NewOldMax / React Material Ui Form Validator
Programming Languages
Projects that are alternatives of or similar to React Material Ui Form Validator
Validation component for material-ui forms
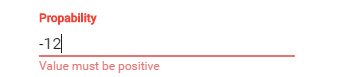
Demo
Installation
npm install react-material-ui-form-validator
Versions
- 0.x, 1.x - supports material-ui <= 0.x
- ^2.0.0 - supports material-ui >= 1.x || 3.x || 4.x
Implementation of react-form-validator-core for material-ui
Migration guide
From <2.1.1 to >=2.1.1
Breaking changes was introduced to react-form-validator-core in order to avoid legacy context. If you have custom validator components then you should change render method of your input components to renderValidatorComponent.
Before:
import React from 'react';
import { ValidatorComponent } from 'react-material-ui-form-validator';
class SomeValidator extends ValidatorComponent {
render() {
// return your validated component
}
}
export default TextValidator;
After:
import React from 'react';
import { ValidatorComponent } from 'react-material-ui-form-validator';
class SomeValidator extends ValidatorComponent {
renderValidatorComponent() {
// return your validated component
}
}
export default TextValidator;
Info
Supported types:
- Text (TextValidator)
- Select (SelectValidator)
Some rules can accept extra parameter, example:
<TextValidator
{...someProps}
validators={['minNumber:0', 'maxNumber:255', 'matchRegexp:^[0-9]$']}
/>
Example

Usage
You can pass any props of field components, but note that errorText prop will be replaced when validation errors occurred.
Your component must provide a theme.
import React from 'react';
import Button from '@material-ui/core/Button';
import { ValidatorForm, TextValidator} from 'react-material-ui-form-validator';
class MyForm extends React.Component {
state = {
email: '',
}
handleChange = (event) => {
const email = event.target.value;
this.setState({ email });
}
handleSubmit = () => {
// your submit logic
}
render() {
const { email } = this.state;
return (
<ValidatorForm
ref="form"
onSubmit={this.handleSubmit}
onError={errors => console.log(errors)}
>
<TextValidator
label="Email"
onChange={this.handleChange}
name="email"
value={email}
validators={['required', 'isEmail']}
errorMessages={['this field is required', 'email is not valid']}
/>
<Button type="submit">Submit</Button>
</ValidatorForm>
);
}
}
You can add your custom rules:
import React from 'react';
import Button from '@material-ui/core/Button';
import { ValidatorForm, TextValidator} from 'react-material-ui-form-validator';
class ResetPasswordForm extends React.Component {
state = {
user: {
password: '',
repeatPassword: '',
},
};
componentDidMount() {
// custom rule will have name 'isPasswordMatch'
ValidatorForm.addValidationRule('isPasswordMatch', (value) => {
if (value !== this.state.user.password) {
return false;
}
return true;
});
}
componentWillUnmount() {
// remove rule when it is not needed
ValidatorForm.removeValidationRule('isPasswordMatch');
}
handleChange = (event) => {
const { user } = this.state;
user[event.target.name] = event.target.value;
this.setState({ user });
}
handleSubmit = () => {
// your submit logic
}
render() {
const { user } = this.state;
return (
<ValidatorForm
onSubmit={this.handleSubmit}
>
<TextValidator
label="Password"
onChange={this.handleChange}
name="password"
type="password"
validators={['required']}
errorMessages={['this field is required']}
value={user.password}
/>
<TextValidator
label="Repeat password"
onChange={this.handleChange}
name="repeatPassword"
type="password"
validators={['isPasswordMatch', 'required']}
errorMessages={['password mismatch', 'this field is required']}
value={user.repeatPassword}
/>
<Button type="submit">Submit</Button>
</ValidatorForm>
);
}
Currently material-ui doesn't support error messages for switches, but you can easily add your own:
import React from 'react';
import red from '@material-ui/core/colors/red';
import Checkbox from '@material-ui/core/Checkbox';
import { ValidatorComponent } from 'react-material-ui-form-validator';
const red300 = red['500'];
const style = {
right: 0,
fontSize: '12px',
color: red300,
position: 'absolute',
marginTop: '-25px',
};
class CheckboxValidatorElement extends ValidatorComponent {
renderValidatorComponent() {
const { errorMessages, validators, requiredError, value, ...rest } = this.props;
return (
<div>
<Checkbox
{...rest}
ref={(r) => { this.input = r; }}
/>
{this.errorText()}
</div>
);
}
errorText() {
const { isValid } = this.state;
if (isValid) {
return null;
}
return (
<div style={style}>
{this.getErrorMessage()}
</div>
);
}
}
export default CheckboxValidatorElement;
componentDidMount() {
ValidatorForm.addValidationRule('isTruthy', value => value);
}
...
<CheckboxValidatorElement
...
validators=['isTruthy']
errorMessages=['this field is required']
checked={value}
value={value} // <---- you must provide this prop, it will be used only for validation
/>
Advanced usage
Contributing
This component covers all my needs, but feel free to contribute.

