SuperPWA / Super Progressive Web Apps
Labels
Projects that are alternatives of or similar to Super Progressive Web Apps
Super Progressive Web Apps
Super Progressive Web Apps
SuperPWA helps to convert your WordPress website into Progressive Web Apps easily.
Visit Website »
Report bug
·
WordPress Plugin
·
Reviews
·
FAQ
·
Contributions
Welcome to the Super PWA GitHub repository
⚡️ Demo : superpwa.com Check Video's to know how it works
What is Progressive Web Apps
Progressive Web Apps (PWA) is a new technology that creates a middle ground between a website and a mobile app. They are installed on the phone like a normal app (web app) and can be accessed from the home screen.
Users can come back to your website by launching the app from their home screen and interact with your website through an app-like interface. Your return visitors will experience almost-instant loading times and enjoy the great performance benefits of your PWA!
Super Progressive Web Apps makes it easy for you to convert your WordPress website into a Progressive Web App easily!
⭐ Support the project
If you feel super excited and want to support us in a small way, please consider starring and/or sharing the repo! This helps us getting known and grow the community.
Also you can support us via following on social media's and share about us.
🏗 Installation
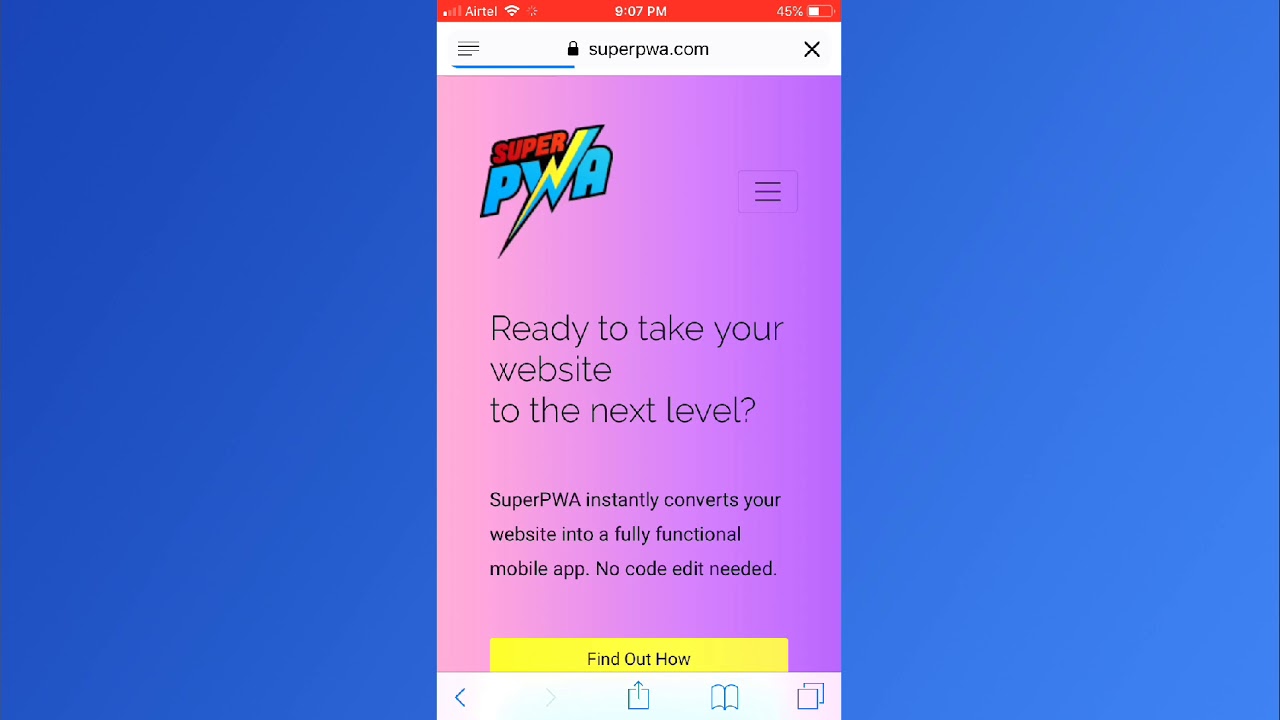
Once SuperPWA ⚡️ is installed, users browsing your website from a supported mobile device will see a "Add To Home Screen" notice (from the bottom of the screen) and will be able to 'install your website' on the home screen of their device. Every page visited is stored locally on their device and will be available to read even when they are offline!
SuperPWA is easy to configure, it takes less than a minute to set-up your Progressive Web App! SuperPWA does a clean uninstall, by removing every database entry and file that it creates. In fact, none of the default settings are saved to the database until you manually save it the first time. Go ahead and give it a try.
💡 Progressive Web App Minimum Requirments
- [x] Progressive Web Apps require that your WordPress website is served from a secure origin i.e. your website should be HTTPS and not HTTP. If your website isn’t HTTPS, please contact your host about it. You can also ask us Support Forums if you need help.
Videos on How Add to Home Screen & Progressive Web Apps works on Different Browsers
 📽️ Google Chrome for Android 📽️ Google Chrome for Android |
 📽️ Mozilla Firefox for Android 📽️ Mozilla Firefox for Android |
 📽️ Microsoft Edge for Android 📽️ Microsoft Edge for Android |
 📽️ Samung Internet for Android 📽️ Samung Internet for Android |
 📽️ PWA on iOS - Safari Browser 📽️ PWA on iOS - Safari Browser |
|---|
Detailed Documentations for testing PWA on Browsers
- PWA on Chrome for Android
- PWA on Desktop - Chrome
- PWA on iOS device - Safari Browser
- PWA on Microsoft Edge Browser for Android
- PWA on Samsung Internet Browser for Android
📦 What's in the box
Here are the current features of Super Progressive Web Apps:
- Generate a manifest for your website and add it to the head of your website.
- Set the application icon for your Progressive Web App.
- Set the background color for the splash screen of your Progressive Web App.
- Your website will show the "Add to home screen" notice when accessed in a supported browser.
- Aggressive caching of pages using CacheStorage API.
- Pages once cached are served even if the user is offline.
- Set custom offline page: Select the page you want the user to see when a page that isn't in the cache is accessed and the user is offline.
- New in version 1.2: Support for theme-color.
- New in version 1.2: Now you can edit the Application Name and Application Short name.
- New in version 1.2: Set the start page of your PWA.
- New in version 1.2: Set Accelerated Mobile Pages (AMP) version of the start page. Supported plugins: AMP for WordPress, AMP for WP, Better AMP, AMP Supremacy, WP AMP.
- New in version 1.3: Added support for high-quality splash screen. You can now set the 512x512 icon for the splash screen of your Progressive Web App.
- New in version 1.3: Super Progressive Web Apps now accounts for content updates and will update the cache as you update the website.
- New in version 1.3: Improved in-browser service worker update handling.
- New in version 1.4: You can now set the default orientation of your PWA. Choose from "any" (Follow Device Orientation), "Portrait" and "Landscape".
- New in version 1.4: You can now set the theme_color property in the manifest.
- New in version 1.5: OneSignal integration for Push notifications.
- New in version 1.6: WordPress Multisite Network compatibility.
- New in version 1.7: Add-Ons for SuperPWA is here! Ships with UTM Tracking Add-On to track visits coming from your PWA.
- New in version 1.8: Compatibility issues with OneSignal are now resolved!
- New in version 1.8: New Add-On: Apple Touch Icons that sets your app icons as Apple Touch Icons.
- New in version 2.0: SuperPWA is now compatible with WordPress installed in a sub-folder.
- New in version 2.0: You can now set display property from SuperPWA settings.
- New in version 2.1.1: Support for maskabale icons.
🔮 Upcoming features:
- Offline Indicator Notice.
Device and Browser Support For PWA
|
|
|
|
|
|
 Samsung Samsung |
 UC Browser UC Browser |
 Brave Brave |
|
|---|---|---|---|---|---|---|---|---|
| Add to Home Screen | ||||||||
| Service Workers | ||||||||
| Web Push & Notifications | ||||||||
| Payment Request API | - | - | ||||||
| Meta Theme Color | - | - | - | - | - |
Supported
Beta or Partial Support
In Development
Progressive web apps need browsers that support manifests and service workers. Currently Google Chrome (version 57+), Chrome for Android (62), Mozilla Firefox (57), Firefox for Android (58) are the major browsers that support PWA.
The list is fast growing and is likely to be supported in most major browsers by the end of this year.
Why Build Progressive Web Apps?
How To Convert Your WordPress Website Into A Progressive Web App
⚙️ WordPress Installation
- Visit WordPress Admin > Plugins > Add New
- Search for Super Progressive Web Apps
- Click "Install Now" and then "Activate" Super Progressive Web Apps
⚙️ To install manually:
- Upload super-progressive-web-apps folder to the /wp-content/plugins/ directory on your server
- Go to WordPress Admin > Plugins
- Activate Super Progressive Web Apps plugin from the list.
Customizing Your Progressive Web App
Your Progressive Web App should be ready to test with the default settings upon activation. You can customize it further and make it truly your own.
- Go to WordPress Admin > "SuperPWA" > Settings
- Set a Background Color for the splash screen to be shown when your PWA is opened on a mobile device.
- Set the Application Icon. This will be the icon of your PWA when it is added to the homescreen in a mobile device. The icon must be a PNG image and exactly 192 x 192 pixels in size.
- Set the Offline Page. This page will be displayed if the user is offline and the page he requested is not cached already. Ideally you should create a dedicated WordPress page and set it here. Within the page you create, you could add a note that reads, "It looks like you are offline and the page you requested is not available right now. Please check back again once you are online.".
- Click "Save Settings".
Testing Your Progressive Web App
- Open a supported browser in a supported device (for eg: Chrome for Android (62 or higher) in an Android device)
- Enter your website and wait till it fully loads
- You should see a pop-up that has your Application Icon and a button that reads "ADD TO HOME SCREEN".
- Click on it and your PWA will be added to your home screen. Wait for the install to complete.
- Go to your home screen and open your PWA. Browse into a few pages if you like. Close the App.
- Disconnect from the internet and now open your PWA again. You should be able to see all the pages that you previously browsed.
- Try visiting a page that you did not visit before. You should see the page you set as your "Offline Page" in the settings of SuperPWA.
🤝 About us
We are a duo who got excited about the idea. Our mission is simple: Help you build an awesome PWA that your users would want to have on their home screen. When we first heard about PWA we wanted to learn everything about it. We have spent countless hours learning and wants to share it with the world. Please give us your constructive feedback and support.
⛷️ Support
This is a developer's portal for Super Progressive Web Apps and should not be used for support. Please visit the Support Forums.
🐛 Reporting bugs
If you ever get stuck, we are here to watch your back! Open a New Support Topic ticket if you have a question or need a feature. We are super excited to hear your feedback and we want to genuinely help you build the best Progressive Web App for your WordPress website!
🎍 Contributions
Anyone is welcome to contribute to Super PWA to make it SUPER.
There are various ways you can contribute:
- Raise an issue on GitHub.
- Follow and Engage with us on Social Media
- Send us a Pull Request with your bug fixes and/or new features.
- Provide feedback and suggestions on enhancements.
-
Share via Social Media's and spread SuperPWA
📇 Changelog
Emoji Credits : Emojipedia Social Media Icon Credits : Flaticon