jianggaocheng / 30 Days Of Flutter
Programming Languages
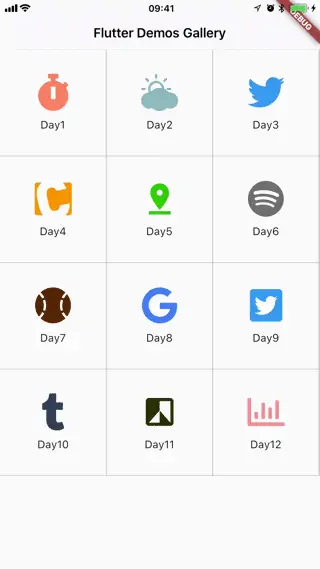
30 Days of Flutter
30 days of Flutter examples/demos.
This project is inspired by
30 days of React Native (https://github.com/fangwei716/30-days-of-react-native)
Environment
Flutter 1.5.8 • channel dev • https://github.com/flutter/flutter.git Framework • revision 0ba67226ee (3 days ago) • 2019-04-24 17:18:28 -0700 Engine • revision c63d1cf9c9 Tools • Dart 2.3.0 (build 2.3.0-dev.0.1 1f1592edce)
Installation
git clone [email protected]:jianggaocheng/30-days-of-flutter.gitcd 30-days-of-flutter && flutter packages getflutter run -d <device_id> // replace with your device id
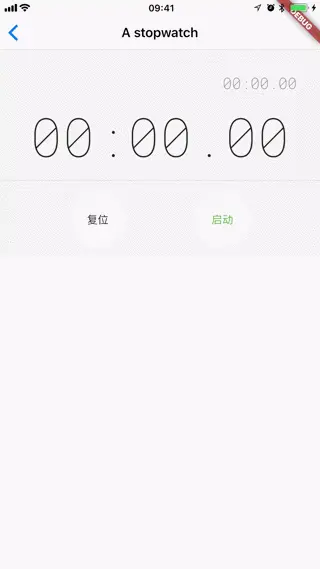
Day 1
An IOS-system-like stop watch.
Fully functioned as the system app.
Day 2
An IOS-system-like weather app. The animation is partially done.
Day3
The Twitter app entrance animation.
Day4
TO BE UPDATED
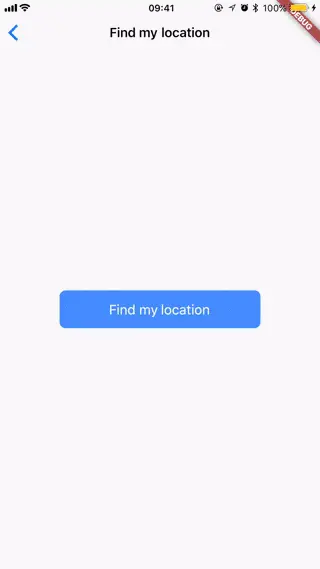
Day5
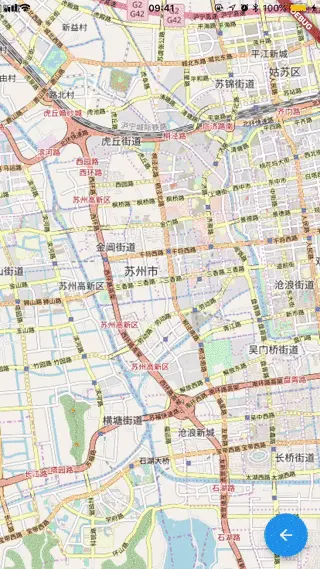
!!! You need to get a google api key from https://console.developers.google.com/
Google Map view and find Geo location.
Day6
Spotify welcome screen
Day7
Pan gesture basic. Move a baseball around.
Day8
Google map style swipe menu
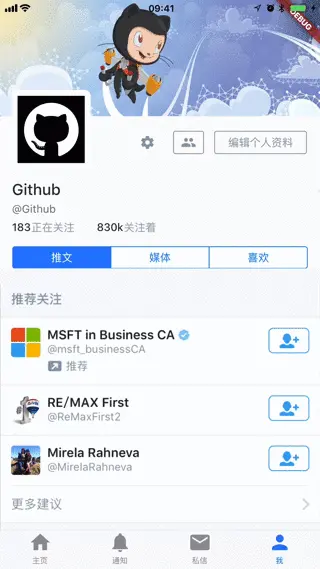
Day9
Layout of Twitter user page
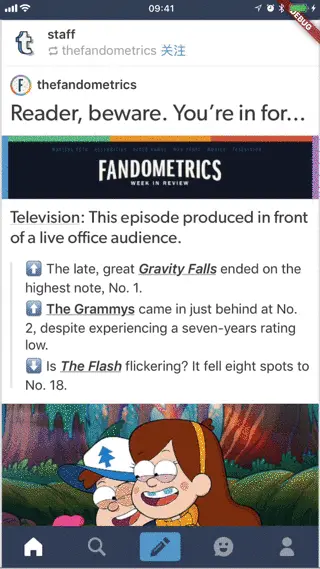
Day10
Tumblr menu animation
Day11
Canvas
Day12
Charts with Flutter
Reference: https://github.com/google/charts
Day13
A tweet UI
Day14
TO BE UPDATED
Day15
A time picker