sandstreamdev / React Swipeable List
Programming Languages
Projects that are alternatives of or similar to React Swipeable List
react-swipeable-list
Swipeable list component for React.
Demo • Installation • Usage • Contributors
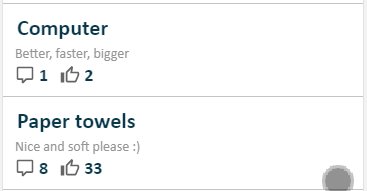
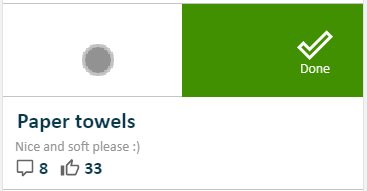
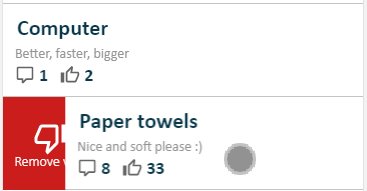
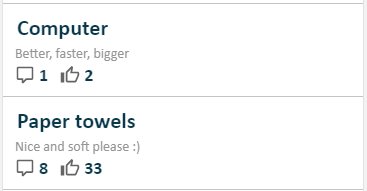
React Swipeable List component
A control to render list with swipeable items. Items can have action on left and right swipe. Swipe action triggering can be configured.
Demo
Check working example page or experiment on:
Installation
npm install @sandstreamdev/react-swipeable-list
# or via yarn
yarn add @sandstreamdev/react-swipeable-list
Usage
import { SwipeableList, SwipeableListItem } from '@sandstreamdev/react-swipeable-list';
import '@sandstreamdev/react-swipeable-list/dist/styles.css';
<SwipeableList>
<SwipeableListItem
swipeLeft={{
content: <div>Revealed content during swipe</div>,
action: () => console.info('swipe action triggered')
}}
swipeRight={{
content: <div>Revealed content during swipe</div>,
action: () => console.info('swipe action triggered')
}}
onSwipeProgress={progress => console.info(`Swipe progress: ${progress}%`)}
>
<div>Item name</div>
</SwipeableListItem>
</SwipeableList>
or use function as children pattern if other container is needed (check animation and styled container examples). Note that in this case you need to provide list wrapper and pass default className props to have same behaviour. Default SwipeableList styles are passed in className prop.
<SwipeableList>
{({ className, ...rest }) => (
<div className={className}>
<SwipeableListItem
swipeLeft={{
content: <div>Revealed content during swipe</div>,
action: () => console.info('swipe action triggered')
}}
swipeRight={{
content: <div>Revealed content during swipe</div>,
action: () => console.info('swipe action triggered')
}}
{...rest}
>
<div>Item name</div>
</SwipeableListItem>
</div>
)}
</SwipeableList>
SwipeableList Props
scrollStartThreshold
Type: number (optional, default: 10)
How far in pixels scroll needs to be done to block swiping. After scrolling is started and goes beyond the threshold, swiping is blocked.
It can be set for the whole list or for every item. See scrollStartThreshold for SwipeableListItem. Value from the SwipeableListItem takes precedence.
swipeStartThreshold
Type: number (optional, default: 10)
How far in pixels swipe needs to be done to start swiping on list item. After a swipe is started and goes beyond the threshold, scrolling is blocked.
It can be set for the whole list or for every item. See swipeStartThreshold for SwipeableListItem. Value from the SwipeableListItem takes precedence.
threshold
Type: number (optional, default: 0.5)
How far swipe needs to be done to trigger attached action. 0.5 means that item needs to be swiped to half of its width, 0.25 - one-quarter of width.
It can be set for the whole list or for every item. See threshold for SwipeableListItem. Value from the SwipeableListItem takes precedence.
SwipeableListItem Props
blockSwipe
Type: boolean (optional, default: false)
If set to true all defined swipe actions are blocked.
swipeLeft
Type: Object (optional)
Data for defining left swipe action and rendering content after item is swiped. The object requires following structure:
{
action, // required: swipe action (function)
actionAnimation, // optional: type of animation
content, // required: HTML or React component
}
action
Type: function (required)
Callback function that should be run when swipe is done beyond threshold.
actionAnimation
Type: ActionAnimations (RETURN | REMOVE | NONE) (optional, default: RETURN)
Animation type to be played swipe is done beyond threshold.
content
Type: Anything that can be rendered (required)
Content that is revealed when swiping.
swipeRight
Type: Object
Same as swipeLeft but to right. 😉
scrollStartThreshold
Type: number (default: 10)
How far in pixels scroll needs to be done to block swiping. After scrolling is started and goes beyond the threshold, swiping is blocked.
It can be set for the whole list or for every item. See scrollStartThreshold for SwipeableList. Value from the SwipeableListItem takes precedence.
swipeStartThreshold
Type: number (default: 10)
How far in pixels swipe needs to be done to start swiping on list item. After a swipe is started and goes beyond the threshold, scrolling is blocked.
It can be set for the whole list or for every item. See swipeStartThreshold for SwipeableList. Value from the SwipeableListItem takes precedence.
threshold
Type: number (default: 0.5)
How far swipe needs to be done to trigger attached action. 0.5 means that item needs to be swiped to half of its width, 0.25 - one-quarter of width.
It can be set for the whole list or for every item. See threshold for SwipeableList. Value from the SwipeableListItem takes precedence.
onSwipeStart
Type: () => void
Fired after swipe has started (after drag gesture passes the swipeStartThreshold distance in pixels).
onSwipeEnd
Type: () => void
Fired after swipe has ended.
onSwipeProgress
Type: (progress: number) => void
Fired every time swipe progress changes. The reported progress value is always an integer in range 0 to 100 inclusive.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!