joaoeudes7 / V Emoji Picker
Licence: mit
🌟 A Lightweight and customizable package of Emoji Picker in Vue using emojis natives (unicode).
Stars: ✭ 231
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to V Emoji Picker
Tcodeedit
Lightweight and syntax hilighted UNICODE editor
Stars: ✭ 27 (-88.31%)
Mutual labels: lightweight, unicode
ngx-emoj
A simple, theme-able emoji mart/picker for angular 4+
Stars: ✭ 18 (-92.21%)
Mutual labels: emoji, unicode
Twitter Text
Twitter Text Libraries. This code is used at Twitter to tokenize and parse text to meet the expectations for what can be used on the platform.
Stars: ✭ 2,627 (+1037.23%)
Mutual labels: unicode, emoji
no-facebook-emoji
Get rid of those ugly emojis now! [stopped working 😢]
Stars: ✭ 15 (-93.51%)
Mutual labels: emoji, unicode
Wordle2Townscaper
Wordle2Townscaper is meant to convert Wordle tweets into Townscaper houses using yellow and green building blocks.
Stars: ✭ 64 (-72.29%)
Mutual labels: emoji, unicode
Weird Json
A collection of strange encoded JSONs. For connoisseurs.
Stars: ✭ 53 (-77.06%)
Mutual labels: unicode, emoji
Unicode Tr51
Emoji data extracted from Unicode Technical Report #51.
Stars: ✭ 38 (-83.55%)
Mutual labels: unicode, emoji
umoji
😄 A lib convert emoji unicode to Surrogate pairs
Stars: ✭ 68 (-70.56%)
Mutual labels: emoji, unicode
Emoji Regex
A regular expression to match all Emoji-only symbols as per the Unicode Standard.
Stars: ✭ 1,134 (+390.91%)
Mutual labels: unicode, emoji
rm-emoji-picker
A modern, ES2015 emoji picker and editor.
Stars: ✭ 76 (-67.1%)
Mutual labels: emoji, unicode
Uni
Query the Unicode database from the commandline, with good support for emojis
Stars: ✭ 633 (+174.03%)
Mutual labels: unicode, emoji
unicodemoticon
Trayicon with Unicode Emoticons using Python3 Qt5
Stars: ✭ 21 (-90.91%)
Mutual labels: emoji, unicode
unicode-emoji-json
Emoji data from unicode.org as easily consumable JSON files.
Stars: ✭ 149 (-35.5%)
Mutual labels: emoji, unicode
Awesome Typography
✏︎ Curated list about digital typography 🔥
Stars: ✭ 947 (+309.96%)
Mutual labels: unicode, emoji
Awesome Emoji Picker
Add-on/WebExtension that provides a modern emoji picker that you can use to find and copy/insert emoji into the active web page.
Stars: ✭ 54 (-76.62%)
Mutual labels: unicode, emoji
V-Emoji-Picker
This simple package using Emojis Natives
Contents
- V-Emoji-Picker
- Contents
- Installation
- Usage
- Props
- Events
- Using custom Emojis
- Using custom Categories
- Using SVG
- Structure Emoji
- Size
- License
Installation
yarn add v-emoji-picker
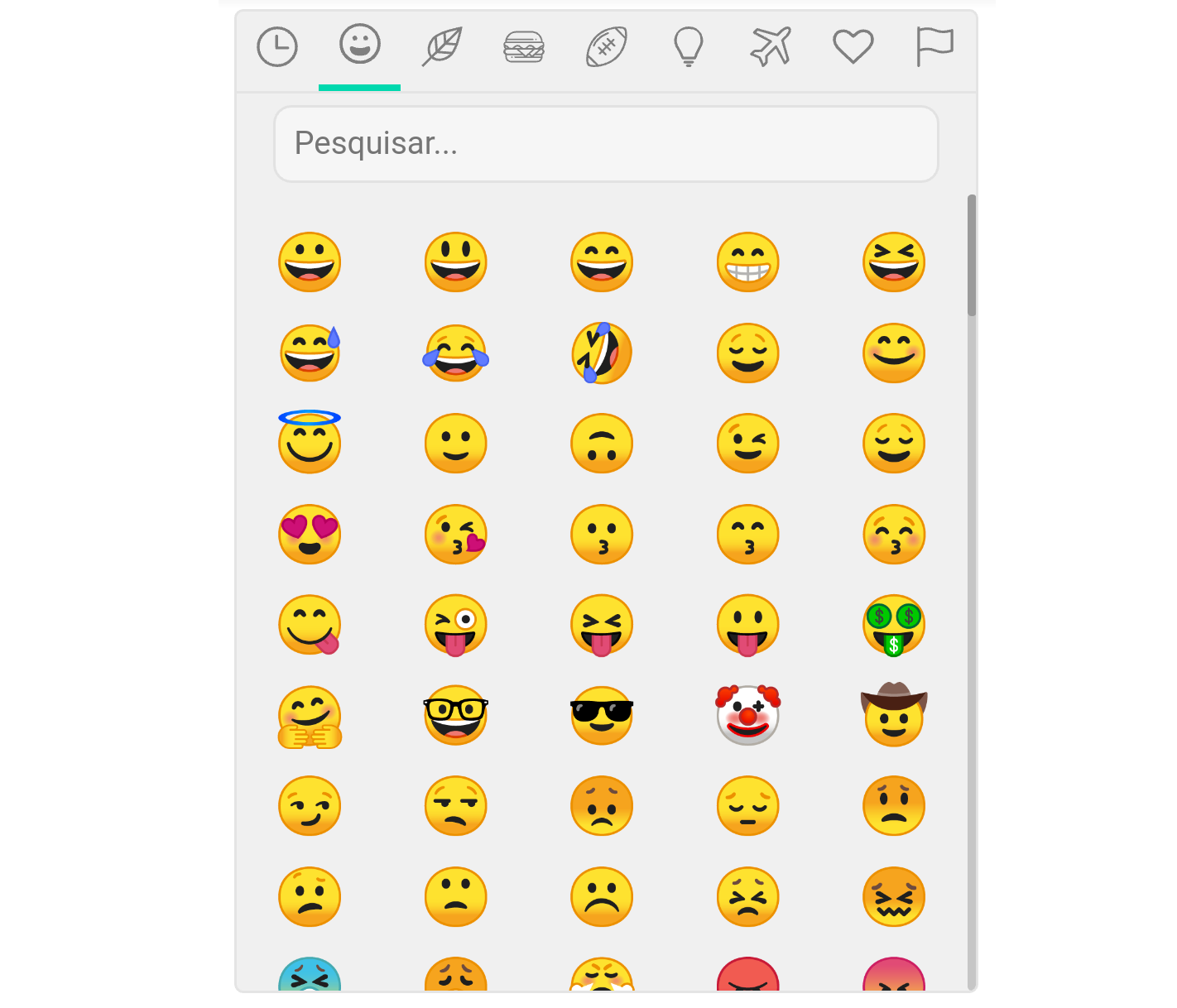
Usage
<template>
<div id="app">
<VEmojiPicker @select="selectEmoji" />
</div>
</template>
<script>
import { VEmojiPicker } from 'v-emoji-picker';
export default {
name: 'Demo',
components: {
VEmojiPicker
},
data: () => ({}),
methods: {
selectEmoji(emoji) {
console.log(emoji)
}
}
}
</script>
or Global
import Vue from "vue";
import App from "./App.vue";
import VEmojiPicker from 'v-emoji-picker';
Vue.config.productionTip = false;
Vue.use(VEmojiPicker);
new Vue({
render: h => h(App)
}).$mount("#app");
Props
{
@Prop({ default: () => [] }) customEmojis!: IEmoji[];
@Prop({ default: () => [] }) customCategories!: ICategory[];
@Prop({ default: 15 }) limitFrequently!: number;
@Prop({ default: 5 }) emojisByRow!: number;
@Prop({ default: false }) continuousList!: boolean;
@Prop({ default: 32 }) emojiSize!: number;
@Prop({ default: true }) emojiWithBorder!: boolean;
@Prop({ default: true }) showSearch!: boolean;
@Prop({ default: true }) showCategories!: boolean;
@Prop({ default: false }) dark!: boolean;
@Prop({ default: "Peoples" }) initialCategory!: string;
@Prop({ default: () => [] as ICategory[] }) exceptCategories!: ICategory[];
@Prop({ default: () => [] as Emoji[] }) exceptEmojis!: IEmoji[];
@Prop({}) i18n!: Object;
}
Events
{
select: 'Emit event on Selected Emoji',
changeCategory: 'Emit event on Change Category'
}
Using custom Emojis
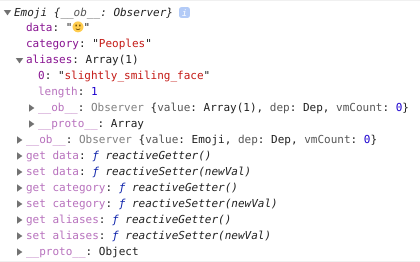
Array of items with Interface IEmoji
interface IEmoji {
data: string;
category: string;
aliases: string[];
}
set in Prop customEmojis
Using custom Categories
Array of items with Interface ICategory
interface ICategory {
name: string;
icon: string;
}
set in Prop customCategories
Using SVG
Doc coming soon...
i18n
Set in Prop i18n a object with structure of you custom translation:
<VEmojiPicker :i18n="i18n" />
const i18n = {
search: 'Pesquisar...',
categories: {
Activity: "Atividades",
Flags: "Bandeiras",
Foods: "Comida",
Frequently: "Frequentes",
Objects: "Objetos",
Nature: "Natureza",
Peoples: "Pessoas",
Symbols: "Símbolos",
Places: "Locais"
}
}
or import from locale/lang/${youLang}
Obs: Default language is en-UK
Structure Emoji
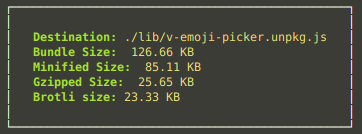
Size
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].