stuisme / Protractor Pretty Html Reporter
Licence: mit
A jasmine reporter that produces an easy to use html report to analyze protractor test results.
Projects that are alternatives of or similar to Protractor Pretty Html Reporter
angular-material-boilerplate
A straightforward and well structured boilerplate based on Google's Angular Material project.
Stars: ✭ 28 (+211.11%)
Mutual labels: jasmine, protractor, e2e-tests
testing-angular-applications
Project for the Testing Angular Applications book
Stars: ✭ 99 (+1000%)
Mutual labels: jasmine, protractor
nightwatch-vrt
Visual Regression Testing tools for nightwatch.js
Stars: ✭ 59 (+555.56%)
Mutual labels: screenshot, e2e-tests
Instagramfirstcommenter
This bot will post a predefined comment as fast as possible to a new post on the target profile. I used this to successfully win tickets for a big music festival.
Stars: ✭ 26 (+188.89%)
Mutual labels: automation, protractor
Grizzly
A cross-platform browser fuzzing framework
Stars: ✭ 234 (+2500%)
Mutual labels: automation, automated-testing
testcafe-reporter-cucumber-json
TestCafe reporter to generate json in cucumber format
Stars: ✭ 18 (+100%)
Mutual labels: e2e-tests, html-report
Sillynium
Automate the creation of Python Selenium Scripts by drawing coloured boxes on webpage elements
Stars: ✭ 100 (+1011.11%)
Mutual labels: automation, automated-testing
Codeceptjs
Supercharged End 2 End Testing Framework for NodeJS
Stars: ✭ 3,592 (+39811.11%)
Mutual labels: e2e-tests, protractor
Ios Tagent
iOS support agent for automation
Stars: ✭ 400 (+4344.44%)
Mutual labels: automation, automated-testing
Api
API that uncovers the technologies used on websites and generates thumbnail from screenshot of website
Stars: ✭ 189 (+2000%)
Mutual labels: automation, screenshot
Auto.js
A UiAutomator on android, does not need root access(安卓平台上的JavaScript自动化工具)
Stars: ✭ 10,882 (+120811.11%)
Mutual labels: automation, automated-testing
Screenshotsnanny
Android library helps take screenshots for publishing on Google Play Store.
Stars: ✭ 237 (+2533.33%)
Mutual labels: automation, screenshot
Wdio Screenshot
A WebdriverIO plugin. Additional commands for taking screenshots with WebdriverIO.
Stars: ✭ 101 (+1022.22%)
Mutual labels: automation, screenshot
aurelia-typescript-boilerplate
A starter kit for building a standard navigation-style app with Aurelia, typescript and webpack by @w3tecch
Stars: ✭ 18 (+100%)
Mutual labels: jasmine, e2e-tests
Reportportal
Main Repository. Report Portal starts here - see readme below.
Stars: ✭ 1,175 (+12955.56%)
Mutual labels: automation, automated-testing
Cavy
An integration test framework for React Native.
Stars: ✭ 1,239 (+13666.67%)
Mutual labels: automation, e2e-tests
Airtest
UI Automation Framework for Games and Apps
Stars: ✭ 5,733 (+63600%)
Mutual labels: automation, automated-testing
Deviceframe
📱 Put device frames around your mobile/web/progressive app screenshots.
Stars: ✭ 507 (+5533.33%)
Mutual labels: automation, screenshot
protractor pretty html reporter
npm i protractor-pretty-html-reporter --save-dev
NOTE: jasmine is set as a peer dependency
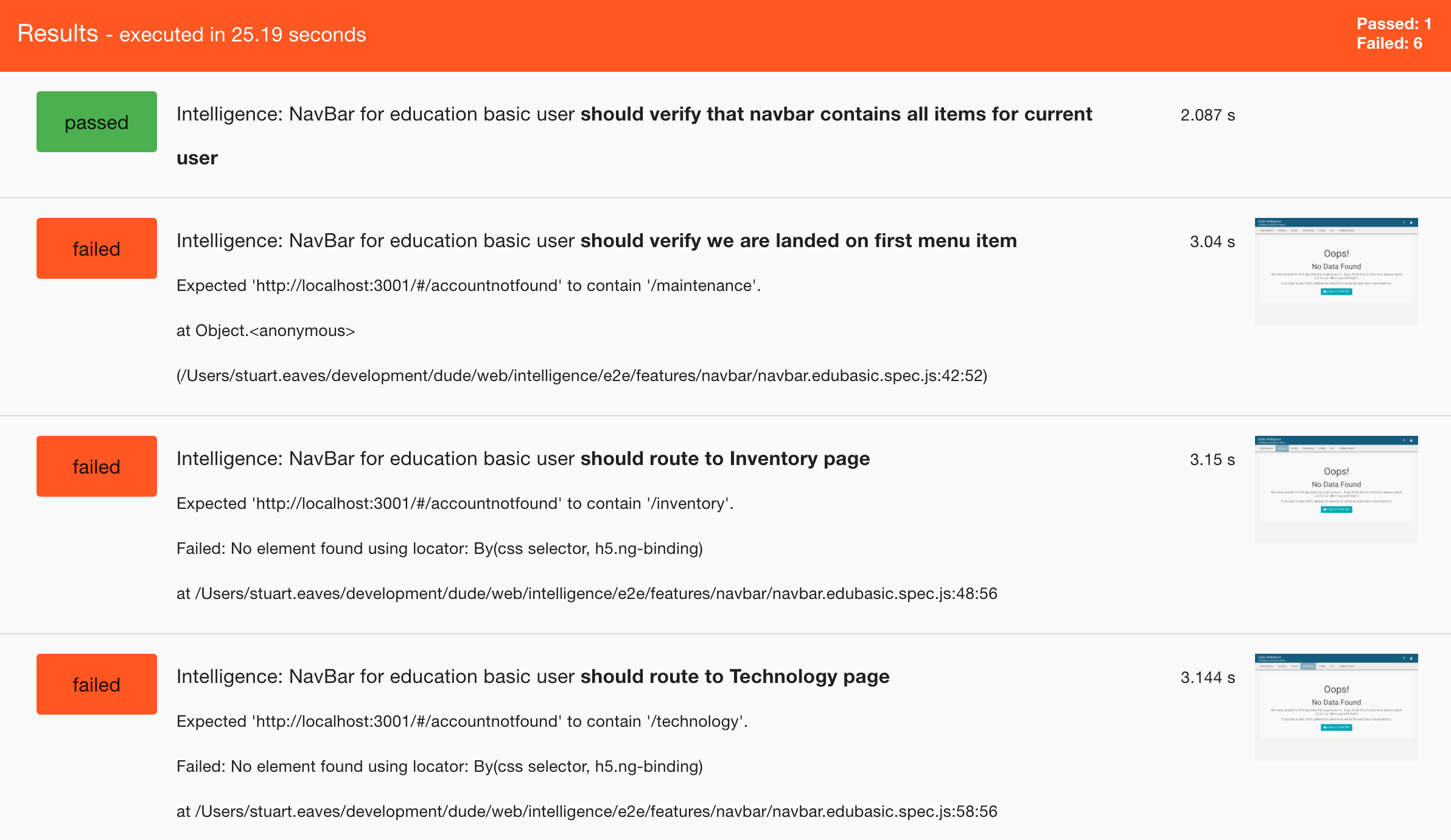
Basic features
- Pass/Fail at a glance via navbar highlighting
- Bolds it('segment') within describe sentence for easy code searching
- Adds timing in milliseconds for total run time and spec run times
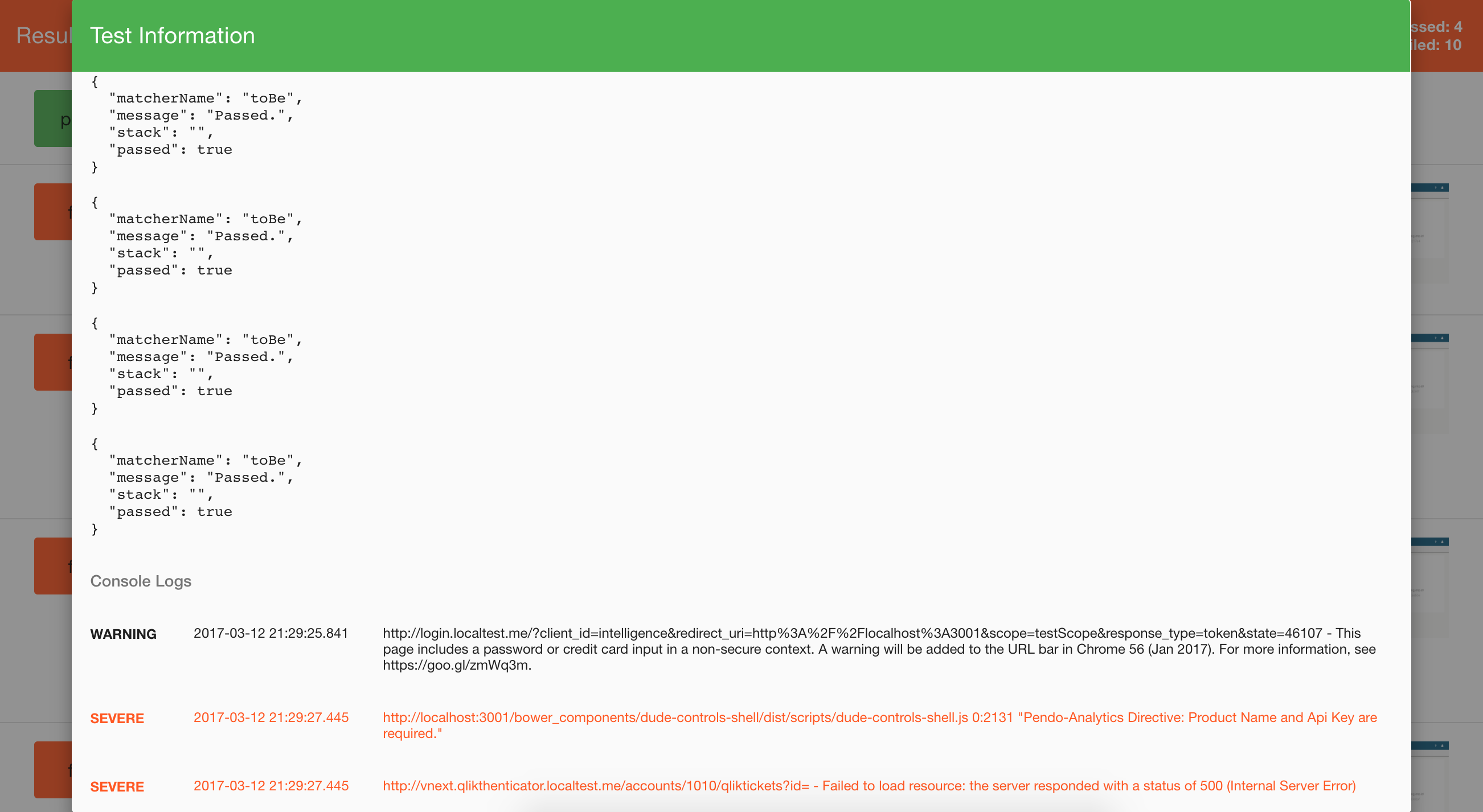
- Browser console logs for each spec
- Long running test support, report can be refreshed during test runs (see options)
- Suspect Line, best guess in the stack trace for your code (see options)
- Screenshots (see options)
Basic Setup
protractor.conf
var PrettyReporter = require('protractor-pretty-html-reporter').Reporter;
var prettyReporter = new PrettyReporter({
// required, there is no default
path: path.join(__dirname, 'results'),
screenshotOnPassed: true
});
module.exports = {
/* the rest of the object omitted */
onPrepare: function() {
jasmine.getEnv().addReporter(prettyReporter);
},
/* if using isSharded option see below */
beforeLaunch() {
prettyReporter.startReporter();
}
};
Reporter Options
| Name | Type | Default | Description |
|---|---|---|---|
| path | String | path the report.html will be written to (required) | |
| screenshotOnPassed | Boolean | false | take screenshots for passing tests too. |
| writeReportEachSpec | Boolean | true | writes the report.html after each spec completes, this is recommended for long running tests |
| showBrowser | Boolean | true | shows browser icon on the overview |
| highlightSuspectLine | Boolean | true | highlight the "suspect line" in the dialog |
| isSharded | Boolean | false | turn on if using { shardOnSpec: true} option in protractor. See above for beforeLaunch hook that is needed as well. |
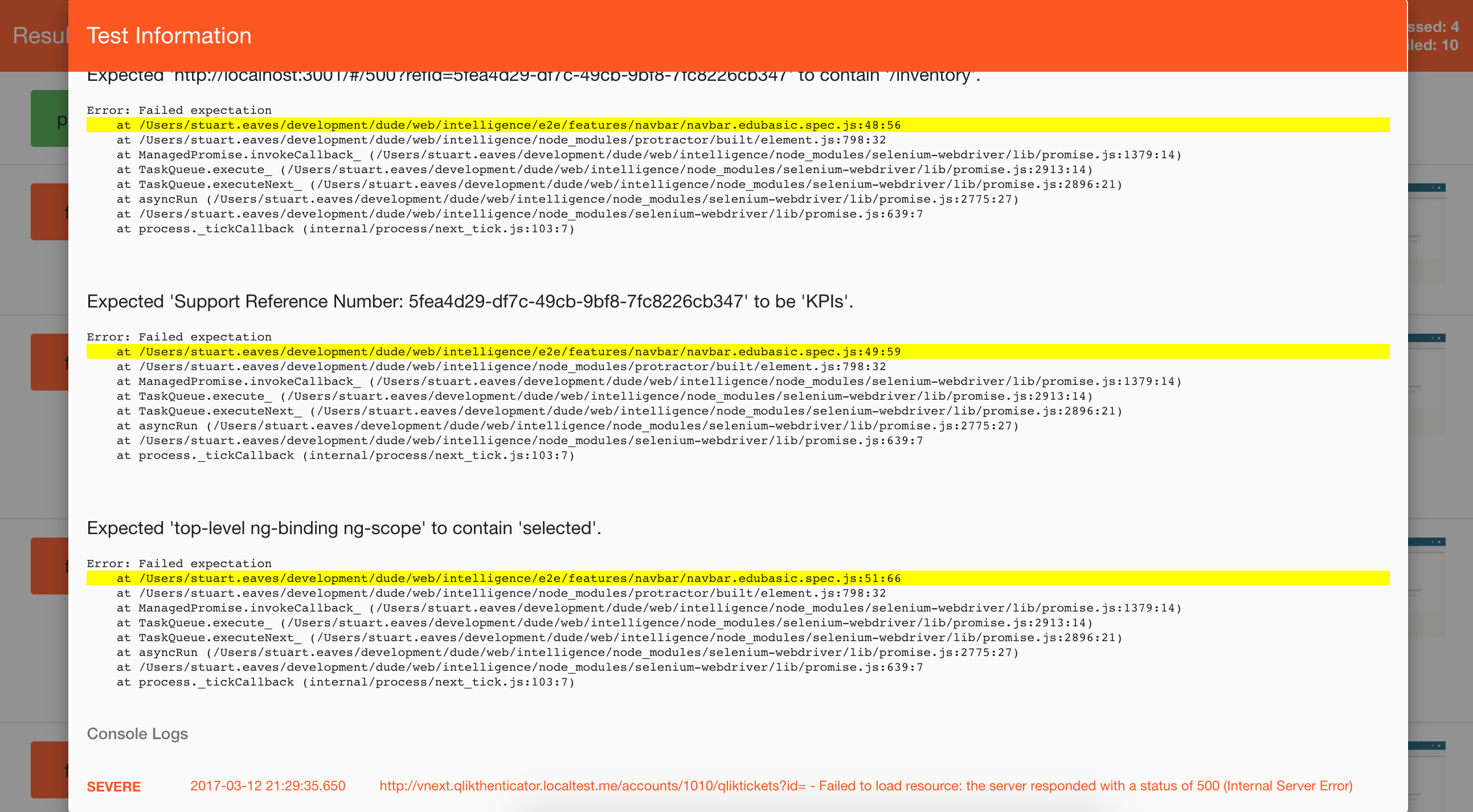
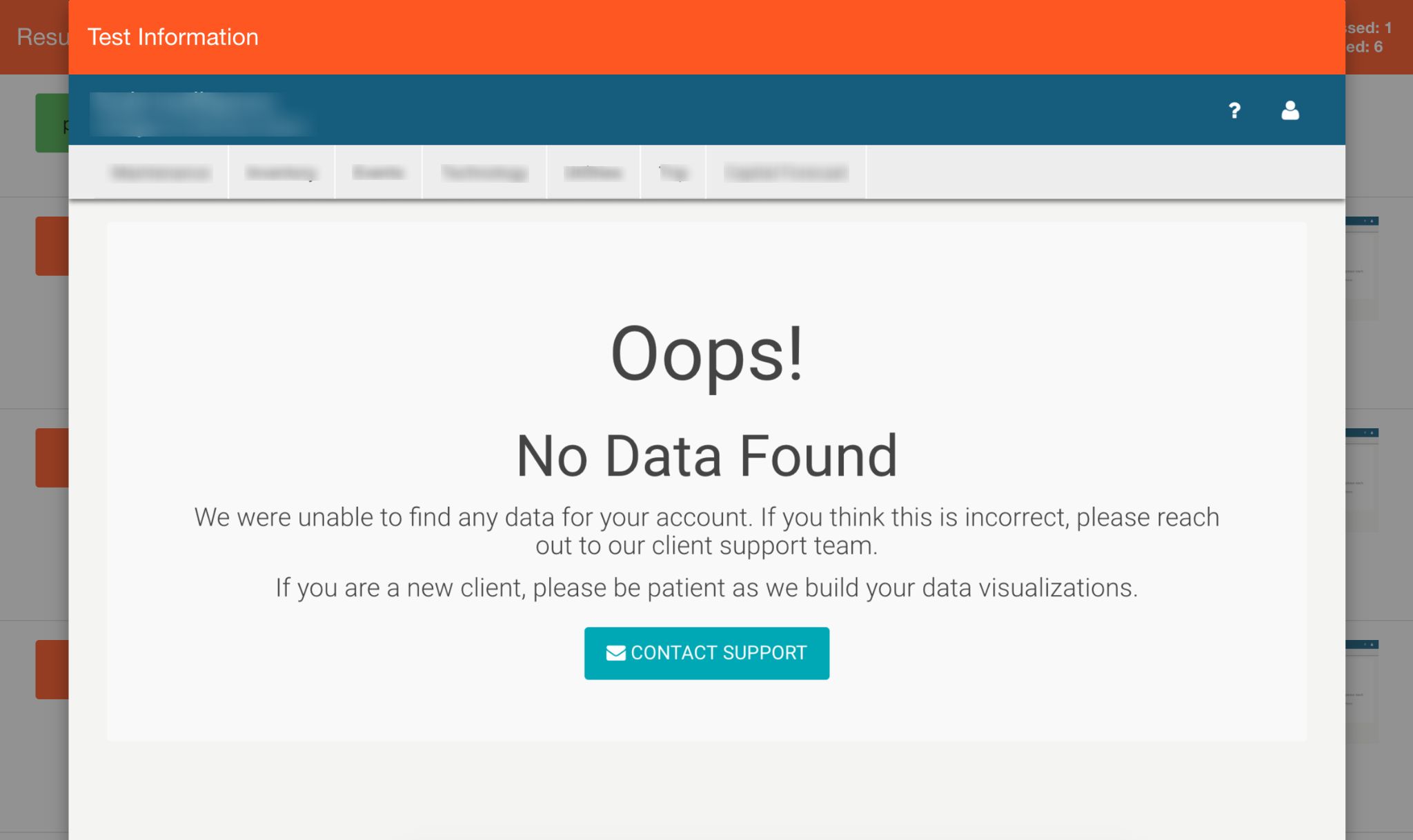
More Screenshots
Highlight the suspect line in your stacktrace
Show a screen shot of the error page
Show console logs
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].