aframevr / Aframe Inspector
Licence: mit
🔍 Visual inspector tool for A-Frame. Hit *<ctrl> + <alt> + i* on any A-Frame scene.
Stars: ✭ 469
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Aframe Inspector
aframe-registry
[DISCONTINUED] Curated collection of community A-Frame components.
Stars: ✭ 76 (-83.8%)
Mutual labels: threejs, vr, webvr, aframe, virtual-reality
Aframe
🅰️ web framework for building virtual reality experiences.
Stars: ✭ 13,428 (+2763.11%)
Mutual labels: aframe, threejs, vr, virtual-reality, webvr
a-blast
💥 Save the World From the Cutest Creatures in the Universe!
Stars: ✭ 116 (-75.27%)
Mutual labels: threejs, vr, webvr, aframe, virtual-reality
lvr
👓 Augmented Reality for everyone - Out of the world experiences
Stars: ✭ 92 (-80.38%)
Mutual labels: threejs, vr, webvr, aframe, virtual-reality
Ideaspace
😎 Create interactive 3D and VR web experiences for desktop, mobile & VR devices
Stars: ✭ 344 (-26.65%)
Mutual labels: aframe, threejs, vr, virtual-reality, webvr
A Painter
🎨 Paint in VR in your browser.
Stars: ✭ 539 (+14.93%)
Mutual labels: aframe, threejs, vr, virtual-reality, webvr
Awesome Aframe
[DISCONTINUED] Collection of awesome resources for the A-Frame WebVR framework.
Stars: ✭ 1,310 (+179.32%)
Mutual labels: aframe, threejs, vr, virtual-reality, webvr
Remixvr
RemixVR is a tool for collaboratively building customisable VR experiences.
Stars: ✭ 129 (-72.49%)
Mutual labels: threejs, vr, virtual-reality, webvr
Patches
Patches is a visual programming editor for building WebVR and WebGL experiences.
Stars: ✭ 164 (-65.03%)
Mutual labels: threejs, vr, virtual-reality, webvr
3dio Js
JavaScript toolkit for interior apps
Stars: ✭ 255 (-45.63%)
Mutual labels: aframe, threejs, vr, webvr
Superframe
📦 A super collection of A-Frame components.
Stars: ✭ 1,061 (+126.23%)
Mutual labels: aframe, vr, virtual-reality, webvr
Aframe Vimeo Component
Stream Vimeo videos into WebVR.
Stars: ✭ 62 (-86.78%)
Mutual labels: aframe, threejs, vr, webvr
Worlds2
Building Virtual Reality Worlds using Three.js
Stars: ✭ 34 (-92.75%)
Mutual labels: threejs, vr, virtual-reality, webvr
Aframe React
:atom: Build virtual reality experiences with A-Frame and React.
Stars: ✭ 1,199 (+155.65%)
Mutual labels: aframe, vr, virtual-reality, webvr
Thehallaframe
WebVR demo that displays art
Stars: ✭ 120 (-74.41%)
Mutual labels: aframe, threejs, vr, webvr
Aframe Effects
A VR Ready Post processing framework for Three.js and/or A-Frame
Stars: ✭ 176 (-62.47%)
Mutual labels: aframe, threejs, vr, webvr
WebVRExamples
yonet.github.io/webvrexamples/examples/cubes.html
Stars: ✭ 19 (-95.95%)
Mutual labels: vr, webvr, virtual-reality
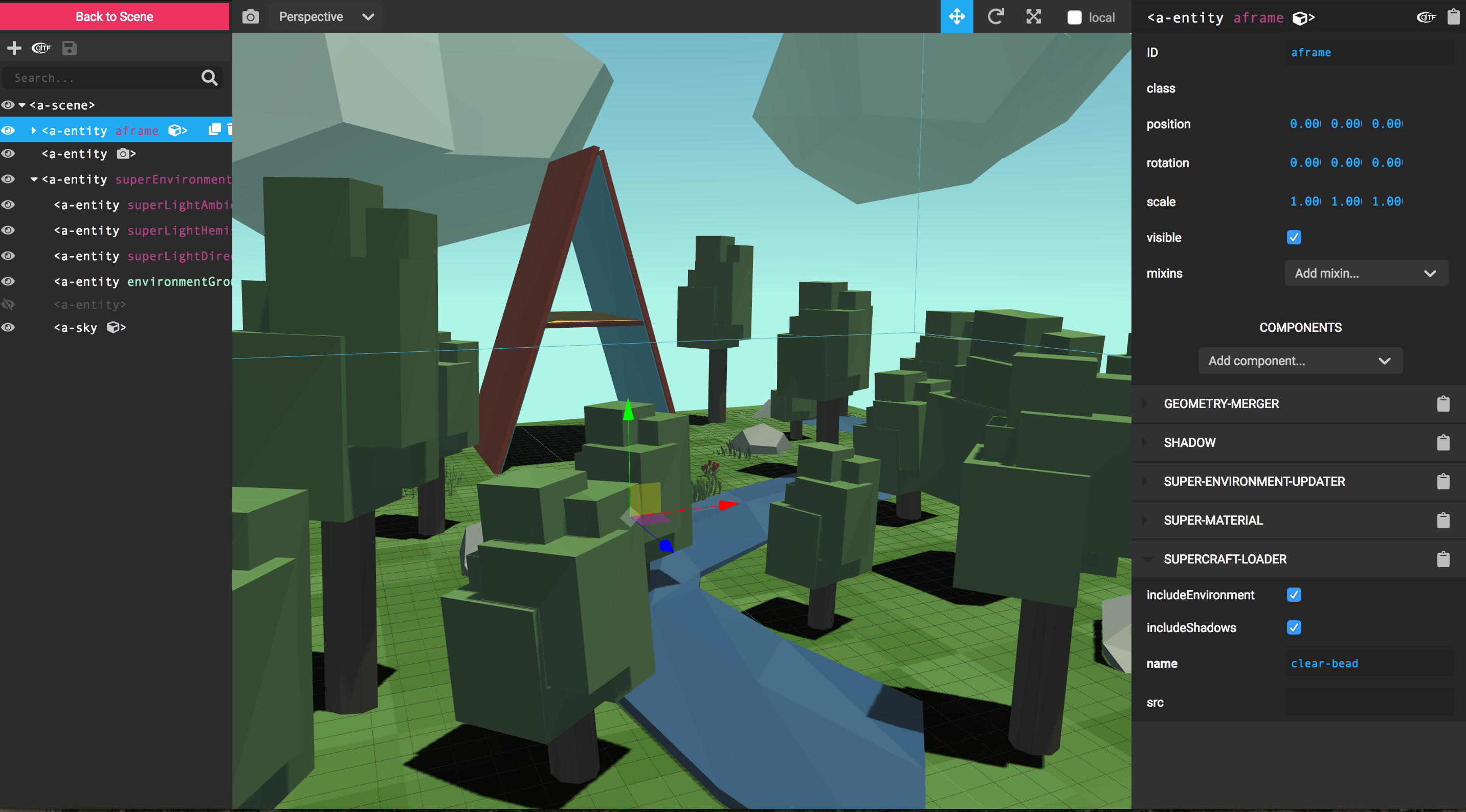
A-Frame Inspector
A visual inspector tool for A-Frame scenes. Just hit
<ctrl> + <alt> + i on any A-Frame scene to open up the Inspector.
Also check out:
- A-Frame Watcher - Companion server to sync changes to HTML files.
Using the Inspector
Keyboard Shortcut
A-Frame comes with a keyboard shortcut to inject the inspector. Just open
up any A-Frame scene (running at least A-Frame v0.3.0) and press <ctrl> + <alt> + i to inject the inspector, just like you would use a DOM inspector:
Specifying Inspector Build
This is done with the inspector component. By default, this is set on the
scene already. If we want, we can specify a specific build of the Inspector to
inject by passing a URL. For debugging:
<a-scene inspector="url: http://localhost:3333/dist/aframe-inspector.js">
<!-- Scene... -->
</a-scene>
To use the master branch of the Inspector:
<a-scene inspector="https://cdn.jsdelivr.net/gh/aframevr/[email protected]/dist/aframe-inspector.min.js">
</a-scene>
Local Development
git clone [email protected]:aframevr/aframe-inspector.git
cd aframe-inspector
npm install
npm start
Then navigate to http://localhost:3333/examples/
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].