biigpongsatorn / Vue Slide Bar
Licence: mit
🎢 A Simple Vue Slider Bar Component.
Stars: ✭ 129
Projects that are alternatives of or similar to Vue Slide Bar
Vue Infinite Slide Bar
∞ Infinite slide bar component (no dependency and light weight 1.48 KB)
Stars: ✭ 190 (+47.29%)
Mutual labels: slides, component, slider, slide
Slendr
A responsive & lightweight (2KB gzipped) slider for modern browsers. [UNMAINTAINED]
Stars: ✭ 39 (-69.77%)
Mutual labels: component, slider, slide
Vue Awesome Swiper
🏆 Swiper component for @vuejs
Stars: ✭ 12,072 (+9258.14%)
Mutual labels: slides, slider, slide
Range Slider
The simplest JavaScript custom range slider ever!
Stars: ✭ 41 (-68.22%)
Mutual labels: simple, slider
Miniseminar
Confluence as a backend -> Express -> reveal.js as a presentation -> Profit!
Stars: ✭ 27 (-79.07%)
Mutual labels: slides, slide
Sizeslidebutton
A fun Swift UIControl for picking a size
Stars: ✭ 46 (-64.34%)
Mutual labels: slider, slide
React Slidy
🍃 React Slidy - Minimalistic and smooth touch slider and carousel component for React
Stars: ✭ 69 (-46.51%)
Mutual labels: slider, slide
Vue Concise Slider
vue-concise-slider,A simple vue sliding component
Stars: ✭ 831 (+544.19%)
Mutual labels: slider, slide
Jcslider
🏂 A responsive slider jQuery plugin with CSS animations
Stars: ✭ 52 (-59.69%)
Mutual labels: slider, slide
Vue Lazy Component
🐌 Vue.js 2.x 组件级懒加载方案-Vue.js 2.x component level lazy loading solution
Stars: ✭ 915 (+609.3%)
Mutual labels: plugin, component
Vue Swipe Mobile
😃 A siwpe (touch slider) component for Vue2
Stars: ✭ 97 (-24.81%)
Mutual labels: slider, slide
Vuescroll
A customizable scrollbar plugin based on vue.js for PC , mobile phone, touch screen, laptop.
Stars: ✭ 1,016 (+687.6%)
Mutual labels: component, slide
React Whirligig
A react carousel/slider like component for sequentially displaying slides or sets of slides
Stars: ✭ 20 (-84.5%)
Mutual labels: slider, slide
Mapit
An easy way to embed google maps in your site.
Stars: ✭ 54 (-58.14%)
Mutual labels: plugin, simple
React Spring Slider
A slider component for react
Stars: ✭ 118 (-8.53%)
Mutual labels: component, slider
React Zmage
一个基于 React 的可缩放图片控件 | A scalable image wrapper power by react
Stars: ✭ 713 (+452.71%)
Mutual labels: slider, slide
🎢 Vue Slide Bar
A Simple Vue Slider Bar Component.
Docs
Document & Demo Page
Install
npm install vue-slide-bar --save
or
yarn add vue-slide-bar
Usage
// main.js
import Vue from 'vue'
import VueSlideBar from 'vue-slide-bar'
Vue.component('VueSlideBar', VueSlideBar)
or
// xxx.vue
import VueSlideBar from 'vue-slide-bar'
export default {
components: {
VueSlideBar
}
}
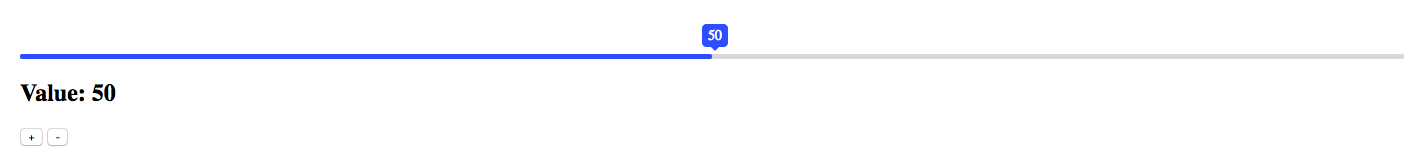
Simple

<template>
<VueSlideBar v-model="value"/>
</template>
<script>
export default {
data () {
return {
value: 50
}
}
}
</script>
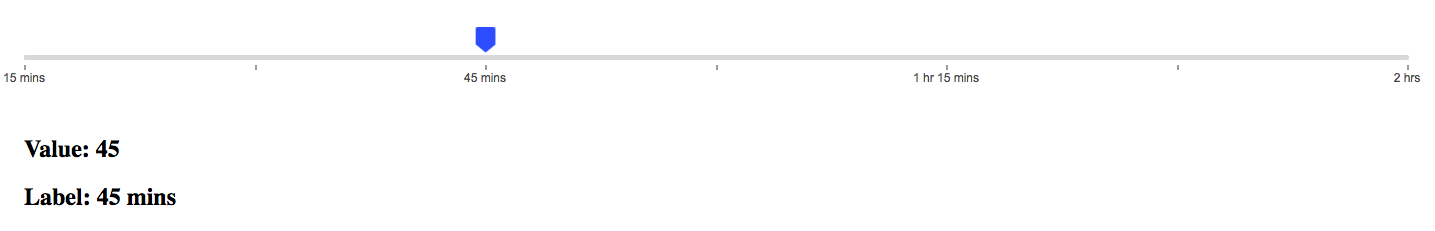
With Label

<template>
<div>
<VueSlideBar
v-model="slider.value"
:data="slider.data"
:range="slider.range"
:labelStyles="{ color: '#4a4a4a', backgroundColor: '#4a4a4a' }"
:processStyle="{ backgroundColor: '#d8d8d8' }"
@callbackRange="callbackRange">
<template slot="tooltip" slot-scope="tooltip">
<img src="static/images/rectangle-slider.svg">
</template>
</VueSlideBar>
<h2>Value: {{slider.value}}</h2>
<h2>Label: {{rangeValue.label}}</h2>
</div>
</template>
<script>
import VueSlideBar from 'vue-slide-bar'
export default {
data () {
return {
rangeValue: {},
slider: {
value: 45,
data: [
15,
30,
45,
60,
75,
90,
120
],
range: [
{
label: '15 mins'
},
{
label: '30 mins',
isHide: true
},
{
label: '45 mins'
},
{
label: '1 hr',
isHide: true
},
{
label: '1 hr 15 mins'
},
{
label: '1 hr 30 mins',
isHide: true
},
{
label: '2 hrs'
}
]
}
}
},
methods: {
callbackRange (val) {
this.rangeValue = val
}
},
components: {
VueSlideBar
}
}
</script>
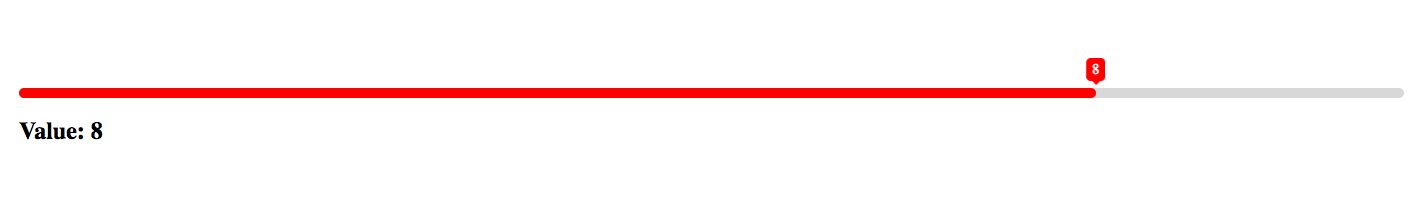
Custom Style & Min-Max

<template>
<div>
<VueSlideBar
v-model="value2"
:min="1"
:max="10"
:processStyle="slider.processStyle"
:lineHeight="slider.lineHeight"
:tooltipStyles="{ backgroundColor: 'red', borderColor: 'red' }">
</VueSlideBar>
<h2>Value: {{value2}}</h2>
</div>
</template>
<script>
import VueSlideBar from 'vue-slide-bar'
export default {
data () {
return {
value2: 8,
slider: {
lineHeight: 10,
processStyle: {
backgroundColor: 'red'
}
}
}
},
components: {
VueSlideBar
}
}
</script>
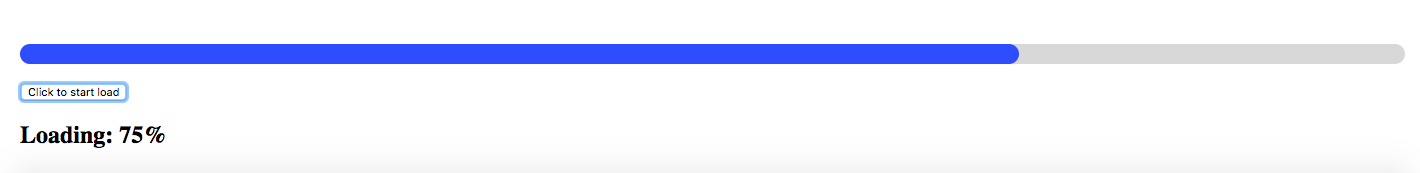
Loading

<template>
<div>
<VueSlideBar
v-model="loading"
:showTooltip="false"
:lineHeight="20"
:isDisabled="true"/>
<br>
<button type="button" name="button" @click="startLoad()">
Click to start load
</button>
<h2>Loading: {{loading}}%</h2>
</div>
</template>
<script>
import VueSlideBar from 'vue-slide-bar'
export default {
data () {
return {
loader: null,
loading: 0
}
},
methods: {
startLoad () {
this.loader = setInterval(() => {
this.loading++
if (this.loading === 100) {
console.log('clear', this.loading)
clearInterval(this.loader)
}
}, 100)
}
}
components: {
VueSlideBar
}
}
</script>
Options
Props
| Props | Type | Default | Description |
|---|---|---|---|
| v-model | Number,String | 0 | Initial value (v-model) |
| min | Number | 0 | Minimum value |
| max | Number | 100 | Maximum value |
| process-style | Object | null | Process bar style. |
| tooltip-styles | Object | null | Tooltip style. |
| label-style | Object | null | Label style. |
| data | Array | null | Custom data. |
| is-disabled | Boolean | false | Flag for disable slider bar |
| draggable | Boolean | true | Flag for active/disable draggable |
| show-tooltip | Boolean | true | Flag display tooltip |
| icon-width | Number | 20 | Icon width |
| line-height | Number | 5 | Line height |
| speed | Number | 0.5 | Transition time |
| paddingless | Boolean | false | Remove padding and min-height |
Events
| Name | Description |
|---|---|
| input | triggered on value change |
| callbackRange | triggered on range value change |
| dragStart | triggered on start drag |
| dragEnd | triggered on stop drag |
Slot
| Name | Description |
|---|---|
| tooltip | Customize the tooltip slot. |
# When using the template element as a slot, can add special properties slot-scope to get the value.
Contributing
- Fork this repository.
- Create new branch with feature name.
- Run
npm installandnpm run dev. - Create your feature.
- Commit and set commit message with feature name.
- Push your code to your fork repository.
- Create pull request. 🙂
Support
If you like this project, You can support me with starring ⭐ this repository.
License
Developed with ❤️ and ☕️
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].




