BUPT-HJM / Vue Blog
Licence: mit
A single-user blog built with vue2, koa2 and mongodb which supports Server-Side Rendering
Stars: ✭ 586
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Vue Blog
Vue Admin Element
(Vue2 演示项目)物业后台管理系统 - ElementUI ( 基本结构已完成, 剩下的就是具体业务开发; 如有疑问请留言 )
Stars: ✭ 73 (-87.54%)
Mutual labels: webpack2, axios, yarn, vuex2, vue2
Vue Qq
🎨 Vue family bucket with socket.io and express/koa2 , create a web version of mobile QQ, supporting real-time group chat, real-time private chat, special care, shielding chat, smart IP geographic location, real-time display temperature and other QQ core functions
Stars: ✭ 861 (+46.93%)
Mutual labels: webpack2, koa2, axios, vue-router, vue2
cloudMusic
(移动端)Vue2.0+Nodejs网易云音乐,网易云音乐api强力驱动,高音质破解(持续更新中)
Stars: ✭ 14 (-97.61%)
Mutual labels: webpack2, axios, vue-router, vuex2
Vue Cnode
🔥Vue.js打造一个开源的CNode社区。CNode by Vue.js
Stars: ✭ 249 (-57.51%)
Mutual labels: axios, vuex2, vue-router, vue2
Vue Mall Mobile
🔥 vue + koa + mongodb 搭建 mobile web 商城 (End。。。)
Stars: ✭ 201 (-65.7%)
Mutual labels: mongoose, koa2, axios, vue-router
Fans
这是一个app(android/iOS)项目,但页面视图全部都用的是html5页,没有使用app的原生页面。 前端h5是基于mui + vue2 + vue-router2 + es6 + webpack2 + vuex + signalR 的前端webApp单页项目框架,项目可以直接在PC上运行html5页面。 app打包技术是用HBuilder IDE工具一键打包成APP。
Stars: ✭ 416 (-29.01%)
Mutual labels: webpack2, vuex2, vue-router, vue2
login push
vue+koa2+jwt实现单点登录 + todolist增删改查
Stars: ✭ 20 (-96.59%)
Mutual labels: mongoose, axios, vue-router, koa2
Bilibili Vue
前端vue+后端koa,全栈式开发bilibili首页
Stars: ✭ 2,590 (+341.98%)
Mutual labels: koa2, axios, vuex2, vue2
Vue Chat
👥Vue全家桶+Socket.io+Express/Koa2打造一个智能聊天室。
Stars: ✭ 887 (+51.37%)
Mutual labels: koa2, vuex2, vue-router, vue2
Vue Admin
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
Stars: ✭ 1,135 (+93.69%)
Mutual labels: webpack2, axios, vue-router, vue2
Vue2 Element
基于vue2 + vue-router2 + element-ui + vuex2 + fetch + webpack2 企业级后台管理系统最佳实践
Stars: ✭ 112 (-80.89%)
Mutual labels: webpack2, vuex2, vue-router, vue2
Vue Quasar Admin
Vue 2.0 admin-dashboard based on Quasar-Framework
Stars: ✭ 516 (-11.95%)
Mutual labels: webpack2, axios, vue-router, vue2
Seemusic
Vue 云音乐播放器,网易云音乐API,可听网易云高品质付费歌曲。 Vue music player
Stars: ✭ 112 (-80.89%)
Mutual labels: webpack2, axios, vue-router, vue2
Magicmusic
🎵帅气的手机端音乐播放器(vue vue-router vuex flex ...)
Stars: ✭ 350 (-40.27%)
Mutual labels: webpack2, axios, vuex2, vue2
element-ui-demo
A element-ui admin base on vue2
Stars: ✭ 18 (-96.93%)
Mutual labels: axios, vue2, vue-router
Build-vue-hackernews-2.0-from-scratch
A tutorial for beginners to build a complex project with Vue.js 2.0 step by step
Stars: ✭ 85 (-85.49%)
Mutual labels: webpack2, vue-router, vuex2
cloud-music-mobile
This is a music player
Stars: ✭ 22 (-96.25%)
Mutual labels: yarn, axios, vue-router
Vue Home
🏠 A simple project(Vue Community SPA) which bases on vue+vue-cli+vue-router+axios+ scss.
Stars: ✭ 256 (-56.31%)
Mutual labels: axios, vue-router, vue2
Hare
🐇 Application boilerplate based on Vue.js 2.x, Koa 2.x, Element-UI and Nuxt.js
Stars: ✭ 258 (-55.97%)
Mutual labels: koa2, yarn, vue2
vue-blog
A single-user blog built with vue2, koa2 and mongodb which supports Server-Side Rendering
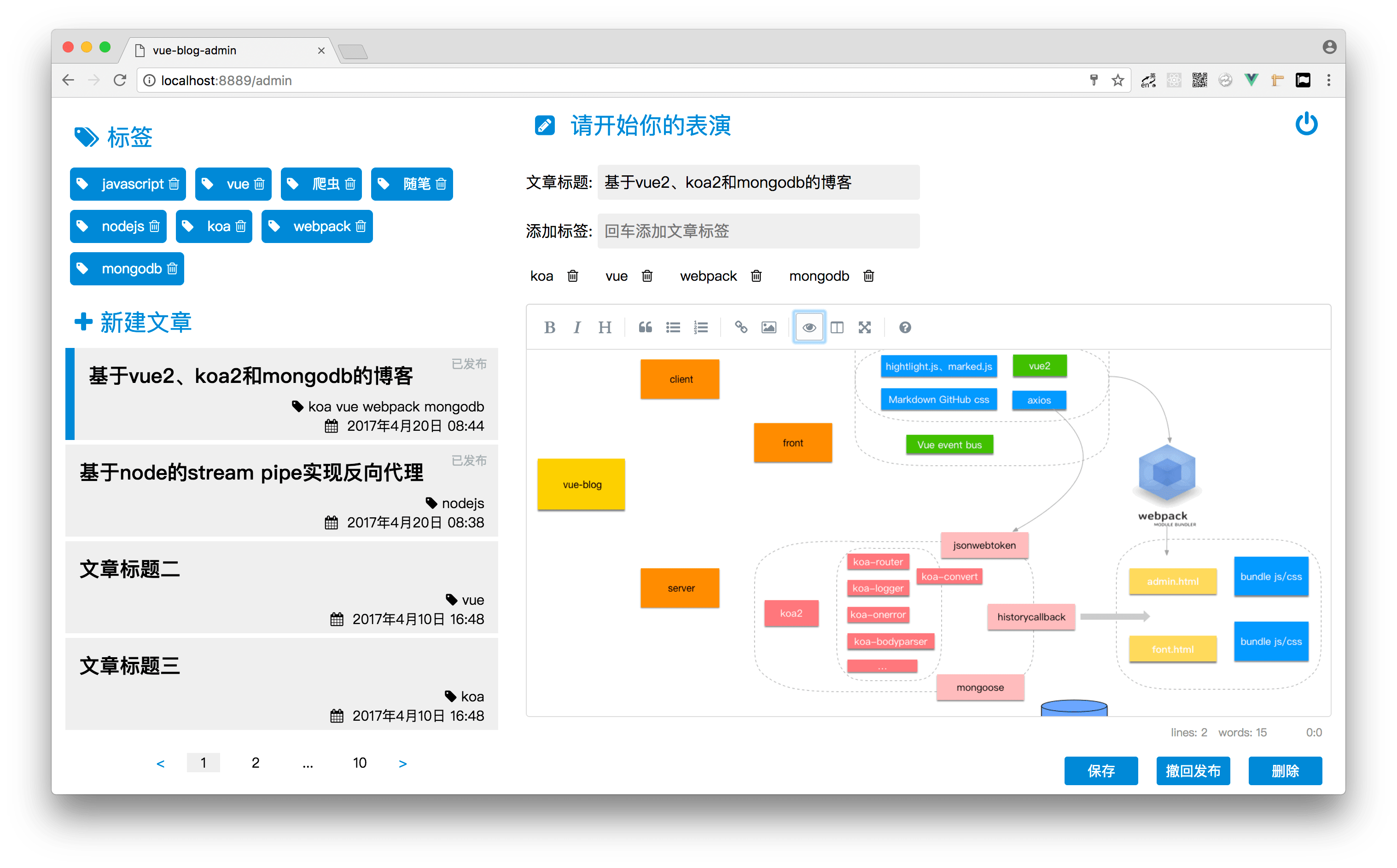
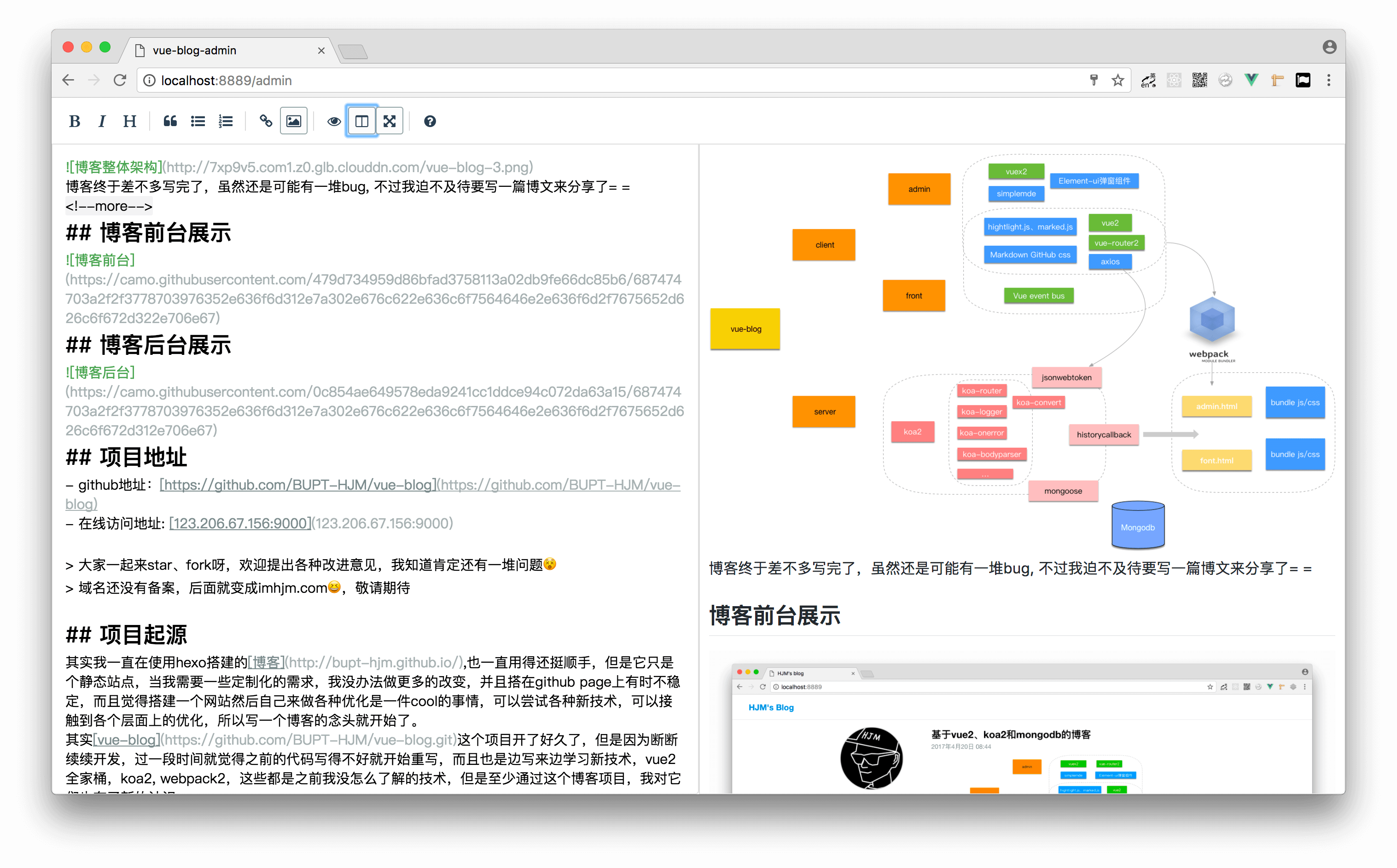
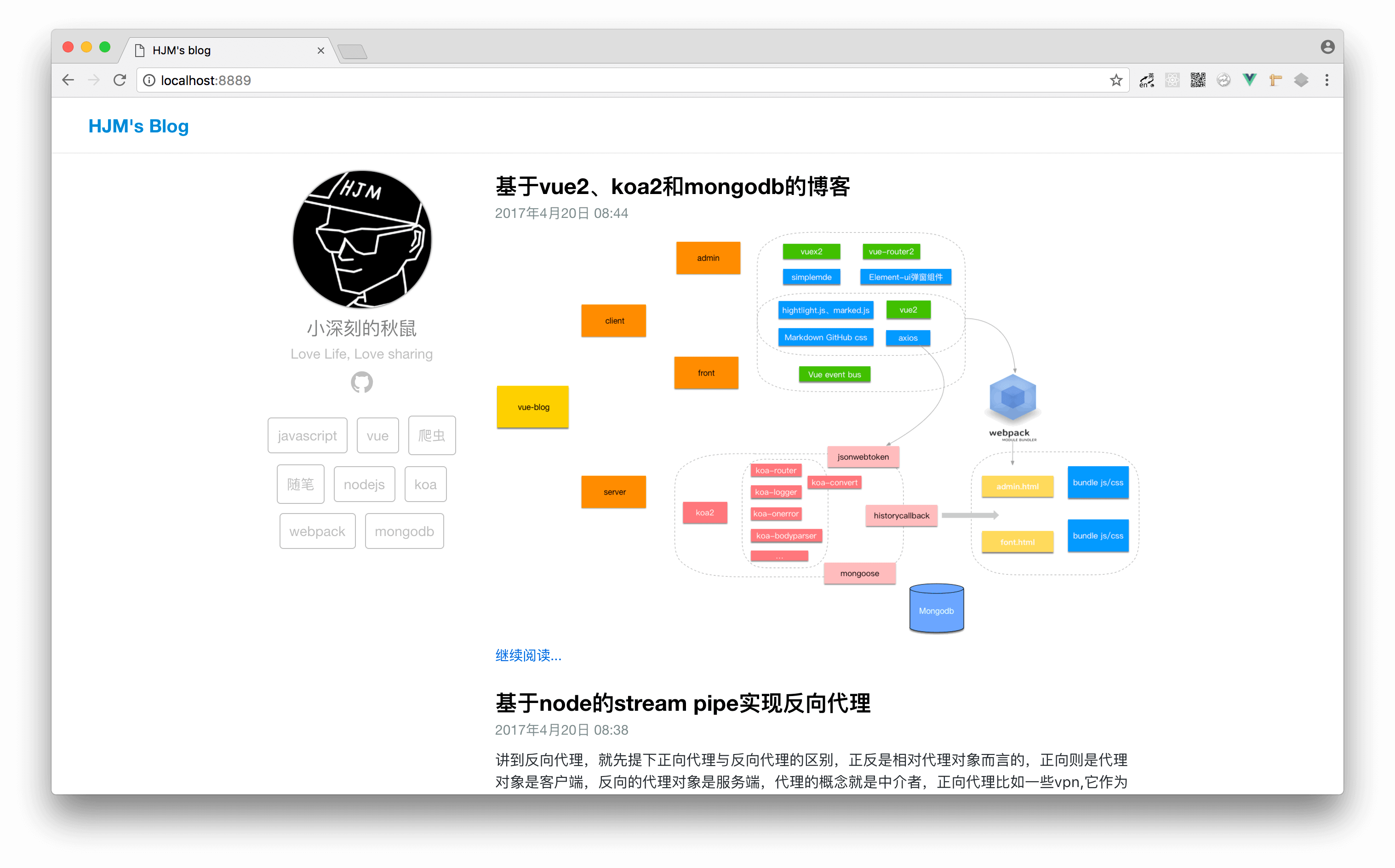
一个使用vue2、koa2、mongodb搭建的单用户博客,支持markdown编辑,文章标签分类,发布文章/撤回发布文章,支持服务端渲染(Server-Side Rendering)
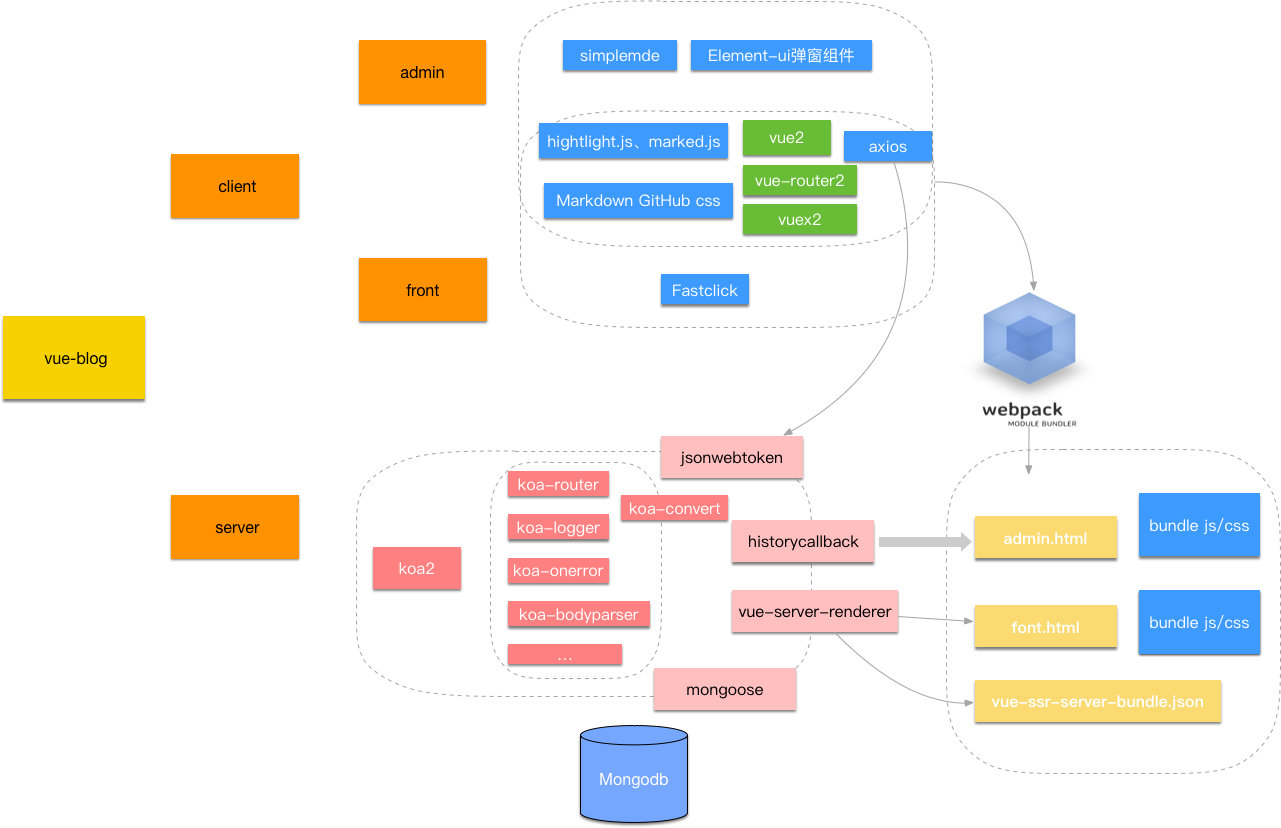
整体架构

- client端分为
front和admin,webpack2打包实现多页配置,开发模式下hot reload- admin端使用vue2、vuex、vue-router
- front端直接使用
vue event busvuex(考虑到今后博客应用可能变复杂)、vue-router, Fastclick解决移动端300ms延迟问题 - 编辑器使用simplemde
- markdown解析和高亮使用marked.js和highlight.js
- server
- 使用koa2+koa-router实现RESTful API
- mongoose连接mongodb
- 前后端鉴权使用jwt
- 实现Server-Side Rendering服务端渲染
更多细节
访问博客线上地址可以获得最新信息
快速开始
- 需要Node.js 6+版本
- 需要安装mongodb,并且运行mongodb服务,在
server/configs/index.js中默认连接mongodb://localhost:27017/vue-blog - 配置
server/configs/index.js,配置admin用户名、密码等,或者新建server/configs/private.js
注:可使用docker快速开始,详见后文
# install dependencies
# 安装依赖,可以使用yarn/npm
npm install # or yarn install
# serve in dev mode, with hot reload at localhost:8889
# 开发环境,带有HMR,监听8889端口
npm run dev
# build for production
# 生产环境打包
npm run build
# serve in production mode (with building)
# 生产环境服务,不带有打包
npm start
# serve in production mode (without building)
# 生产环境服务,带有打包
npm run prod
# pm2
# need `npm install pm2 -g`
npm run pm2
使用docker快速开始
- 首先,需要访问docker官网根据不同操作系统获取docker
- docker官方文档:https://docs.docker.com/
- mongo dockerhub文档:https://hub.docker.com/_/mongo/ (关于auth/volumes一些问题)
# development mode(use volumes for test-edit-reload cycle)
# 开发模式(使用挂载同步容器和用户主机上的文件以便于开发)
# Build or rebuild services
docker-compose build
# Create and start containers
docker-compose up
# production mode
# 生产模式
# Build or rebuild services
docker-compose -f docker-compose.prod.yml build
# Create and start containers
docker-compose -f docker-compose.prod.yml up
# 进入容器开启交互式终端
# (xxx指代容器名或者容器ID,可由`docker ps`查看)
docker exec -it xxx bash
注:为了防止生产环境数据库被改写,生产模式数据库与开发环境数据库的链接不同,开发环境使用vue-blog,生产环境使用vue-blog-prod,具体可以看docker-compose配置文件
自定义配置
server端配置文件位于server/configs目录下
// 可新建private.js定义自己私有的配置
module.exports = {
mongodbSecret: { // 如果mongodb设置用户名/密码可在此配置
user: '',
pass: ''
},
jwt: { // 配置jwt secret
secret: ''
},
admin: { // 配置用户名/密码
user: '',
pwd: ''
},
disqus: { // disqus评论
url: '',
},
baidu: { // 百度统计
url: '',
},
}
LICENSE
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].