jacksplwxy / Wechat Weapp Grouputils
微信小程序群应用,包括群通知、群接龙、群投票、群通讯录4大功能
Stars: ✭ 222
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Wechat Weapp Grouputils
Weapp
🐧 微信小程序组件和功能封装,基于微信Component自定义组件开发
Stars: ✭ 235 (+5.86%)
Mutual labels: wechat-app, wechat, wxapp
Python Weixin
微信(weixin|wechat) Python SDK 支持开放平台和公众平台 支持微信小程序云开发
Stars: ✭ 746 (+236.04%)
Mutual labels: wechat-app, wechat, wxapp
Weixin Java Miniapp Demo
基于Spring Boot 和 WxJava 实现的微信小程序Java后端Demo
Stars: ✭ 779 (+250.9%)
Mutual labels: wechat-app, wechat, wxapp
Taro Msparis
🌱用 React 编写的基于Taro + Dva构建的适配不同端(微信/百度/支付宝小程序、H5、React-Native 等)的时装衣橱
Stars: ✭ 1,203 (+441.89%)
Mutual labels: wechat, wxapp
Wechat Miniprogram Ar 3d
A WeChat MiniProgram 3D that includes a Panorama Viewer and a 3D Viewer using the device orientation control.
Stars: ✭ 80 (-63.96%)
Mutual labels: wechat-app, wechat
Supermarketmini
基于wepy2.x 仿苏宁小店小程序,API采用go开发(已开源),项目正在开发中,欢迎加群:160301726
Stars: ✭ 73 (-67.12%)
Mutual labels: wechat-app, wechat
Sudolite
一款轻巧、趣萌、界面精美,具备统计、排行(即将推出),开源、免费、无广告的数独小程序
Stars: ✭ 52 (-76.58%)
Mutual labels: wechat-app, wxapp
Weapp Qrcode Base64
微信小程序生成二维码的插件,基于base64编码输出二维码,不依赖canvas
Stars: ✭ 100 (-54.95%)
Mutual labels: wechat, wxapp
Tom Vpr
how does voiceprint recognition work in wechat page
Stars: ✭ 37 (-83.33%)
Mutual labels: wechat-app, wechat
wechat-weapp-GroupUtils
一款微信小程序群应用,包括群通知、群接龙、群投票、群通讯录4大功能
项目背景:
为了增加用户使用量和粘度,我们考虑在小程序中增加更多的‘群’元素。制作此小程序一来看看用户使用效果,二来熟悉小程序的群功能。
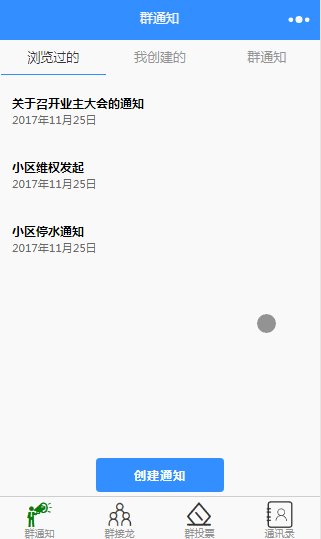
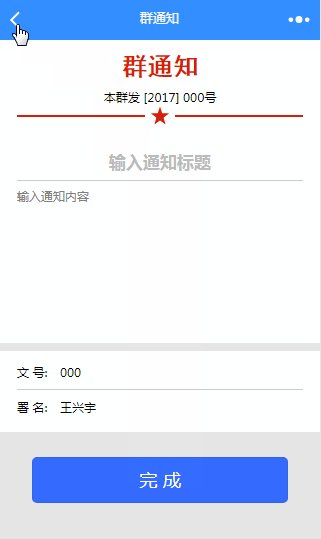
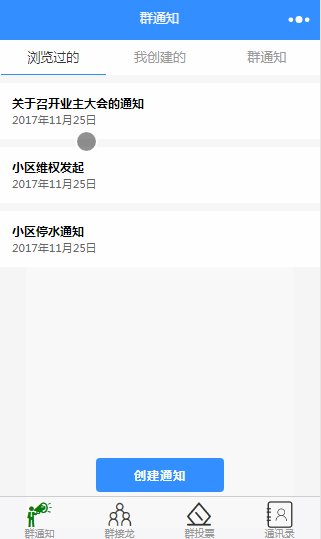
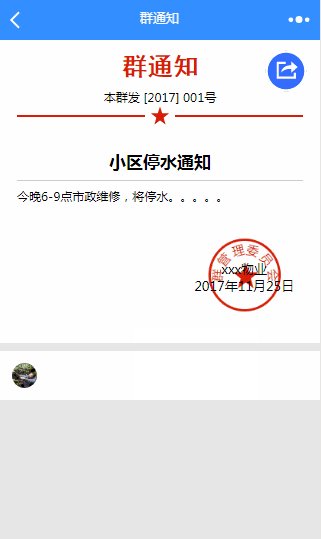
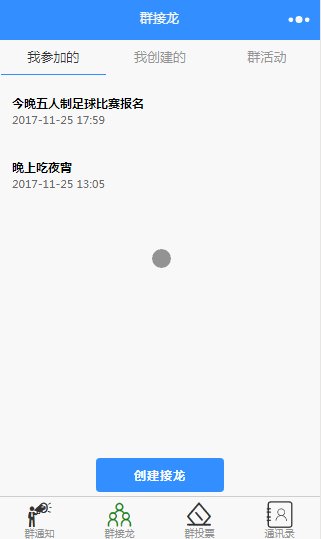
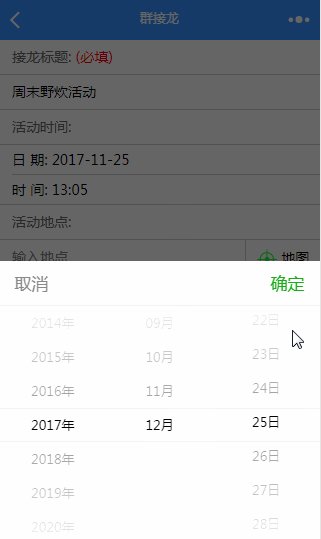
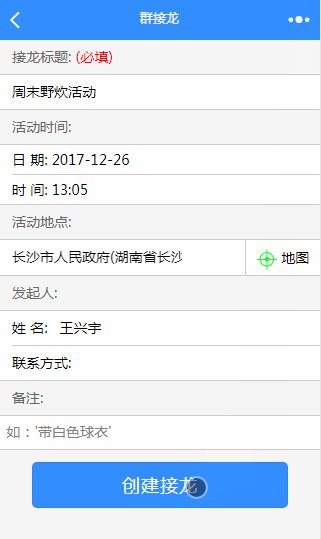
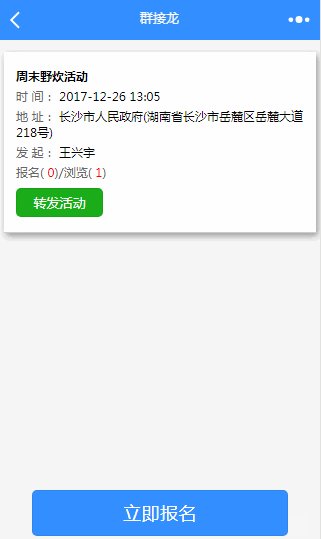
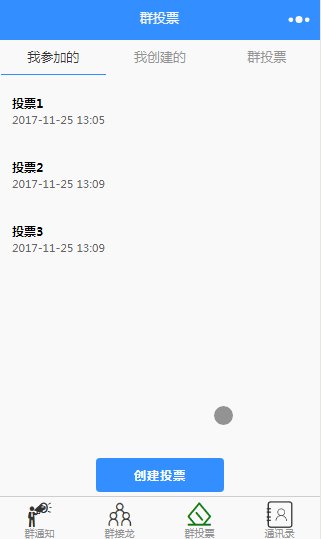
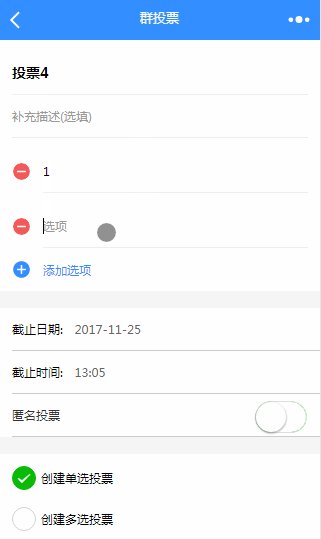
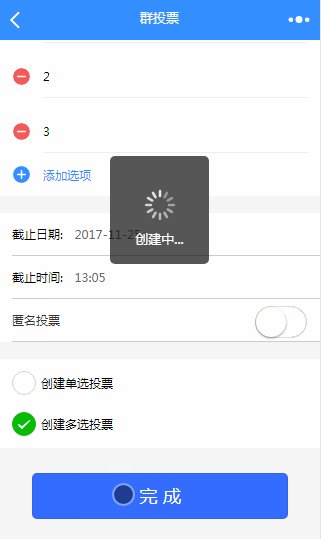
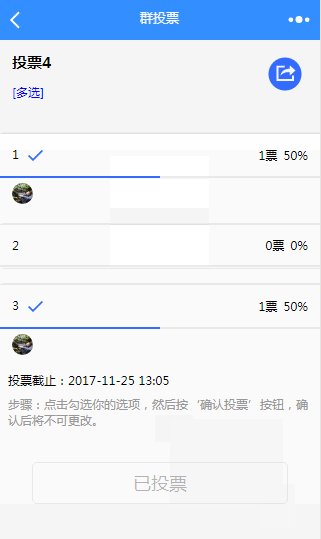
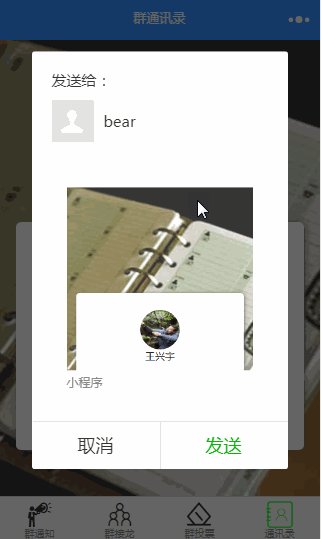
软件截图:
目录结构说明:
├─client # 小程序端代码
│ ├─imgs # 图片存放处
│ ├─pages # 各个页面代码的存放处
│ │ ├─link # 群接龙模块
│ │ ├─notice # 群通知模块
│ │ │─phoneBook # 群通讯录模块
│ │ └─vote # 群投票模块
│ │─utils # 工具包
│ │ ├─page.js # 用户信息追溯模块——分享页面配置的模板
│ │ ├─shareModule.js # 用户信息追溯模块——存储用户信息模块
│ │ └─util.js # 格式化工具
│ ├─app.js # 全局JS
│ ├─app.json # 全局配置
│ ├─app.wxss # 全局样式
├─server # 服务器端代码
│ └─application # 业务代码存放处
│ ├─link # 群接龙模块存放处
│ ├─notice # 群通知模块存放处
│ ├─phoneBook # 群通讯录模块存放处
│ ├─vote # 群投票模块存放处
│ └─groupUtils.sql # mysql数据库结构
└─project.config.json # 项目配置
特点:
- 包含小程序+php+msyql全套代码
- 包含了很多小程序刚开放不久的新功能
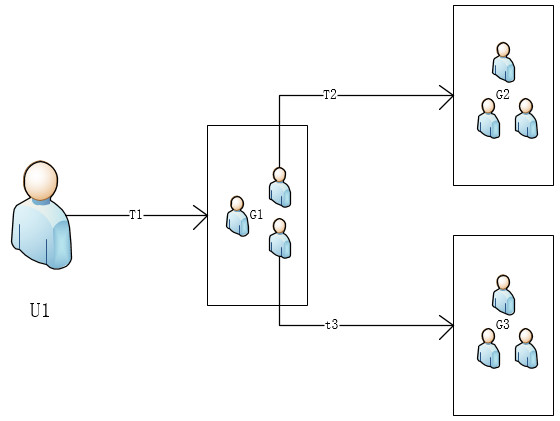
- 包含了用户追溯系统: 小程序shareTicket转发和打开时能获取微信群的ID,我们可以将小程序转发路径当成转发链,进而拓展为转发树,如此我们能处理发现群组与群组,群组与成员之间关系。

本地安装步骤:
1、克隆项目到本地:git clone [email protected]:wechat-wxapp/wechat-weapp-GroupUtils.git
2、打开微信小程序开发工具,导入整个项目文件。因为是本地项目,记得打开“不校验安全域名、TLS 版本以及 HTTPS 证书”
3、查看本机ip地址,例如:192.168.0.101,并将client/app.js中const host = 'http://192.168.x.xxx' 改为你的ip地址
4、启动本地的apache和mysql服务器,我用的是XAMPP软件
5、在server\application中找到groupUtils.sql,并导入数据库
6、将整个application文件夹复制到服务器中,我的地址是C:\xampp\htdocs
项目用于学习交流, 转载请注明出处
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].