mukeshsolanki / Android Otpview Pinview
Programming Languages
Projects that are alternatives of or similar to Android Otpview Pinview
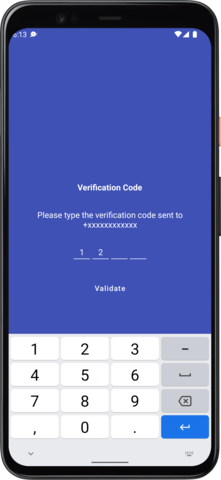
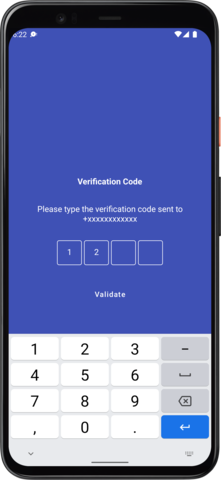
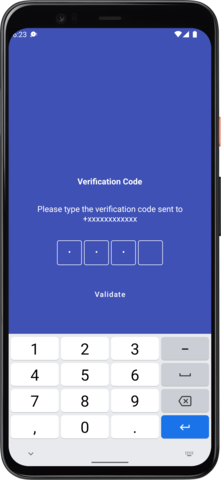
Android PinView/OtpView

A custom control to enter a four digit code usually in cases of authentication.
Supporting Android PinView/OtpView
Android PinView/OtpView is an independent project with ongoing development and support made possible thanks to donations made by these awesome backers. If you'd like to join them, please consider:
How to integrate into your app?
Integrating the project is simple a refined all you need to do is follow the below steps
Step 1. Add the JitPack repository to your build file. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.mukeshsolanki:android-otpview-pinview:<latest-version>'
}
How to use the library?
Okay seems like you integrated the library in your project but how do you use it? Well its really easy just add the following to your xml design to show the otpview
.....
<com.mukesh.OtpView
android:id="@+id/otp_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="72dp"
android:inputType="number"
android:itemBackground="@color/colorPrimary"
android:textColor="@android:color/white"
app:OtpItemCount="6"
app:OtpLineColor="@color/colorPrimary"
app:OtpViewType="line"
/>
.....
Add otpview style in the AppTheme
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="otpViewStyle">@style/OtpWidget.OtpView</item>
</style>
To get a callback when the user enters the otp make use of OnOtpCompletionListener like wise
private OtpView otpView;
otpView = findViewById(R.id.otp_view);
otpView.setListener(new OnOtpCompletionListener() {
@Override public void onOtpCompleted(String otp) {
// do Stuff
Log.d("onOtpCompleted=>", otp);
}
});
That's pretty much it and your all wrapped up.
OtpView Attributes
| Attribute | Use |
|---|---|
| app:OtpItemCount | sets the length of the otp view |
| app:OtpItemWidth | sets the with of each item inside the otp view |
| app:OtpItemHeight | sets the height of each item inside the otp view |
| app:OtpItemSpacing | sets the space between each item in otp view |
| app:OtpLineWidth | sets the line border width |
| app:OtpLineColor | sets the color to the line border |
| app:OtpViewType | sets the view type of the otp view it can be either rectangle line or none
|
| app:OtpCursorVisible | sets the visibility of the cursor |
| app:OtpCursorColor | sets the color of the cursor |
| app:OtpCursorWidth | sets width of the cursor |
| app:OtpItemBackground | sets the background color of each item in the otp view |
| app:OtpHideLineWhenFilled | toggles the line border |
| app:OtpRtlTextDirection | toggles RTL text direction |
| app:OtpState_filled | toggles the option fill the field after data has been entered (Style of file can we set with a drawable assigned using itemBackground |
Apart from these you can use any property that applies to an EditText.
Author
Maintained by Mukesh Solanki
Contribution
- Bug reports and pull requests are welcome.
- Make sure you use square/java-code-styles to format your code.
License
MIT License
Copyright (c) 2018 Mukesh Solanki
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.