tamanyan / Swiftpagemenu
Licence: mit
Customizable Page Tab Menu Controller 👍
Stars: ✭ 233
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Swiftpagemenu
Sidemenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less.
Stars: ✭ 5,267 (+2160.52%)
Mutual labels: cocoapods, carthage, menu
Cascadingtabledelegate
A no-nonsense way to write cleaner UITableViewDelegate and UITableViewDataSource in Swift.
Stars: ✭ 931 (+299.57%)
Mutual labels: cocoapods, carthage, ios-ui
Swiftoverlays
SwiftOverlays is a Swift GUI library for displaying various popups and notifications
Stars: ✭ 621 (+166.52%)
Mutual labels: cocoapods, carthage, ios-ui
Persei
Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift
Stars: ✭ 3,395 (+1357.08%)
Mutual labels: cocoapods, carthage, menu
Colormatchtabs
This is a Review posting app that let user find interesting places near them
Stars: ✭ 1,341 (+475.54%)
Mutual labels: cocoapods, carthage, tabs
Gradientcircularprogress
Customizable progress indicator library in Swift
Stars: ✭ 407 (+74.68%)
Mutual labels: cocoapods, carthage, customizable
Xlpagertabstrip
Android PagerTabStrip for iOS.
Stars: ✭ 6,671 (+2763.09%)
Mutual labels: cocoapods, carthage, ios-ui
Koyomi
Simple customizable calendar component in Swift 📆
Stars: ✭ 716 (+207.3%)
Mutual labels: cocoapods, carthage, customizable
Yndropdownmenu
✨ Awesome Dropdown menu for iOS with Swift 5.0
Stars: ✭ 1,259 (+440.34%)
Mutual labels: cocoapods, carthage, menu
Popmenu
A fully customizable popup style menu for iOS 😎
Stars: ✭ 1,155 (+395.71%)
Mutual labels: cocoapods, carthage, menu
Ioniconskit
Use Ionicons in your Swift projects.
Stars: ✭ 310 (+33.05%)
Mutual labels: cocoapods, carthage, ios-ui
Poliopager
A flexible TabBarController with search tab like SNKRS.
Stars: ✭ 133 (-42.92%)
Mutual labels: cocoapods, carthage, ios-ui
Xlactioncontroller
Fully customizable and extensible action sheet controller written in Swift
Stars: ✭ 3,228 (+1285.41%)
Mutual labels: cocoapods, carthage, ios-ui
Chromacolorpicker
🎨 An intuitive iOS color picker built in Swift.
Stars: ✭ 434 (+86.27%)
Mutual labels: cocoapods, carthage, customizable
Tbactionsheet
A Custom&Powerful Action Sheet For iOS. 一个 ActionSheet 满足所有样式!超高自由度的可定制!
Stars: ✭ 942 (+304.29%)
Mutual labels: cocoapods, carthage, ios-ui
Nvactivityindicatorview
A collection of awesome loading animations
Stars: ✭ 10,031 (+4205.15%)
Mutual labels: cocoapods, carthage, ios-ui
Eureka
Elegant iOS form builder in Swift
Stars: ✭ 11,345 (+4769.1%)
Mutual labels: cocoapods, carthage, ios-ui
Segmentio
Animated top/bottom segmented control written in Swift.
Stars: ✭ 2,310 (+891.42%)
Mutual labels: cocoapods, carthage
Imagetransition
Library for smooth animation of images during transitions.
Stars: ✭ 195 (-16.31%)
Mutual labels: cocoapods, carthage
Admozaiccollectionviewlayout
ADMozaicCollectionViewLayout is yet another UICollectionViewLayout subclass that implements "brick", "mozaic" or Pinterest style layout.
Stars: ✭ 226 (-3%)
Mutual labels: cocoapods, carthage
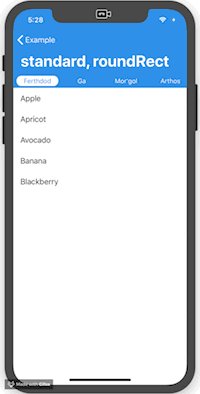
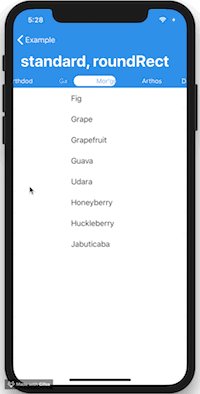
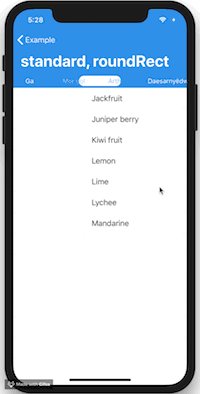
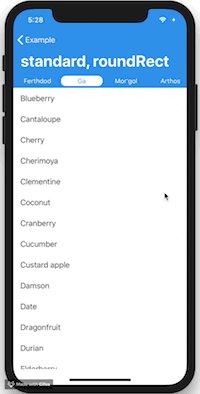
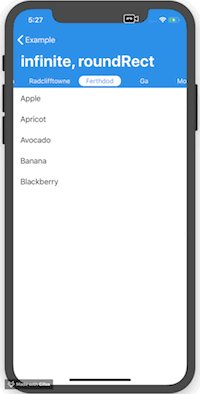
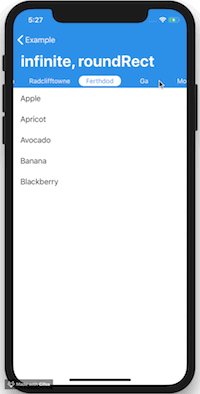
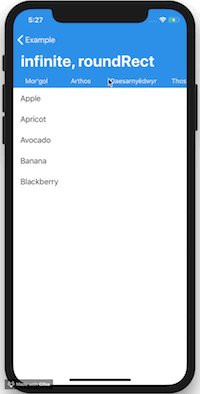
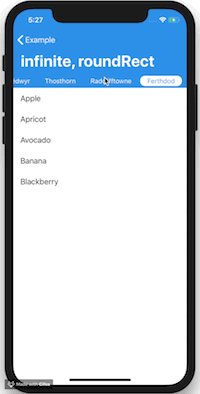
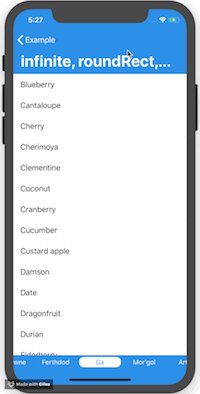
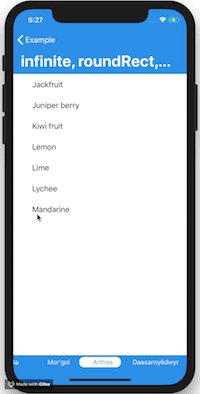
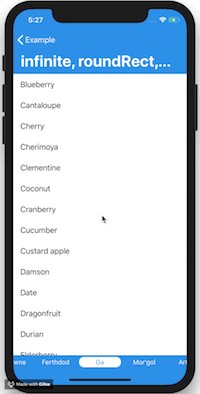
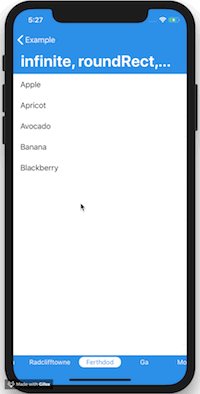
SwiftPageMenu
Customizable Page Menu ViewController in Swift
Features
- Infinite Page Menu
- Top / Bottom Position Menu
- Custom Color Menu
- Round Rect / Underline Page Cursor
This library is inspired by msaps/Pageboy, rechsteiner/Parchment, EndouMari/TabPageViewController
Requirements
- iOS 10.0+
- Swift 4.2+
How to use
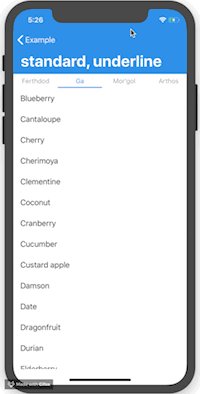
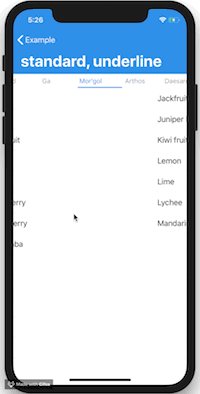
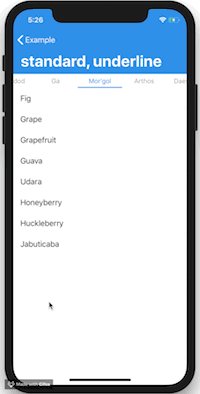
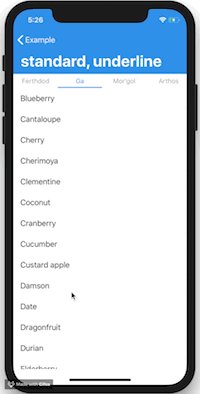
Example
Here is an example of how to SwiftPageMenu.
PageMenuExample/Sources/PageTabMenuViewController.swift
import UIKit
import SwiftPageMenu
// import Swift_PageMenu if you use cocoapods
class PageTabMenuViewController: PageMenuController {
let items: [[String]]
let titles: [String]
init(items: [[String]], titles: [String], options: PageMenuOptions? = nil) {
self.items = items
self.titles = titles
super.init(options: options)
}
}
extension PageTabMenuViewController: PageMenuControllerDataSource {
func viewControllers(forPageMenuController pageMenuController: PageMenuController) -> [UIViewController] {
return self.items.map(ChildViewController.init)
}
func menuTitles(forPageMenuController pageMenuController: PageMenuController) -> [String] {
return self.titles
}
func defaultPageIndex(forPageMenuController pageMenuController: PageMenuController) -> Int {
return 0
}
}
extension PageTabMenuViewController: PageMenuControllerDelegate {
func pageMenuController(_ pageMenuController: PageMenuController, didScrollToPageAtIndex index: Int, direction: PageMenuNavigationDirection) {
// The page view controller will begin scrolling to a new page.
print("didScrollToPageAtIndex index:\(index)")
}
func pageMenuController(_ pageMenuController: PageMenuController, willScrollToPageAtIndex index: Int, direction: PageMenuNavigationDirection) {
// The page view controller scroll progress between pages.
print("willScrollToPageAtIndex index:\(index)")
}
func pageMenuController(_ pageMenuController: PageMenuController, scrollingProgress progress: CGFloat, direction: PageMenuNavigationDirection) {
// The page view controller did complete scroll to a new page.
print("scrollingProgress progress: \(progress)")
}
func pageMenuController(_ pageMenuController: PageMenuController, didSelectMenuItem index: Int, direction: PageMenuNavigationDirection) {
print("didSelectMenuItem index: \(index)")
}
}
DataSource
SwiftPageMenu supports adding your own custom data sources.
@objc public protocol PageMenuControllerDataSource: class {
/// The view controllers to display in the page menu view controller.
func viewControllers(forPageMenuController pageMenuController: PageMenuController) -> [UIViewController]
/// The view controllers to display in the page menu view controller.
func menuTitles(forPageMenuController pageMenuController: PageMenuController) -> [String]
/// The default page index to display in the page menu view controller.
func defaultPageIndex(forPageMenuController pageMenuController: PageMenuController) -> Int
}
Delegate
SwiftPageMenu give you the events below code.
@objc public protocol PageMenuControllerDelegate: class {
/// The page view controller will begin scrolling to a new page.
@objc optional func pageMenuController(_ pageMenuController: PageMenuController,
willScrollToPageAtIndex index: Int,
direction: PageMenuNavigationDirection)
/// The page view controller scroll progress between pages.
@objc optional func pageMenuController(_ pageMenuController: PageMenuController,
scrollingProgress progress: CGFloat,
direction: PageMenuNavigationDirection)
/// The page view controller did complete scroll to a new page.
@objc optional func pageMenuController(_ pageMenuController: PageMenuController,
didScrollToPageAtIndex index: Int,
direction: PageMenuNavigationDirection)
/// The menu item of page view controller are selected.
@objc optional func pageMenuController(_ pageMenuController: PageMenuController,
didSelectMenuItem index: Int,
direction: PageMenuNavigationDirection)
}
Customization
It is easy to customize SwiftPageMenu. All customization is handled by the PageMenuOptions protocol. You can create own struct that conforms to this protocol.
import SwiftPageMenu
struct RoundRectPagerOption: PageMenuOptions {
var isInfinite: Bool = false
var tabMenuPosition: TabMenuPosition = .top
var menuItemSize: PageMenuItemSize {
return .sizeToFit(minWidth: 80, height: 30)
}
var menuTitleColor: UIColor {
return .white
}
var menuTitleSelectedColor: UIColor {
return UIColor(red: 3/255, green: 125/255, blue: 233/255, alpha: 1)
}
var menuCursor: PageMenuCursor {
return .roundRect(rectColor: .white, cornerRadius: 10, height: 22)
}
var font: UIFont {
return .systemFont(ofSize: UIFont.systemFontSize)
}
var menuItemMargin: CGFloat {
return 8
}
var tabMenuBackgroundColor: UIColor {
return UIColor(red: 3/255, green: 125/255, blue: 233/255, alpha: 1)
}
var tabMenuContentInset: UIEdgeInsets {
return UIEdgeInsets(top: 0, left: 4, bottom: 0, right: 4)
}
public init(isInfinite: Bool = false, tabMenuPosition: TabMenuPosition = .top) {
self.isInfinite = isInfinite
self.tabMenuPosition = tabMenuPosition
}
}
Carthage
To integrate SwiftPageMenu into your Xcode project using Carthage, specify it in your Cartfile:
github "tamanyan/SwiftPageMenu"
CocoaPods
target 'MyApp' do
use_frameworks!
pod 'Swift_PageMenu', '~> 1.4'
end
License
MIT license. See the LICENSE file for more info.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].