bwcmall / Vue Grid Canvas
Licence: mit
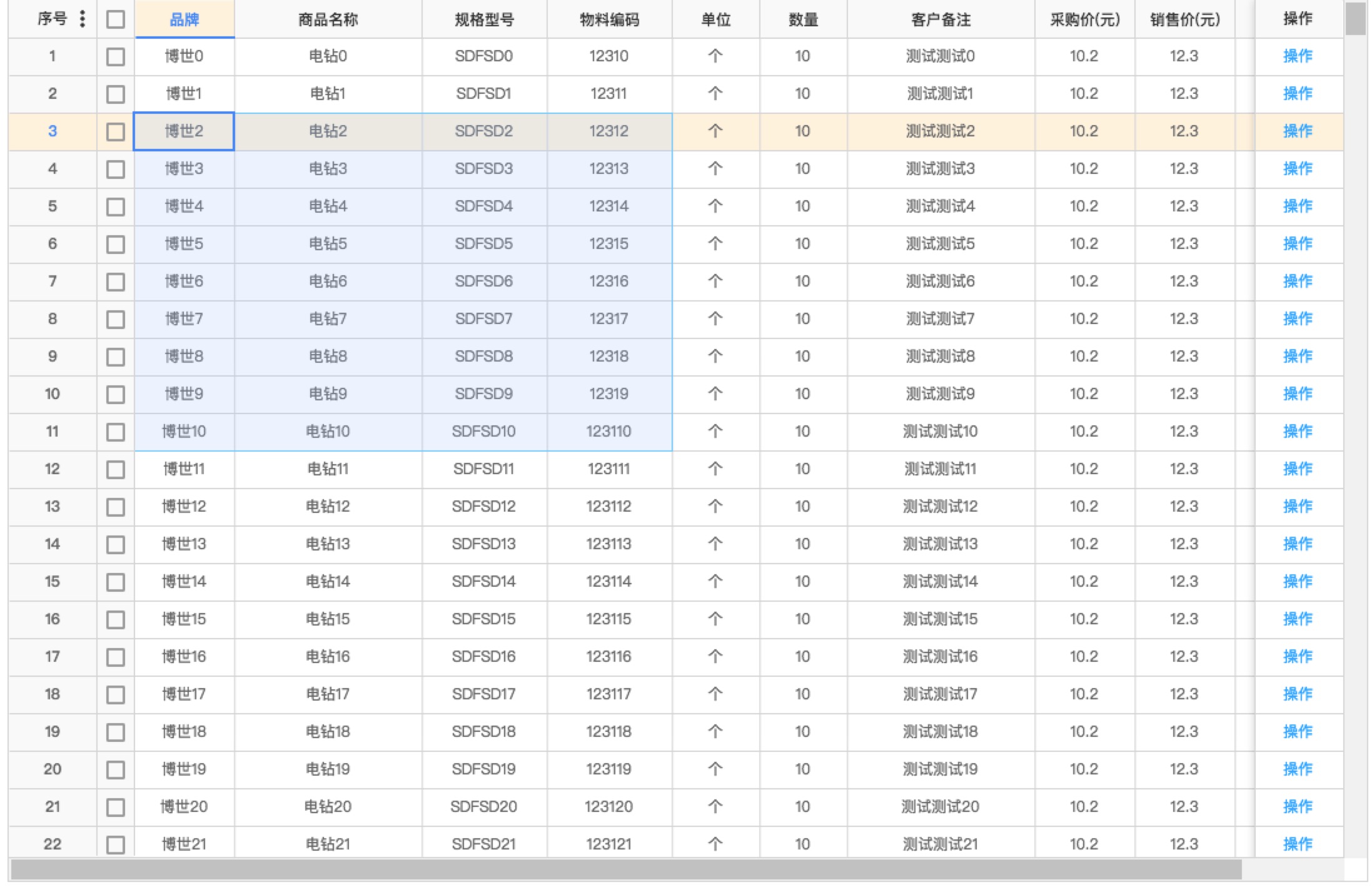
A vue component, it can generate a similar excel form for you
Stars: ✭ 179
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Vue Grid Canvas
Why Did You Render
why-did-you-render by Welldone Software monkey patches React to notify you about potentially avoidable re-renders. (Works with React Native as well.)
Stars: ✭ 7,695 (+4198.88%)
Mutual labels: performance, component
React Canvas Draw
React Component for drawing in canvas
Stars: ✭ 412 (+130.17%)
Mutual labels: component, canvas
Entitycomponentsystemsamples
No description or website provided.
Stars: ✭ 4,218 (+2256.42%)
Mutual labels: performance, component
Geotic
Entity Component System library for javascript
Stars: ✭ 97 (-45.81%)
Mutual labels: performance, component
Diffre
Neon Progress indicator useful for event progress like views. Proof of concept.
Stars: ✭ 176 (-1.68%)
Mutual labels: canvas
React Native Gradient Buttons
A lightweight, customizable and haptic Gradient Button component for React Native
Stars: ✭ 174 (-2.79%)
Mutual labels: component
React Nprogress
⌛️ A React primitive for building slim progress bars.
Stars: ✭ 173 (-3.35%)
Mutual labels: component
Vuetable 2
data table simplify! -- datatable component for Vue 2.x. See documentation at
Stars: ✭ 2,129 (+1089.39%)
Mutual labels: component
Web Study
本仓库是自己总结的前端开发一些基础知识,包括html5,css3, canvas, jQuery, less ,ES6, webpack,Vue等,也包含了一些算法和数据结构方面的练习,同时也记录了自己工作中的踩坑总结,适合想要学习前端开发的伙伴,你可以clone项目到本地,然后一步一步跟着我的demo敲,希望大家都能全栈。
Stars: ✭ 176 (-1.68%)
Mutual labels: canvas
Browser Interaction Time
⏰ A JavaScript library (written in TypeScript) to measure the time a user is active on a website
Stars: ✭ 175 (-2.23%)
Mutual labels: performance
Picasso.js
A charting library streamlined for building interactive visualizations for the Qlik product suites.
Stars: ✭ 175 (-2.23%)
Mutual labels: canvas
Performance Plugin
Performance Test Running and Reporting for Jenkins CI
Stars: ✭ 176 (-1.68%)
Mutual labels: performance
React Native Performance Monitor
React Native Performance Monitor - Realtime graphing of React Native render performance
Stars: ✭ 174 (-2.79%)
Mutual labels: performance
React Component Echarts
React component echarts. 组件式百度图表。
Stars: ✭ 175 (-2.23%)
Mutual labels: component
Torchfunc
PyTorch functions and utilities to make your life easier
Stars: ✭ 177 (-1.12%)
Mutual labels: performance
Discovery
Discoveries on Sustainable Loading research
Stars: ✭ 174 (-2.79%)
Mutual labels: performance
vue-grid-canvas
a vue component,基于vue的表格组件,主要解决大数据量的表格渲染性能问题,使用canvas绘制表格,同时支持类似excel的批量选中,复制黏贴删除,实时编辑等功能,目前还在不断努力完善中,希望大家支持下,你们的star就是我的动力。有任何建议或帮助,可以邮件联系:[email protected]。
Install
NPM / Yarn
Install the package:
npm install vue-grid-canvas --save
Then import it in your project
import Vue from 'vue'
import Grid from 'vue-canvas-grid'
Vue.component('grid', Grid)
Usage
Simply use it like so:
<grid :grid-data="data" :columns="columns" showCheckbox columnSet></grid>
##公式(‘=’开头,只支持toolbar上输入框填写):
Example:
=include(1-3,5)=>h*1.1 & include(4,6--)=>i*1.2
- 1,支持多个公式拼接(‘&’)
- 2,支持区域自定义选择(‘区域=>公式’)
- 3,区域选择支持include,exclude(include可以省略,exclude可简写‘!’)
- 4,区域选择括号内内容,‘-’为区间,‘,’为并集
- 5,选中单列区域自动显示批量编辑按钮,点击自动填写公式
Description
- 1,通过canvas实现,能处理万级数据
- 2,类似excel,选中单元格并实时编辑
- 3,复制黏贴,支持批量,从excel复制,复制到excel都可以
- 4,撤销/前进
- 5,checkbox勾选框,全选功能,可开关
- 6,固定列(目前只支持固定到右侧)
- 7,删除单元格,支持批量
- 7,支持文本的重新计算渲染(通过计算的单元格不支持实时编辑)
- 8,支持基础按钮显示及点击事件
- 9,隐藏列功能,可开关
- 10,基础公式计算
##TODO:
- 1,由于使用canvas不支持浏览器的检索功能,以后加上表格的搜索功能
- 2,行列拖拽
- 3,基本公式计算(部分)
运行项目DEMO
npm install
npm run dev
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].