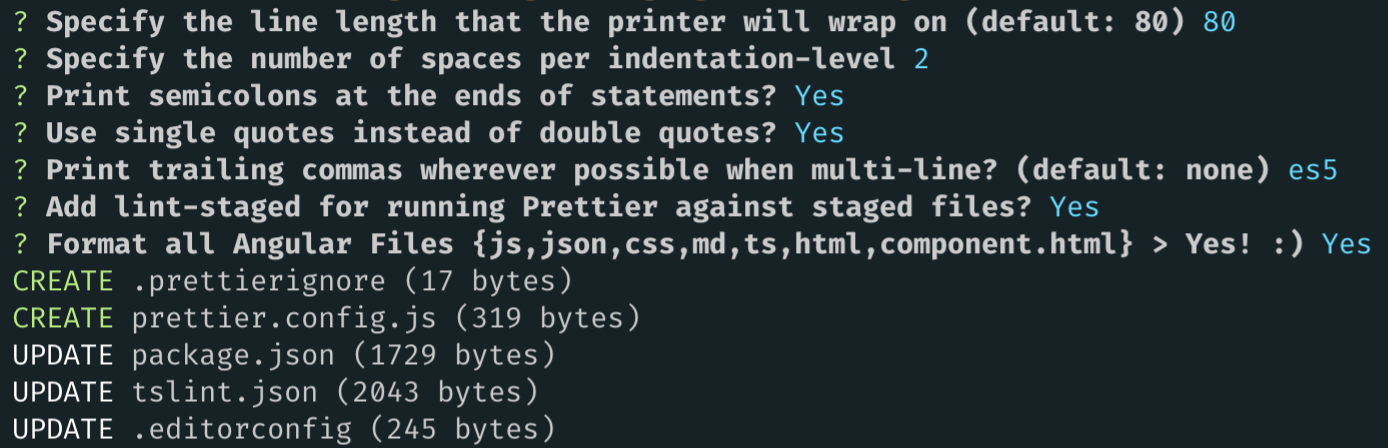
This schematic takes advantage of CLI prompts for configuring Prettier options. If you're unsure of a setting, press enter to select the default. You can skip a prompt by passing any of the options when call the schematic.
ng g @schuchard/prettier:add --printWidth=100
< Angular 7
Without any CLI arguments the default Prettier options will be applied. The defaults can be changed in one of two ways:
- modifying the
./prettier.config.jsafter the schematic runs - passing a flag to the schematic with the desired value for any of the options. For example:
ng g @schuchard/prettier:add --printWidth=100 --tabWidth=4
Example default prettier.config.js
printWidth = 80;
tabWidth = 2;
useTabs = false;
semi = true;
singleQuote = false;
trailingComma = "none";
bracketSpacing = true;
jsxBracketSameLine = false;
arrowParens = "avoid";
rangeStart = 0;
rangeEnd = Infinity;
requirePragma = false;
insertPragma = false;
proseWrap = "preserve";
lintStaged = true;
Contributing
Getting started
Install dependencies:
yarn && cd sandbox && yarn
Test changes to the schematic
yarn dev
Test changes to the schematic AND run E2E tests in the sandbox
yarn test
Reset the sandbox state after running the schematic locally
yarn clean
Documentation
Unsure how to do something with schematics? Check the Angular schematics for inspiration.
Inspiration came from this excellent article by Aaron Frost
Publishing
- First, ensure you're authenticated with
npm login.
npm run release
Issues & Requests 📬
Submit an issue