milaptank / Spannabletextview
Licence: mit
SpannableTextView is a custom TextView which lets you customize the styling of slice of your text or statment via Spannables, but without the hassle of having to deal directly with Spannable themselves.
Stars: ✭ 177
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Spannabletextview
Materialchipview
Material Chip view. Can be used as tags for categories, contacts or creating text clouds
Stars: ✭ 1,181 (+567.23%)
Mutual labels: text, view
Mindo
Generate mind maps easily in your android app.
Stars: ✭ 52 (-70.62%)
Mutual labels: library, view
Bounceview Android
Customizable bounce animation for any view like in Clash Royale app
Stars: ✭ 142 (-19.77%)
Mutual labels: library, view
Fillingbutton
🔥Replace typical onLongClickListener with this library!
Stars: ✭ 31 (-82.49%)
Mutual labels: library, view
Baffle
A tiny javascript library for obfuscating and revealing text in DOM elements. 😲
Stars: ✭ 1,721 (+872.32%)
Mutual labels: library, text
Overflow Pager Indicator
Simple paging indicator widget with pager dataset ovewflow effect à la Instagram behavior
Stars: ✭ 136 (-23.16%)
Mutual labels: library, view
Speedview
Dynamic Speedometer and Gauge for Android. amazing, powerful, and multi shape ⚡️
Stars: ✭ 1,035 (+484.75%)
Mutual labels: library, view
Slidingsquareloaderview
Marvelous sliding square loader view
Stars: ✭ 166 (-6.21%)
Mutual labels: library, view
Social Text View
A custom Android TextView that highlights social media lingo (#hashtags, @mentions, phone, emails, and urls).
Stars: ✭ 64 (-63.84%)
Mutual labels: text, view
Hhcustomcorner
Awesome library to customize corners of UIView and UIButton. Now you can customize each corner differently
Stars: ✭ 36 (-79.66%)
Mutual labels: library, view
Floatingtoast
Android library to create customizable floating animated toasts like in Clash Royale app
Stars: ✭ 86 (-51.41%)
Mutual labels: library, view
Candyview
Implement any RecyclerView in just 1 Line. CandyView handles everything for you.
Stars: ✭ 15 (-91.53%)
Mutual labels: library, view
Text Minimap
Generate text minimap/preview using Braille Patterns
Stars: ✭ 21 (-88.14%)
Mutual labels: library, text
Dynamic Toasts
Custom toasts with color and icon for Android.
Stars: ✭ 132 (-25.42%)
Mutual labels: library, text
SpannableTextView is a custom TextView which lets you customize the styling of slice of your text or statment via Spannables, but without the hassle of having to deal directly with Spannable themselves.
Add this in your build.gradle
repositories {
maven { url 'https://dl.bintray.com/milaptank/SpannableTextView' }
}
dependencies{
compile 'com.milaptank:stv:1.0.0'
}
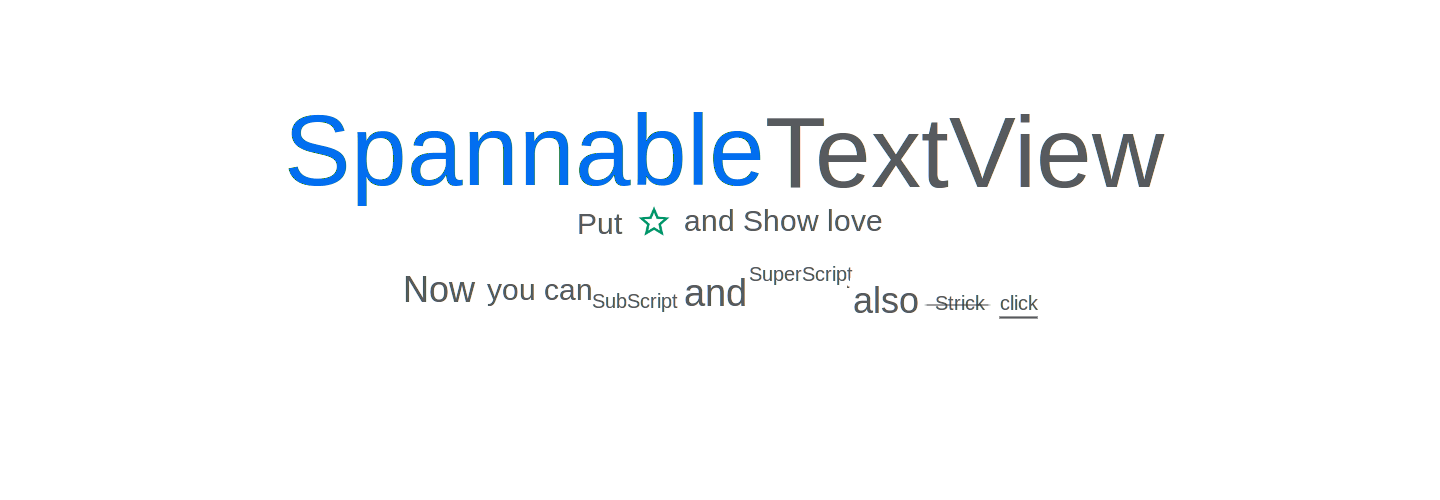
What can I do with SpannableTextView?
Examples of different styles. Each one is a single TextView.
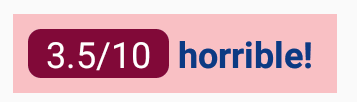
Example
Generate the following style:

With the code below:
SpannableTextView stvMarksDown = findViewById(R.id.stvMarksDown);
stvMarksDown.addSlice(new Slice.Builder(" 3.5/10 ")
.backgroundColor(Color.parseColor("#800736"))
.textColor(Color.WHITE)
.setCornerRadius(13)
.build());
stvMarksDown.addSlice(new Slice.Builder(" horrible! ")
.textColor(Color.parseColor("#073680"))
.style(Typeface.BOLD)
.build());
stvMarksDown.display();
What kind of styles can I add?
Right now you can customize the style of your text by using the following methods, which internally
get converted to the corresponding Spannables
| SpannableTextView | Internal Span |
|---|---|
| textSize | AbsoluteSizeSpan |
| textColor | ForegroundColorSpan |
| textSizeRelative | RelativeSizeSpan |
| backgroundColor | BackgroundColorSpan |
| style | StyleSpan |
| underline | UnderlineSpan |
| strike | StrikethroughSpan |
| superscript | SuperscriptSpan |
| subscript | SubscriptSpan |
| setCornerRadius | RoundedBackgroundSpan(Custom) |
| setImageResource | ImageSpan |
What else can I do?
Once you've created and displayed your SpannableTextView, you can modify the text contents of each
Slice individually. For example, if we want to change the 3.5/10 from the above example into
6/10, we could do the following:
// grab the Slice at position 1
Slice slice = stvMarksDown.getSlice(1);
// modify it's text
slice.setText("6/10");
// you must always call display after you alter a Slice's text
stvMarksDown.display();
License
MIT License
Copyright (c) 2017 milap tank
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Contributing to SpannableTextView
All pull requests are welcome.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].