michitaro / Vue Menu
Licence: mit
Menu/Contextmenu Component for vue2
Stars: ✭ 227
Programming Languages
javascript
184084 projects - #8 most used programming language
typescript
32286 projects
Projects that are alternatives of or similar to Vue Menu
ContextMenuSwift
A better version of iOS 13 Context Menu
Stars: ✭ 162 (-28.63%)
Mutual labels: menu, contextmenu
vue3-context-menu
A very simple context menu component for Vue3 一个简洁美观简单的Vue3右键菜单组件
Stars: ✭ 74 (-67.4%)
Mutual labels: menu, contextmenu
React Menu
React component for building accessible menu, dropdown, submenu, context menu and more.
Stars: ✭ 237 (+4.41%)
Mutual labels: menu, contextmenu
Context Menu.ios
You can easily add awesome animated context menu to your app.
Stars: ✭ 1,854 (+716.74%)
Mutual labels: menu, contextmenu
Vuecirclemenu
🐰A beautiful circle menu powered by Vue.js
Stars: ✭ 1,199 (+428.19%)
Mutual labels: component, menu
JonContextMenu
A beautiful and minimalist arc menu like the Pinterest one, written in Swift
Stars: ✭ 60 (-73.57%)
Mutual labels: menu, contextmenu
Ngcontextmenu
Handcraft your very own context menus for a richer UX!
Stars: ✭ 81 (-64.32%)
Mutual labels: menu, contextmenu
V Selectmenu
SelectMenu for Vuejs, A simple, easier and highly customized menu solution
Stars: ✭ 169 (-25.55%)
Mutual labels: menu, contextmenu
Yoshino
A themable React component library!Flexible Lightweight PC UI Components built on React! Anyone can generate easily all kinds of themes by it!
Stars: ✭ 216 (-4.85%)
Mutual labels: component
React Native Skeleton Content
A customizable skeleton-like loading placeholder for react native projects using expo.
Stars: ✭ 221 (-2.64%)
Mutual labels: component
Mmenu Js
The best javascript plugin for app look-alike on- and off-canvas menus with sliding submenus for your website and webapp.
Stars: ✭ 2,535 (+1016.74%)
Mutual labels: menu
React Intl Tel Input
Rewrite International Telephone Input in React.js. (Looking for maintainers, and PRs & contributors are also welcomed!)
Stars: ✭ 212 (-6.61%)
Mutual labels: component
React Messenger Customer Chat
React component for messenger customer chat plugin
Stars: ✭ 221 (-2.64%)
Mutual labels: component
Smartsystemmenu
SmartSystemMenu extends system menu of all windows in the system
Stars: ✭ 209 (-7.93%)
Mutual labels: menu
Vuejs Tree
A highly customizable and blazing fast Vue tree component ⚡🌲
Stars: ✭ 211 (-7.05%)
Mutual labels: component
React Native Typing Animation
💬 A typing animation for your React Native chat app based on simple trigonometry to create better loaders.
Stars: ✭ 211 (-7.05%)
Mutual labels: component
Vue.draggable
Vue drag-and-drop component based on Sortable.js
Stars: ✭ 16,530 (+7181.94%)
Mutual labels: component
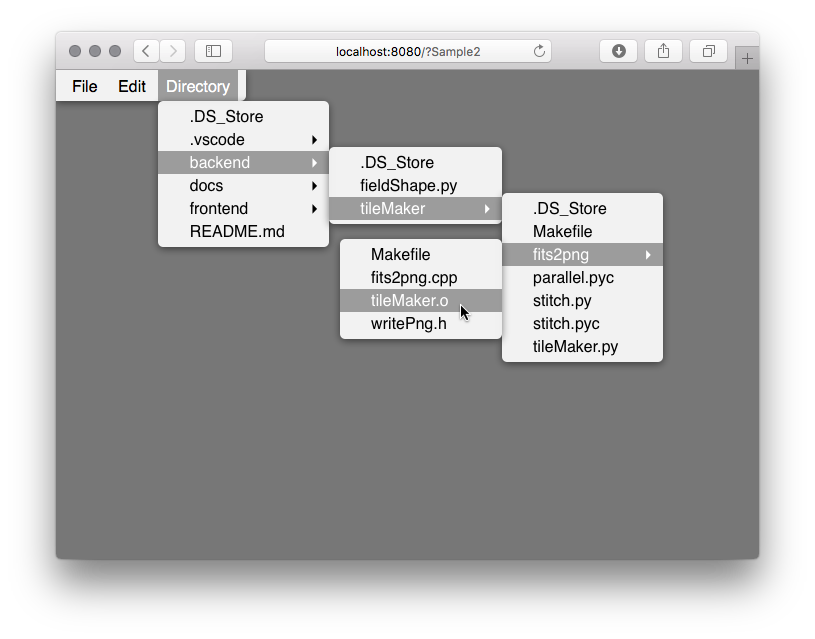
vue-menu
Introduction
Recent web technologies focus on mobile environments. UIs premised on mouse operation such as window, context-menu, nested-menu and so on are no longer mainstream. However hierarchical structure -- context-menu and nested-menu -- is still effective. This package is an implementation of {nested,context}-menu for PC environments as a Vue Component.
Working Demo
Features
- Menu component for vue2
- Deeply nested menu supported
- Props "checked" & "disabled"
- Keybinds
- Y-scrollable if necessary
- Contextmenu
- Builtin 3 themes (white, metal & black)
- Customizable color
- Menuitem can contain any HTML not only text
- Tested on Safari10, Chrome60, Firefox55, IE11, Edge38 for PCs
Does not work on mobile devices 😞
Usage
Install
npm install --save @hscmap/vue-menu
Setup
ES6 / TypeScript
import Vue from 'vue'
import * as VueMenu from '@hscmap/vue-menu'
Vue.use(VueMenu)
CommonJS
var Vue = require('vue')
Vue.use(require('@hscmap/vue-menu'))
Example
<template>
<hsc-menu-style-white>
<hsc-menu-bar style="border-radius: 0 0 4pt 0;">
<hsc-menu-bar-item label="File">
<hsc-menu-item label="New" @click="window.alert('New')" />
<hsc-menu-item label="Open" @click="window.alert('Open')" />
<hsc-menu-separator/>
<hsc-menu-item label="Save" @click="window.alert('Save')" :disabled="true" />
<hsc-menu-item label="Export to">
<hsc-menu-item label="PDF" />
<hsc-menu-item label="HTML" />
</hsc-menu-item>
</hsc-menu-bar-item>
<hsc-menu-bar-item label="Edit">
<hsc-menu-item label="Undo" keybind="meta+z" @click="window.alert('Undo')" />
<hsc-menu-separator/>
<hsc-menu-item label="Cut" keybind="meta+x" @click="window.alert('Cut')" />
<hsc-menu-item label="Copy" keybind="meta+c" @click="window.alert('Copy')" />
<hsc-menu-item label="Paste" keybind="meta+v" @click="window.alert('Paste')" :disabled="true" />
</hsc-menu-bar-item>
</hsc-menu-bar>
</hsc-menu-style-white>
</template>
Other examples are available here.
See also vue-window. This is a window UI component for vue2 with the same color themes.
Caveats
-
This component doesn't work on electron-vue.- See here to use with electron-vue.
Contributing
Any comments, suggestions or PRs are welcome 😀
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].