abettadapur / Redux Saga Devtools Extension
Chrome extension for Redux-Saga Devtools
Stars: ✭ 90
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Redux Saga Devtools Extension
Service Worker Detector
This extension detects if a website registers a Service Worker.
Stars: ✭ 124 (+37.78%)
Mutual labels: devtools, chrome-extension
React Rewind
Time Travel Debugger for React useReducer
Stars: ✭ 159 (+76.67%)
Mutual labels: devtools, chrome-extension
Network Plus
DevTools for network recording, modification and resending.
Stars: ✭ 122 (+35.56%)
Mutual labels: devtools, chrome-extension
Devtools Ds
UI components, libraries, and templates for building robust devtools experiences.
Stars: ✭ 105 (+16.67%)
Mutual labels: devtools, chrome-extension
Vue Perf Devtool
Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components.
Stars: ✭ 510 (+466.67%)
Mutual labels: devtools, chrome-extension
Nim
Streamline Your Node.js Debugging Workflow with Chromium (Chrome, Edge, More) DevTools.
Stars: ✭ 168 (+86.67%)
Mutual labels: devtools, chrome-extension
Minimongoexplorer
Handy Google Chrome extension for reviewing MiniMongo.
Stars: ✭ 131 (+45.56%)
Mutual labels: devtools, chrome-extension
F19n Obtrusive Livetest
A sandboxed, extendable testing chrome extension and framework! It runs pre-defined and custom tests on each page that you visit.
Stars: ✭ 53 (-41.11%)
Mutual labels: devtools, chrome-extension
Save Page State
A chrome extension to save the state of a page for further analysis
Stars: ✭ 208 (+131.11%)
Mutual labels: devtools, chrome-extension
Sloth
Sloth - an extension slowing down page loading to bring real user experience
Stars: ✭ 189 (+110%)
Mutual labels: devtools, chrome-extension
Backbone Debugger
Chrome Developer Tools extension for debugging Backbone.js applications
Stars: ✭ 702 (+680%)
Mutual labels: devtools, chrome-extension
Apollo Client Devtools
Apollo Client browser developer tools.
Stars: ✭ 1,210 (+1244.44%)
Mutual labels: devtools, chrome-extension
Css Diff
Chrome extension that allows to easily compare CSS of two HTML elements.
Stars: ✭ 84 (-6.67%)
Mutual labels: chrome-extension
Notifier For Github
Browser extension - Get notified about new GitHub notifications
Stars: ✭ 1,259 (+1298.89%)
Mutual labels: chrome-extension
Youtube time tracker
Chrome Extension that tracks time you spent on Youtube.
Stars: ✭ 84 (-6.67%)
Mutual labels: chrome-extension
Imposter Plugin
Composer plugin that wraps all composer vendor packages inside your own namespace. Intended for WordPress plugins.
Stars: ✭ 90 (+0%)
Mutual labels: devtools
Mirigana
A chrome extension for adding furigana to annotate the tweets
Stars: ✭ 84 (-6.67%)
Mutual labels: chrome-extension
Globalspeed
Web extension to set a default speed for video and audio
Stars: ✭ 83 (-7.78%)
Mutual labels: chrome-extension
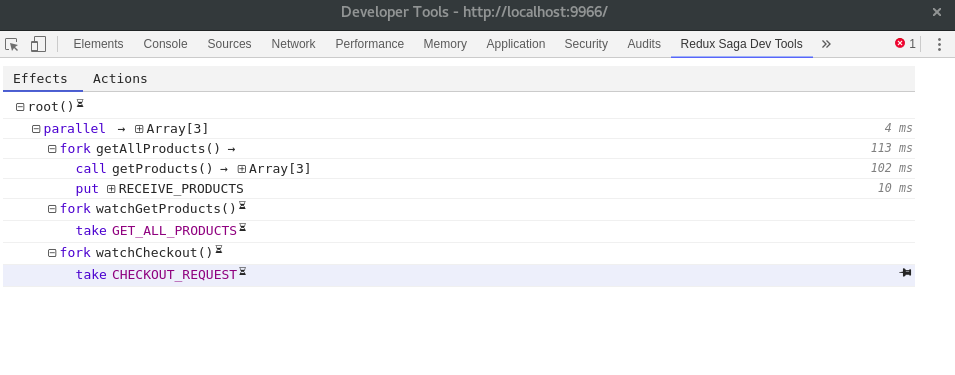
Redux-Saga DevTools Chrome Extension
Chrome Extension for Redux-Saga Devtools

Usage
- Install the extension from the Chrome marketplace
- When creating your saga middlware, pass the extension monitor to the middleware as an option
const monitor = window["__SAGA_MONITOR_EXTENSION__"]
const sagaMiddleware = createSagaMiddleware({ sagaMonitor: monitor })
const store = createStore(
rootReducer,
applyMiddleware(sagaMiddleware)
)
sagaMiddleware.run(rootSaga)
- Open the Chrome DevTools and inspect your Sagas
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
