homerchen19 / Use Undo
Licence: mit
React Hooks to implement Undo and Redo functionality
Stars: ✭ 224
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Use Undo
Decoda
A lightweight lexical string parser for BBCode styled markup.
Stars: ✭ 190 (-15.18%)
Mutual labels: hooks
X3daudio1 7 hrtf
HRTF for Arma 3, Skyrim, and other titles that use XAudio2 + X3DAudio
Stars: ✭ 192 (-14.29%)
Mutual labels: hooks
Hooks
Hooks is a extension system for your Laravel application.
Stars: ✭ 202 (-9.82%)
Mutual labels: hooks
Alldemo
🍑 2020全栈学习Demo大合集 包含最新 hooks TS 等 还有umi+dva,数据可视化等实战项目 (持续更新中)
Stars: ✭ 189 (-15.62%)
Mutual labels: hooks
Resolvers
📋 Validation resolvers: Zod, Yup, Joi, Superstruct, and Vest.
Stars: ✭ 222 (-0.89%)
Mutual labels: hooks
Reusable
Reusable is a library for state management using React hooks
Stars: ✭ 207 (-7.59%)
Mutual labels: hooks
React Table
⚛️ Hooks for building fast and extendable tables and datagrids for React
Stars: ✭ 15,739 (+6926.34%)
Mutual labels: hooks
React Native Swiper Flatlist
👆 Swiper component implemented with FlatList using Hooks & Typescript + strict automation tests with Detox
Stars: ✭ 217 (-3.12%)
Mutual labels: hooks
React Antd Admin
Management system with react and ant-design.
Stars: ✭ 190 (-15.18%)
Mutual labels: hooks
React Native Easy Starter
A react-native starter kit using RN0.63, Flipper support, LogBox, AndroidX, Hooks workflow, easy-peasy, code-push, Themes support and much more
Stars: ✭ 224 (+0%)
Mutual labels: hooks
Windows User Action Hook
A .NET library to subscribe for Windows operating system global user actions such mouse, keyboard, clipboard & print events
Stars: ✭ 224 (+0%)
Mutual labels: hooks
♻️ use-undo
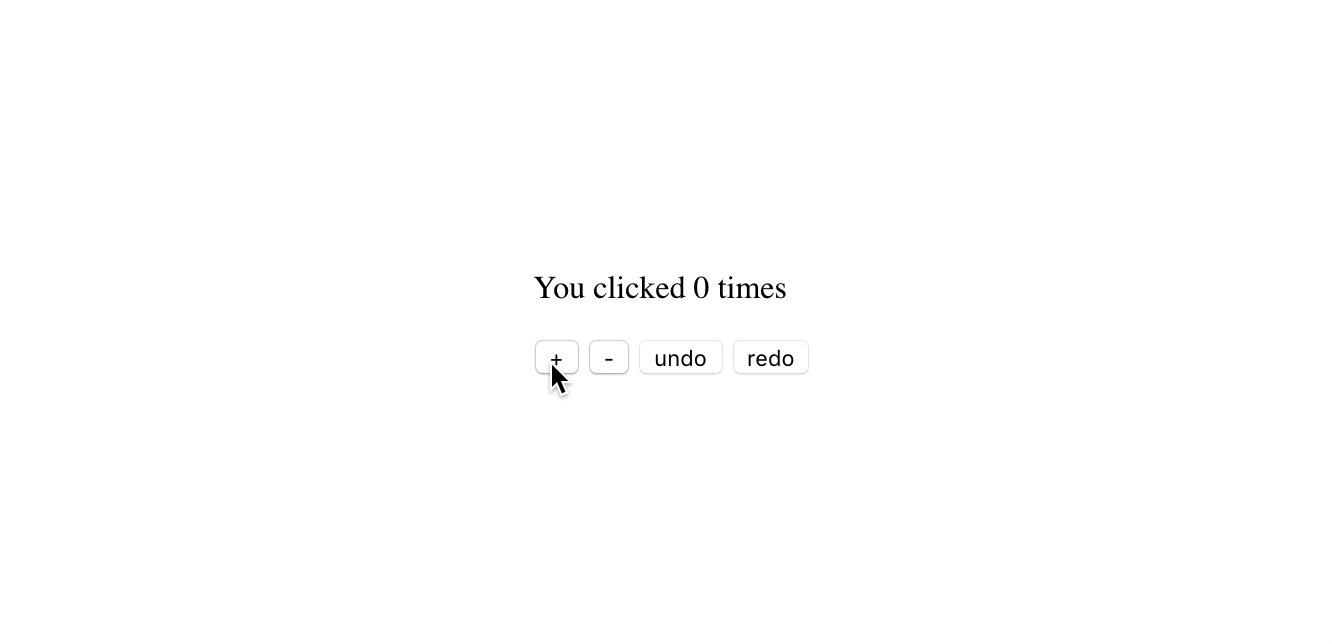
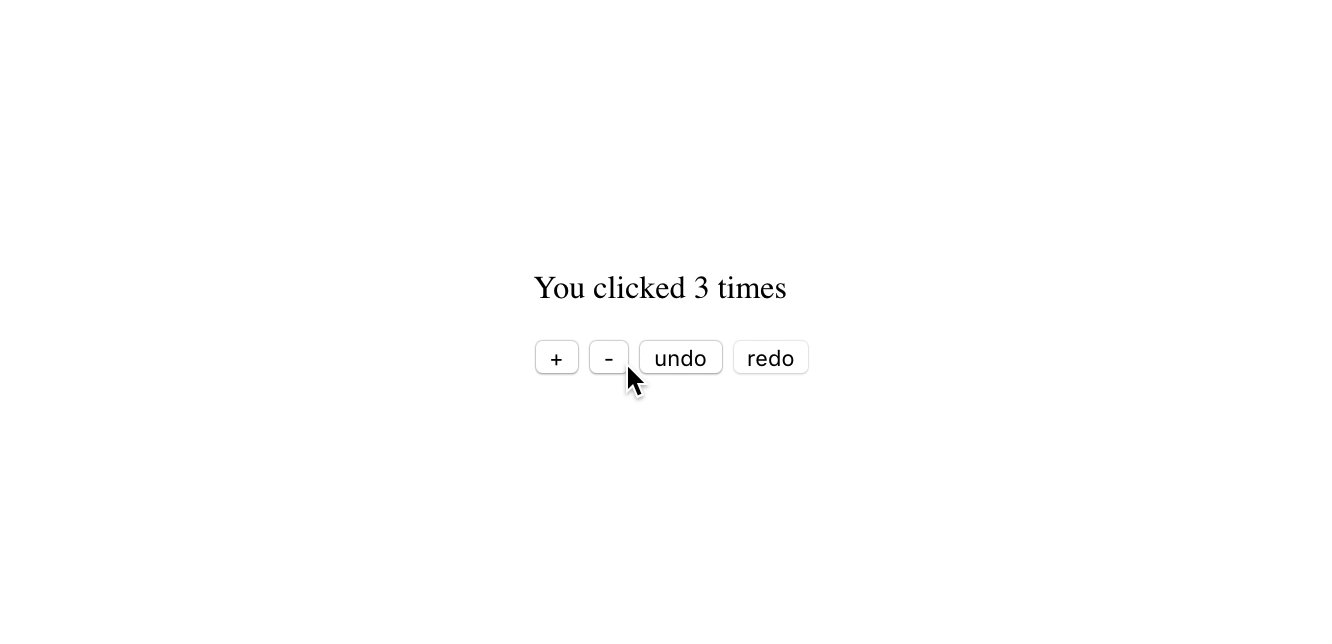
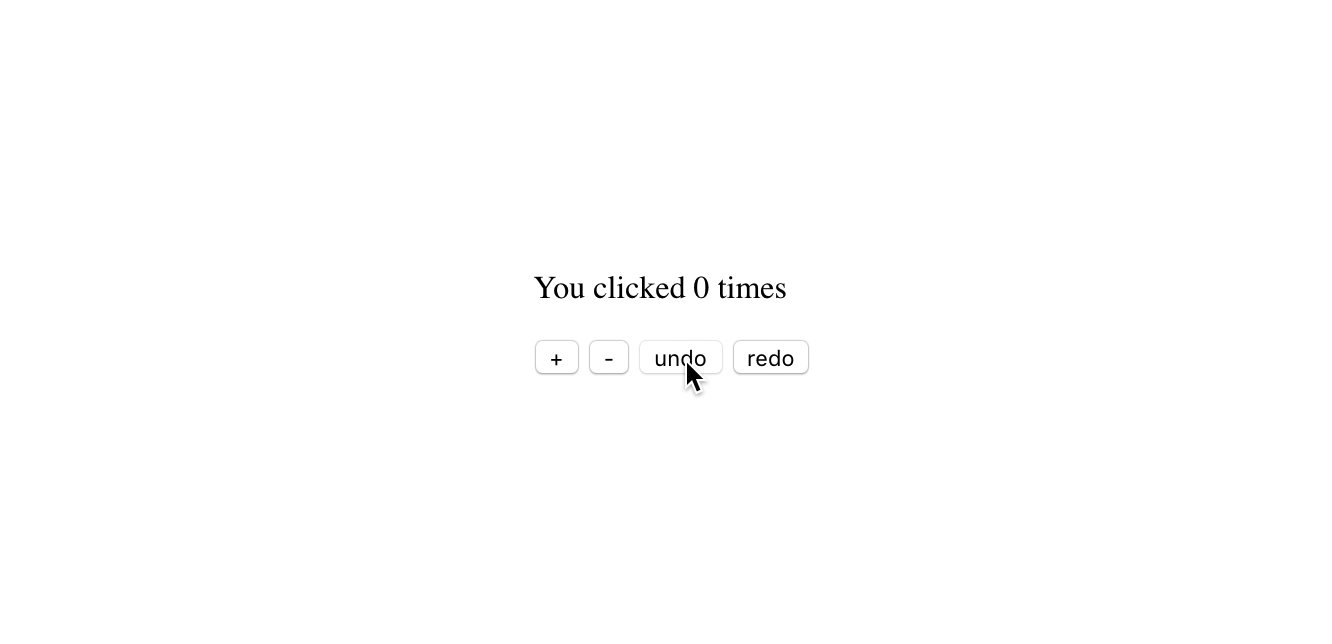
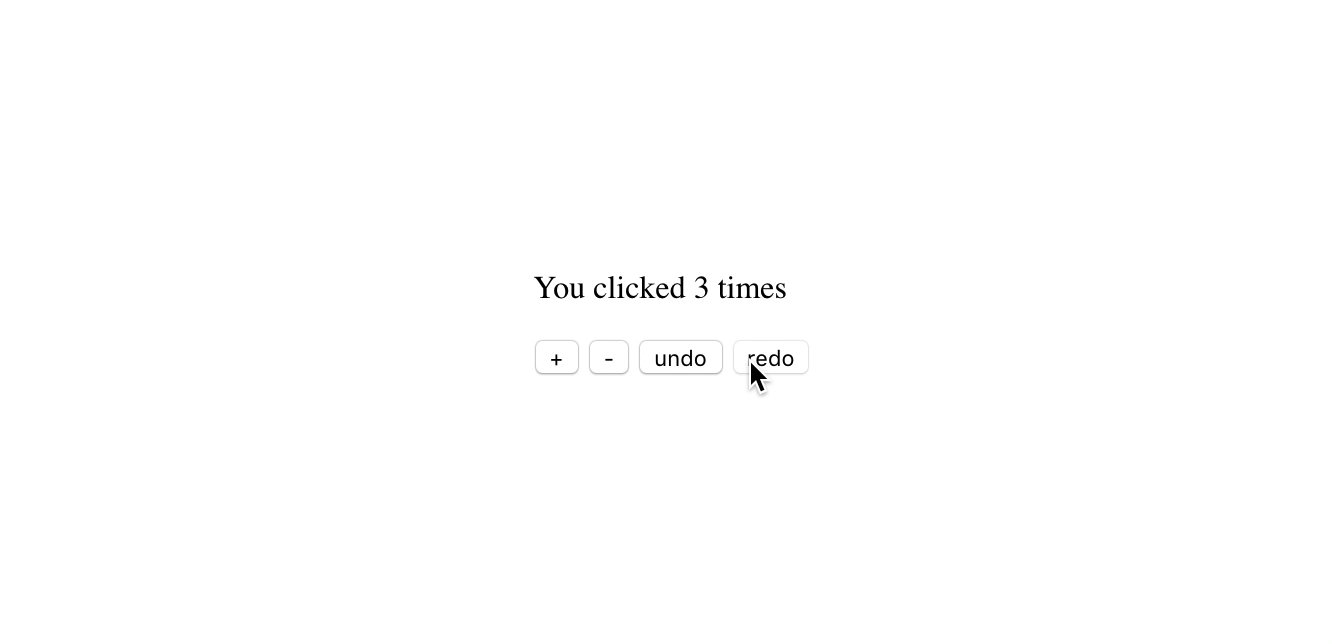
undo/redo functionality with React Hooks.
Installation
yarn add use-undo
Usage

import React from 'react';
import ReactDOM from 'react-dom';
import useUndo from 'use-undo';
const App = () => {
const [
countState,
{
set: setCount,
reset: resetCount,
undo: undoCount,
redo: redoCount,
canUndo,
canRedo,
},
] = useUndo(0);
const { present: presentCount } = countState;
return (
<div>
<p>You clicked {presentCount} times</p>
<button key="increment" onClick={() => setCount(presentCount + 1)}>
+
</button>
<button key="decrement" onClick={() => setCount(presentCount - 1)}>
-
</button>
<button key="undo" onClick={undoCount} disabled={!canUndo}>
undo
</button>
<button key="redo" onClick={redoCount} disabled={!canRedo}>
redo
</button>
<button key="reset" onClick={() => resetCount(0)}>
reset to 0
</button>
</div>
);
};
const rootElement = document.getElementById('root');
ReactDOM.render(<App />, rootElement);
API
useUndo
const [state, actions] = useUndo(initialState);
state
Type: Object
| Key | Type | Description |
|---|---|---|
| past | Array |
The undo stack. |
| present | Any |
The present state. |
| future | Array |
The redo stack. |
actions
Type: Object
| Key | Type | Description |
|---|---|---|
| set | function |
Assign a new value to present. |
| reset | function |
Clear past array and future array. Assign a new value to present. |
| undo | function |
See handling-undo. |
| redo | function |
See handling-redo. |
| canUndo | boolean |
Check whether state.undo.length is 0. |
| canRedo | boolean |
Check whether state.redo.length is 0. |
How does it work?
Refer to Redux Implementing Undo History, use-undo implements the same concect with useReducer.
The state structure looks like:
{
past: Array<T>,
present: <T>,
future: Array<T>
}
It stores all states we need. To operate on this state, there are three functions in actions (set, undo and redo) that dispatch defined types and necessary value.
Related repo
License
MIT © homerchen19
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].