jeremiecook / Protonmail Theme
Projects that are alternatives of or similar to Protonmail Theme
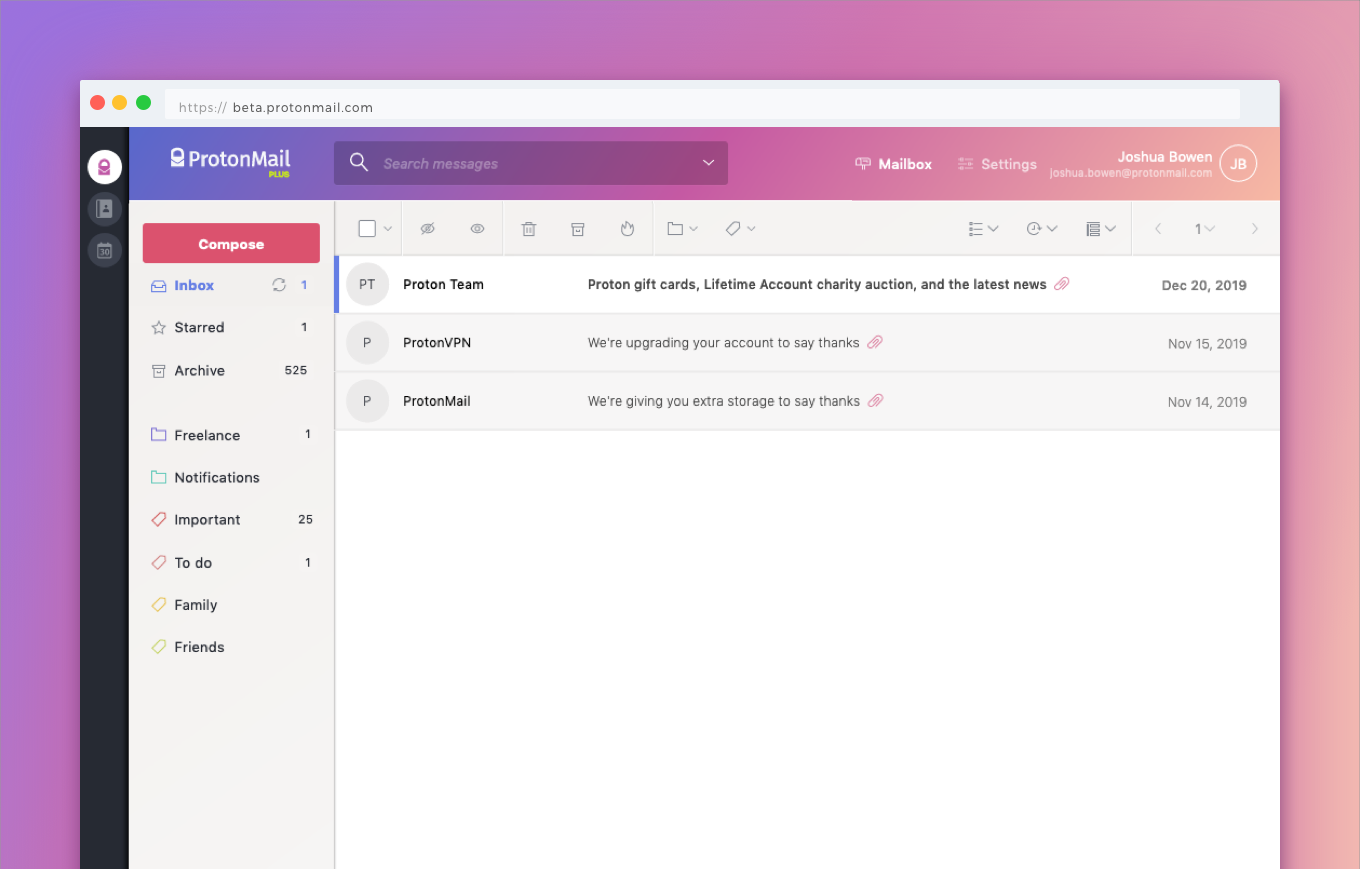
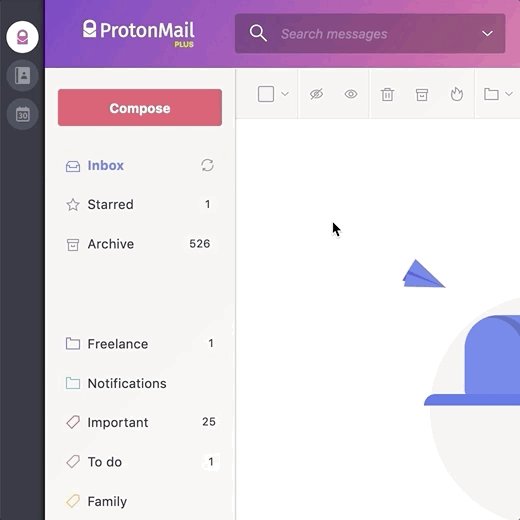
ProtonMail Theme
New : Theme updated for Protonmail 4.1.1 - 6 oct 2020
Here's your new favorite theme for ProtonMail mail application !
Out of the box :
- New light color theme
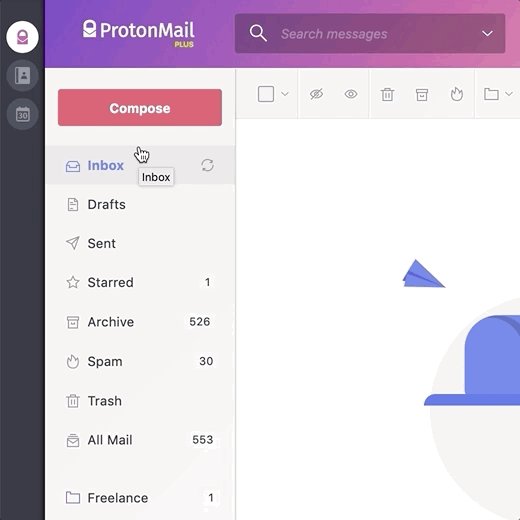
- Better access to folders and badgs
- Cleaner interface with some UX improvements
For advanded users :
- Options to tweak colors and navigation
It is worth mentioning that Protonmail made this new version so much easier to theme and tweak. Many thanks to the team for these great improvements !
Easy installation !
Since Protonmail 4.1.1, you need to use Stylus extension to customize your Inbox (Source Reddit). You can download it for Firefox or Chrome (But you should really use Firefox)
1 - Copy the CSS from /dist/css/prontmail.css https://raw.githubusercontent.com/jeremiecook/protonmail-theme/master/dist/css/protonmail.css
2 - Paste it in Stylus
You're done !
Options
You can tweak your theme with somes options in the protonmail.scss file.
- Easily change the color of this theme as you like with CSS vars.
- $hide-navigation: Hide some navigation links you don't use that much (still accessibles on hover)
- $hide-message-size: I personnaly don't use the size display for every message. If you need it just set the option to false.
Share love & feedback
Feel free to use, share or tweak as you like ! If you use and like this theme, you're kindly allowed to buy me a beer or a coffee
Feedback is welcome ! You can contact me on twitter or Dribbble
How to build and tweak this theme
Fork or clone this project https://github.com/jeremiecook/protonmail-theme.git
Go to your project repository.
Install node modules:
yarn install
Run the Sass watcher:
npm run watch
News & updates
- Jul 17 2020 - Improvements & bugfixes
- Feb 1st 2020 - Protonmail Theme 4 is here !
- Feb 22 2017 - Theme updated for Protonmail 3.7.1