miguelmota / Spectrogram
Licence: mit
Audio spectrogram in canvas.
Stars: ✭ 158
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Spectrogram
Audio Visualizer Android
🎵 [Android Library] A light-weight and easy-to-use Audio Visualizer for Android.
Stars: ✭ 581 (+267.72%)
Mutual labels: audio, canvas
Vue Audio Visual
VueJS audio visualization components
Stars: ✭ 355 (+124.68%)
Mutual labels: audio, canvas
Wfplayer
🌊 WFPlayer.js is an audio waveform generator
Stars: ✭ 124 (-21.52%)
Mutual labels: audio, canvas
Xsound
Web Audio API Library for Synthesizer, Effects, Visualization, Multi-Track Recording, Audio Streaming, Visual Audio Sprite ...
Stars: ✭ 123 (-22.15%)
Mutual labels: audio, canvas
Pychat
webchat via WebSockets/WebRTC that allows messaging/video call/screen sharing
Stars: ✭ 152 (-3.8%)
Mutual labels: canvas
Audioowl
Fast and simple music and audio analysis using RNN in Python 🕵️♀️ 🥁
Stars: ✭ 151 (-4.43%)
Mutual labels: audio
Smartopencv
🔥 🔥 🔥 SmartOpenCV是一个OpenCV在Android端的增强库,解决了OpenCV Android SDK在图像预览方面存在的诸多问题,且无需修改OpenCV SDK源码,与OpenCV的SDK解耦
Stars: ✭ 1,869 (+1082.91%)
Mutual labels: canvas
Nwaves
.NET library for 1D signal processing focused specifically on audio processing
Stars: ✭ 151 (-4.43%)
Mutual labels: audio
Wechart
Create all the [ch]arts by cax or three.js - Cax 和 three.js 创造一切图[表]
Stars: ✭ 152 (-3.8%)
Mutual labels: canvas
Auraloss
Collection of audio-focused loss functions in PyTorch
Stars: ✭ 155 (-1.9%)
Mutual labels: audio
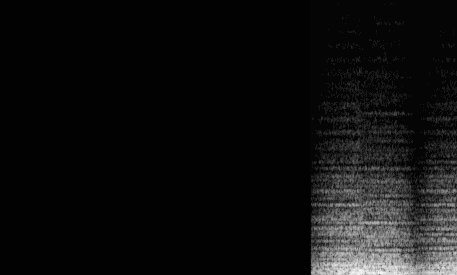
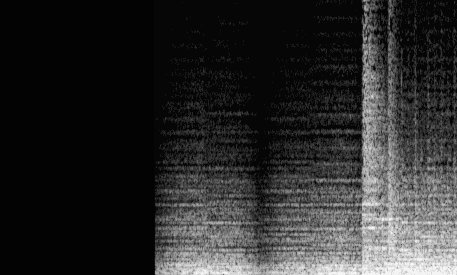
spectrogram
Audio spectrogram in canvas.
Demo
https://lab.miguelmota.com/spectrogram

Install
npm install spectrogram
Getting started
Take a look at the full example.
Spectrogram of an audio file buffer.
var spectrogram = require('spectrogram');
var spectro = Spectrogram(document.getElementById('canvas'), {
audio: {
enable: false
}
});
var audioContext = new AudioContext();
var request = new XMLHttpRequest();
request.open('GET', 'audio.mp3', true);
request.responseType = 'arraybuffer';
request.onload = function() {
audioContext.decodeAudioData(request.response, function(buffer) {
spectro.connectSource(buffer, audioContext);
spectro.start();
});
};
request.send();
Live input stream with getUserMedia.
navigator.getUserMedia({
video: false,
audio: true
},
function(stream) {
var input = audioContext.createMediaStreamSource(stream);
var analyser = audioContext.createAnalyser();
analyser.smoothingTimeConstant = 0;
analyser.fftSize = 2048;
input.connect(analyser);
spectro.connectSource(analyser, audioContext);
spectro.start();
}, function(error) {
});
Custom color spectrum
By default the colors are grayscale. You can generate a custom color spectrum using a color scale library such as chroma.js.
var spectro = Spectrogram(..., {
canvas: ...
audio: ...
colors: function(steps) {
var baseColors = [[0,0,255,1], [0,255,255,1], [0,255,0,1], [255,255,0,1], [ 255,0,0,1]];
var positions = [0, 0.15, 0.30, 0.50, 0.75];
var scale = new chroma.scale(baseColors, positions)
.domain([0, steps]);
var colors = [];
for (var i = 0; i < steps; ++i) {
var color = scale(i);
colors.push(color.hex());
}
return colors;
}
});

Credits
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].