🔖 Todo With NextJS

🎬 Getting Started
🤘 Install Appwrite
Follow our simple Installation Guide to get Appwrite up and running in no time. You can either deploy Appwrite on your local machine or, on any cloud provider of your choice.
Note: If you setup Appwrite on your local machine, you will need to create a public IP so that your hosted frontend can access it.
-
Add a new Web App in Appwrite and enter the endpoint of your website (
localhost, <project-name>.vercel.app etc)
-
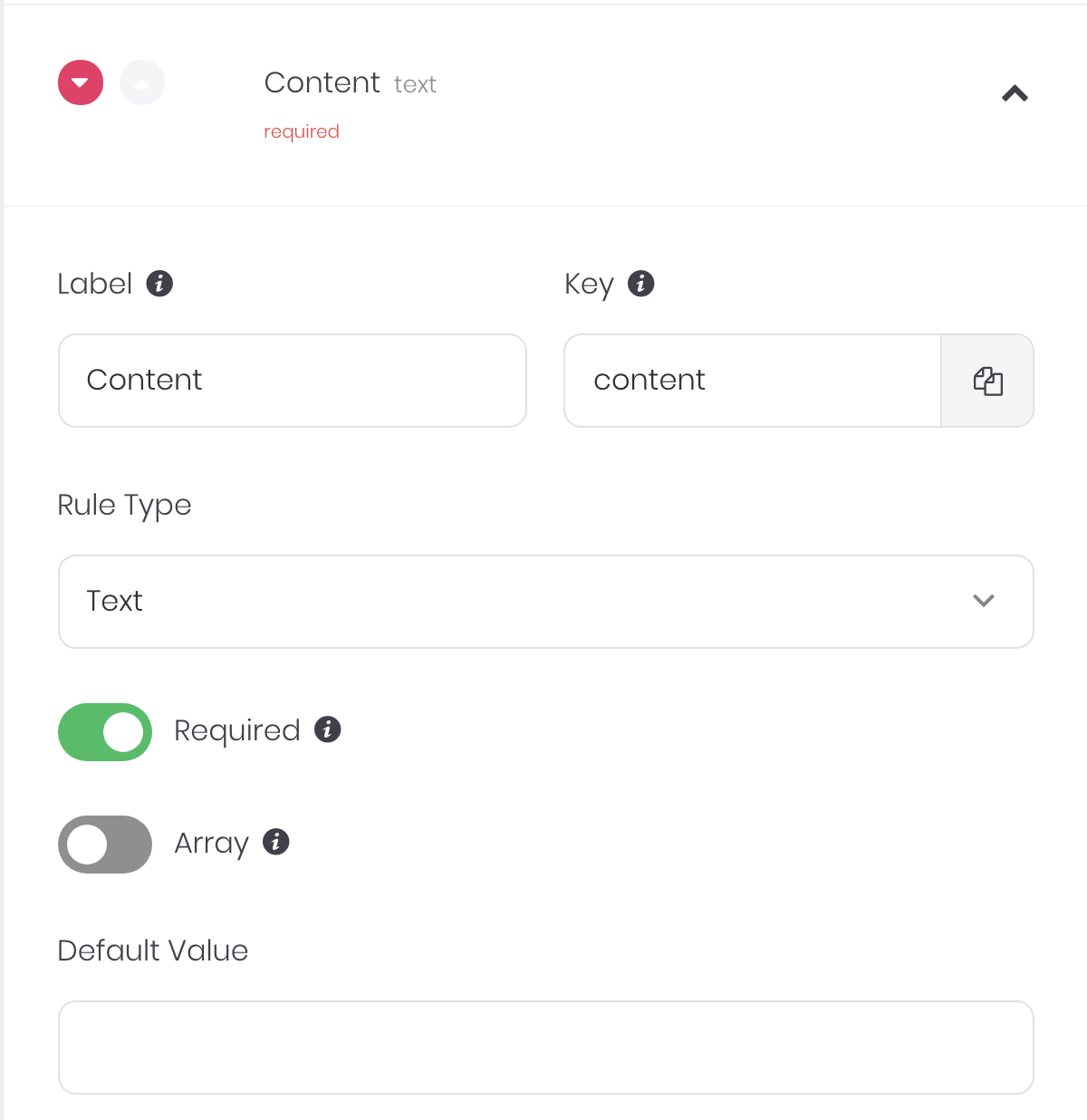
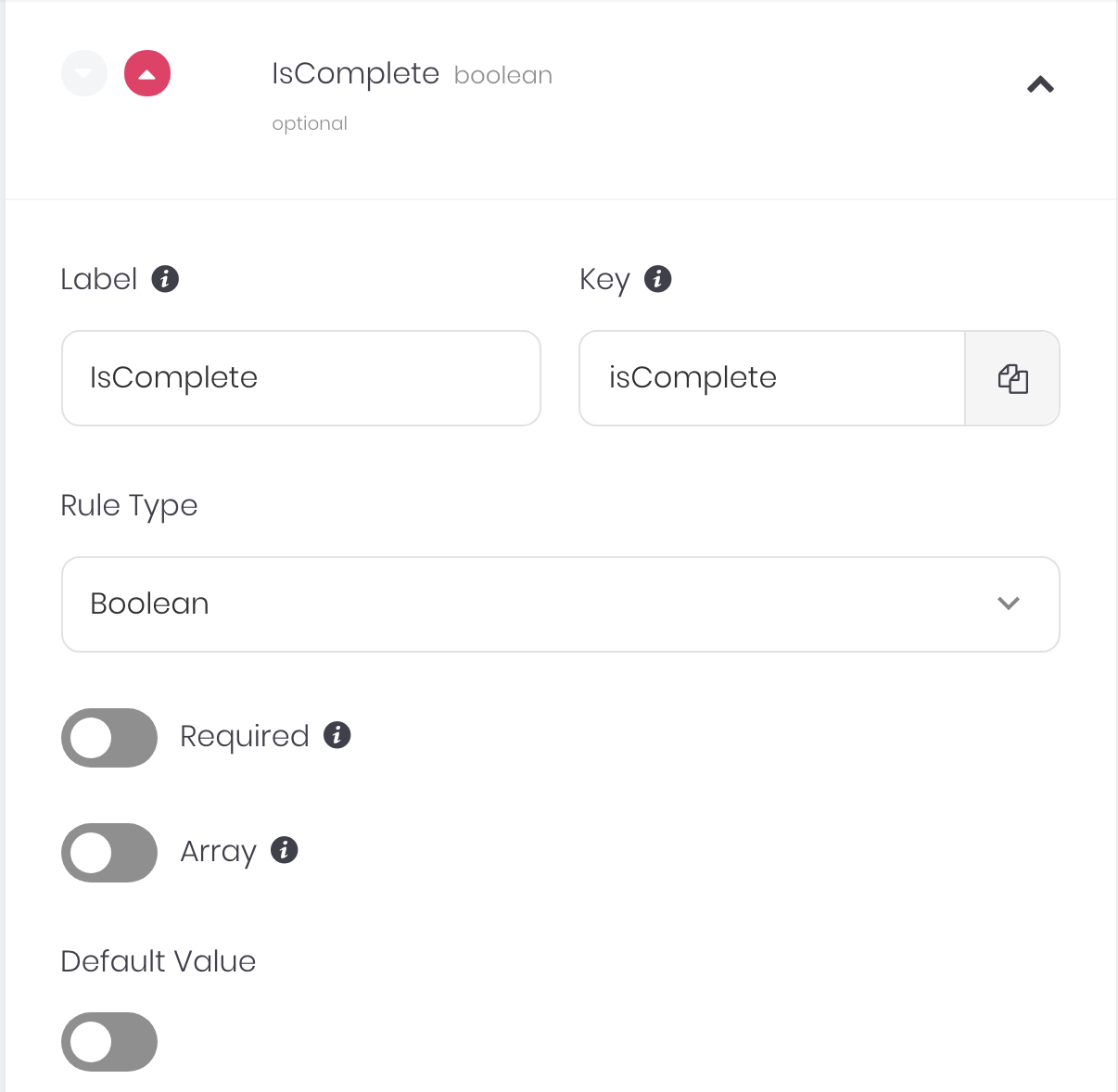
Create a new collection with the following properties
- Rules
Add the following rules to the collection.
Make sure that your key exactly matches the key in the images
- Permissions
Add the following permissions to your collections. These permissions ensure that only registered users can access the collection.
🚀 Deploy the Front End
You have two options to deploy the front-end and we will cover both of them here. In either case, you will need to fill in these environment variables that help your frontend connect to Appwrite.
- REACT_APP_ENDPOINT - Your Appwrite endpoint
- REACT_APP_PROJECT - Your Appwrite project ID
- REACT_APP_COLLECTION_ID - Your Appwrite collection ID
Run locally
Follow these instructions to run the demo app locally
$ git clone https://github.com/Sooraj-s-98/appwrite-todo-with-nextjs
$ cd appwrite-todo-with-nextjsNow fill your environment variables
Now run the following commands and you should be good to go 💪🏼
$ npm install
$ npm run dev
Screenshot
Thanks
Glad to see here! Show some love by starring this repository.