JingYeoh / Slidemenulayout
Programming Languages
Projects that are alternatives of or similar to Slidemenulayout
SlideMenuLayout
Introduction
An android slide menu that supports left and right swipes and slides with parallax.
一个支持左右滑动并带有视差滑动效果的安卓滑动菜单控件。(中文版入口)


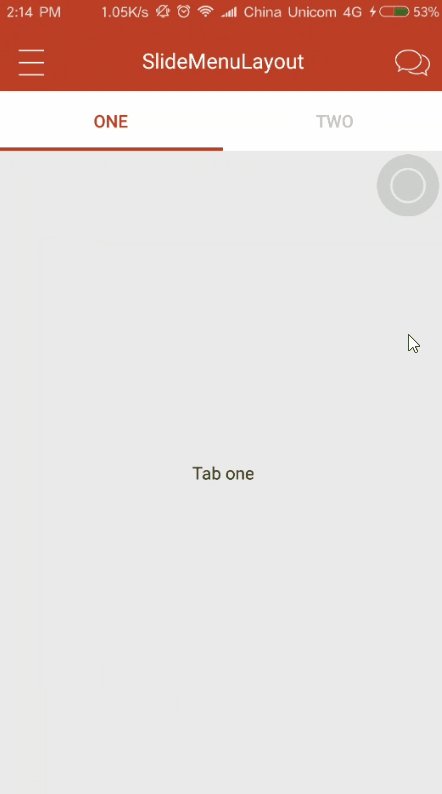
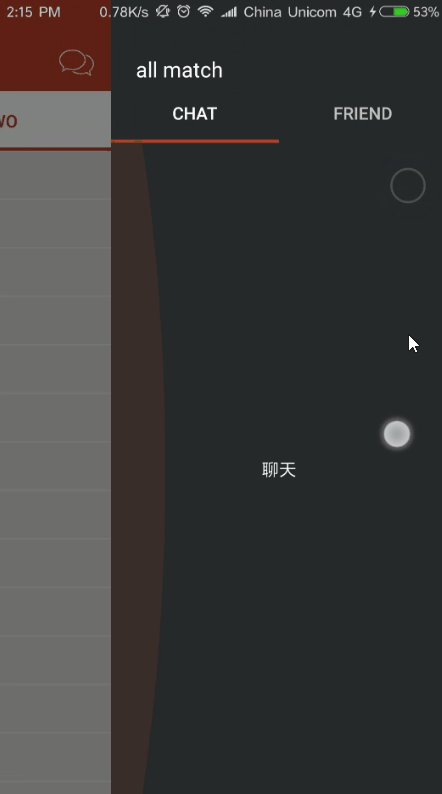
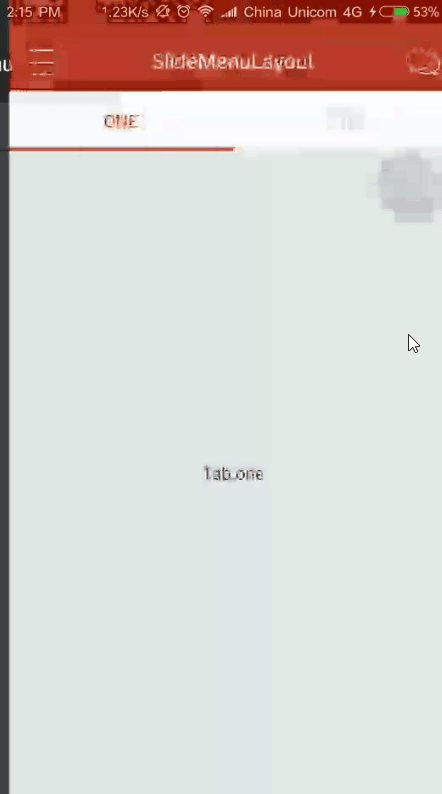
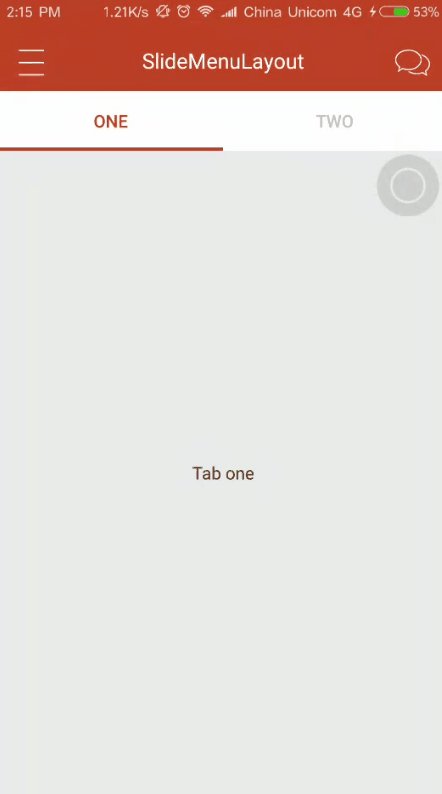
Demo
Encapsulate the sliding nesting of different scenarios.

Features
- [x] Support for sliding direction configuration
- [x] Can be used as
ViewGroup - [x] Handle the sliding conflicts in each scenarios
- [x] Option to click on content view to close menu when it's opening
- [x] Option to dim the content view automatically
- [x] Option to toggle the parallax effect
Version
| name | SlideMenuLayout |
|---|---|
| latest |  |
Configure
Maven
<dependency>
<groupId>com.justkiddingbaby</groupId>
<artifactId>slidemenu</artifactId>
<version>the latest version</version>
<type>pom</type>
</dependency>
JCenter
First. add to project build.gradle
repositories {
jcenter()
}
Second. add to module build.gradle
compile 'com.justkiddingbaby:slidemenu:the latest version'
Attributes instruction
| attribute | instruction | value |
|---|---|---|
| slideMode | sliding mode | left right both none |
| slidePadding | the content view padding when slide menu is opened | dimension |
| slideTime | the time of slide menu open,the default value is 800ms | integer |
| parallax | option to toggle the parallax effect,default is true | boolean |
| contentAlpha | the alpha of shadow for ContentView when menu is opened.(0<alpha<=1.0),default is 0.5f |
float |
| contentShadowColor | the color of shadow for ContentView when menu is sliding,default is #000000
|
color |
| contentToggle | option to click on content view to close menu when it's opening,default is false | boolean |
| allowDragging | option to enables or disables dragging for this view | boolean |
Function instruction
| return | function name | instruction |
|---|---|---|
| void | setSlideMode(int slideMode) | set slide mode |
| void | setSlidePadding(int slidePadding) | set slide content padding when slide menu is open |
| void | setSlideTime(int slideTime) | set the time of opening slide menu |
| View | getSlideLeftView() | return left slide menu view |
| View | getSlideRightView() | return right slide menu view |
| View | getSlideContentView() | return content view |
| void | toggleLeftSlide() | open or close left slide menu |
| void | openLeftSlide() | open left slide menu |
| void | closeLeftSlide() | close left slide menu |
| boolean | isLeftSlideOpen() | return the result of left slide menu is open |
| void | toggleRightSlide() | open or close right slide menu |
| void | openRightSlide() | open right slide menu |
| void | closeRightSlide() | close right slide menu |
| boolean | isRightSlideOpen() | return the result of right slide menu is open |
| void | setParallaxSwitch(boolean parallax) | set is able to toggle the parallax effect |
| void | setContentAlpha(float contentAlpha) | set the alpha of shadow for ContentView when menu is opened.,1.0f means the effect is not abled
|
| void | setContentShadowColor(int color) | set the color of shadow for ContentView when menu is sliding,default is #000000
|
| void | setContentToggle(boolean contentToggle) | option to click on content view to close menu when it's opening.default is false |
| void | setAllowTogging(boolean allowTogging) | set the option for whether to allow drag slidemenu to open/close slide menu.default is true. |
| void | addOnSlideChangedListener(OnSlideChangedListener listener) | Register a callback to be invoked when this slide is changed. |
Usage
use in the layout
<com.jkb.slidemenu.SlideMenuLayout
android:id="@+id/mainSlideMenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
app:slideMode="both">
<include layout="@layout/content_menu_left" />
<include layout="@layout/content_menu_right" />
<include layout="@layout/content_menu_content" />
</com.jkb.slidemenu.SlideMenuLayout>
Mind
when you use SlideMenuLayout in layout,it can only host three child view,and the left slide menu view and the right slide menu view must add before the content view (for prevent the right slide menu from overlapping).
if slideMode is both then the SlideViewLayout must host three child views.
Release history
v1.3.0(2017/12/25)
1、Add feature: Enables or disables dragging for this view.
2、Add feature: Add listener to register a callback to be invoked when this slide is changed.
v1.2.2(2017/12/18)
1、Fix issue#5
v1.2.1(2017/9/18)
1、Intercept the touch action of content view when contentToggle attribute's value is true.
v1.2.0(2017/8/20)
1、Add feature: Option to click on content view to close menu when it's opening. 2、Add feature: Option to dim the content view automatically. 3、Add feature: Option to toggle the parallax effect.
v1.0.1(2017/6/29)
1、Update minSdkVersion to SDK 12.
v1.0.0(2017/6/8)
1、Release SlideMenuLayout,Handle the sliding conflicts in each scenarios.
2、Encapsulation demo.
License
This library is available under the MIT license. See the LICENSE file for more info.

