dbuxy218 / Prismatic Night
Projects that are alternatives of or similar to Prismatic Night
Prismatic-Night
If you're seeing something unexpected OR the result doesn't match the screenshots OR you want me to add new features to the startpage OR you need help in modifing the existing files, click on this to open an issue and I'll try to solve it. Post a screenshot of the problem, your current OS as well as the version of firefox you're using.
About the Startpage
The Startpage is hosted using github-pages. Click here to see the live preview. The Startpage currently supports searching with DuckDuckgo and Google. Click on the search engine logo image to toggle the search engine.
Table of Contents
│── Instructions
│ │── Firefox theme
│ │ │── Setting the userchrome
│ │ │── Setting the startpage as the Home page
│ │ └── Setting the startpage as the New Tab page
│ │── Openbox theme
│ │── Tint2 theme
│ │── Folder and systray icons
│ │── Geany colorscheme
│ └── Zathura
└── Screenshots
Instructions
Firefox theme
(tested in Firefox 80.0)
Setting the userchrome
Place the chrome dir in ~/.mozilla/firefox/PROFILE/ to use them. You can get the location of your PROFILE dir in about:profiles (type this in the address bar in your browser).
If you are using FF 69+ you need to enable this first: about:config > toolkit.legacyUserProfileCustomizations.stylesheets > true
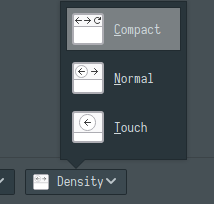
Also, set the UI density to compact.
Right-click on tabs bar/nav bar > Customize.. > Density > Compact
Important: see userChrome.css
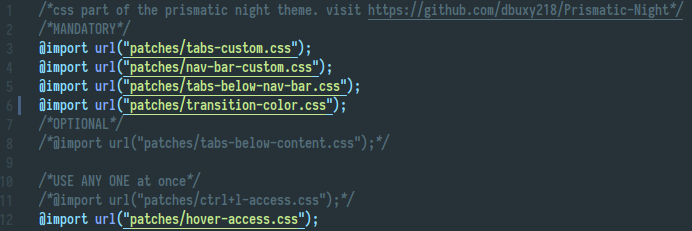
The userchrome is divided into various "patch files" so that it will be easier to add/ edit the different bits.
Lines 11 and 12 contains two nav bar access methods(use any one at once, i.e. uncomment line 11 or 12. If one of them is uncommented the other must be commented):
Hover access
This is the default access method. Just hover on the tab area with your cursor to access the nav bar and other stuff.
Ctrl+L access
If this is uncommented, you need to press Ctrl+L to access the url bar and other stuff. I prefer this mode as I find the access on hover a little annoying. So i've included it too.(previously this was the default mode but some people who weren't aware of the Ctrl+L feature was having problem. So i decided to make this optional and the access on hover default).
If you want the nav bar to remain unhidden, comment both lines 11 and 12.
BONUS: uncomment line 8 to put the tabs in the bottom.
Setting the startpage as the Home page
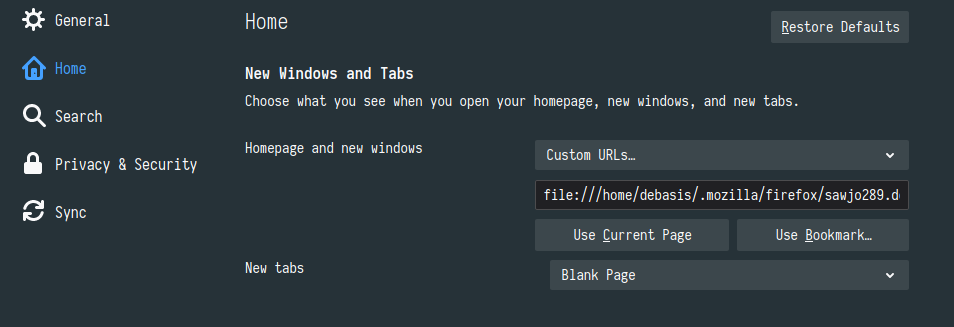
Copy the startpage dir to ~/.mozilla/firefox/PROFILE/ just like above. Right click on the index.html from the startpage dir and open with firefox. Now copy the location of the file from the address bar. It looks like this: file:///home/debasis/.mozilla/firefox/sawjo289.default-esr/startpage/index.html. Open preferences > Home from the hamburger menu, select custom URLs and paste the address like so:
Restart firefox.
Setting the startpage as the New Tab page
In the older firefox versions this step was very easy and straight forward but now it's a bit complicated. But fortunately if you follow these steps it will be quite easy(credit/for windows):
- Open the firefox/newtab/ dir in your file manager. It contains
local-settings.jsandmozilla.cfg. - Open
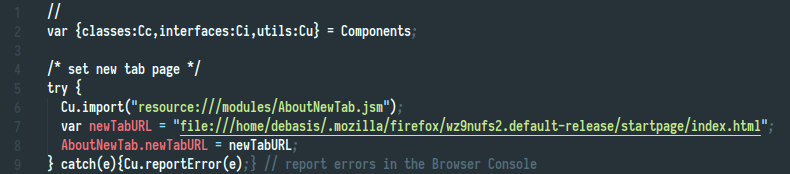
mozilla.cfgin any text editor. It looks like this:
-
In line 7 paste the address of the
index.html(see previous section) in the double quotes. Save and close the file. -
Open your terminal and
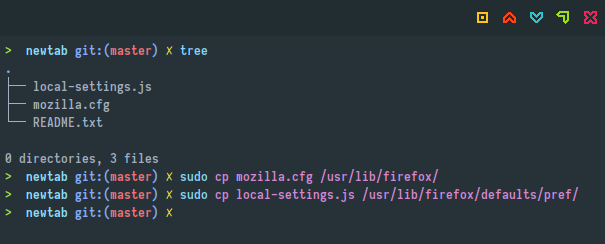
cdinto firefox/newtab/ (location oflocal-settings.jsandmozilla.cfg). -
Now run the following commands as root user:
sudo cp mozilla.cfg /usr/lib/firefox/
sudo cp local-settings.js /usr/lib/firefox/defaults/pref/
- Restart firefox (Done!).
Openbox theme
Copy the Prismatic-Night dir from dots/openbox dir to ~/.themes/ or /usr/share/themes/ to use it and select the theme with your Openbox Configuration Manager.
Tint2 theme
Copy the contents of the dots/tint2(or tint2-alt) dir to ~/.config/tint2/ and select the theme with your tint2 gui editor/ theme selector. Do not forget to put the correct path of the icons in your tint2rc otherwise the icons wont appear(change it to your username in /home/USERNAME/.config/tint2/icons/icon.png).
Folder and systray icons
If ur using Nemo or any fork of Nautilus as your file manager, u can directly select the icons through right-click menu -> properties after selecting a folder. For other file managers u have to replace the icons of ur icon theme with the ones here. You can also replace the icons of any icon pack with my icons. For the systray icons copy the contents to for example /usr/share/icons/Papirus/16x16/panel and replace the icons. Then restart session.
Geany colorscheme
Copy the dots/geany/Prismatic-Night.conf to ~/.config/geany/colorschemes.
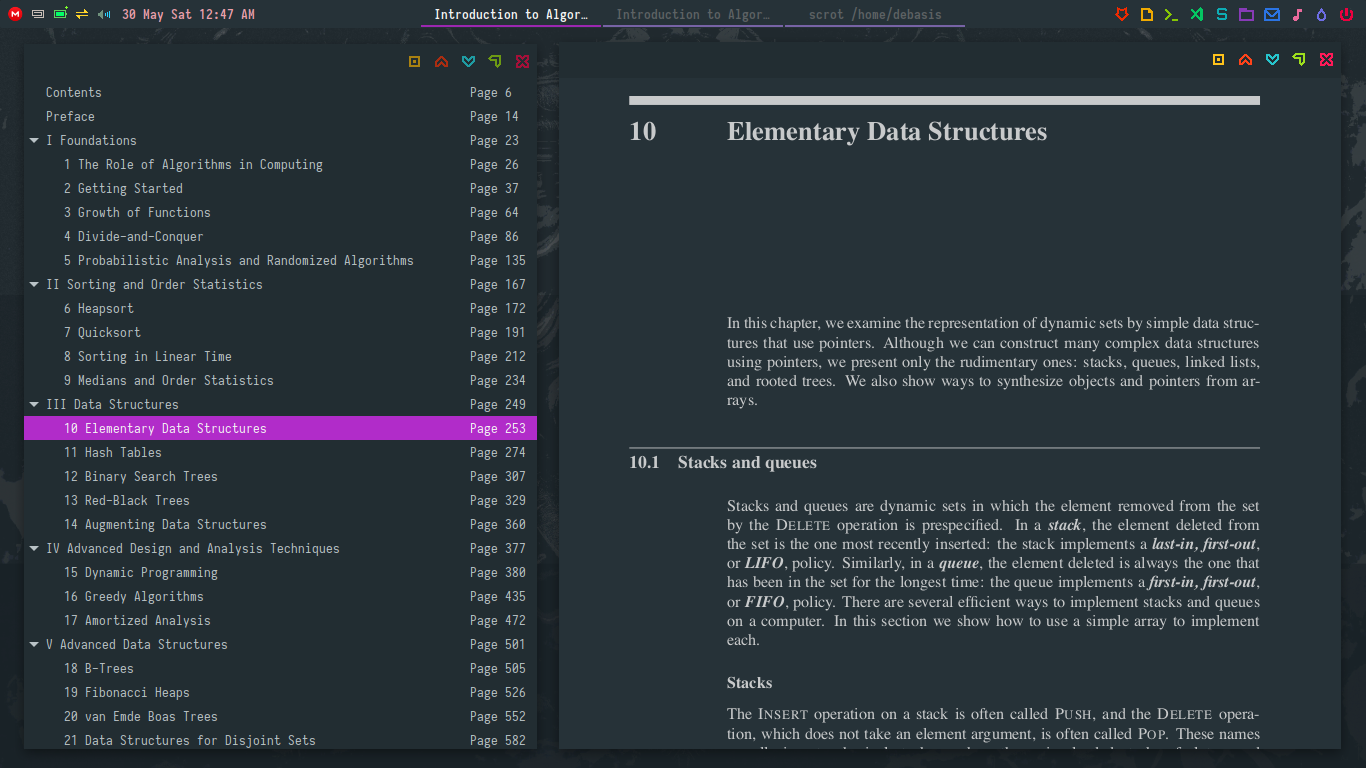
Zathura
Copy the dots/zathura dir to ~/.config/
Screenshots
- Firefox, tint2
- 128x128 folder designs
- ncmpcpp, xfce4-notify
- Geany, urxvt, nemo
- Zathura