monterosalondon / React Native Parallax Scroll
Licence: mit
Parallax scroll view for react-native
Stars: ✭ 385
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Parallax Scroll
Simpleparallax.js
Simple and tiny JavaScript library that adds parallax animations on any images
Stars: ✭ 1,075 (+179.22%)
Mutual labels: scroll, parallax
Motus
Animation library that mimics CSS keyframes when scrolling.
Stars: ✭ 502 (+30.39%)
Mutual labels: scroll, parallax
Lax.js
Simple & lightweight (<4kb gzipped) vanilla JavaScript library to create smooth & beautiful animations when you scroll.
Stars: ✭ 8,274 (+2049.09%)
Mutual labels: scroll, parallax
Materialviewpager
A Material Design ViewPager easy to use library
Stars: ✭ 8,224 (+2036.1%)
Mutual labels: scroll, parallax
Rolly
Custom scroll with inertia, smooth parallax and scenes manager
Stars: ✭ 109 (-71.69%)
Mutual labels: scroll, parallax
Vue Prlx
🔮 Vue.js parallax directive you were looking for (can animate translate & background-position)
Stars: ✭ 140 (-63.64%)
Mutual labels: scroll, parallax
React Scroll Parallax
🔮 React components to create parallax scroll effects for banners, images or any other DOM elements
Stars: ✭ 1,699 (+341.3%)
Mutual labels: scroll, parallax
React Native Stretchy
🤸♀️A ReactNative scrollable stretchy header component
Stars: ✭ 216 (-43.9%)
Mutual labels: scroll, parallax
Vue Flux
Image slider which comes with 20 cool transitions
Stars: ✭ 359 (-6.75%)
Mutual labels: parallax
Tilt.js
A tiny 60+fps parallax tilt hover effect for jQuery.
Stars: ✭ 3,442 (+794.03%)
Mutual labels: parallax
Vue Scrollama
Vue component to easily setup scroll-driven interactions (aka scrollytelling)
Stars: ✭ 326 (-15.32%)
Mutual labels: scroll
Jquery.scrollto
Lightweight, cross-browser and highly customizable animated scrolling with jQuery
Stars: ✭ 3,609 (+837.4%)
Mutual labels: scroll
Scrollmonitor
A simple and fast API to monitor elements as you scroll
Stars: ✭ 3,250 (+744.16%)
Mutual labels: scroll
Locomotive Scroll
🛤 Detection of elements in viewport & smooth scrolling with parallax.
Stars: ✭ 4,231 (+998.96%)
Mutual labels: parallax
React Native App Intro
react-native-app-intro is a react native component implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs...
Stars: ✭ 3,169 (+723.12%)
Mutual labels: parallax
Hc Sticky
JavaScript library that makes any element on your page visible while you scroll.
Stars: ✭ 375 (-2.6%)
Mutual labels: scroll
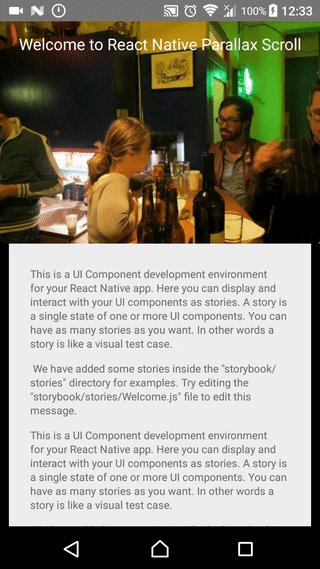
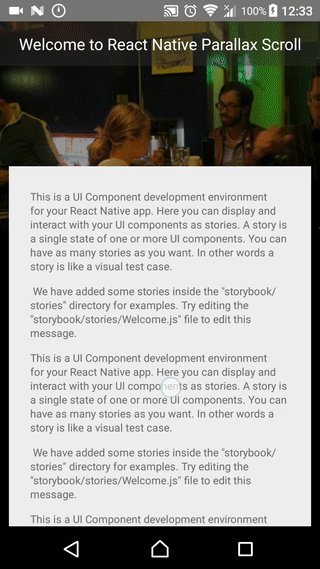
react-native-parallax-scroll
A ScrollView-like component that:
- Has a parallax background
- Has a parallax foreground
- Has a fixed or sticky header
- Can be nested within other views(FlatList, SectionList)
- Works on iOS and Android
Installation
$ npm install @monterosa/react-native-parallax-scroll --save
Demo
YouTube - https://www.youtube.com/watch?v=zM4koduK32Y
Basic Usage
import ParallaxScroll from '@monterosa/react-native-parallax-scroll';
// Inside of a component's render() method:
render() {
return (
<ParallaxScroll
renderHeader={({ animatedValue }) => <Header animatedValue={animatedValue} />}
headerHeight={50}
isHeaderFixed={false}
parallaxHeight={250}
renderParallaxBackground={({ animatedValue }) => <Background animatedValue={animatedValue} />}
renderParallaxForeground={({ animatedValue }) => <Foreground animatedValue={animatedValue} />}
parallaxBackgroundScrollSpeed={5}
parallaxForegroundScrollSpeed={2.5}
>
<Welcome />
</ParallaxScroll>
);
}
Examples
Please clone the repo and run npm run storybook or yarn storybook to show examples of usages.
Usage (API)
All of the properties of ScrollView are supported. Please refer to the
ScrollView documentation for more detail.
The ParallaxScroll component adds a few additional properties, as described below.
| Property | Type | Defaut | Description |
|---|---|---|---|
style |
object |
{} |
Component's styles |
width |
number |
Dimensions.get('window').width |
Component's width. |
height |
number |
Dimensions.get('window').height |
Component's height. |
innerRef |
func |
null |
To get a reference to the scrollable component. |
scrollStyle |
object |
{} |
These styles will be applied to the scroll view. |
headerHeight |
number |
45 |
This is the height of sticky(fixed) header. |
renderHeader |
({ width, height, animatedValue }) => {} |
null |
This renders an optional sticky(fixed) header that will be visible to the top of the view. |
onHeaderFixed |
func |
null |
A callback function that is invoked when the header will attach to the top. |
isHeaderFixed |
bool |
false |
Is header fixed to top(not sticky)? |
parallaxHeight |
number |
Dimensions.get('window').width * 9 / 16 |
This is the height of parallax. |
useNativeDriver |
bool |
false |
Enable Native driver for animated. NOTE: Works only with Animated.ScrollView component. |
scrollableComponent |
class |
Animated.ScrollView |
This is a class of scrollable component. |
isBackgroundScalable |
bool |
true |
Is background scalable on iOS? |
headerBackgroundColor |
string |
rgba(0, 0, 0, 0) |
The color of the unsticked(unfixed) header background. Can be empty '' string. NOTE: Dosen't work with useNativeDriver. |
contentContainerStyle |
object |
{} |
These styles will be applied to the scroll view content container which wraps all of the child views. |
headerFixedTransformY |
number |
0 |
This number indicating how much the fixed header should move upwards during the scroll. Used as the hack to change fixed header height during scroll. |
onChangeHeaderVisibility |
func |
null |
A callback function that is invoked when the parallax header is hidden or shown (as the user is scrolling). Function is called with a boolean value to indicate whether header is visible or not. |
renderParallaxBackground |
({ width, height, animatedValue }) => {} |
null |
This renders the background of the parallax. |
renderBackgroundPlaceholder |
({ height, animatedValue }) => {} |
null |
By default we assume that you want to show the foreground and background in its own space. We prepend an empty view with the height of parallaxHeight. You can override this behaviour to layer things in between foreground and background. You might want to avoid foreground in such a scenario, see Issue #23 for more details. |
renderParallaxForeground |
({ width, height, animatedValue }) => {} |
null |
This renders the foreground of the parallax. |
fadeOutParallaxBackground |
bool |
false |
If true, the background will fade out as the user scrolls up. |
fadeOutParallaxForeground |
bool |
false |
If true, the foreground will fade out as the user scrolls up. |
headerFixedBackgroundColor |
string |
rgba(0, 0, 0, 1) |
The color of the sticked(fixed) header background. |
backgroundScale |
number |
3 |
The speed factor that the background scales. Respects backgroundScaleOrigin
|
backgroundScaleOrigin |
center or top
|
center |
The point of which the background should scroll from. Use top with backgroundScale={2} in order to achieve iOS native parallax scroll behavior. Top will keep the background locked to the top of the scrollview, while scaling the image such that it stretches the background in the downwards direction. |
parallaxBackgroundScrollSpeed |
number |
5 |
The speed factor that the background moves at relative to the scroll content. |
parallaxForegroundScrollSpeed |
number |
5 |
The speed factor that the foreground moves at relative to the scroll content. |
Latest changelog
All changes here
1.8.0 - 2018-04-14
Added
-
renderBackgroundPlaceholderprop for overriding default behaviour to layer things in between foreground and background (#23)
1.7.0 - 2018-04-12
Added
-
backgroundScaleandbackgroundScaleOriginprops for support scaling from the top and make scale factor configurable (#22)
1.6.0 - 2018-04-05
Fixed
- Based on the Component, instead of PureComponent
Contributing
I welcome contributions! Please open an issue if you have any feature ideas or find any bugs. I also accept pull requests with open arms. I will go over the issues when I have time. :)
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].