lang1427 / Vue Typescript Music
🔥 基于 vue 全家桶 音乐项目(Music project) vue+typescript 实现 高仿 网易云音乐 移动端WebApp
Stars: ✭ 94
Programming Languages
typescript
32286 projects
es6
455 projects
Projects that are alternatives of or similar to Vue Typescript Music
Venture Management
一个包含vuejs和nodejs技术的全栈项目
Stars: ✭ 208 (+121.28%)
Mutual labels: lodash, axios, vuex, vue-router
Vue Architecture Boilerplate
Vue.js architecture for front-end projects at @NOALVO
Stars: ✭ 40 (-57.45%)
Mutual labels: axios, vuex, vue-router
Egg Vue Webpack Boilerplate
Egg Vue Server Side Render (SSR) / Client Side Render (CSR)
Stars: ✭ 1,302 (+1285.11%)
Mutual labels: axios, vuex, vue-router
Putongoj Fe
The front end of the Putong Online Judge -- An online judge with nothing special
Stars: ✭ 74 (-21.28%)
Mutual labels: axios, vuex, vue-router
Vue Cli3 Multipage
由vue-cli3搭建的多页面多路由初始化项目包,包含ESlint,Axios,vue-router,vuex,babel,以及自己封装的异步请求API接口。
Stars: ✭ 76 (-19.15%)
Mutual labels: axios, vuex, vue-router
Vue Qq
🎨 Vue family bucket with socket.io and express/koa2 , create a web version of mobile QQ, supporting real-time group chat, real-time private chat, special care, shielding chat, smart IP geographic location, real-time display temperature and other QQ core functions
Stars: ✭ 861 (+815.96%)
Mutual labels: axios, vuex, vue-router
Xyy Vue
🎨基于vue+vue-router+vuex+axios+webpack开发的个人Demo《Qu约》
Stars: ✭ 1,316 (+1300%)
Mutual labels: axios, vuex, vue-router
Vue2 Study
vue 的webpack配置,按需加载,element-ui,vuex
Stars: ✭ 16 (-82.98%)
Mutual labels: axios, vuex, vue-router
Vue axios spa
基于vue2+axios+vux+vue-router+vuex构建的单页微信端项目
Stars: ✭ 54 (-42.55%)
Mutual labels: axios, vuex, vue-router
Mall Admin Web
mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。 主要包括商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等功能。
Stars: ✭ 9,123 (+9605.32%)
Mutual labels: axios, vuex, vue-router
Xz Admin
基于Vue、element-ui技术栈开发的前后端分离后台管理系统(持续维护中)
Stars: ✭ 62 (-34.04%)
Mutual labels: axios, vuex, vue-router
Nuxt Ssr Demo
✨ 高仿掘金,整合 vue + nuxt + axios + vuex + vue-router (nuxt 自带 vuex 和 vue-router),一个基于 Nuxt 的服务器端渲染 Demo
Stars: ✭ 856 (+810.64%)
Mutual labels: axios, vuex, vue-router
Vue Music
基于vue2.0的网易云音乐播放器,api来自于NeteaseCloudMusicApi,v2.0为最新版本
Stars: ✭ 855 (+809.57%)
Mutual labels: axios, vuex, vue-router
Placeline Nextjs
HyperTrack Placeline web application sample using NextJS, Ant-Design, Styled-Components, and Heroku
Stars: ✭ 88 (-6.38%)
Mutual labels: lodash, moment, axios
Jdf Phone Ui
🖖 前端混合开发整合框架(cordova插件,微信,H5)
Stars: ✭ 18 (-80.85%)
Mutual labels: axios, vuex, vue-router
Vue Cli3.0 Vueadmin
基于vue-cli3.0+vue+elementUI+vuex+axios+权限管理的后台管理系统
Stars: ✭ 1,002 (+965.96%)
Mutual labels: axios, vuex, vue-router
Vue Admin Webapp
this is a admin project
Stars: ✭ 673 (+615.96%)
Mutual labels: axios, vuex, vue-router
Vue Music Player
🎵Vue.js写一个音乐播放器+📖One(一个).A music player + One by Vue.js
Stars: ✭ 729 (+675.53%)
Mutual labels: axios, vuex, vue-router
Vue Spa
vue-spa : vue + vue-router + axios + vuex + vux 快速成型移动端项目,直接使用。欢迎star
Stars: ✭ 46 (-51.06%)
Mutual labels: axios, vuex, vue-router
vue-typescript-music
Vue+TypeScript better-music-webapp (音乐项目)
线上访问地址 www.kanglang.xyz
项目解析上线啦 源码解析地址
vue-content-loader TypeScript Support
项目不断完善进行中 持续更新...
欢迎 Star,Issues
- 您的 Star,是我不断更新维护的动力!!!
- 若在使用过程中,存在某些问题,欢迎 Issues
详细注释 完美解读 你值得拥有 零UI组件库,纯手打造
后端 API 依赖
NeteaseCloudMusicApi 3.29.0
涉及相关技术
- Vue全家桶
vue 2.6.10vue-router 3.1.3vuex 3.1.2vue-cli 3.10.0 - 网络请求
axios better-scroll 1.13.2- js强大的Api库
lodash - 日期格式化插件
moment - 汉语拼音
pinyin - 图片懒加载
vue-lazyload - 图标
svgfont-awesome - 布局
flex ES6语法
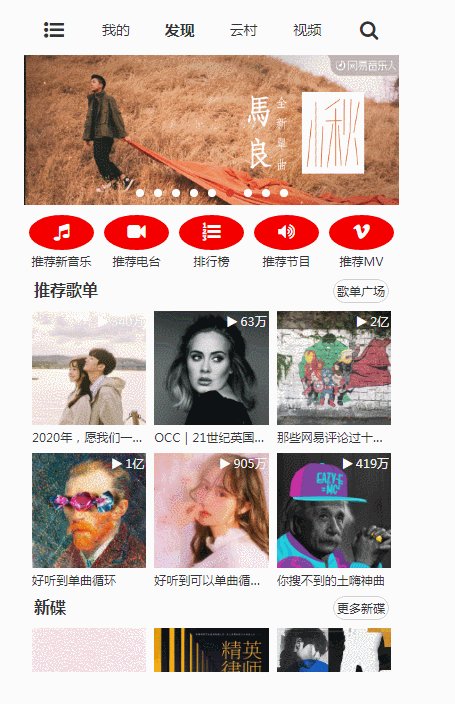
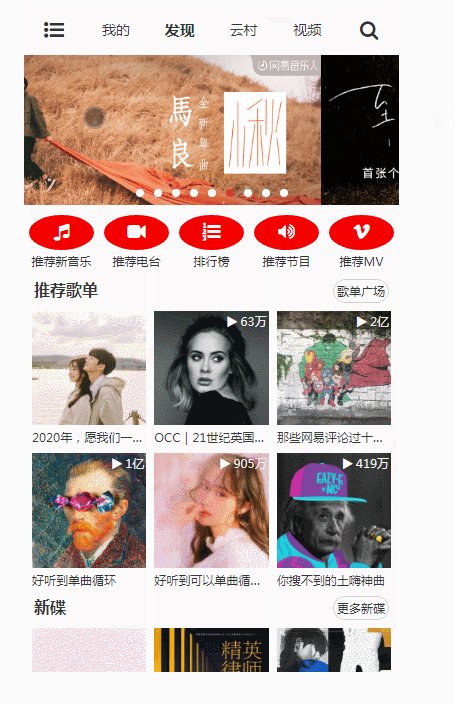
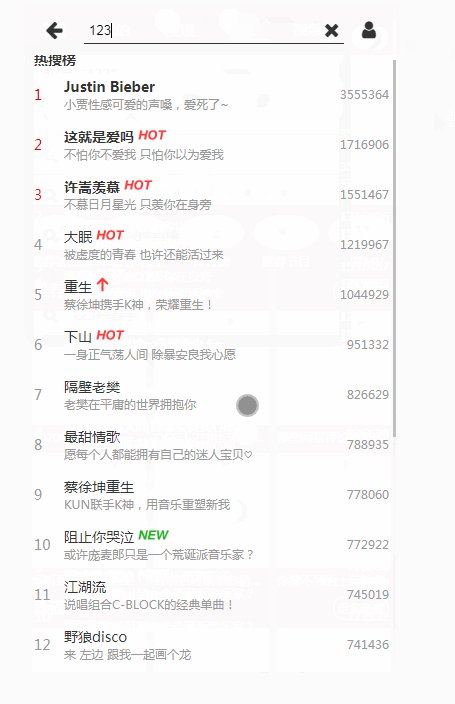
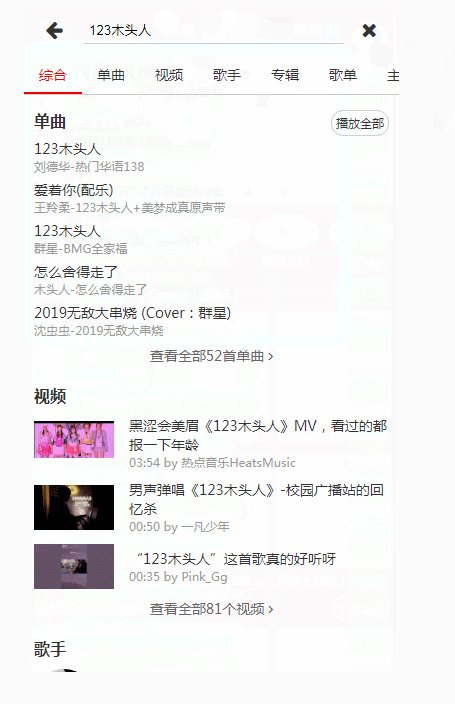
示例效果图
界面、功能模块介绍
我的页面
- [x] 登录
- [x] 播放历史
- [ ] 我的电台
- [ ] 我的收藏
- [ ] 关注新歌
- [ ] 我的音乐
- [ ] 我喜欢的音乐
默认页(音乐馆)
- [x] banner 轮播图
- [x] 推荐歌单
- [x] 新碟
- [ ] 推荐新音乐
- [ ] 推荐电台
- [x] 排行榜
- [ ] 推荐节目
- [ ] 推荐 MV
搜索页面
- [x] 热搜榜
- [x] 历史记录
- [x] 歌手分类
- [x] 搜索输入框功能
搜索结果
- [x] 搜索结果导航
- [x] 综合
- [x] 单曲
- [x] 视频
- [x] 歌手
- [x] 专辑
- [x] 歌单
- [x] 电台
- [x] 用户
歌手详情
- [x] 主页
- [x] 专辑
- [x] MV
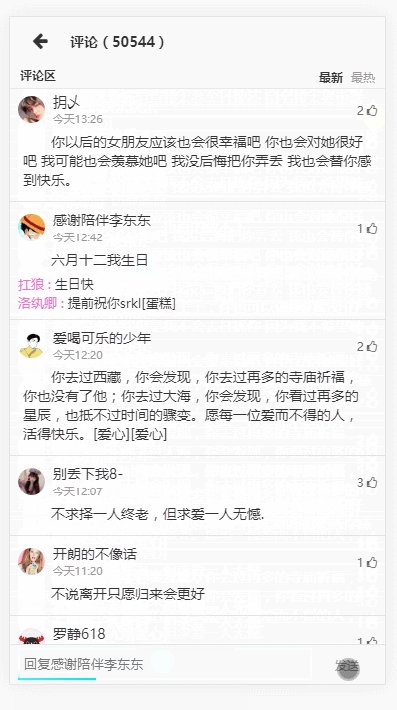
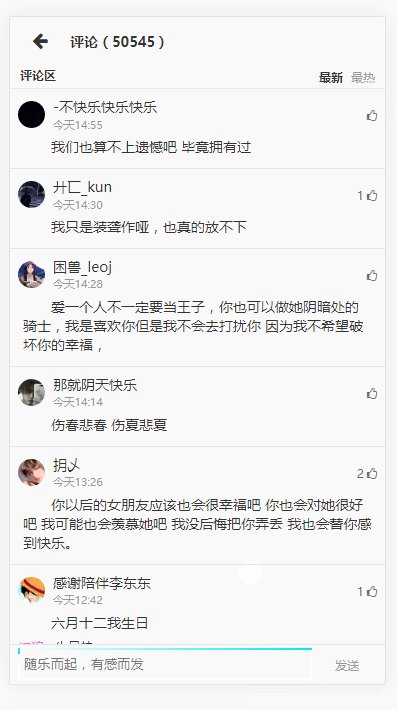
评论界面
- [x] 评论点赞、取消点赞
- [x] 发表评论
- [x] 回复评论
- [x] 复制评论
- [x] 删除评论
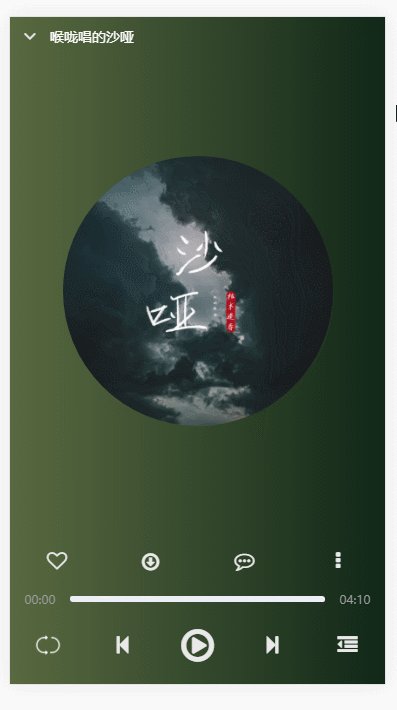
音频播放
- [x] 播放
- [x] 上下首播放
- [x] 滑动切换播放
- [x] 播放模式
- [x] 播放列表
- [x] 收藏歌单
- [x] 删除播放列表
- [x] 下载当前播放音乐
- [x] 歌词
视屏页面
暂未开放
文件目录结构树
├─ assets // 静态资源文件目录
| ├─ images
| | ├─ singer-bg.png // 歌手背景图
| | ├─ music-load.jpg // 歌曲加载中背景图
| | ├─ music-ico.svg
| | ├─ music-error.svg // 歌曲加载失败背景图
| | ├─ logo.png
| | └─ login-avatar.jpg // 默认用户登陆头像
| ├─ less
| | └─ reset.less // 重置的less样式
├─ components // 组件库
| ├─ common // 公共的组件库
| | ├─ bottomPopup // 封装的底部弹出层
| | | └─ bottom-popup.vue
| | ├─ gridview // 封装的网格图
| | | └─ grid-view.vue
| | ├─ kl-confirm // 封装的确认框
| | | └─ kl-confirm.vue
| | ├─ kl-dialog // 封装的对话框
| | | └─ kl-dialog.vue
| | ├─ loading // 封装的loading
| | | ├─ loading.vue
| | | └─ loading.gif
| | ├─ message // 封装的消息提示
| | | └─ message.vue
| | ├─ navbar // 封装的导航栏
| | | └─ navbar.vue
| | ├─ noticeBar // 封装的 消息通知
| | | └─ notice-bar.vue
| | ├─ scroll // 对better-scroll 二次封装
| | | └─ scroll.vue
| | ├─ scrollNavBar // better-scroll 二次封装的可滚动菜单与可滚动内容
| | | └─ scroll-nav-bar.vue
| | ├─ swiper // 轮播图
| | | ├─ SwiperItem.vue
| | | └─ Swiper.vue
| | ├─ toast // 封装的 轻提示 插件
| | | ├─ toast.vue
| | | ├─ main.js
| | | ├─ index.js
| | | └─ index.d.ts
| ├─ content // 此项目需要的组件
| | ├─ album-list // 专辑列表组件
| | | ├─ album-list.vue
| | | └─ album-list-items.vue
| | ├─ create-song-dialog // 新建歌单弹框组件
| | | └─ index.vue
| | ├─ head-menu // 顶部菜单组件
| | | └─ head-menu.vue
| | ├─ mv-list // mv列表组件
| | | ├─ mv-list.vue
| | | └─ mv-list-items.vue
| | ├─ progress-bar // 线性进度条组件
| | | └─ progress-bar.vue
| | ├─ progress-circle // 环形进度条组件
| | | └─ progress-circle.vue
| | ├─ scroll-list-view // 内容+右侧拼音联动组件
| | | └─ scroll-list-view.vue
| | ├─ single-list // 歌手列表组件
| | | ├─ single-list.vue
| | | └─ single-list-items.vue
| | ├─ songlist-operation // 歌曲列表操作组件
| | | └─ index.vue
| | ├─ tab-bar
| | | └─ tab-bar.vue
| | ├─ verify-code // 验证码组件
| | | └─ verify-code.vue
├─ conf
| ├─ songsInfo.ts // 歌曲信息数据处理
| └─ playlist.ts // 播放列表数据处理
├─ doc
| ├─ images
| | ├─ singer.gif
| | ├─ search.gif
| | ├─ player.gif
| | ├─ createSong.gif
| | └─ comment.gif
├─ router // 路由模块
| ├─ songManage.ts // 歌单管理者路由(添加,修改,删除)歌单等
| ├─ my.ts // 我的相关 路由
| ├─ musiclist.ts // 专辑,歌单 路由
| ├─ login.ts // 登陆注册相关路由
| └─ index.ts // 主路由模块
├─ service // 网络请求模块
| ├─ user.ts // 用户请求相关
| ├─ songsheet.ts // 歌单请求相关
| ├─ singer.ts // 歌手请求相关
| ├─ service.ts // 二次封装axios
| ├─ search.ts // 搜索请求相关
| ├─ player.ts // 音乐请求相关
| ├─ rankinglist.ts // 排行榜请求相关
| ├─ musiclist.ts // 专辑请求相关
| ├─ login.ts // 登陆请求相关
| ├─ find.ts // 主页请求相关
| └─ comment.ts // 评论请求相关
├─ store // vuex模块
| ├─ mutatioins.ts
| ├─ interface.ts
| ├─ index.ts
| ├─ getters.ts
| └─ actions.ts
├─ utils // 工具类
| ├─ mixin.ts // 混入操作相关代码
| ├─ lyric-parser.js // 歌词解析库
| ├─ longpress.ts // 长按事件
| ├─ html.ts // html编码转义 反转义
| ├─ formatDate.ts // 日期格式化
| ├─ dom.ts // dom操作
| ├─ debounce.ts // 防抖
| └─ cookie.ts
├─ views
| ├─ comment // 评论组件
| | ├─ childComp
| | | ├─ main.vue
| | | ├─ head.vue
| | | └─ footer.vue
| | └─ index.vue
| ├─ find // 主页组件
| | ├─ childComp
| | | ├─ recommend.vue
| | | ├─ recmend-songlist.vue
| | | ├─ new-album.vue
| | | └─ find-swiper.vue
| | ├─ image
| | | ├─ paihang.svg
| | | ├─ mv.svg
| | | ├─ music.svg
| | | ├─ jiemu.svg
| | | └─ diantai.svg
| | └─ index.vue
| ├─ login // 登陆组件
| | ├─ register.vue
| | ├─ phone.vue
| | ├─ login-phone.vue
| | ├─ index.vue
| | └─ email.vue
| ├─ musicList // 歌单 专辑 组件
| | ├─ childComp
| | | ├─ songlist.vue
| | | ├─ head.vue
| | | └─ bg-info.vue
| | └─ index.vue
| ├─ my // 我的 组件
| | ├─ childComp
| | | ├─ my_songslist.vue
| | | ├─ my_music.vue
| | | └─ head.vue
| | ├─ childRouter
| | | ├─ watch_new_music.vue
| | | ├─ play_history.vue
| | | ├─ my_star.vue
| | | └─ my_radio.vue
| | └─ index.vue
| ├─ player // 音乐播放器组件
| | ├─ childComp
| | | ├─ player-list.vue
| | | ├─ mini-player.vue
| | | └─ full-player.vue
| | ├─ image
| | | ├─ singleloop.png
| | | ├─ random.png
| | | ├─ musiclist.svg
| | | └─ listloop.png
| | ├─ readme.ts
| | └─ index.vue
| ├─ rankingList // 排行榜组件
| | └─ index.vue
| ├─ search // 搜索组件
| | ├─ childComp
| | | ├─ search-tab.vue
| | | ├─ search-history.vue
| | | └─ hot-search-list.vue
| | └─ index.vue
| ├─ searchResult // 搜索结果组件
| | ├─ childComp
| | | ├─ video.vue
| | | ├─ user.vue
| | | ├─ topbar.vue
| | | ├─ song-sheet.vue
| | | ├─ single.vue
| | | ├─ singer.vue
| | | ├─ radio.vue
| | | ├─ overall.vue
| | | └─ album.vue
| | └─ index.vue
| ├─ singer // 热门歌手组件
| | ├─ childComp
| | | └─ topbar.vue
| | └─ index.vue
| ├─ singerDetail // 歌手详情组件
| | ├─ childComp
| | | ├─ mv.vue
| | | ├─ home.vue
| | | ├─ head.vue
| | | └─ album.vue
| | └─ index.vue
| ├─ songManage // 歌单管理者组件
| | ├─ updateSong
| | | ├─ image
| | | | ├─ theme.svg
| | | | ├─ style.svg
| | | | ├─ scene.svg
| | | | ├─ language.svg
| | | | └─ emotion.svg
| | | ├─ index.vue
| | | ├─ edit-song-tags.vue // 修改歌单tags组件
| | | ├─ edit-song-name.vue // 修改歌单名称组件
| | | └─ edit-song-desc.vue // 修改歌单描述组件
| | ├─ delete-song.vue // 删除歌单组件
| | └─ add-song.vue // 歌单添加歌曲组件
| ├─ video // 视频组件
| | └─ index.vue
| └─ test.vue // 测试
├─ shims-vue.d.ts
├─ shims-tsx.d.ts
├─ main.ts
└─ App.vue // 主入口
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your tests
npm run test
Lints and fixes files
npm run lint
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].