torch2424 / Aesthetic Css
Projects that are alternatives of or similar to Aesthetic Css
A E S T H E T I C C S S
A vaporwave css framework
Table Of Contents
- Features
- Example Elements
- Installation
- Importing Modules
- Suggested Fonts
- Contributing
- Reference Material
- Authors
- License
Features
-
Includes Elements, Colors, and Effects ✨
-
Framework fits in ~40KB (as of 9/17/18) 👌
-
Written with SASS, only import what you need 😍
-
Compatible with AMPHTML ⚡
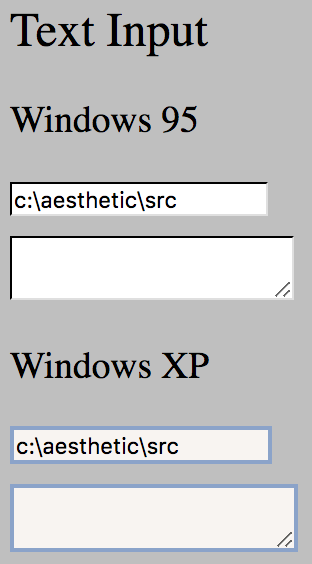
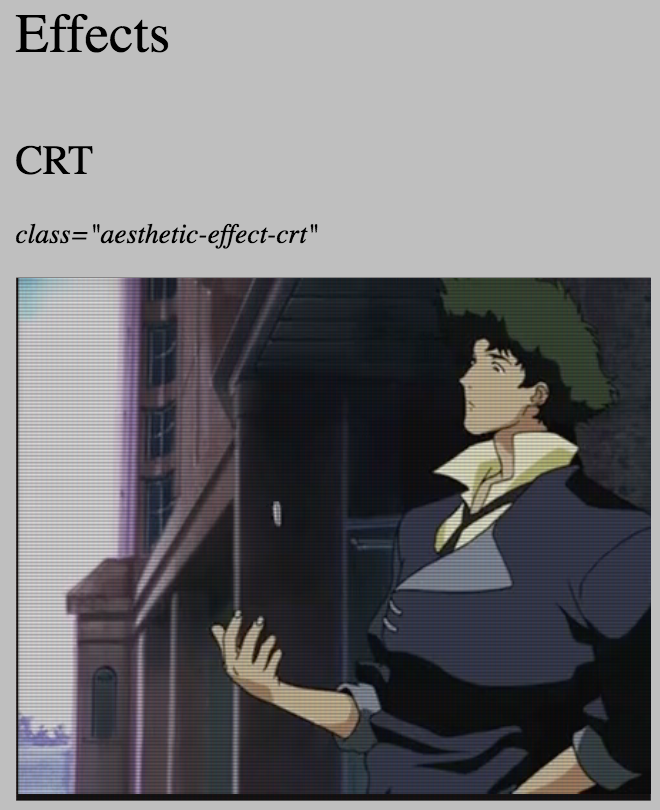
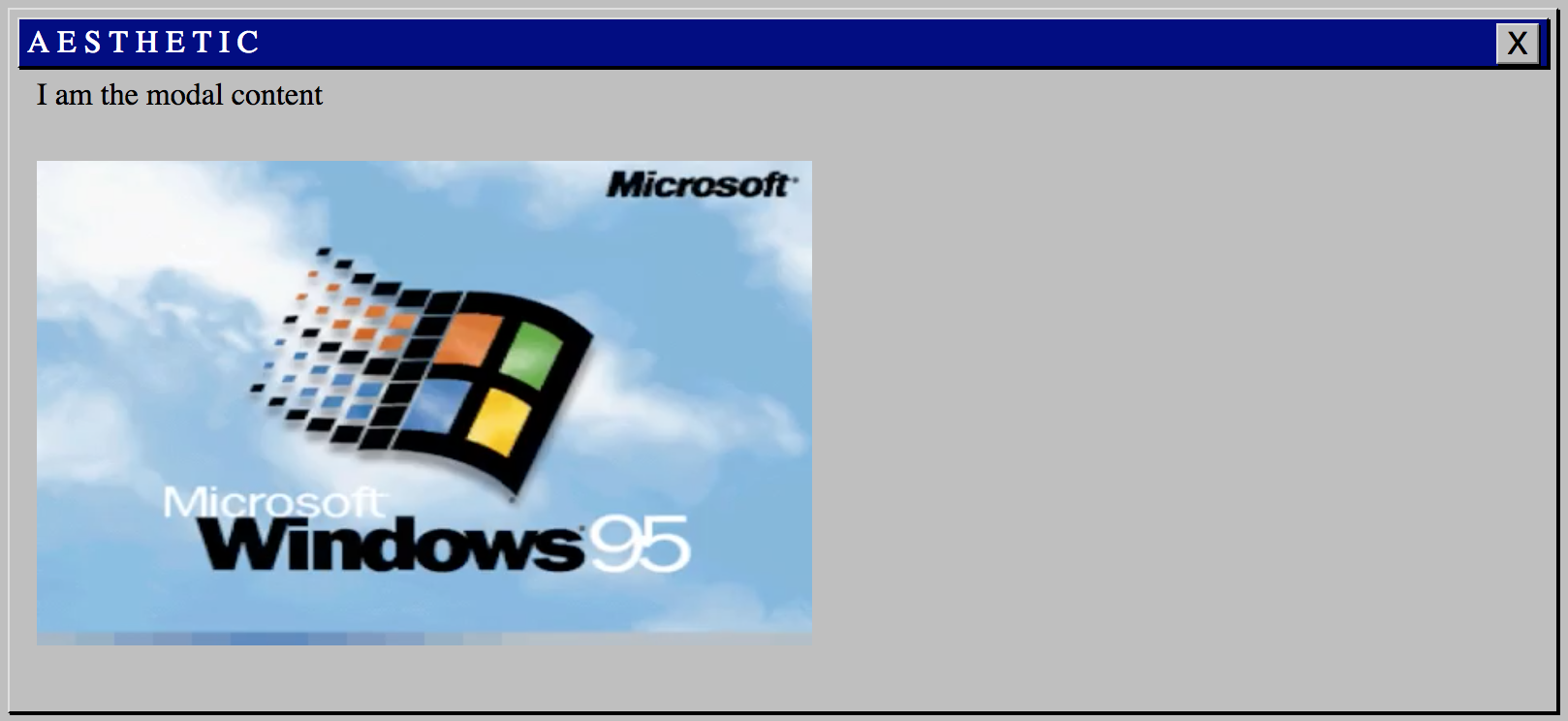
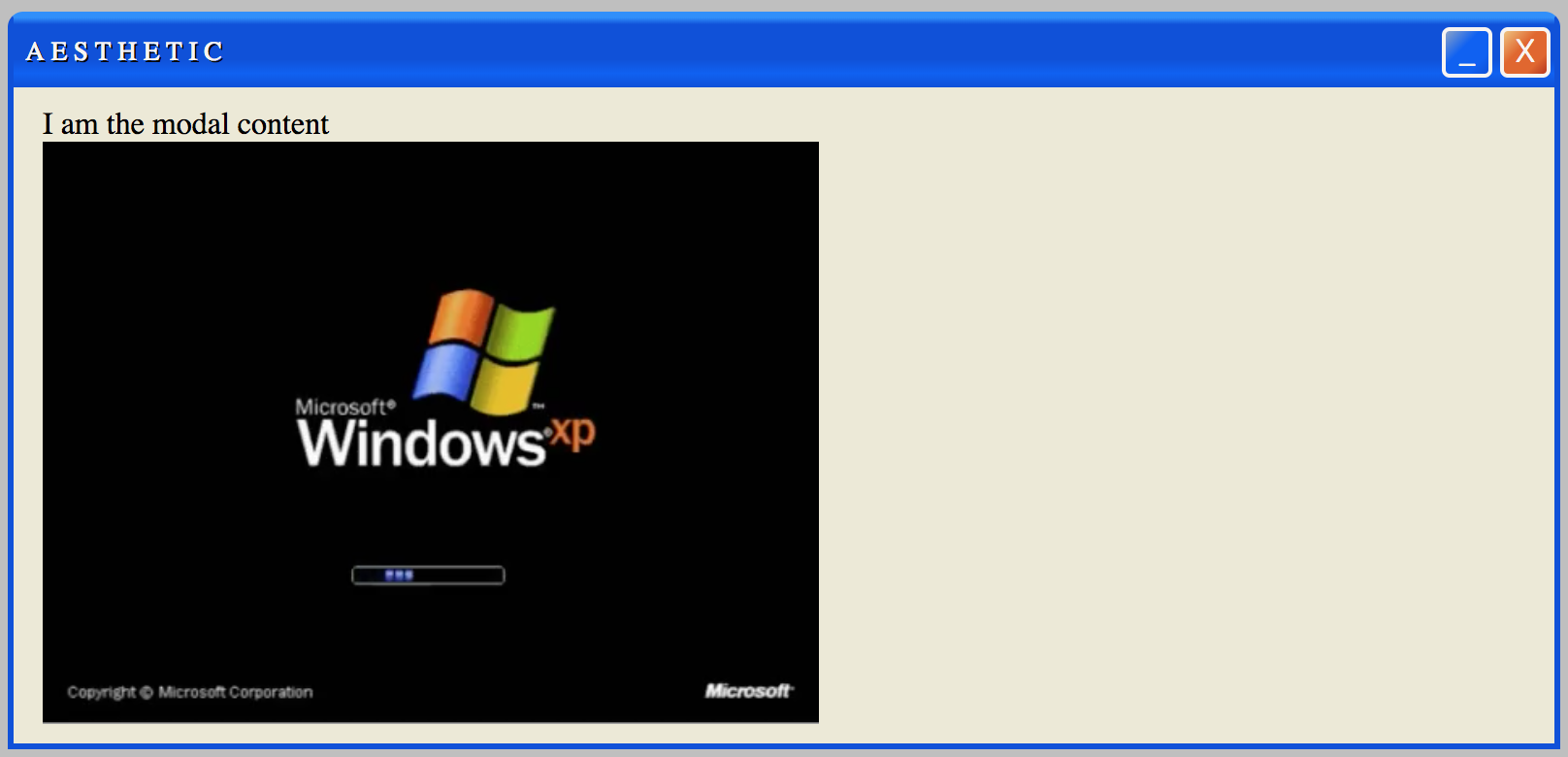
Example Elements
Installation
npm
npm install --save aesthetic-css
html link
Feel free to download the latest aesthetic.css from the master branch, or one of our releases.
<link rel="stylesheet" type="text/css" href="aesthetic.css">
Importing Modules
Similar to Bulma's Modularity, you can import specific sass files from the src directory.
For example:
@import "../node_modules/aesthetic-css/src/variables";
Suggested Fonts
Google Fonts
- Cinzel
- PlayFair
- Monoton
- VT323
- Press Start 2P
- Limelight
- Share Tech Mono
- Six Caps
- Cutive Mono
- Spectral SC
- Matte SC
- Im Fell French Cannon SC
Contributing
Feel free to fork and submit PRs! Any help is much appreciated, and would be a ton of fun! I would appreciate opening an issue, or replying to an already open issue to express intent of trying to solve the issue, and we discuss.
Installation
Just your standard node app. Install Node with nvm, git clone the project, and npm install, and you should be good to go!
Npm Scripts & CLI Commands
# Watch for changes and serve the project. You want to use this for development/contributing.
npm run dev
# Build the demo, and the Sass to css
npm run build
# Runs npm run build, but includes the livereload script. Used in npm run dev
npm run build:dev
# Only builds the Sass to css
npm run style:build
# Run the http server for development
npm run serve
# Run the livereload server to livereload the http server
npm run livereload
# Watch the files for changes, and build
npm run watch
Reference Material
- felixrieseberg/windows95
- httpsters
- r/VaporwaveAesthetics/
- HTML Nostalgia: 10 Things From the 90s
- 5 ESSENTIAL VAPORWAVE FONTS
- windows_98.css
- seapunk vaporwave colourlovers
- Text Glitch Effect
- Windows 95 In your Browser
Authors
License
Licensed under Apache 2.0. 🐦




![Button Element Example]](https://raw.githubusercontent.com/torch2424/aesthetic-css/master/readme/buttonExample.png)