TerryZ / V Suggest
Licence: mit
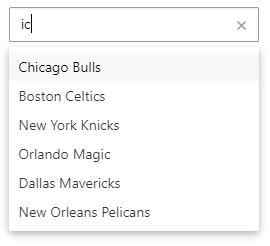
A Vue2 plugin for input content suggestions, support using keyboard to navigate and quick pick, it make use experience like search engine input element
Stars: ✭ 67
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to V Suggest
React Selectrix
A beautiful, materialized and flexible React Select control
Stars: ✭ 166 (+147.76%)
Mutual labels: autocomplete, input
Vue Places
Places component is based on places.js for Vue 2.x. Turn any <input> into an address autocomplete.
Stars: ✭ 106 (+58.21%)
Mutual labels: autocomplete, input
Core Components
Accessible and lightweight Javascript components
Stars: ✭ 85 (+26.87%)
Mutual labels: autocomplete, input
Autocompletefield
Subclass of UITextField that shows inline suggestions while typing.
Stars: ✭ 656 (+879.1%)
Mutual labels: autocomplete, input
react-native-element-textinput
A react-native TextInput, TagsInput and AutoComplete component easy to customize for both iOS and Android.
Stars: ✭ 28 (-58.21%)
Mutual labels: autocomplete, input
Vue Cool Select
Select with autocomplete, slots, bootstrap and material design themes.
Stars: ✭ 195 (+191.04%)
Mutual labels: autocomplete, input
React Input Enhancements
Set of enhancements for input control
Stars: ✭ 1,375 (+1952.24%)
Mutual labels: autocomplete, input
paper-chip
A chip web component made with Polymer 2 following Material Design guidelines
Stars: ✭ 30 (-55.22%)
Mutual labels: autocomplete, input
React Native Autocomplete Input
Pure javascript autocomplete input for react-native
Stars: ✭ 615 (+817.91%)
Mutual labels: autocomplete, input
React Input Tags
React component for tagging inputs.
Stars: ✭ 10 (-85.07%)
Mutual labels: autocomplete, input
Svelte Input Mask
Input masking component for Svelte with simple API and rich customization
Stars: ✭ 56 (-16.42%)
Mutual labels: input
Pc Optimization Hub
collection of various resources devoted to performance and input lag optimization
Stars: ✭ 55 (-17.91%)
Mutual labels: input
Django Places
A django app for store places with autocomplete
Stars: ✭ 55 (-17.91%)
Mutual labels: autocomplete
Luautocompleteview
Highly configurable autocomplete view that is attachable to any UITextField
Stars: ✭ 55 (-17.91%)
Mutual labels: autocomplete
Material Ui Password Field
A password field using Material-UI.
Stars: ✭ 54 (-19.4%)
Mutual labels: input
O
🌀 Text editor suitable for writing git commit messages and editing Markdown files. Can build executables and jump to errors at the press of `ctrl-space`, for several programming languages. Can format code with `ctrl-w`. Provides general syntax highlighting, rainbow parenthesis and cut/paste portals. o is intentionally limited to VT100.
Stars: ✭ 54 (-19.4%)
Mutual labels: autocomplete
Smart Area
📝 Textareas on Steroids - AngularJS directive
Stars: ✭ 65 (-2.99%)
Mutual labels: autocomplete
v-suggest
A Vue2 plugin for input content suggestions, support using keyboard to navigate and quick pick,
it make use experience like search engine input element
Examples and Documentation
Live example on CodePen, more examples and documentation please visit below sites
Installation
npm i v-suggest -S
Include and install plugin in your main.js file
// Globally install plugin
import Vue from 'vue'
import Suggest from 'v-suggest'
Vue.use(Suggest)
// Import Suggest as a local component
import { Suggest } from 'v-suggest'
export default {
components: {
'v-suggest': Suggest
}
}
Usage
<template>
<v-suggest
:data="example"
show-field="name"
v-model="myValue"
></v-suggest>
</template>
<script>
export default {
data () {
return {
myValue: '',
example: [
{ id: 1, name: 'Chicago Bulls', desc: '芝加哥公牛' },
{ id: 2, name: 'Cleveland Cavaliers', desc: '克里夫兰骑士' },
{ ... }
]
}
}
}
</script>
Vue plugin series
| Plugin | Status | Description |
|---|---|---|
| v-page |  |
A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  |
A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  |
A simpler to use and practical datatable |
| v-uploader |  |
A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload |
| v-ztree |  |
A simple tree for Vue2, support single or multiple(check) select tree, and support server side data |
| v-gallery |  |
A Vue2 plugin make browsing images in gallery |
| v-region |  |
A simple region selector, provide Chinese administrative division data |
| v-selectpage |  |
A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports |
| v-suggest |  |
A Vue2 plugin for input suggestions by autocomplete |
| v-playback |  |
A Vue2 plugin to make video play easier |
| v-selectmenu |  |
A simple, easier and highly customized menu solution |
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].