LeoMobileDeveloper / Pulltorefreshkit
Licence: mit
【Deprecated】Pull to refresh in Swift, easy to use, easy to customize(下拉刷新/QQ/淘宝/优酷/雅虎天气/大众点评)
Stars: ✭ 533
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Pulltorefreshkit
SJLineRefresh
pull-to-refresh by line path
Stars: ✭ 36 (-93.25%)
Mutual labels: customizable, pull-to-refresh
Pulltorefresh
This component implements pure pull-to-refresh logic and you can use it for developing your own pull-to-refresh animations
Stars: ✭ 1,150 (+115.76%)
Mutual labels: tableview, pull-to-refresh
Refreshable
🌀Pull to refresh and load more function for UIScrollView
Stars: ✭ 31 (-94.18%)
Mutual labels: customizable, pull-to-refresh
Pull To Refresh.rentals Ios
This project aims to provide a simple and customizable pull to refresh implementation. Made in Yalantis
Stars: ✭ 2,171 (+307.32%)
Mutual labels: customizable, pull-to-refresh
Listplaceholder
ListPlaceholder is a swift library allows you to easily add facebook style animated loading placeholder to your tableviews or collection views.
Stars: ✭ 511 (-4.13%)
Mutual labels: customizable, tableview
Custom Electron Titlebar
Custom electon title bar inpire on VS Code title bar
Stars: ✭ 423 (-20.64%)
Mutual labels: customizable
React Native Pull Refresh
Custom pull to refresh component for Android
Stars: ✭ 456 (-14.45%)
Mutual labels: pull-to-refresh
Flow
Declarative approach to populate and manage UITableViews (see https://github.com/malcommac/FlowKit)
Stars: ✭ 421 (-21.01%)
Mutual labels: tableview
Scrollload
scroll bottom load more data pull refresh 滚动到底部加载更多数据 下拉刷新
Stars: ✭ 411 (-22.89%)
Mutual labels: pull-to-refresh
Jquery.sumoselect
A jQuery Single/Multi Select plugin which can be used on almost any device
Stars: ✭ 527 (-1.13%)
Mutual labels: customizable
Pulltomakeflight
Custom animated pull-to-refresh that can be easily added to UIScrollView
Stars: ✭ 497 (-6.75%)
Mutual labels: pull-to-refresh
Ynexpandablecell
✨ Awesome expandable, collapsible tableview cell for iOS written in Swift 4
Stars: ✭ 445 (-16.51%)
Mutual labels: tableview
Hideseek
A simple, mobile-friendly, yet customizable quick/live search jQuery plugin.
Stars: ✭ 430 (-19.32%)
Mutual labels: customizable
Bottomnavigation
This Library helps users to use Bottom Navigation Bar (A new pattern from google) with ease and allows ton of customizations
Stars: ✭ 4,299 (+706.57%)
Mutual labels: customizable
React Native Ultimate Listview
A high performance FlatList providing customised pull-to-refresh | auto-pagination & infinite-scrolling | gridview layout | swipeable-row.
Stars: ✭ 497 (-6.75%)
Mutual labels: pull-to-refresh
Quicktableviewcontroller
A simple way to create a UITableView for settings in Swift.
Stars: ✭ 417 (-21.76%)
Mutual labels: tableview
Neovim Init.vim
🏮 The perfect Neovim configuration for productive people who wants to level up their Vim experience with a clean, minimal-looking aesthetic, as well as a highly extensible, easily customizable set of popular tools and shortcuts to boost productivity. 🏮
Stars: ✭ 440 (-17.45%)
Mutual labels: customizable
Tabbie
A material, customizable, and hackable new tab extension
Stars: ✭ 473 (-11.26%)
Mutual labels: customizable
Pickerview
🔸 A customizable alternative to UIPickerView in Swift.
Stars: ✭ 438 (-17.82%)
Mutual labels: customizable
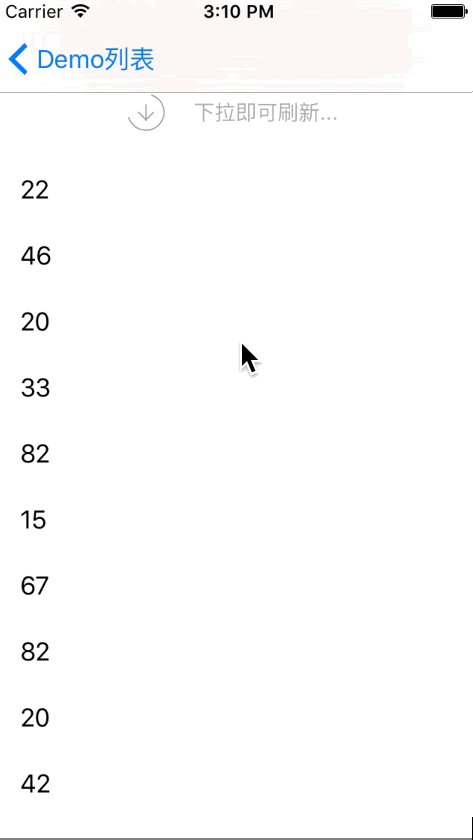
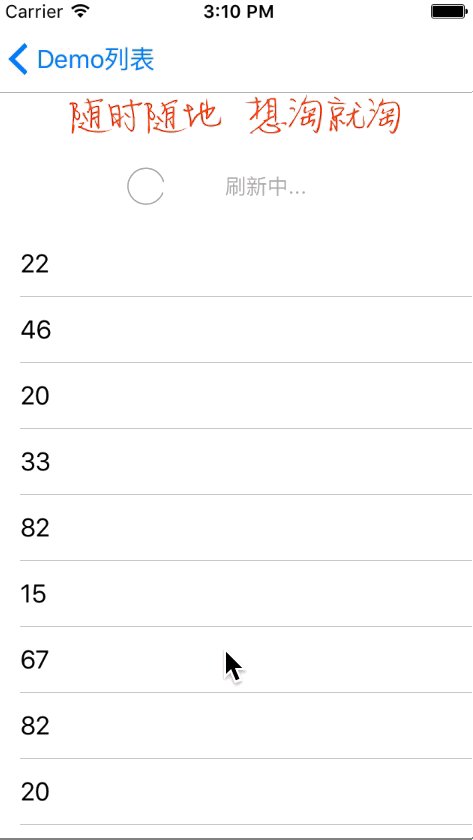
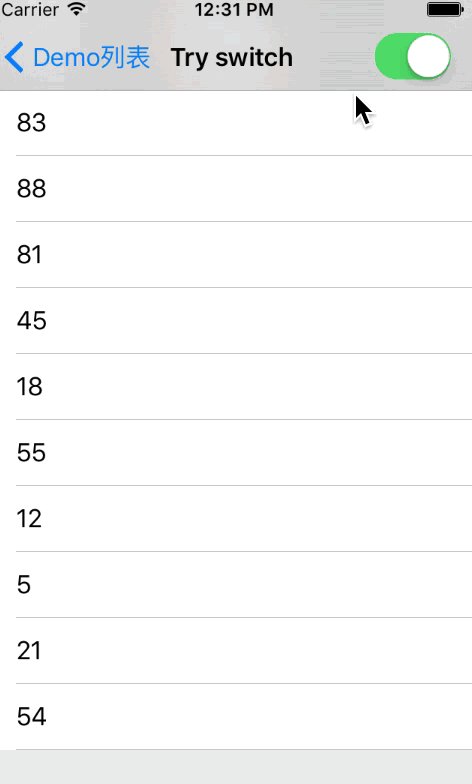
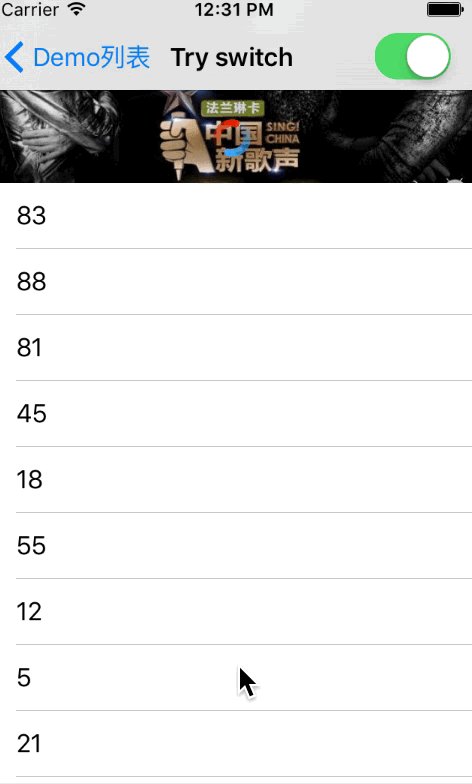
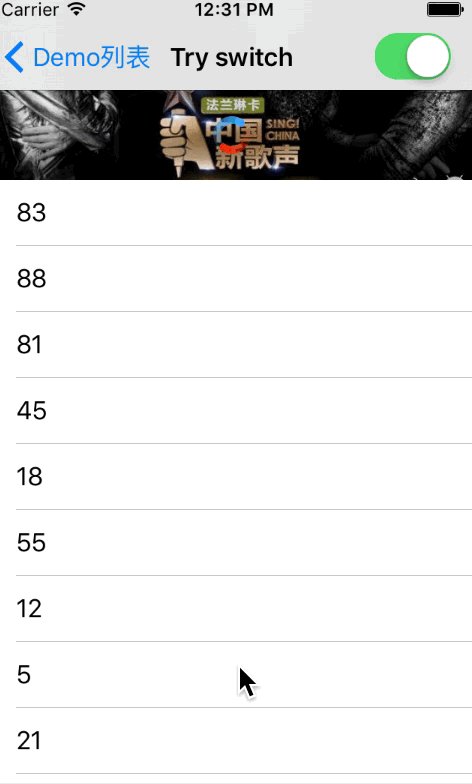
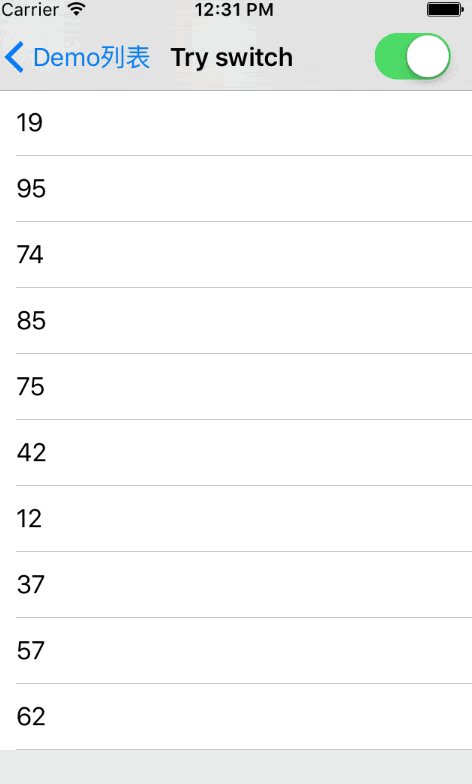
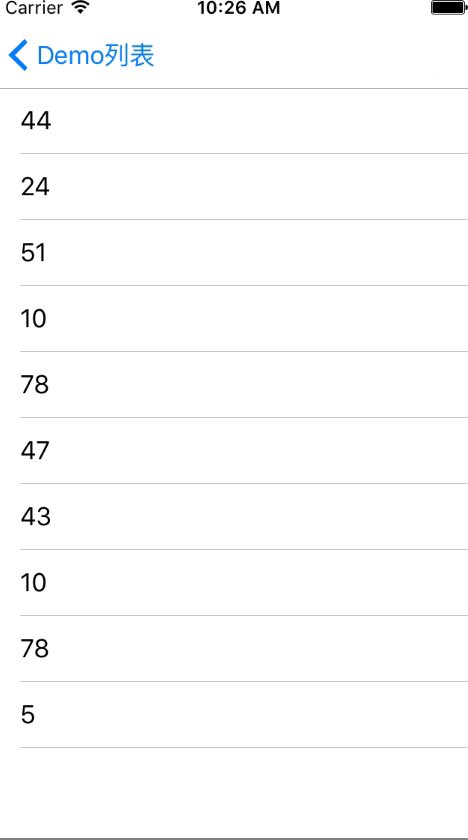
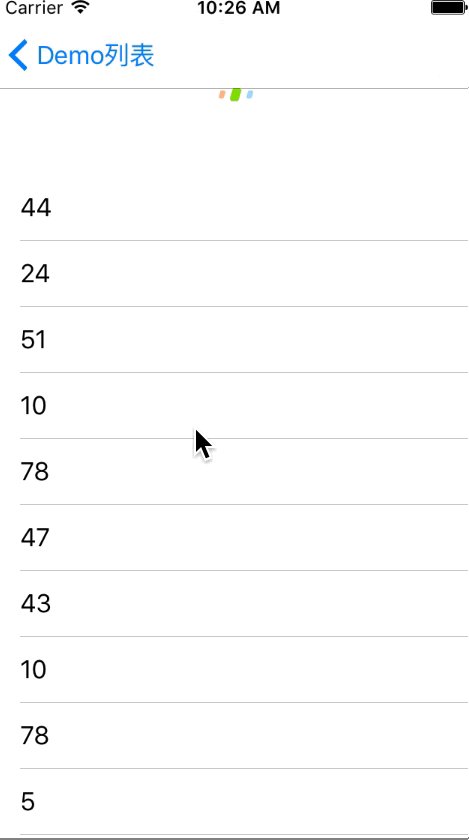
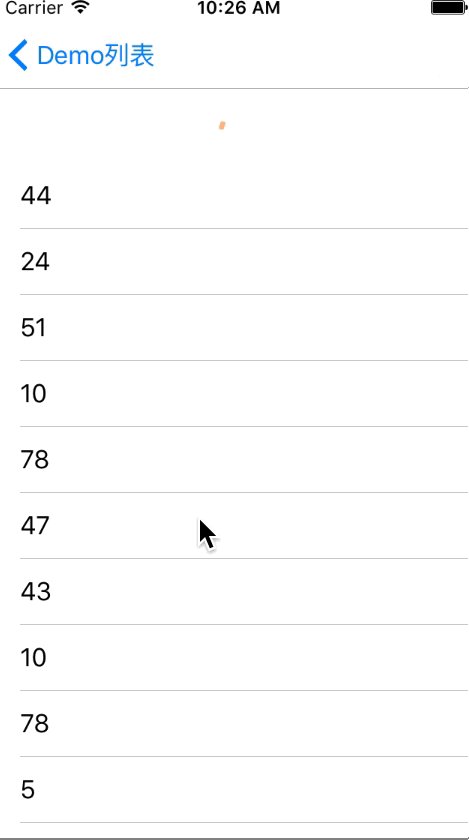
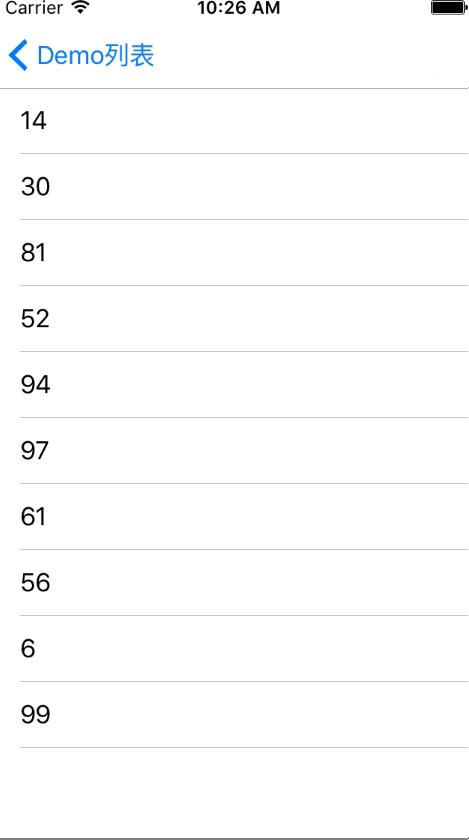
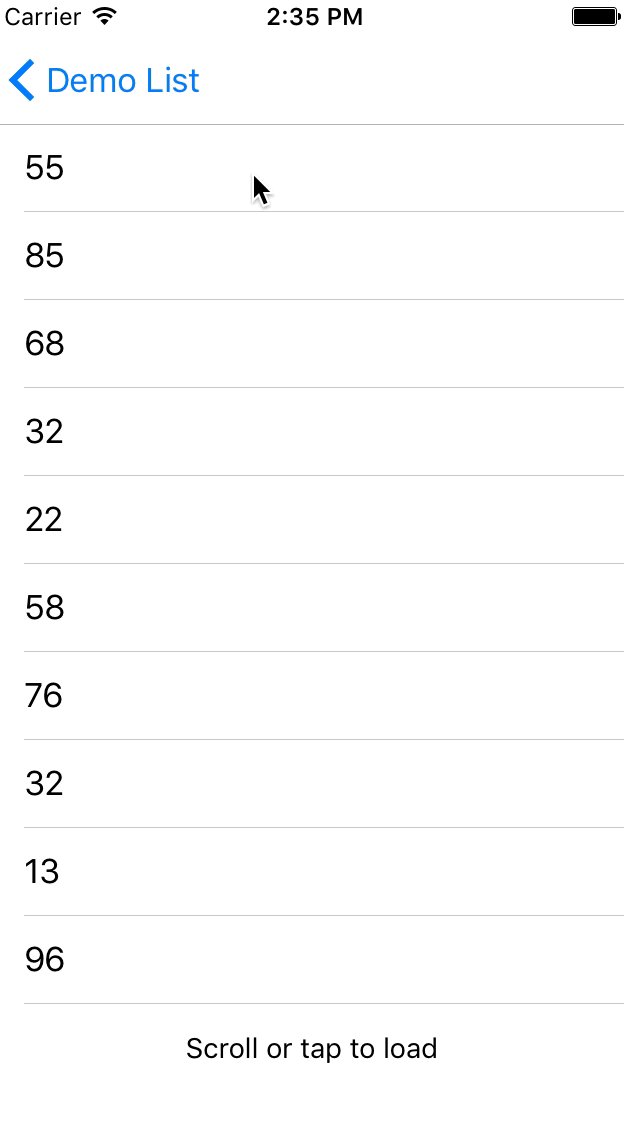
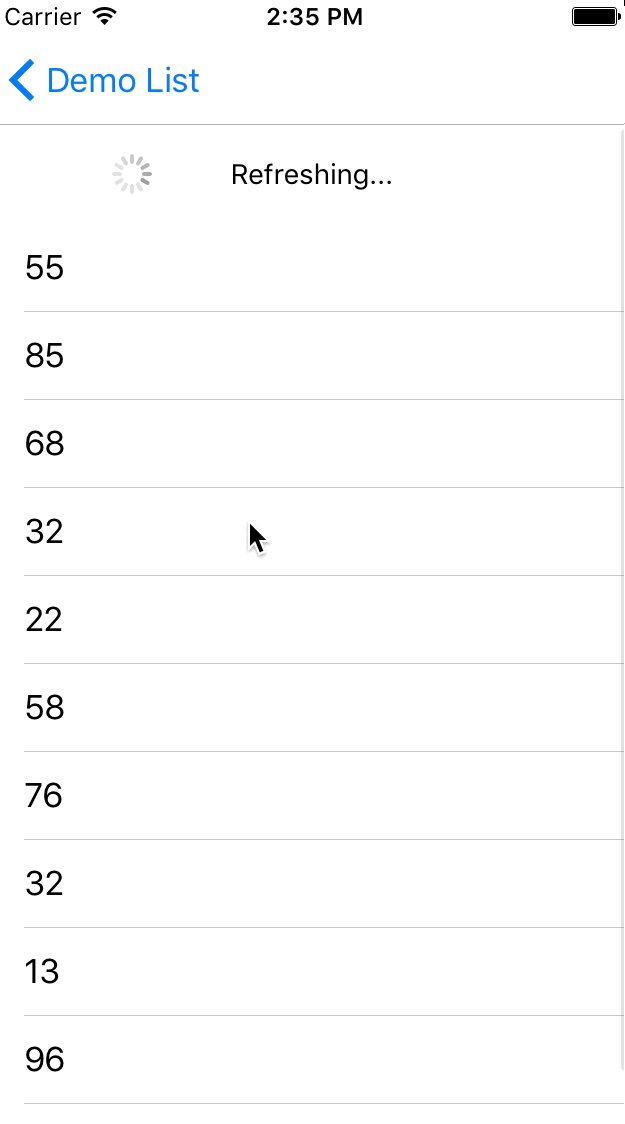
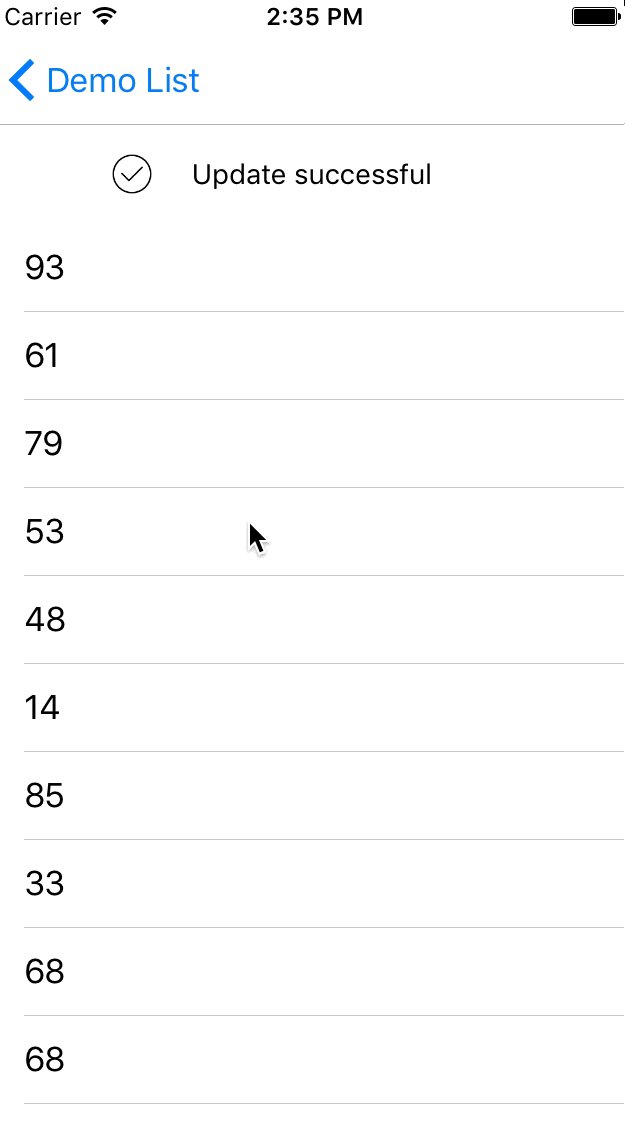
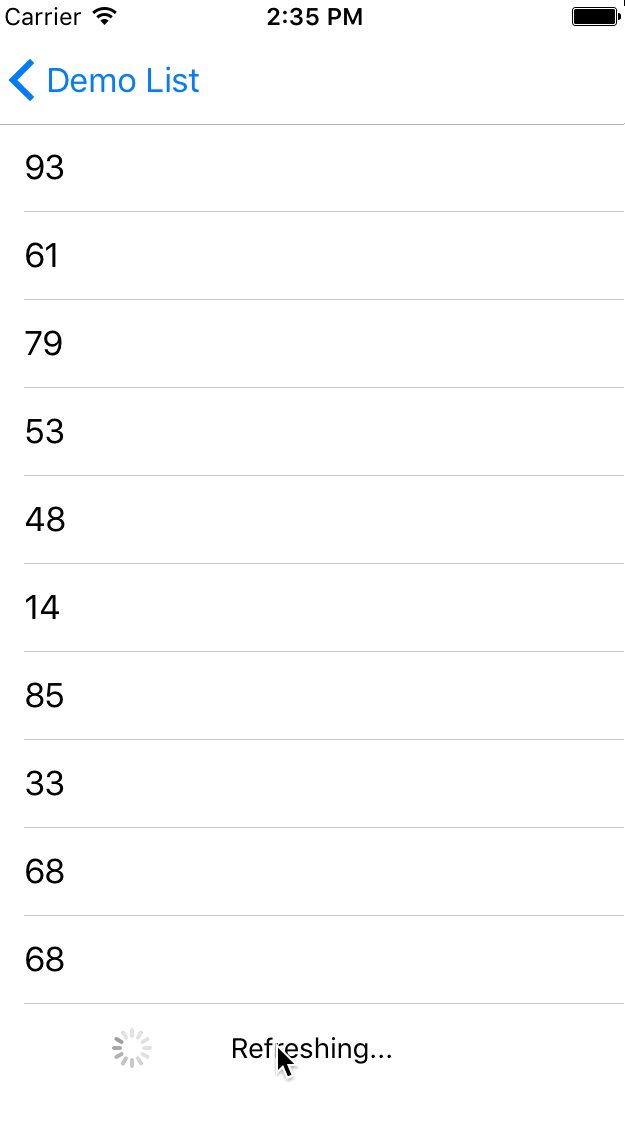
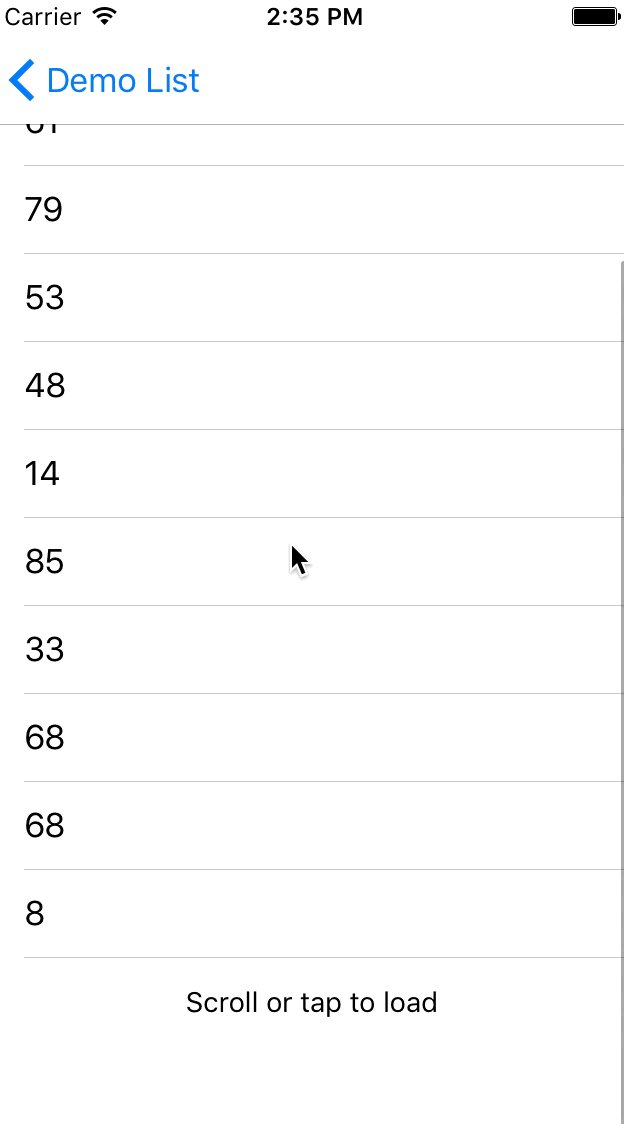
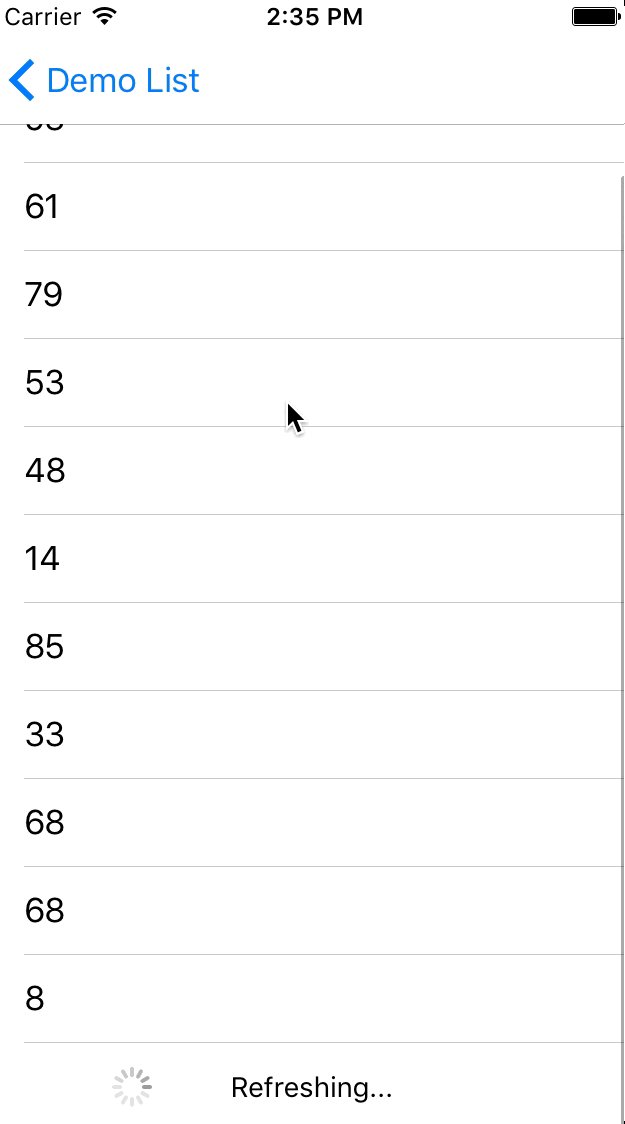
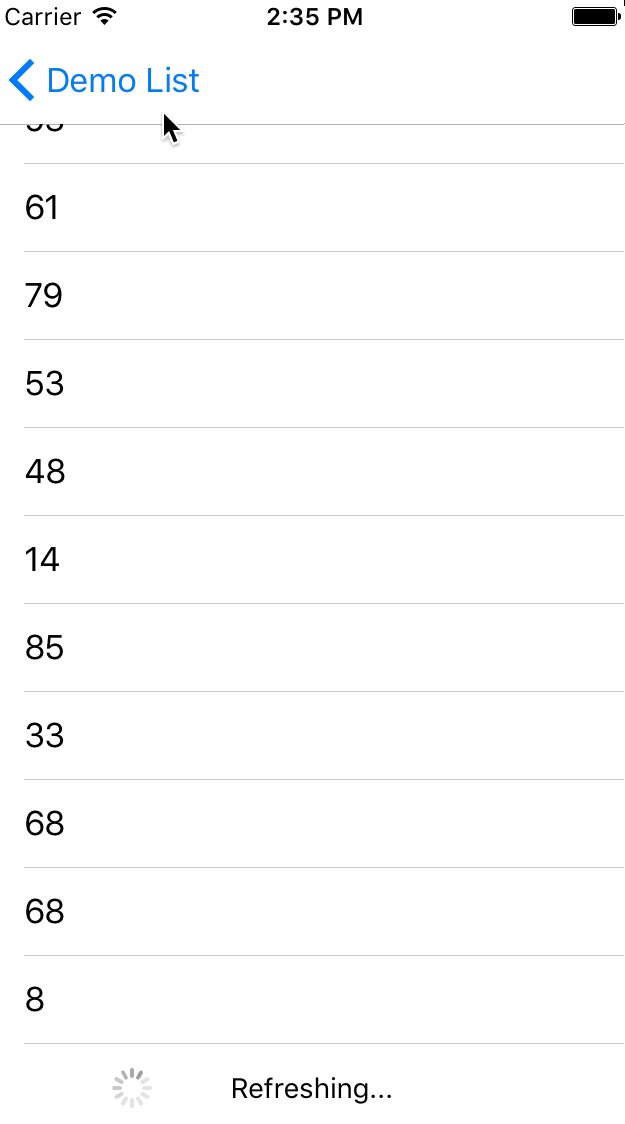
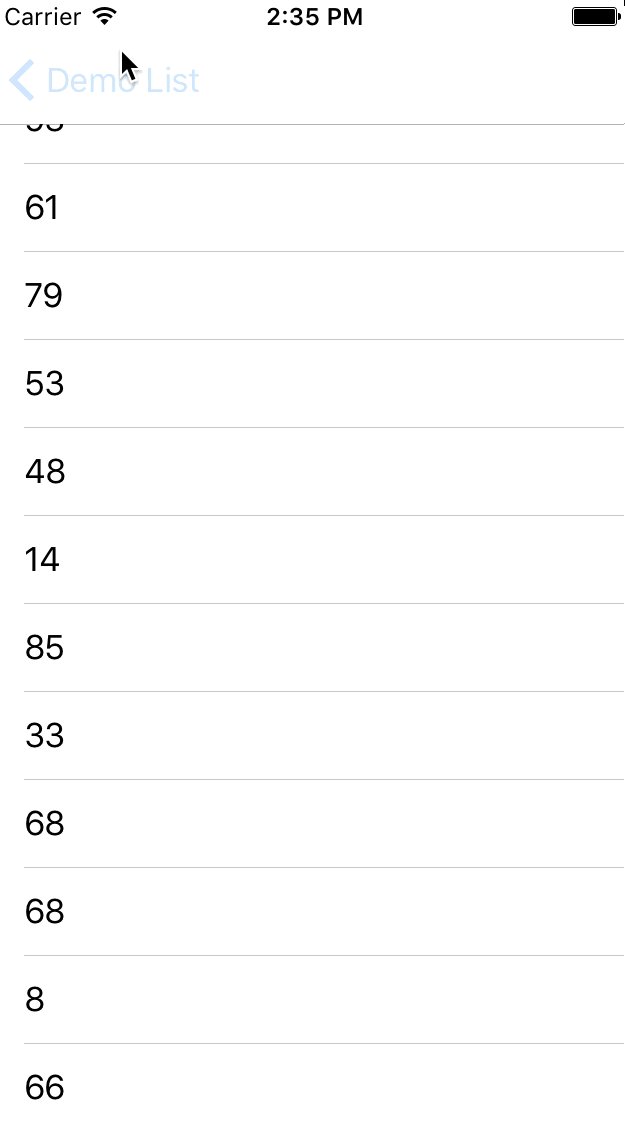
The example project contains some hot App refresh example.
| Taobao | YouKu | QQ Video |
|---|---|---|
 |
 |
 |
| Yahoo Weather | Dian Ping | |
 |
 |
 |
Require
- iOS 8
- Swift 4+
- XCode 10.2+
For Swift 3, See branch Swift3
Support
UITableView/UICollectionView/UIScrollView/UIWebView
- [x] Pull to refresh.
- [x] Pull/Tap to load more.
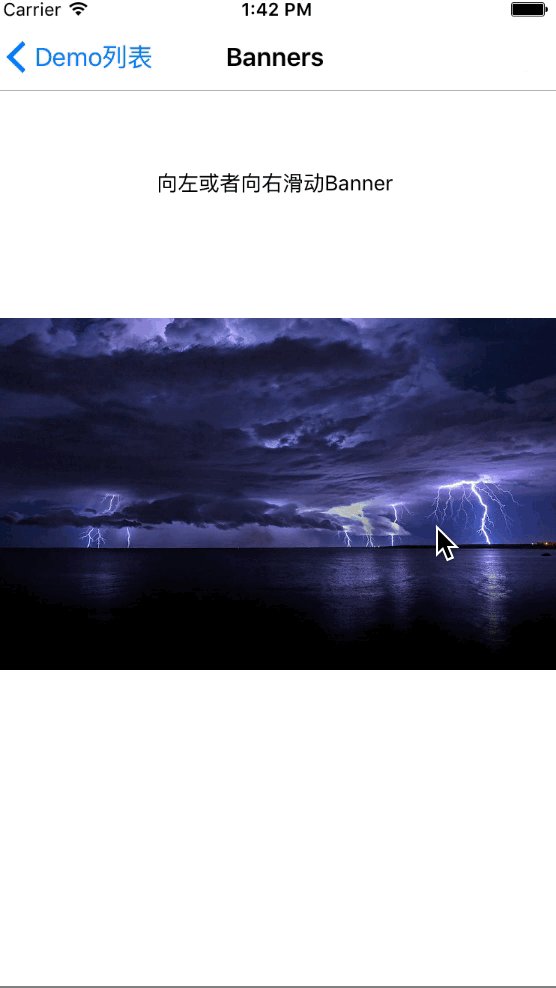
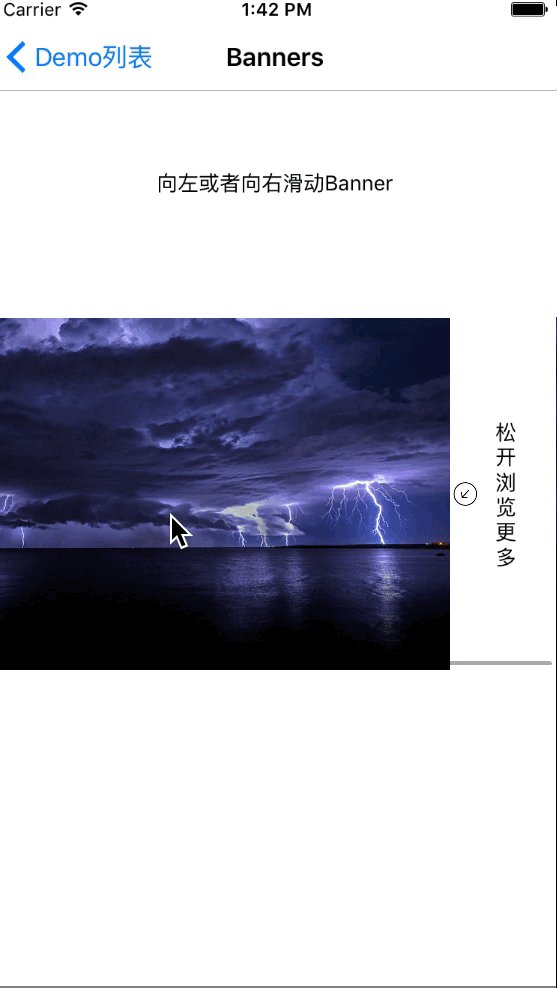
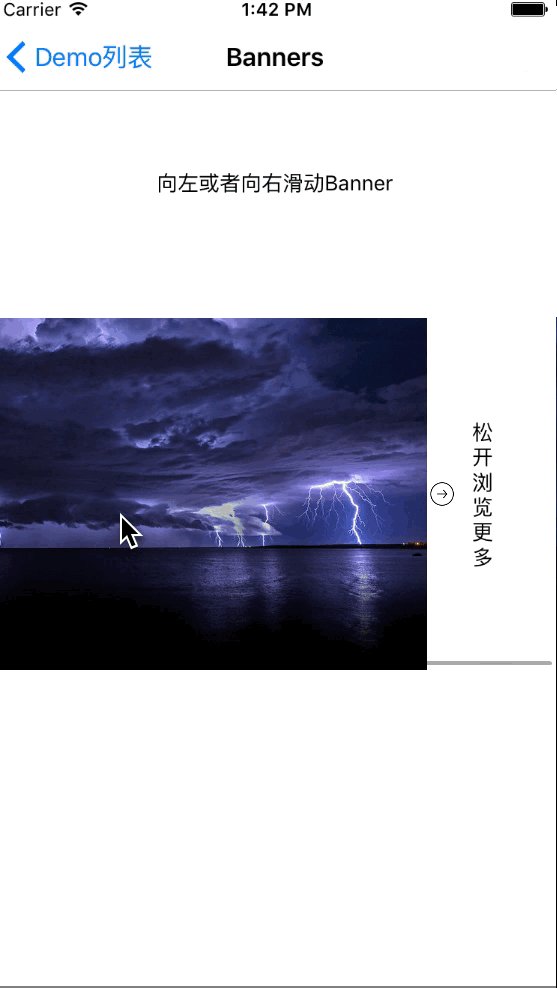
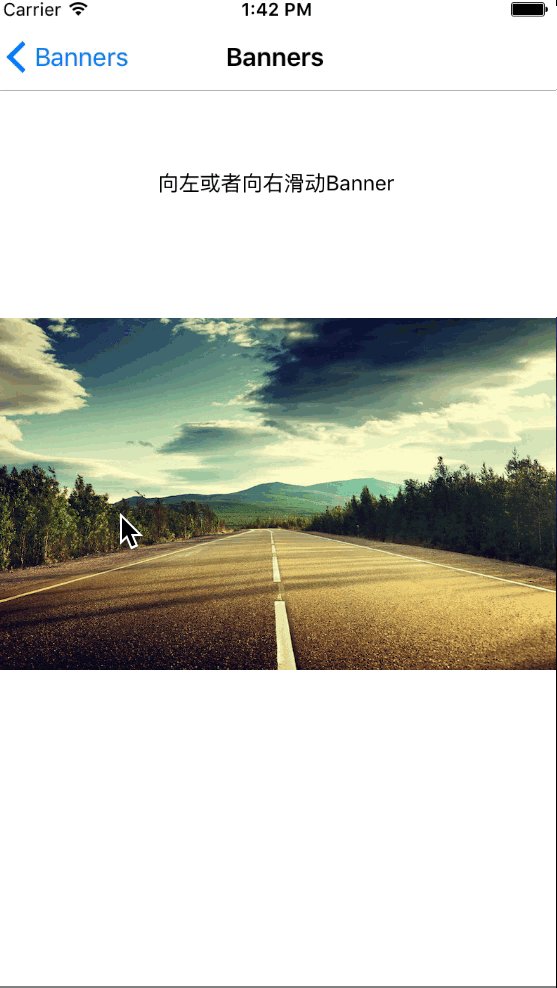
- [x] Pull left/right to load more(Currently only support chinese)
- [x] Elastic refresh
- [x] Easy to customize
- [x] English and Chinese
Install
CocoaPod
pod "PullToRefreshKit"
Carthage
github "LeoMobileDeveloper/PullToRefreshKit"
Swift Package Manager
.package(url: "https://github.com/LeoMobileDeveloper/PullToRefreshKit.git", from: "0.8.9")
Useage
What is a container? A container is the object that hold the scrollView reference, most time it is a UIViewController object
Pull down to refresh
self.tableView.configRefreshHeader(container:self) { [weak self] in
delay(2, closure: {
self?.tableView.switchRefreshHeader(to: .normal(.success, 0.5))
})
}
If you do not want any delay:
self.tableView.switchRefreshHeader(to: .normal(.none, 0.0))

Pull up to load more
Support three mode to fire refresh action
- [x] Tap
- [x] Scroll
- [x] Scroll and Tap
self.tableView.configRefreshFooter(container:self) { [weak self] in
delay(1.5, closure: {
self?.tableView.switchRefreshFooter(to: .normal)
})
};

Remove footer:
self.tableView.switchRefreshFooter(to: .removed)
No more Data
self.tableView.switchRefreshFooter(to: .noMoreData)
Pull left to exit
scrollView.configSideRefresh(with: DefaultRefreshLeft.left(), container:self, at: .left) {
self.navigationController?.popViewController(animated: true)
};

Pull right to Pop
let right = DefaultRefreshRight.right()
right.setText("👈滑动关闭", mode: .scrollToAction)
right.setText("松开关闭", mode: .releaseToAction)
right.textLabel.textColor = UIColor.orange
scrollView.configSideRefresh(with: right, container:self, at: .right) { [weak self] in
self?.navigationController?.popViewController(animated: true)
};

Config the default refresh text
PullToRefershKit offer SetUp operator,for example
let header = DefaultRefreshHeader.header()
header.setText("Pull to refresh", mode: .pullToRefresh)
header.setText("Release to refresh", mode: .releaseToRefresh)
header.setText("Success", mode: .refreshSuccess)
header.setText("Refreshing...", mode: .refreshing)
header.setText("Failed", mode: .refreshFailure)
header.tintColor = UIColor.orange
header.imageRenderingWithTintColor = true
header.durationWhenHide = 0.4
self.tableView.configRefreshHeader(with: header,container:self) { [weak self] in
delay(1.5, closure: {
self?.models = (self?.models.map({_ in random100()}))!
self?.tableView.reloadData()
self?.tableView.switchRefreshHeader(to: .normal(.success, 0.3))
})
};
Customize
You just need to write a UIView sub class,and make it conforms to these protocols
RefreshableHeaderRefreshableFooterRefreshableLeftRight
For exmaple,to create a custom header
//Height of the refresh header
func heightForHeader()->CGFloat
//Distance from top when in refreshing state
func heightForRefreshingState()->CGFloat
//Will enter refreshing state,change view state to refreshing in this function
func didBeginrefreshingState()
//The refreshing task is end.Refresh header will hide.Tell user the refreshing result here.
func didBeginHideAnimation(result:RefreshResult)
//Refresh header is hidden,reset all to inital state here
func didCompleteHideAnimation(result:RefreshResult)
//Distance to drag to fire refresh action ,default is heightForRefreshingState
optional func heightForFireRefreshing()->CGFloat
//Percent change during scrolling
optional func percentUpdateDuringScrolling(percent:CGFloat)
//Duration of header hide animation
optional func durationOfHideAnimation()->Double
Author
Leo, [email protected]
License
PullToRefreshKit is available under the MIT license. See the LICENSE file for more info.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].






