SidKwok / Template Rwb
Programming Languages
Projects that are alternatives of or similar to Template Rwb
react-webpack-boilerplate
A SPA boilerplate with React, built with love.
Features
- React 16.6.3
- Redux 4.0.0
- react-redux, to bind React and Redux.
- react-router v4 or v3, choose the one you are familiar with.
- JSX
-
ES6, babel7, use
babel-polyfillto make things work, support decorators by default. - CSS Modules, support CSS Modules,off by default
- webpack 4.x, support node 6 and above
- Code-Spliting, async components, and even async css.
- Hot-Reload, support both React and Redux!
- Proxy
- Environmental value
-
ESlint, with
standardandstandard-react. - Redux-devtools, to make the stores more clear.
- bundle-analyzer
- jest with Enzyme, to make unit test for react components easier.
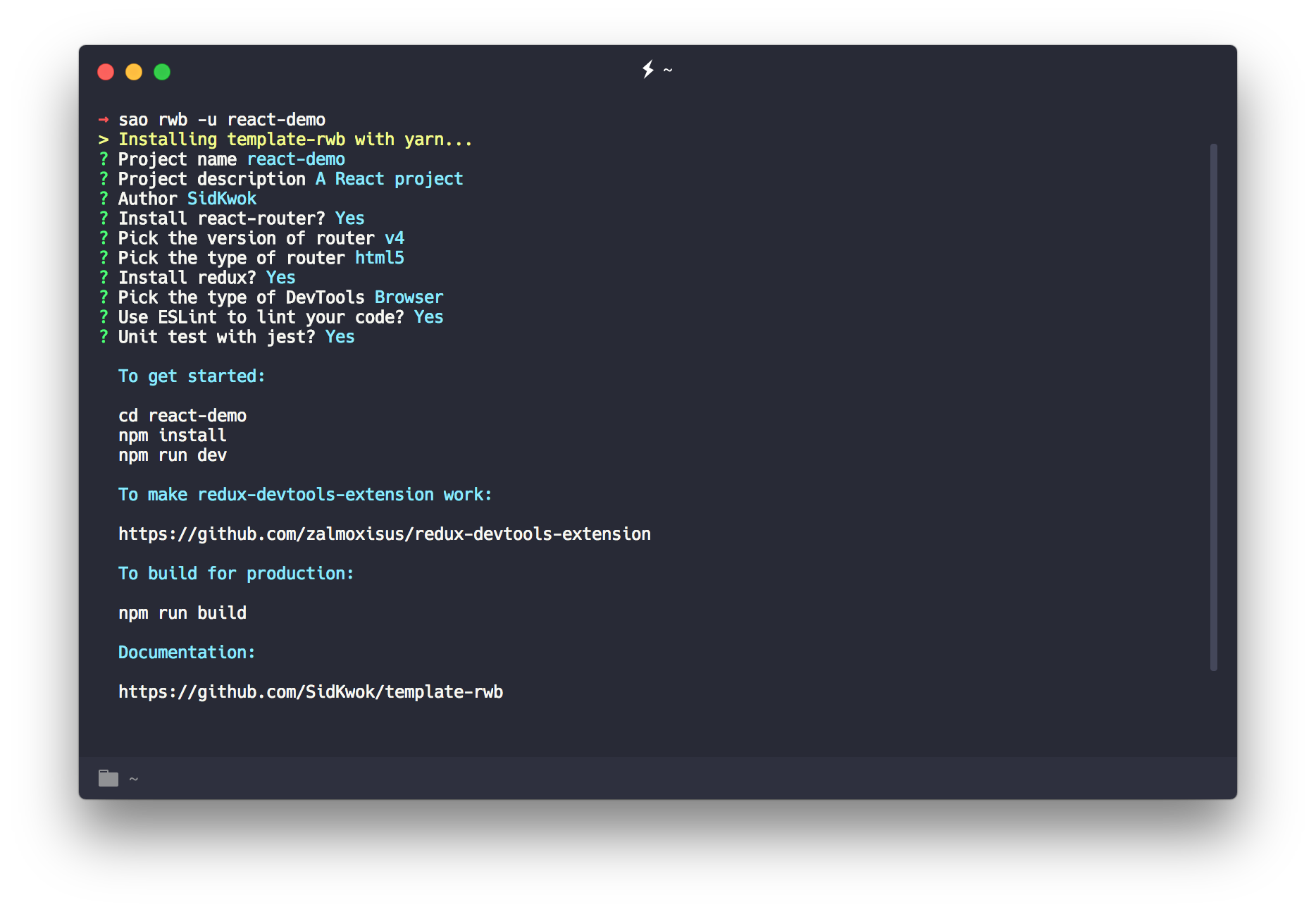
Usage
# install sao first
npm install -g sao
# download the template
# via npm (recommanded)
sao rwb new-project -u
# via github
sao SidKwok/template-rwb new-project -u
# install all this dependencies.
cd new-project
npm install
# development, default port: 8080
npm run dev
# production
npm run build
# build with report
npm run build --report
# lint the files (if use eslint)
npm run lint
# run all tests
npm test
Doc
It's pretty much the same config as vue-cli/webpack. If you are familiar with vue-cli, you may have a great joy with this boilerplate. If you want to have a peek of the structure, you can visit full-features branch.
Pre-Processor
You can take less, sass, or stylus as your CSS pre-processors, after installing the dependencies. For example, to use less:
npm install less less-loader --save-dev
Then, you can import your less files in your components.
postcss-config
We use postcss with autoprefixer by default. You can also use your own plugins in the project. For example, to use postcss-color-gray to "grayify" your color:
# First thing to do
npm install postcss-color-gray --save-dev
add your plugin in postcssrc.js
module.exports = {
"plugins": {
// to edit target browsers: use "browserlist" field in package.json
"autoprefixer": {},
// put your plugin here
"postcss-color-gray": {}
}
}
Tada! Everything is gray now.
Proxy
We uses http-proxy-middleware for proxying.
For example, you want to proxy /api/get-post and /api/get-id, you can edit the option in config/index.js:
...
dev: {
proxyTable: {
'/api': {
target: 'http://example.org',
changeOrigin: true
}
}
}
...
Then, you can proxy /api in your dev server. See more options.
Env
This doc can illustrate the usage well.
Hot-Reload
We use react-hot-loader v4 to tweak React components, even for Redux! Have fun!
CSS Modules
The template support CSS Modules,you can turn it on in config/index.js: cssModules.
ESlint
standard and standard-react are the default style guides for this boilerplate, feel free to edit your own config in .eslintrc.js.
Router
You can use v3 or v4 as your router, and both of them support async router! We use React.lazy to split router into several chunk.
Redux
You can use Redux in the project when you enable the choice. Noted that we separate two kinds of store(dev and prod) in two files. The prod one doesn't have any devtools' code, for reducing the size of bundle. If you need to apply the middlewares (redux-thunk, redux-saga and so on), you need to apply them in middlewares.js.
redux-devtools
This boilerplate has enabled the browser devtool config for Redux automatically. To make it work, you need to download the extension for your browser.
You can also choose Customized DevTools that built in your page. With this you can customized your own devtool. Click here to see more options.
Production
The production files built for server, so you are not supposed to visit index.html directly. To make it works, you may need a static server:
npm install -g serve # or others
# in `./dist`.
serve
# if you enable router
serve -s
We use babel-plugin-transform-react-remove-prop-types to remove PropType from production bundle.
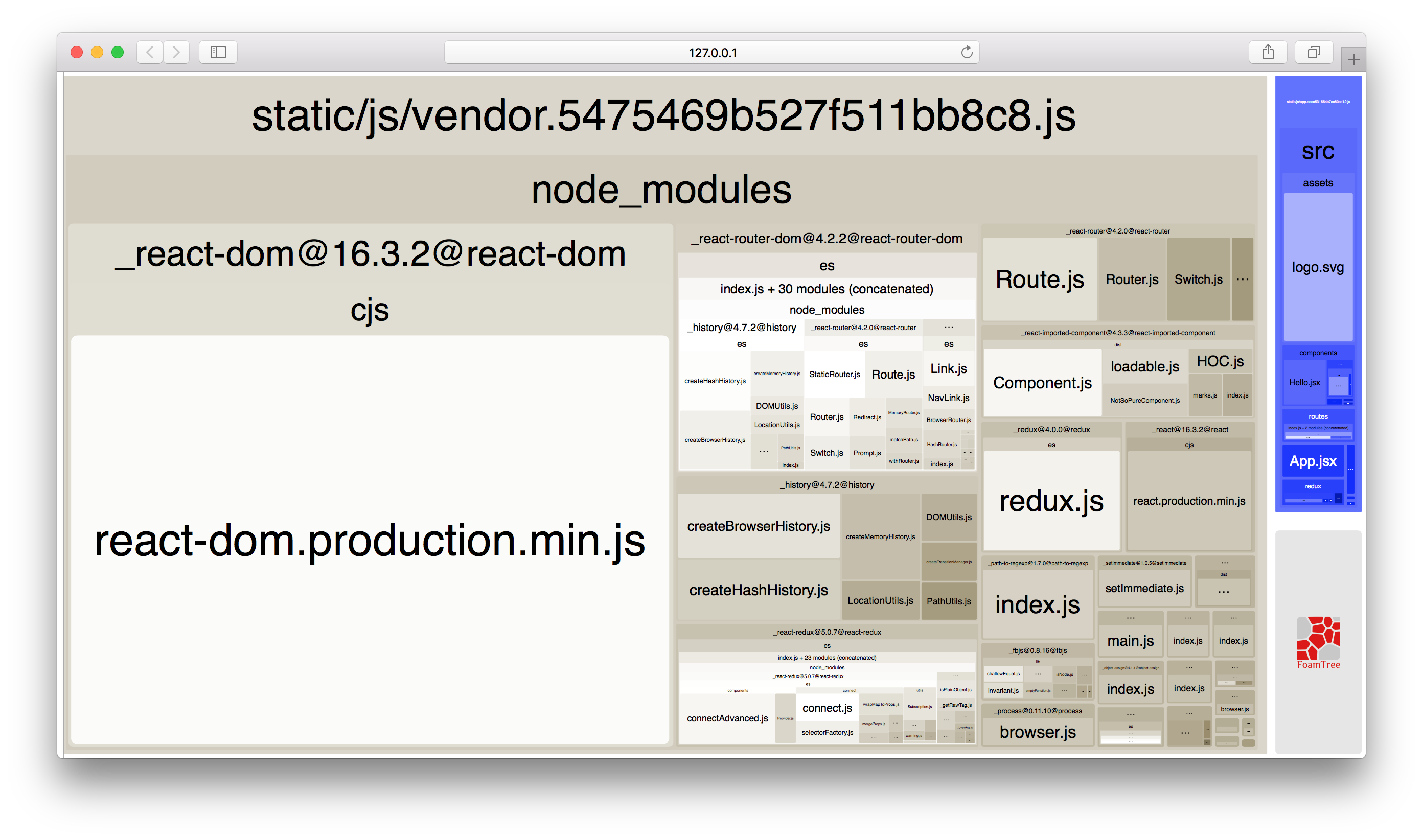
bundle-analyzer
We analyze the bundle content with webpack-bundle-analyzer:
To get this out, please run:
npm run build --report
Source Map
You can have a better experience on debugging with sourceMap in your development, but we disable it by default in production for others are not supposed to get your source code from the browser. It also can make your building process faster. Feel free to turn it on in config/index.js: productionSourceMap.
Unit test with jest
We provide jest as the default unit test library for its powerful and convenient apis. We also use Enzyme as a helper to make components more testable. All test files should place in ./test/unit/__tests__. And you need to create the files named your-js(x)-file.test.js, or it will not pass in jest. But you can set your own rules in package.json.