rubenspgcavalcante / Webpack Chrome Extension Reloader
Programming Languages
Projects that are alternatives of or similar to Webpack Chrome Extension Reloader
Disclaimer
This repository and package are archived, for now on it's recommended to use webpack-extension-reloader
Webpack Chrome Extension Reloader
A Webpack plugin to enable hot reloading while developing Chrome extensions.
Installing
npm
npm install webpack-chrome-extension-reloader --save-dev
yarn
yarn add webpack-chrome-extension-reloader --dev
Solution for ...
Have your ever being annoyed while developing a Google Chrome extension, and being unable to use webpack-hot-server because it's not a web app but a browser extension?
Well, now you can do hot reloading!
What it does?
Basically something similar to what the webpack hot reload middleware does. When you change the code and the webpack trigger and finish the compilation, your extension is notified and then reloaded using the chrome.runtime API. Check out Hot reloading Chrome extensions using Webpack for more background.
How to use
Using as a plugin
Add webpack-chrome-extension-reloader to the plugins section of your webpack configuration file.
const ChromeExtensionReloader = require('webpack-chrome-extension-reloader');
plugins: [
new ChromeExtensionReloader()
]
You can also set some options (the following are the default ones):
// webpack.dev.js
module.exports = {
mode: "development", // The plugin is activated only if mode is set to development
watch: true,
entry: {
'content-script': './my-content-script.js',
background: './my-background-script.js'
},
//...
plugins: [
new ChromeExtensionReloader({
port: 9090, // Which port use to create the server
reloadPage: true, // Force the reload of the page also
entries: { // The entries used for the content/background scripts
contentScript: 'content-script', // Use the entry names, not the file name or the path
background: 'background' // *REQUIRED
}
})
]
}
And then just run your application with Webpack in watch mode:
NODE_ENV=development webpack --config myconfig.js --mode=development --watch
Important: You need to set --mode=development to activate the plugin (only if you didn't set on the webpack.config.js already) then you need to run with --watch, as the plugin will be able to sign the extension only if webpack triggers the rebuild (again, only if you didn't set on webpack.config).
Multiple Content Script support
If you use more than one content script in your extension, like:
entry: {
'my-first-content-script': './my-first-content-script.js',
'my-second-content-script': './my-second-content-script.js',
// and so on ...
background: './my-background-script.js'
}
You can use the entries.contentScript options as an array:
plugins: [
new ChromeExtensionReloader({
entries: {
contentScript: ['my-first-content-script', 'my-second-content-script', /* and so on ... */],
background: 'background'
}
})
]
CLI
If you don't want all the plugin setup, you can just use the client that comes with the package.
You can use by intalling the package globably, or directly using npx after installing locally the plugin:
npx wcer
If you run directly, it will use the default configurations, but if you want to customize you can call it with the following options:
npx wcer --config wb.config.js --port 9080 --no-page-reload --content-script my-content.js --background bg.js
If you have multiple content scripts, just use comma (with no spaces) while passing the option
npx wcer --content-script my-first-content.js,my-second-content.js,my-third-content.js
Client options
| name | default | description |
|---|---|---|
| --help | Shows this help | |
| --config | webpack.config.js | The webpack configuration file path |
| --port | 9090 | The port to run the server |
| --content-script | content-script | The entry/entries name(s) for the content script(s) |
| --background | background | The entry name for the background script |
| --no-page-reload | Disable the auto reloading of all pages which runs the plugin |
Every time webpack triggers a compilation, the extension reloader are going to do the hot reload :)
Note: the plugin only works on development mode, so don't forget to set the NODE_ENV before run the command above
Contributing
Please before opening any issue or pull request check the contribution guide.
Building and Testing
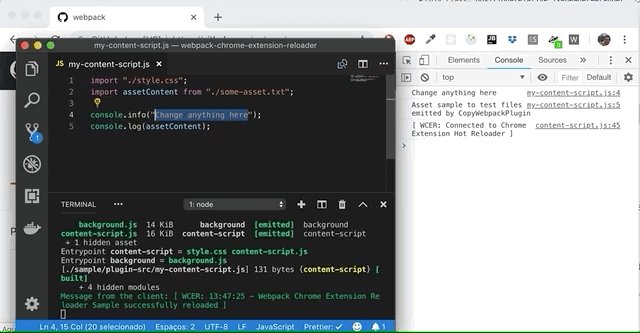
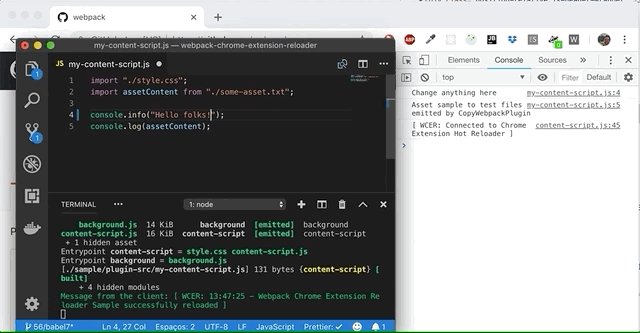
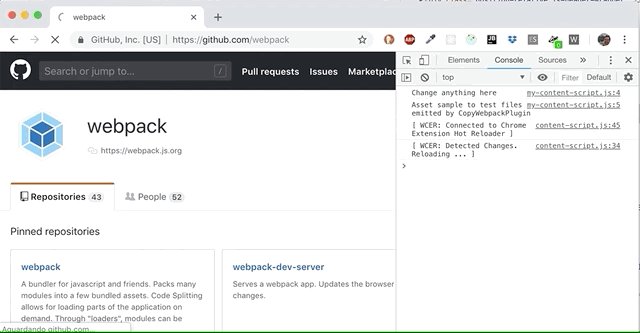
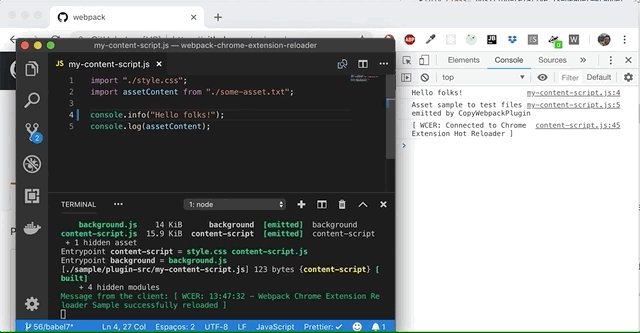
Inside this repository have an example plugin, so you can test and see it working After clone the repo, run:
yarn build
And then run:
yarn sample
This will make the webpack run in watch mode for the sample plugin source and output the built files on the "dist" directory. Load the extension (the files in "sample/dist" directory) in Chrome using the "load unpacked extension", open a new tab in any site and open the developer panel on it. Watch the dev. tools console tab, and do some changes on the background or content script. Voila!
Note:
You must have both background and content scripts for this plugin to work, and they must be specified in separate entry chunks
in your webpack config.
The reloading script will be injected only on the main entries chunks (in background and content script). Any other chunks will be ignored.
License
This project is under the MIT LICENSE