lanux / Vue Admin
Licence: apache-2.0
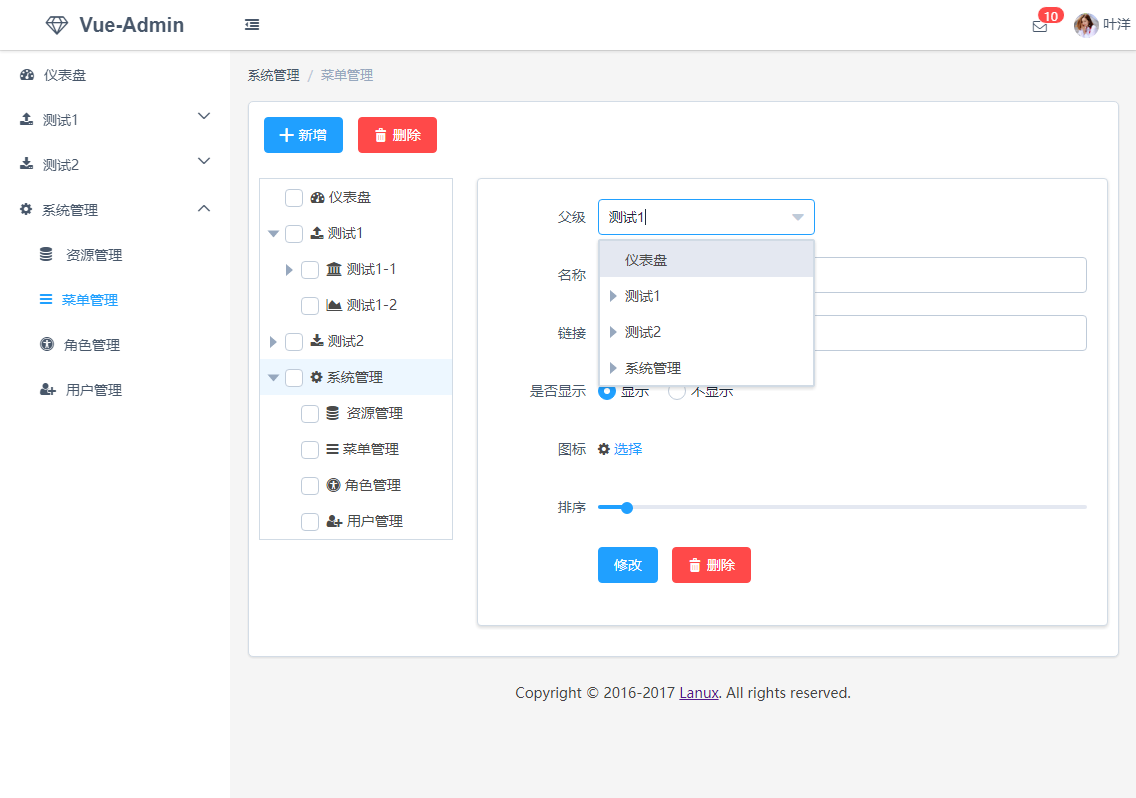
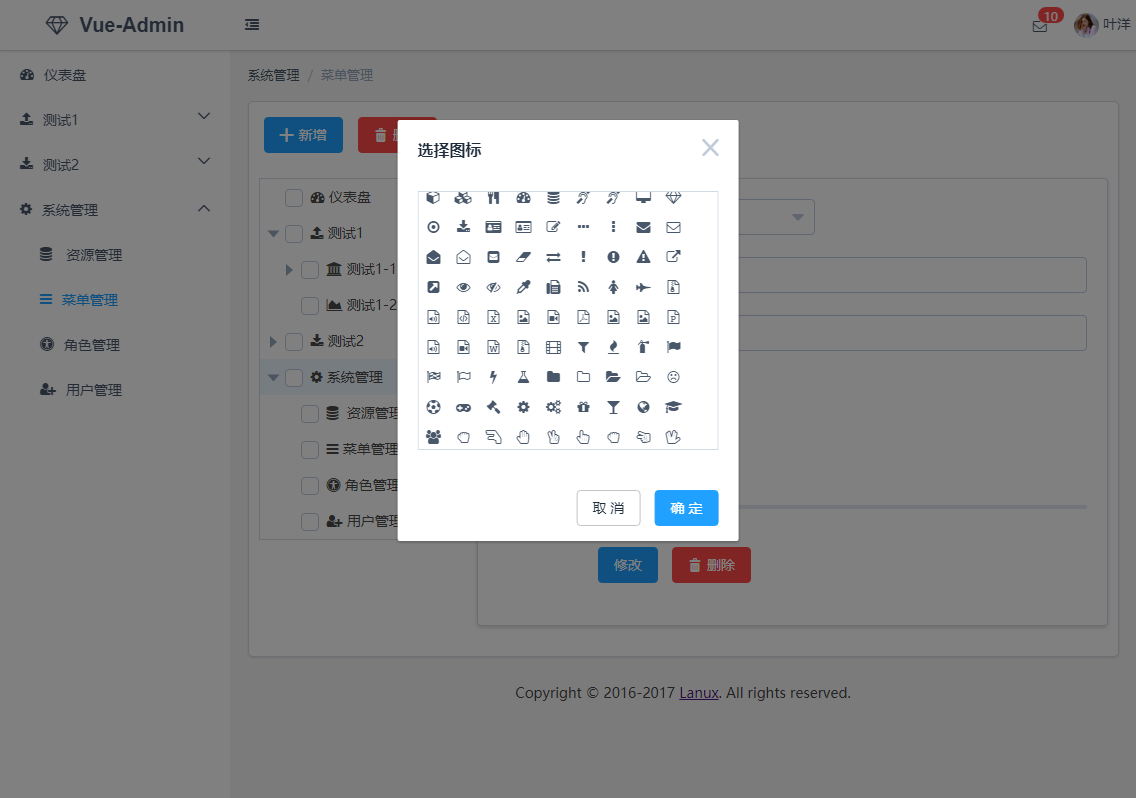
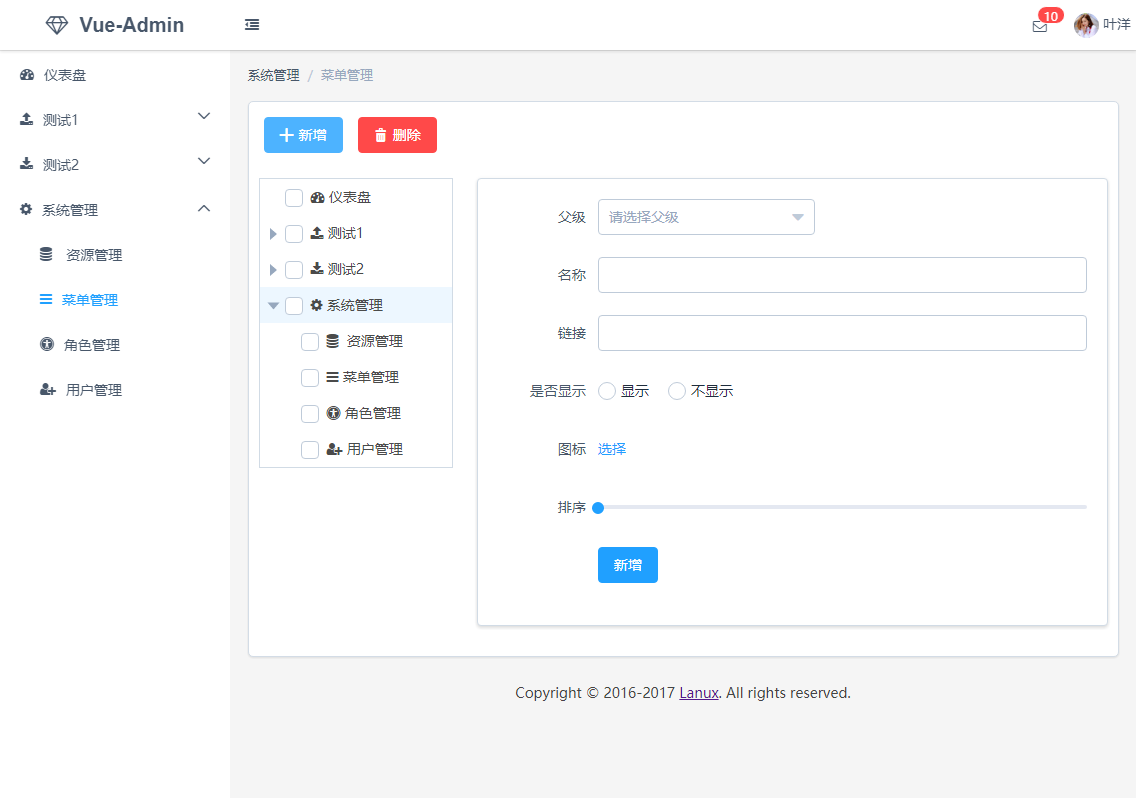
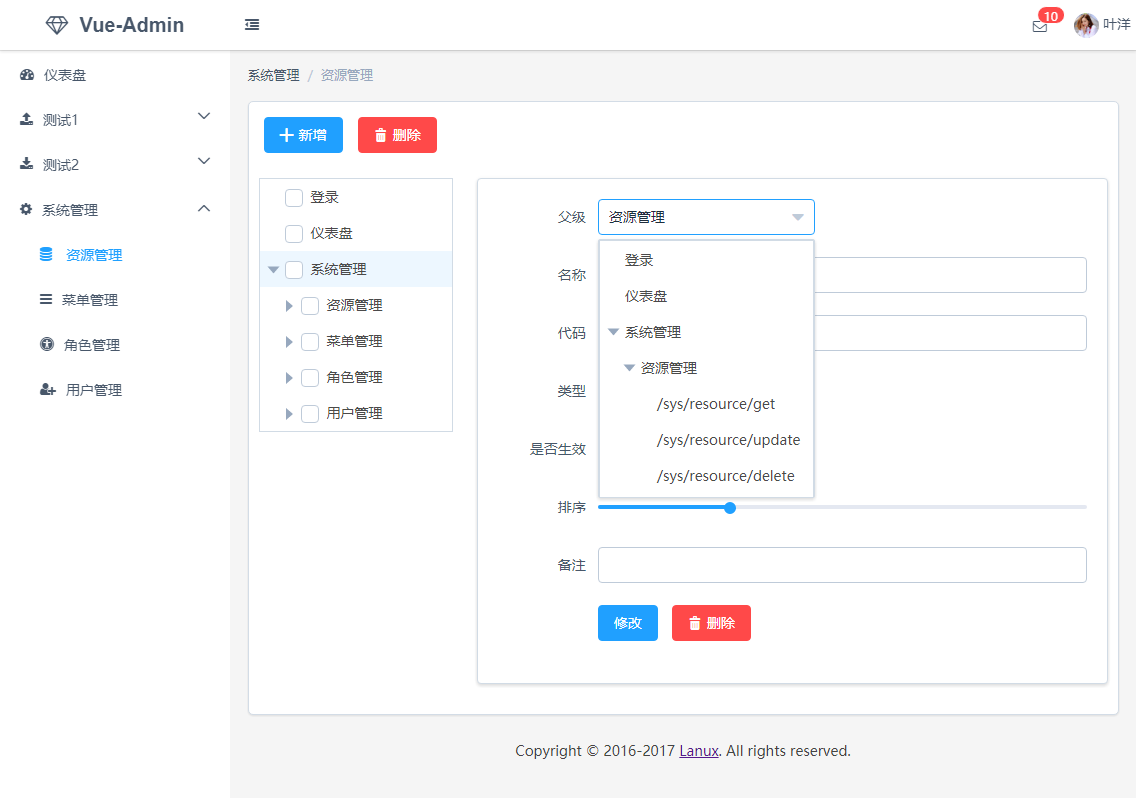
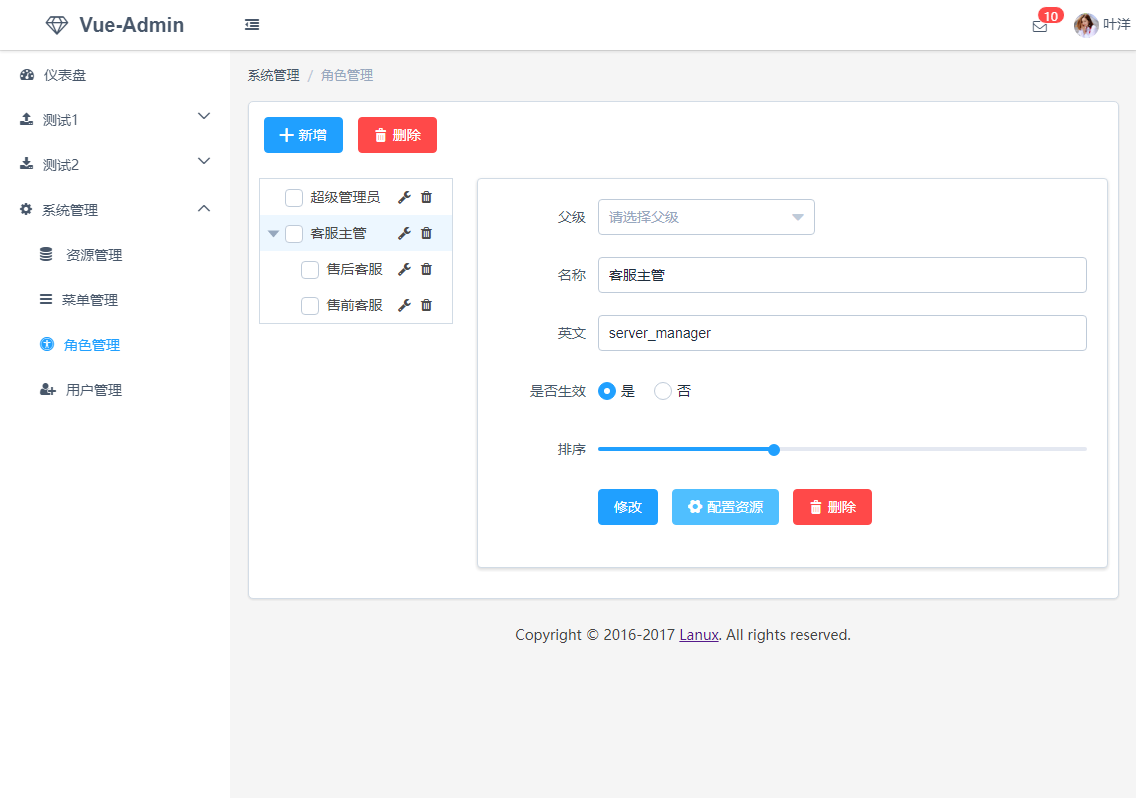
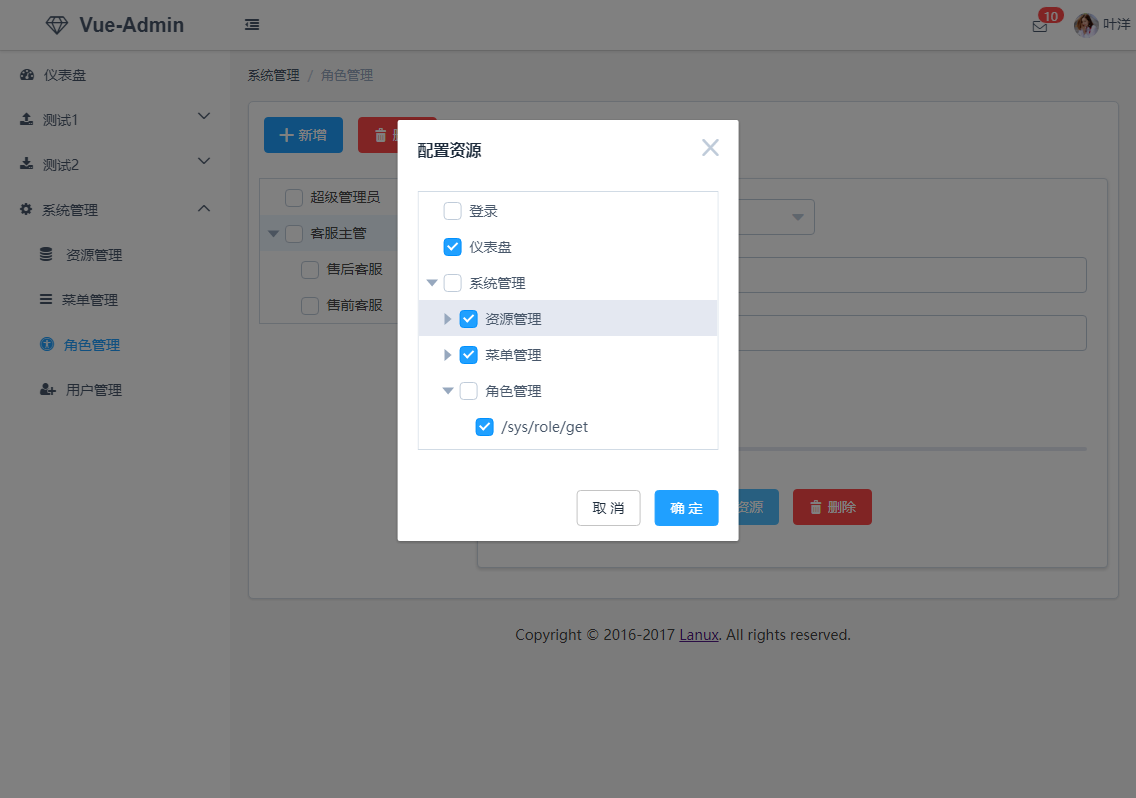
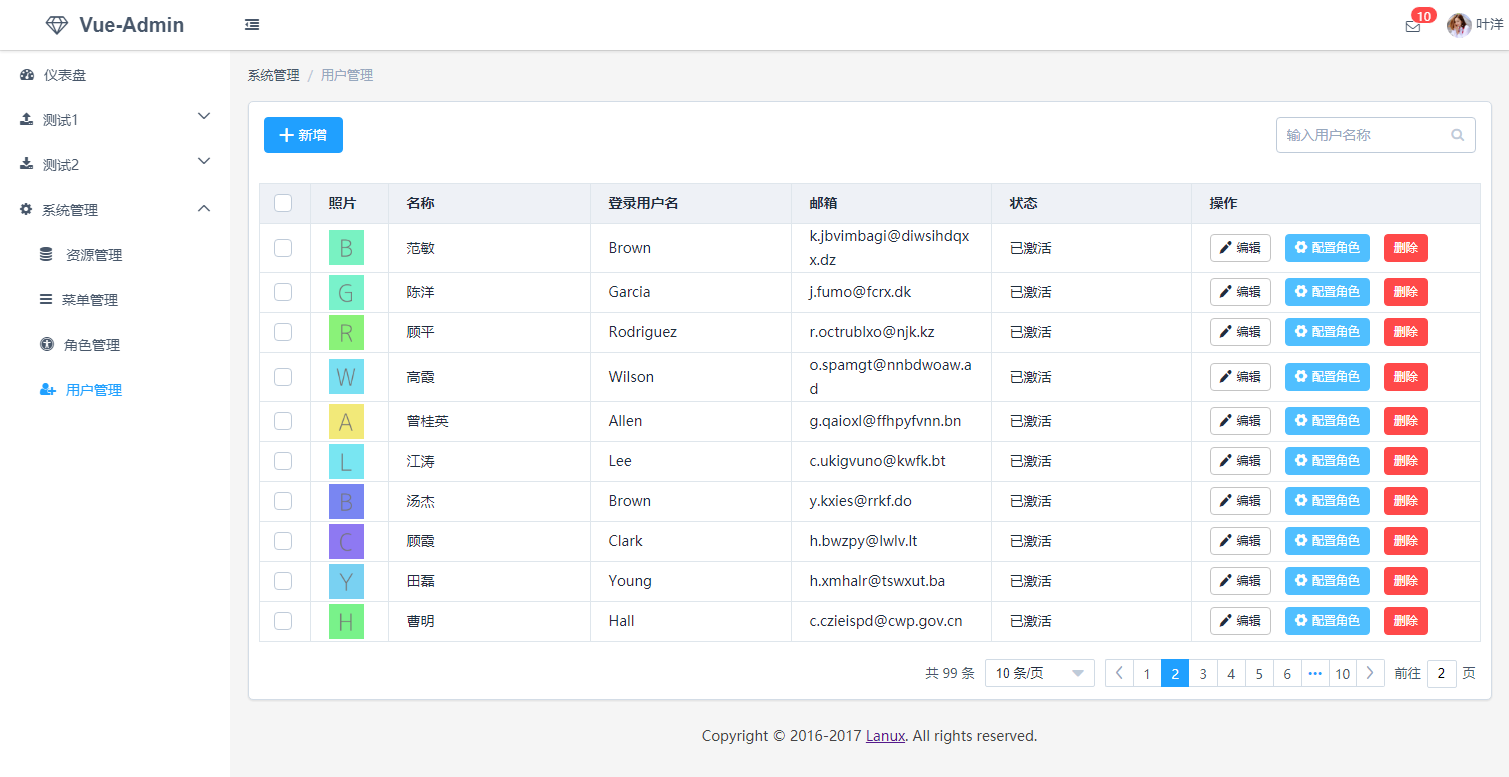
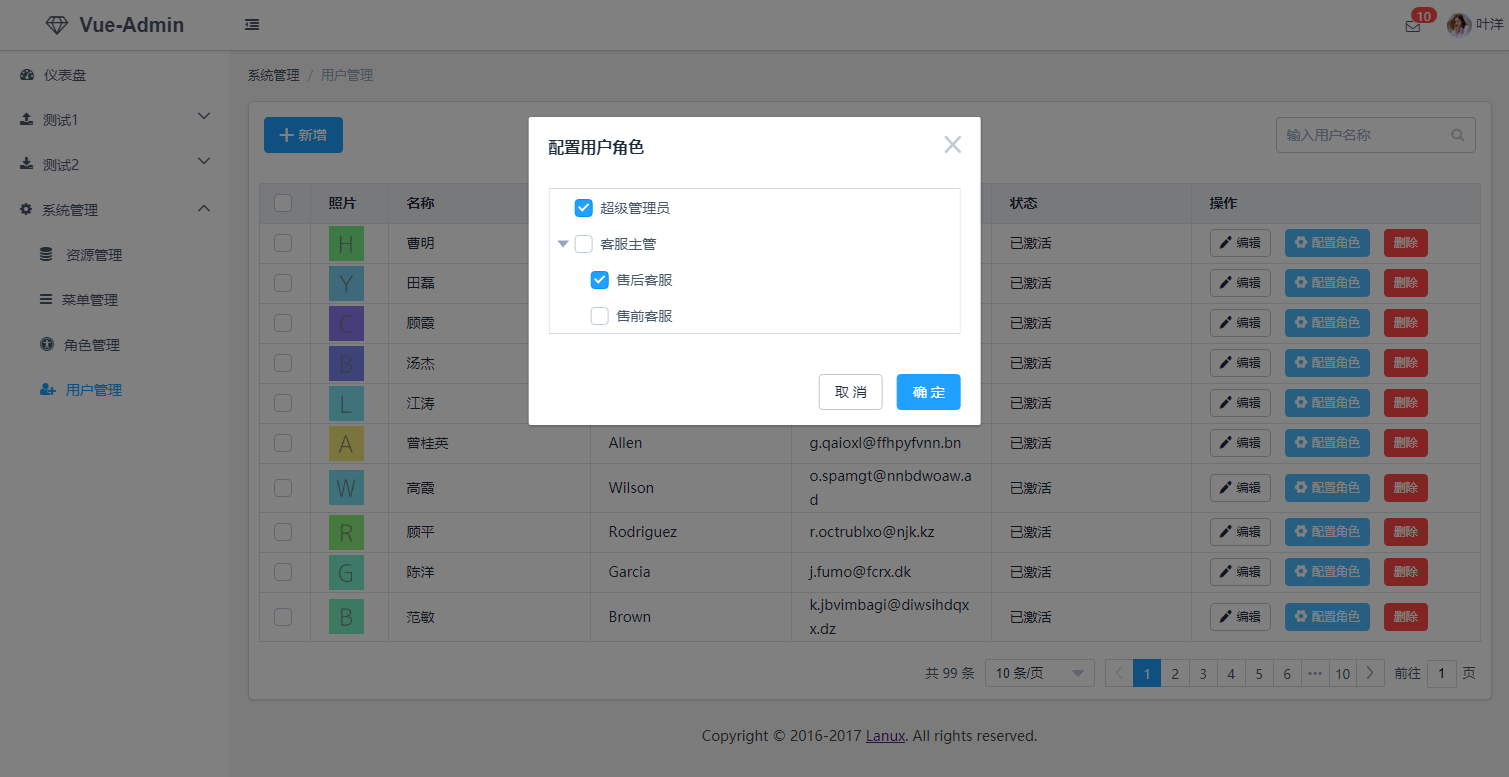
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
Stars: ✭ 1,135
Projects that are alternatives of or similar to Vue Admin
Vue Admin Webapp
this is a admin project
Stars: ✭ 673 (-40.7%)
Mutual labels: vue-cli, axios, npm, vuex, vue-router, vue-admin
Vue Admin Template
a vue2.0 minimal admin template
Stars: ✭ 15,411 (+1257.8%)
Mutual labels: vue-cli, axios, vuex, vue-router, element-ui, vue-admin
Vue Admin Design
基于vue + elementUI的管理系统模板
Stars: ✭ 279 (-75.42%)
Mutual labels: vue-cli, axios, vuex, echarts, vue-router, element-ui
Vue Quasar Admin
Vue 2.0 admin-dashboard based on Quasar-Framework
Stars: ✭ 516 (-54.54%)
Mutual labels: webpack2, axios, vuex, vue-router, vue2, vue-admin
Blog.admin
✨ 基于vue 的管理后台,配合Blog.Core与Blog.Vue等多个项目使用
Stars: ✭ 500 (-55.95%)
Mutual labels: axios, vuex, echarts, vue-router, element-ui
Seemusic
Vue 云音乐播放器,网易云音乐API,可听网易云高品质付费歌曲。 Vue music player
Stars: ✭ 112 (-90.13%)
Mutual labels: webpack2, axios, vuex, vue-router, vue2
Ruoyi Vue
(RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统
Stars: ✭ 596 (-47.49%)
Mutual labels: vue-cli, axios, vuex, element-ui, vue-admin
vue-admin-work
🎉🎉🚀🚀🚀🚀vue-admin-work是一个中后台系统管理方案。使用 vue2.x 及周边全家桶工具开发而来。支持多种功能,不同角色权限🚀🚀🚀🎉🎉
Stars: ✭ 74 (-93.48%)
Mutual labels: axios, vue-router, echarts, element-ui, vue-admin
Douban
Awesome douban DEMO created with Vue2.x + Vuex + Vue-router + Superagent
Stars: ✭ 2,324 (+104.76%)
Mutual labels: webpack2, vue-cli, vuex, vue-router, vue2
Vue Qq
🎨 Vue family bucket with socket.io and express/koa2 , create a web version of mobile QQ, supporting real-time group chat, real-time private chat, special care, shielding chat, smart IP geographic location, real-time display temperature and other QQ core functions
Stars: ✭ 861 (-24.14%)
Mutual labels: webpack2, axios, vuex, vue-router, vue2
Vue Home
🏠 A simple project(Vue Community SPA) which bases on vue+vue-cli+vue-router+axios+ scss.
Stars: ✭ 256 (-77.44%)
Mutual labels: vue-cli, axios, vuex, vue-router, vue2
Iview Admin
Vue 2.0 admin management system template based on iView
Stars: ✭ 15,963 (+1306.43%)
Mutual labels: webpack2, vue-cli, axios, vuex, vue-admin
Vue Element Admin
🎉 A magical vue admin https://panjiachen.github.io/vue-element-admin
Stars: ✭ 73,044 (+6335.59%)
Mutual labels: vue-cli, axios, vuex, element-ui, vue-admin
Nx Admin
👍 A magical 🐮 ⚔ vue admin,记得star
Stars: ✭ 2,497 (+120%)
Mutual labels: vue-cli, axios, vuex, element-ui, vue-admin
Vue Blog
🎉 基于vue全家桶 + element-ui 构建的一个后台管理集成解决方案
Stars: ✭ 208 (-81.67%)
Mutual labels: vue-cli, axios, vuex, vue-router, element-ui
Vue Music
基于vue2.0的网易云音乐播放器,api来自于NeteaseCloudMusicApi,v2.0为最新版本
Stars: ✭ 855 (-24.67%)
Mutual labels: vue-cli, axios, vuex, vue-router, vue2
Vue Cli Multi Page
基于vue-cli模板的多页面多路由项目,一个PC端页面入口,一个移动端页面入口,且有各自的路由, vue+webpack+vue-router+vuex+mock+axios
Stars: ✭ 145 (-87.22%)
Mutual labels: vue-cli, axios, vuex, vue-router, vue2
Fantastic Admin
一款开箱即用的 Vue 中后台管理系统框架,基于ElementUI,兼容PC、移动端,vue-admin, vue-element-admin, vue后台
Stars: ✭ 153 (-86.52%)
Mutual labels: vue-cli, vuex, vue-router, element-ui, vue-admin
element-ui-demo
A element-ui admin base on vue2
Stars: ✭ 18 (-98.41%)
Mutual labels: axios, vue2, vue-router, element-ui, vue-admin
Vue Project
基于vue-cli构建的财务后台管理系统(vue2+vuex+axios+vue-router+element-ui+echarts+websocket+vue-i18n)
Stars: ✭ 301 (-73.48%)
Mutual labels: axios, vuex, echarts, vue-router, element-ui
友情链接:【react-admin】持续更新 演示地址
账号密码任意
Build Setup
npm install
# 修改文件内容/build/webpack.base.conf.js,将element-ui和vuex-router-sync版本替换成install后node_modules目录中当前版本,注意不能用软链
# {
# test: /\.js$/,
# loader: 'babel-loader',
# //exclude: /(node_modules|bower_components)/,
# // 注意elementUI的源码使用ES6需要解析
# include: [
# resolve('src'),
# resolve('test'),
# resolve('/node_modules/[email protected]/src'),
# resolve('/node_modules/[email protected]/packages'),
# resolve('/node_modules/[email protected]')
# ]
# },
# serve with hot reload at localhost:9000
npm run dev
npm run build
npm run mock
- 启动mock服务 npm run mock
- 启动dev server npm run dev
-
打包发布,修改根路径名
- 修改 ./Vue-Admin/config/index.js 参数:build.assetsPublicPath
//eg. assetsPublicPath: '/Vue-Admin/'
assetsPublicPath: 'Your path name';
// export const CONTEXT = './Vue-Admin';
export const CONTEXT = 'Your path name';
cnpm i json-server -D
cnpm i json-server -S
npm outdated:检查包是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
npm update moduleName:更新node模块
npm uninstall moudleName:卸载node模块
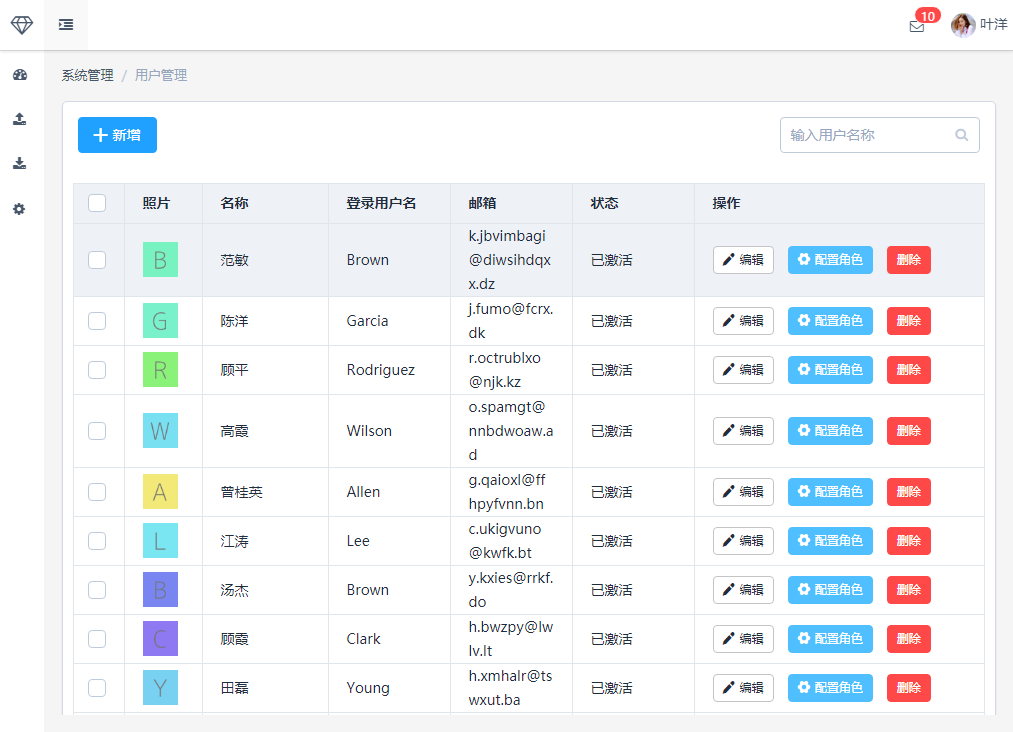
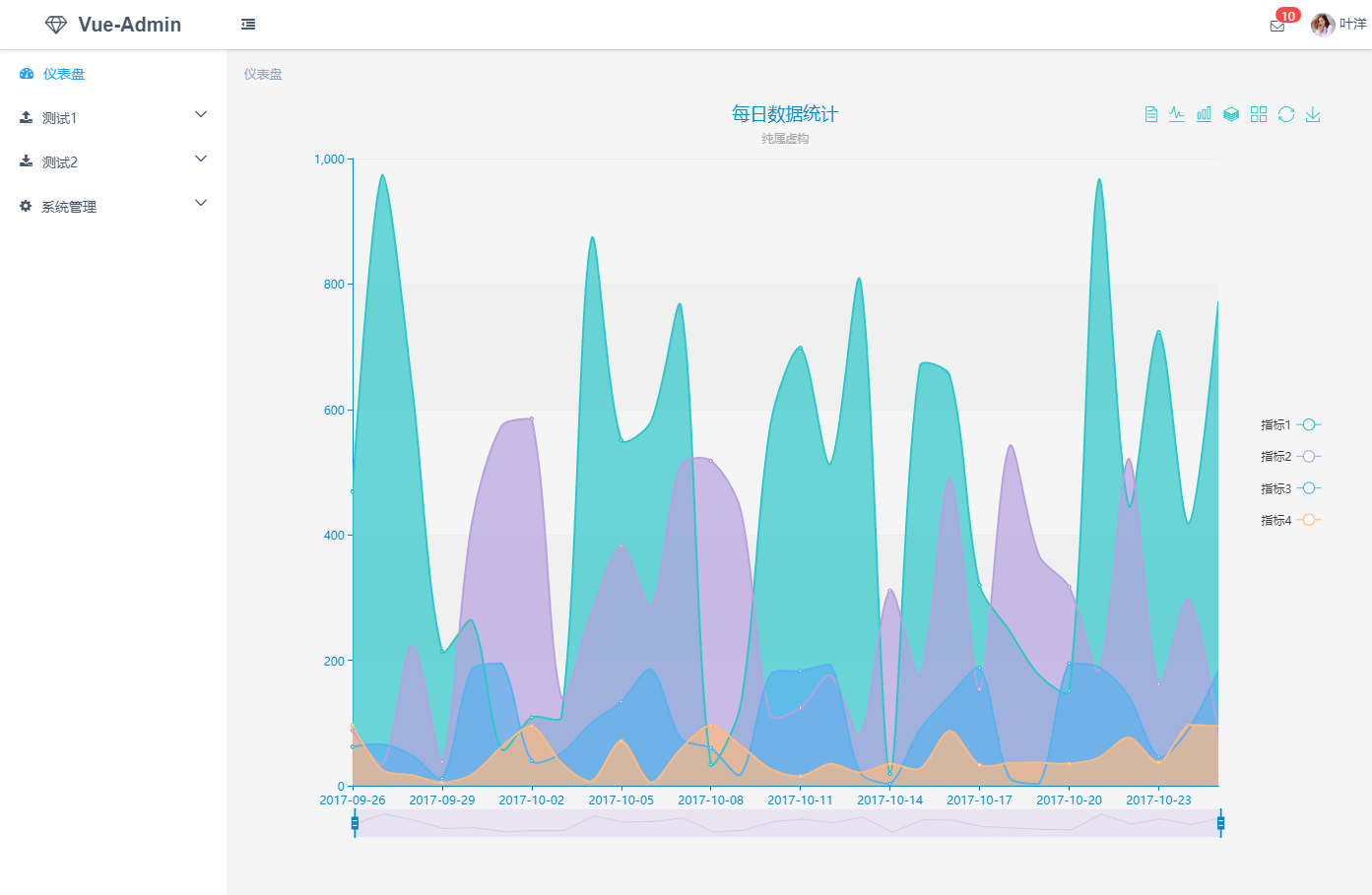
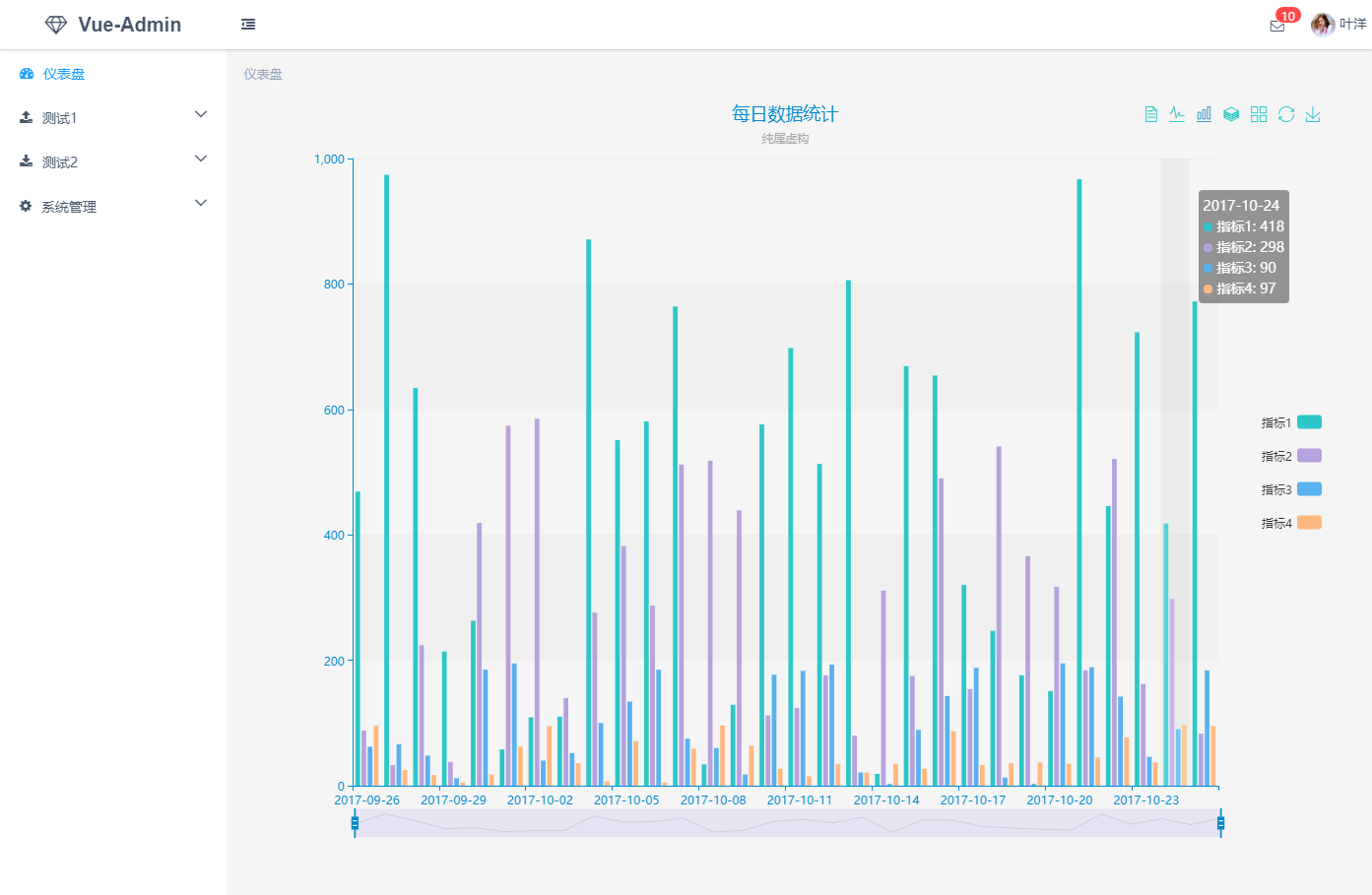
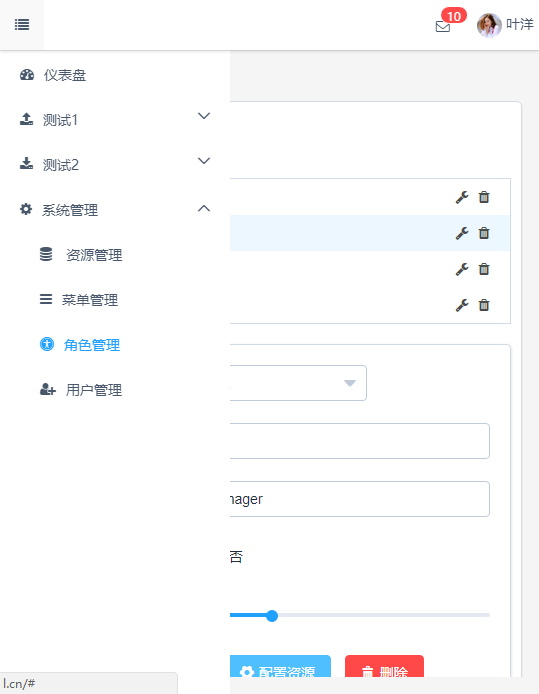
页面截图
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].