waynell / Videolistplayer
Licence: mit
Play video in ListView or RecyclerView
Stars: ✭ 1,308
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Videolistplayer
Giraffeplayer2
out of the box android video player(support lazy load, ListView/RecyclerView and hight performance)
Stars: ✭ 344 (-73.7%)
Mutual labels: video-player, recyclerview, listview
Swipedelmenulayout
The most simple SwipeMenu in the history, 0 coupling, support any ViewGroup. Step integration swipe (delete) menu, high imitation QQ, iOS. ~史上最简单侧滑菜单,0耦合,支持任意ViewGroup。一步集成侧滑(删除)菜单,高仿QQ、IOS。~
Stars: ✭ 3,376 (+158.1%)
Mutual labels: recyclerview, listview
Imageviewer
🔮图片浏览器,支持图片手势缩放、拖拽等操作,`自定义View`的模式显示,自定义图片加载方式,更加灵活,易于扩展,同时也适用于RecyclerView、ListView的横向和纵向列表模式,最低支持版本为Android 3.0及以上...
Stars: ✭ 363 (-72.25%)
Mutual labels: recyclerview, listview
react-recycled-scrolling
Simulate normal scrolling by using only fixed number of DOM elements for large lists of items with React Hooks
Stars: ✭ 26 (-98.01%)
Mutual labels: listview, recyclerview
adapster
Android library designed to enrich and make your RecyclerView adapters more SOLID
Stars: ✭ 17 (-98.7%)
Mutual labels: listview, recyclerview
Recyclerlistview
High performance listview for React Native and web!
Stars: ✭ 4,033 (+208.33%)
Mutual labels: recyclerview, listview
Google Books Android Viewer
Android library to bridge between RecyclerView and sources like web page or database. Includes demonstrator (Google Books viewer)
Stars: ✭ 37 (-97.17%)
Mutual labels: recyclerview, listview
Swipemenu
[DEPRECATED] A swipe menu for horizontal/vertical, support left/right and top/bottom directions
Stars: ✭ 817 (-37.54%)
Mutual labels: recyclerview, listview
Superadapter
[Deprecated]. 🚀 Adapter(BaseAdapter, RecyclerView.Adapter) wrapper for Android. 一个Adapter同时适用RecyclerView、ListView、GridView等。
Stars: ✭ 638 (-51.22%)
Mutual labels: recyclerview, listview
recyclerview-list-drag-and-drop
No description or website provided.
Stars: ✭ 50 (-96.18%)
Mutual labels: listview, recyclerview
Ultimaterefreshview
UltimateRefreshView 实现下拉刷新,上拉加载更多的轻量级库;支持RecyclerView ,ListView ,ScrollView & WebView
Stars: ✭ 64 (-95.11%)
Mutual labels: recyclerview, listview
react-native-nlist
原生Listview Native lListView react-native encapsulation Memory recovery reusing High performance
Stars: ✭ 60 (-95.41%)
Mutual labels: listview, recyclerview
Boardview
A draggable boardview for java android (Kanban style)
Stars: ✭ 309 (-76.38%)
Mutual labels: recyclerview, listview
kandy
Sweet Android libraries written in Kotlin
Stars: ✭ 19 (-98.55%)
Mutual labels: listview, recyclerview
recycler-adapter
RecyclerView-driven declarative UIs
Stars: ✭ 124 (-90.52%)
Mutual labels: listview, recyclerview
android-page
android 分页列表数据加载引擎,主要封装了android分页列表数据加载的各个组件,如果你有一个需要分页加载的List列表,都可以使用此框架实现。
Stars: ✭ 15 (-98.85%)
Mutual labels: listview, recyclerview
GenericRecyclerAdapter
Easiest way to use RecyclerView. Reduce boilerplate code! You don't need to write adapters for listing pages anymore!
Stars: ✭ 53 (-95.95%)
Mutual labels: listview, recyclerview
Adapter
A quick adapter library for RecyclerView, GridView, ListView, ViewPager, Spinner
Stars: ✭ 376 (-71.25%)
Mutual labels: recyclerview, listview
Multi type list view
A flutter customer ListView that displays multiple widget types.
Stars: ✭ 47 (-96.41%)
Mutual labels: recyclerview, listview
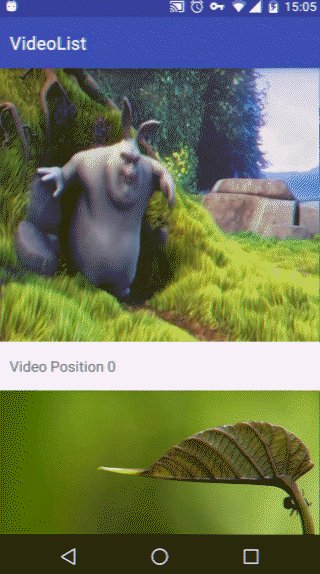
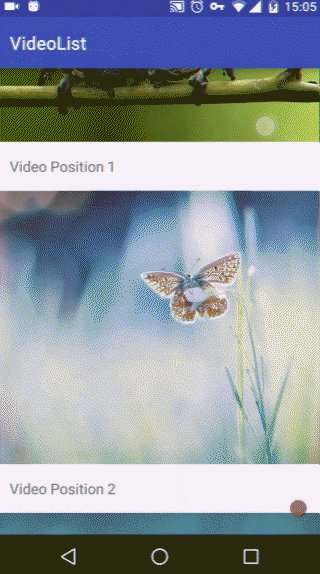
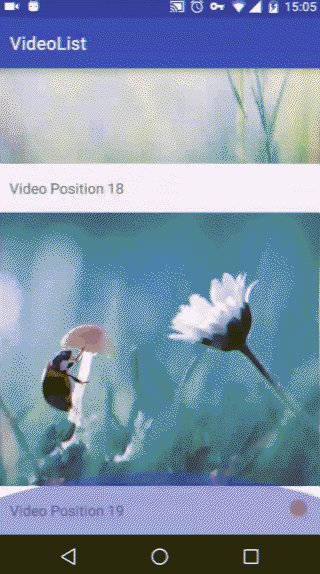
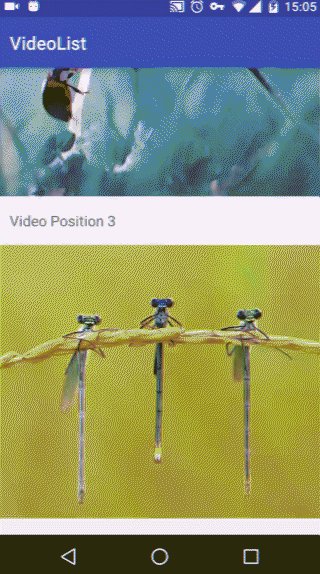
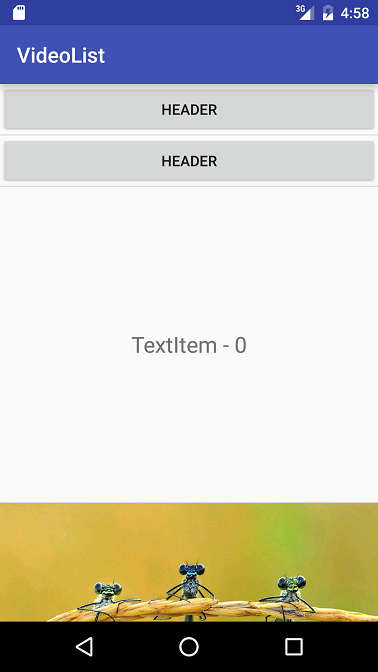
VideoListPlayer
VideoListPlayer实现了在列表控件(ListView, RecyclerView)中加载并播放视频,并支持滑动时自动播放/暂停的功能
利用该项目,可以轻松实现类似Instagram的视频播放功能
注意:最低支持API 14以上
#Changelogs
v.14
- 支持更多类型的scaleType,详见 Android-ScalableVideoView
- 加入
getCurrentPosition()和getDuration()接口
v1.3
- fix在多类型列表元素中出现视频无法正常播放的bug
Demo 更新
- 增加在ListView中播放视频的示例
- ListView和RecyclerView中支持多类型view type展示
v1.2
- fix NPE bugs
v1.1
-
自动播放/停止功能性能优化
-
视频播放加入声音开关控制,默认播放视频关闭声音,点击视频开启声音
-
fix在4.1.1以下无法播放视频的bug
#基本用法 添加gradle依赖
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.waynell:VideoListPlayer:1.4'
}
在xml布局中加入以下代码
<com.waynell.videolist.widget.TextureVideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="300dp" />
然后设置视频路径地址,最后调用start()方法开始播放视频
videoView.setVideoPath(mVideoPath);
videoView.start();
视频播放是异步的,可以通过设置MediaPlayerCallback回调监听播放事件
view.setMediaPlayerCallback(this);
监听事件如下
void onPrepared(MediaPlayer mp);
void onCompletion(MediaPlayer mp);
void onBufferingUpdate(MediaPlayer mp, int percent);
void onVideoSizeChanged(MediaPlayer mp, int width, int height);
boolean onInfo(MediaPlayer mp, int what, int extra);
boolean onError(MediaPlayer mp, int what, int extra);
#滑动时自动播放/停止的功能 首先,你必须实现ListItem接口来获取item被激活或取消激活的事件回调
public interface ListItem {
// 当前item被激活
void setActive(View newActiveView, int newActiveViewPosition);
// 当前item被取消
void deactivate(View currentView, int position);
}
其次,实现ItemsProvider接口返回当前列表总数和列表中某一位置的ListItem实例
public interface ItemsProvider {
ListItem getListItem(int position);
int listItemSize();
}
最后添加以下代码实现可见比的计算,以RecyclerView为例
ItemsProvider itemProvider;
ListItemsVisibilityCalculator calculator = new SingleListViewItemActiveCalculator(itemProvider,
new RecyclerViewItemPositionGetter(layoutManager, mRecyclerView););
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
mScrollState = newState;
if(newState == RecyclerView.SCROLL_STATE_IDLE && !mListItems.isEmpty()){
mCalculator.onScrollStateIdle();
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
mCalculator.onScrolled(mScrollState);
}
});
网络视频的本地缓存
请参考demo工程的实现
#实现原理 请参见我的博客 视频在滑动列表中的异步缓存和播放
#Thanks VideoPlayerManager 滑动自动播放/暂停的功能基于项目优化而来
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].