instamobile / React Native Starter Kit
Licence: mit
React Native Starter Kit with Firebase Auth and Facebook Login
Stars: ✭ 251
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Starter Kit
React Most Wanted
React starter kit with "Most Wanted" application features
Stars: ✭ 1,867 (+643.82%)
Mutual labels: firebase, firebase-auth, facebook-login
React Firebase Hooks
React Hooks for Firebase.
Stars: ✭ 2,227 (+787.25%)
Mutual labels: firebase, firebase-auth
Angularfire Lite
⚡️ Lightweight library to use Firebase API 🔥 with Angular
Stars: ✭ 245 (-2.39%)
Mutual labels: firebase, firebase-auth
Firebaseui Angular
A wrapper for FirebaseUI in Angular
Stars: ✭ 245 (-2.39%)
Mutual labels: firebase, firebase-auth
Quickstart Cpp
Firebase Quickstart Samples for C++
Stars: ✭ 123 (-51%)
Mutual labels: firebase, firebase-auth
Petshop
Pet Shop is an e-commerce application for Android built with Flutter (iOS to come soon).
Stars: ✭ 127 (-49.4%)
Mutual labels: firebase, firebase-auth
React Firebase
🔥Declarative React bindings for Firebase Auth & Realtime Database.
Stars: ✭ 176 (-29.88%)
Mutual labels: firebase, firebase-auth
Firebase Admin Dotnet
Firebase Admin .NET SDK
Stars: ✭ 201 (-19.92%)
Mutual labels: firebase, firebase-auth
Nodejs Auth
Implementation of node.js authentication with social login ✌️, user impersonation 💅, and no passport.js required 💁
Stars: ✭ 201 (-19.92%)
Mutual labels: firebase, firebase-auth
Next Firebase Ssr
An Next.js example repo for building authenticated pages with Firebase Authentication, cookies, and getServerSideProps
Stars: ✭ 192 (-23.51%)
Mutual labels: firebase, firebase-auth
Firebasecrud
Rich UI and animation flutter app backed by firebase
Stars: ✭ 121 (-51.79%)
Mutual labels: firebase, firebase-auth
Tailor made
✄ Managing a Fashion designer's daily routine.
Stars: ✭ 219 (-12.75%)
Mutual labels: firebase, firebase-auth
Firebase Subscription Payments
Example web client for the `firestore-stripe-subscriptions` Firebase Extension using Stripe Checkout and the Stripe Customer Portal.
Stars: ✭ 119 (-52.59%)
Mutual labels: firebase, firebase-auth
Stripe Firebase Extensions
Repository of Firebase Extensions built by Stripe.
Stars: ✭ 133 (-47.01%)
Mutual labels: firebase, firebase-auth
Bento Starter
🍱 Full-Stack solution to quickly build PWA applications with Vue.js and Firebase
Stars: ✭ 1,519 (+505.18%)
Mutual labels: firebase, firebase-auth
Space
A real time chat app for developers built using React, Redux, Electron and Firebase
Stars: ✭ 161 (-35.86%)
Mutual labels: firebase, firebase-auth
React Native Firebase Chat
React Native chat application using firebase.
Stars: ✭ 113 (-54.98%)
Mutual labels: firebase, firebase-auth
Firebase Php
Unofficial Firebase Admin SDK for PHP
Stars: ✭ 1,657 (+560.16%)
Mutual labels: firebase, firebase-auth
Makeitso
This is the source code for Make It So, the sample app accompanying my blog post "Replicating the iOS Reminders App Using SwiftUI and Firebase"
Stars: ✭ 181 (-27.89%)
Mutual labels: firebase, firebase-auth
Firebase Kotlin Sdk
A Kotlin-first SDK for Firebase
Stars: ✭ 214 (-14.74%)
Mutual labels: firebase, firebase-auth
React Native Starter Kit 🚀
Bootstrap your app development by using this awesome react native starter kit, integrated with Firebase Auth and Facebook Login. Clone this boilerplate app to get you up and running quickly.
Fully working features
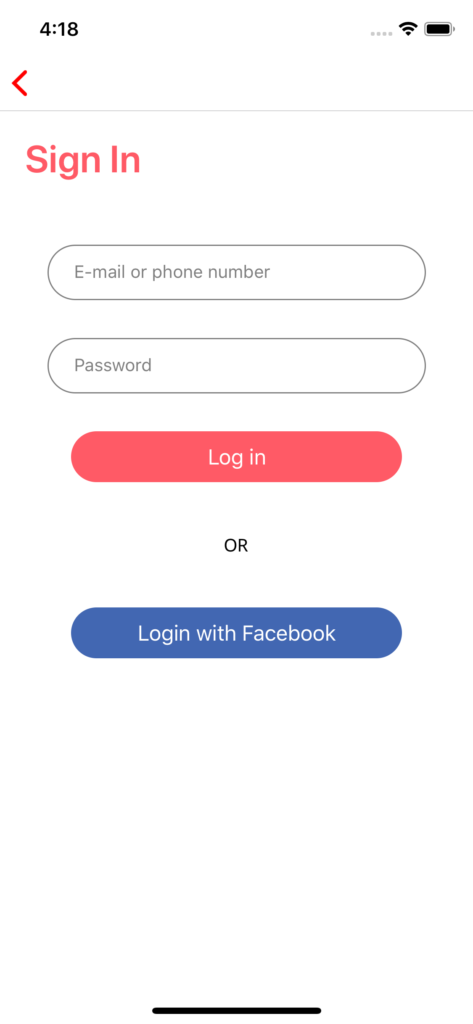
- Login with Facebook
- Sign in with Google
- User Management with Firebase Auth
- Firebase Firestore Integration
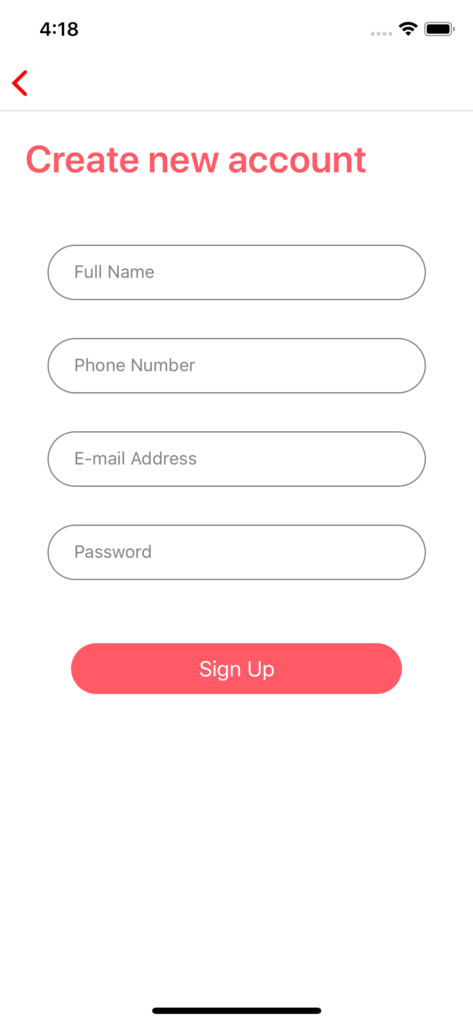
- Email/Password Registration
- Persistent Login Credentials (a.k.a Remember password)
- Logout Functionality
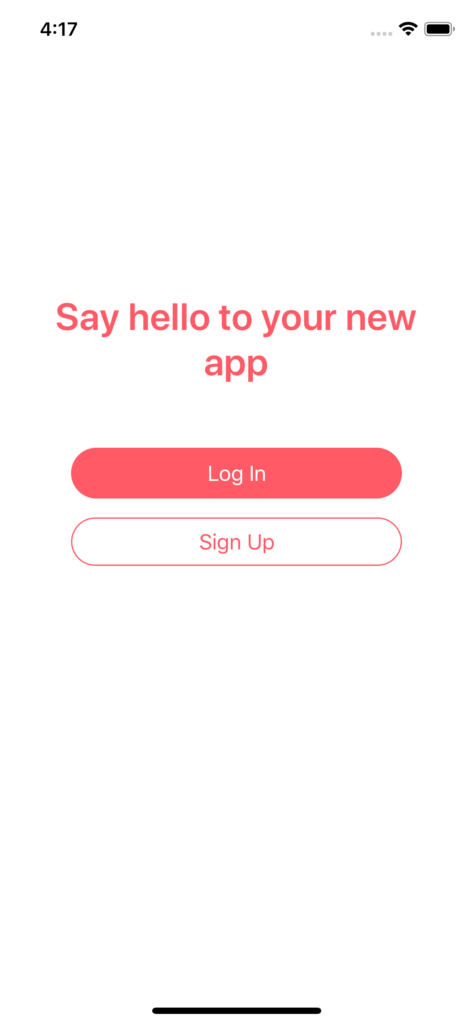
- Beautiful UI and transitions
Installation
- Unarchive the downloaded .zip
- Go to Firebase.com and create your own account and a project
- In Firebase Console, create your own Android App and iOS App
- Download the google-services.json file from your Firebase Console, and place it in the android folder of the starter kit (override the existing one)
- Download the GoogleService-Info.json file from your Firebase Console, and place it in the ios folder of the starter kit (override the existing one)
- Open a Terminal, locate the starter kit folder (where the package.json file is) and run:
npm install && react-native run-android
App Designs




Google signin
-
when signing in with google on android and you get "developer_error google sign in".
-
take the following steps:
* in the command line, enter: keytool -exportcert -list -v -alias androiddebugkey -keystore ~/.android/debug.keystore * when prompted for password, enter: android * you should successfully generate some keys. * copy the "SHA1:" key * visit firestore console in your browser * under settings>>Project settings select "RN Starter Kit Android" * click "add fingerprint" * paste the copied "SHA1:" key * then rebuild app
Coded with ❤️ by Instamobile and iOS App Templates.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
