laravel-frontend-presets / Argon
Projects that are alternatives of or similar to Argon
Argon Frontend Preset For Laravel Framework 8.x and Up
Current version: Argon v1.0.10. More info at https://www.creative-tim.com/product/argon-dashboard-laravel.
Note
We recommend installing this preset on a project that you are starting from scratch, otherwise your project's design might break.
Prerequisites
If you don't already have an Apache local environment with PHP and MySQL, use one of the following links:
- Windows: https://updivision.com/blog/post/beginner-s-guide-to-setting-up-your-local-development-environment-on-windows
- Linux: https://howtoubuntu.org/how-to-install-lamp-on-ubuntu
- Mac: https://wpshout.com/quick-guides/how-to-install-mamp-on-your-mac/
Also, you will need to install Composer: https://getcomposer.org/doc/00-intro.md
And Laravel: https://laravel.com/docs/8.x/installation
Installation
After initializing a fresh instance of Laravel (and making all the necessary configurations), install the preset using one of the provided methods:
Via composer
-
Cdto your Laravel app - Type in your terminal:
composer require laravel/uiandphp artisan ui vue --auth - Install this preset via
composer require laravel-frontend-presets/argon. No need to register the service provider. Laravel 8.x & up can auto detect the package. - Run
php artisan ui argoncommand to install the Argon preset. This will install all the necessary assets and also the custom auth views, it will also add the auth route inroutes/web.php(NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries in routes/web.php) - In your terminal run
composer dump-autoload - Run
php artisan migrate --seedto create basic users table
By using the archive
- In your application's root create a presets folder
- Download an archive of the repo and unzip it
- Copy and paste argon-master folder in presets (created in step 2) and rename it to argon
- Open
composer.jsonfile - Add
"LaravelFrontendPresets\\ArgonPreset\\": "presets/argon/src"toautoload/psr-4and toautoload-dev/psr-4 - Add
LaravelFrontendPresets\ArgonPreset\ArgonPresetServiceProvider::classtoconfig/app.phpfile - Type in your terminal:
composer require laravel/uiandphp artisan ui vue --auth - In your terminal run
composer dump-autoload - Run
php artisan ui argoncommand to install the Argon preset. This will install all the necessary assets and also the custom auth views, it will also add the auth route inroutes/web.php(NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries in routes/web.php) - Run
php artisan migrate --seedto create basic users table
Usage
Register a user or login using [email protected] and secret and start testing the preset (make sure to run the migrations and seeders for these credentials to be available).
Besides the dashboard and the auth pages this preset also has an edit profile page. All the necessary files (controllers, requests, views) are installed out of the box and all the needed routes are added to routes/web.php. Keep in mind that all of the features can be viewed once you login using the credentials provided above or by registering your own user.
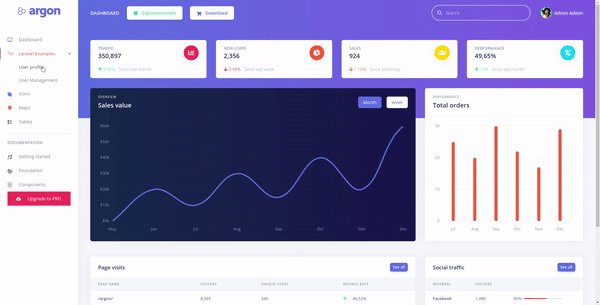
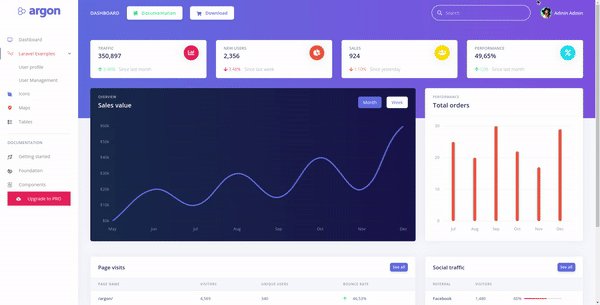
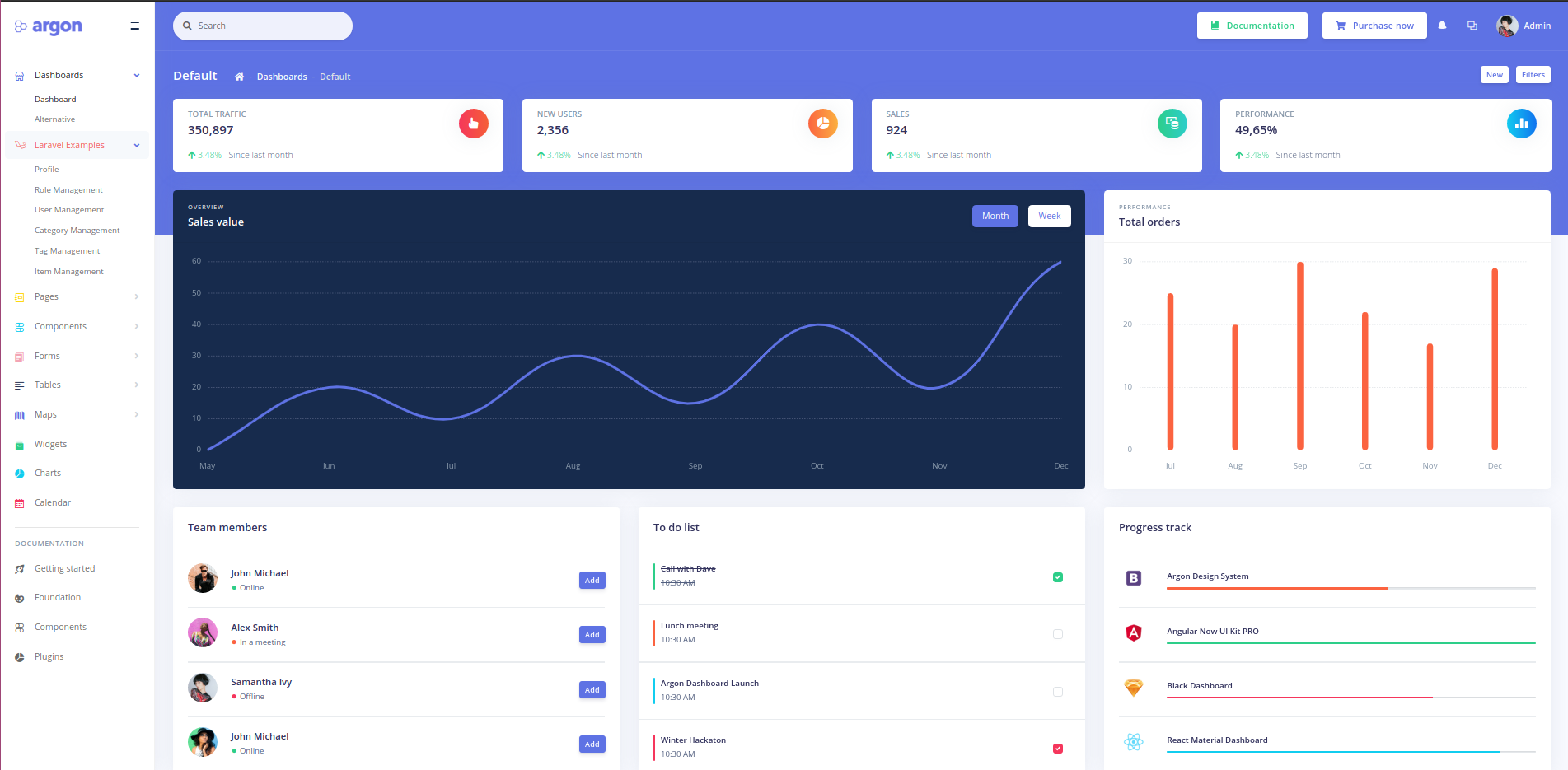
Dashboard
You can access the dashboard either by using the "Dashboard" link in the left sidebar or by adding /home in the url.
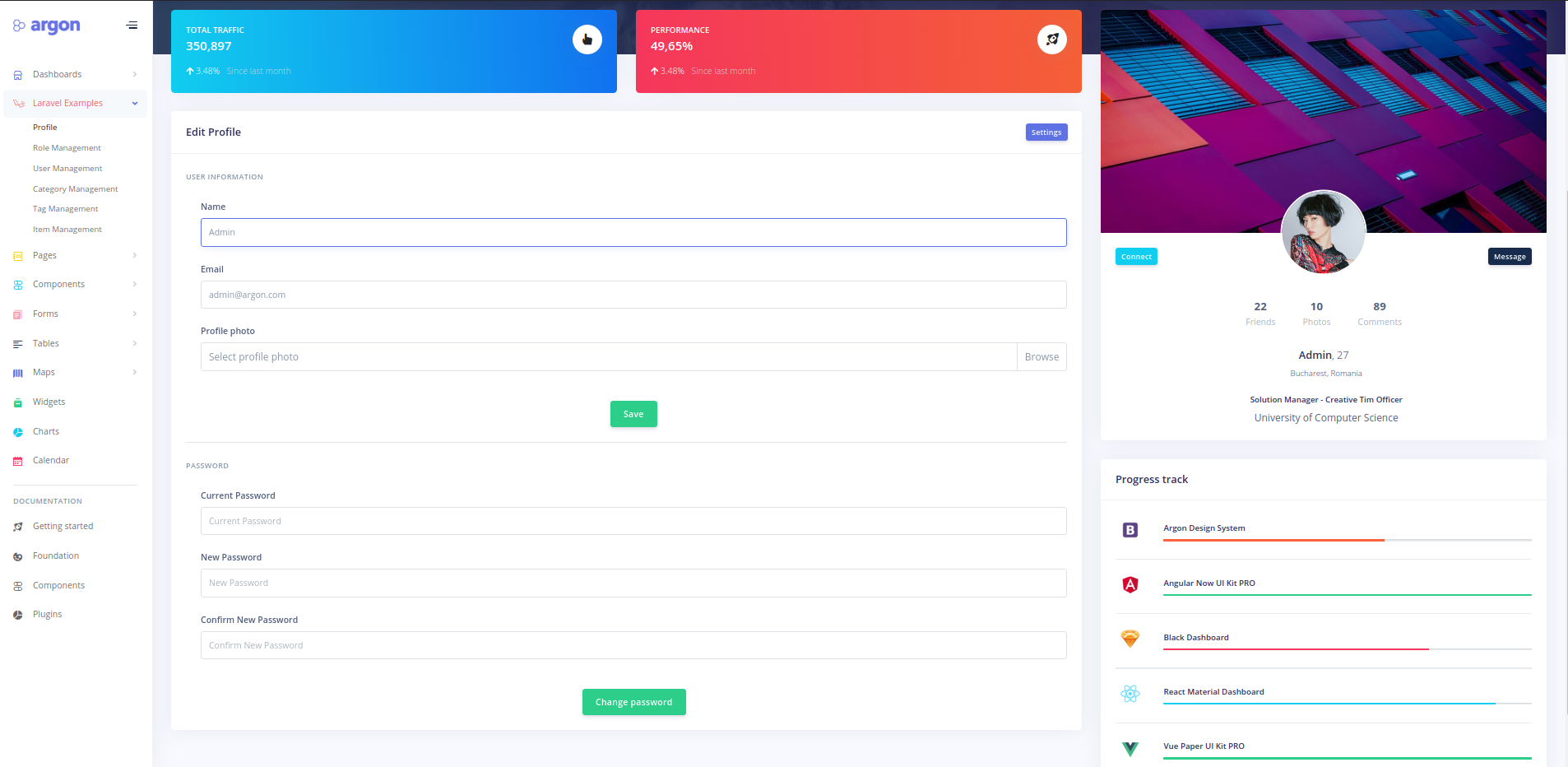
Profile edit
You have the option to edit the current logged in user's profile (change name, email and password). To access this page just click the "User profile" link in the left sidebar or by adding /profile in the url.
The App\Http\Controllers\ProfileController handles the update of the user information.
public function update(ProfileRequest $request)
{
auth()->user()->update($request->all());
return back()->withStatus(__('Profile successfully updated.'));
}
Also you shouldn't worry about entering wrong data in the inputs when editing the profile, validation rules were added to prevent this (see App\Http\Requests\ProfileRequest). If you try to change the password you will see that other validation rules were added in App\Http\Requests\PasswordRequest. Notice that in this file you have a custom validation rule that can be found in App\Rules\CurrentPasswordCheckRule.
public function rules()
{
return [
'old_password' => ['required', 'min:6', new CurrentPasswordCheckRule],
'password' => ['required', 'min:6', 'confirmed', 'different:old_password'],
'password_confirmation' => ['required', 'min:6'],
];
}
Documentation
The documentation for the Material Dashboard Laravel is hosted at our website.
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://argon-dashboard-laravel.creative-tim.com/?ref=mdlp-readme
- Download Page: https://www.creative-tim.com/product/argon-dashboard-laravel?ref=mdl-readme
- Documentation: https://argon-dashboard-laravel.creative-tim.com/docs/getting-started/overview.html?_ga=2.29287036.1564880607.1605870409-618833345.1605870409
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
Change log
Please see the changelog for more information on what has changed recently.
Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Dashboard Laravel. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Dashboard Laravel. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Creative Tim:
Twitter: https://twitter.com/CreativeTim?ref=mdl-readme
Facebook: https://www.facebook.com/CreativeTim?ref=mdl-readme
Dribbble: https://dribbble.com/creativetim?ref=mdl-readme
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=mdl-readme
Updivision:
Twitter: https://twitter.com/updivision?ref=mdl-readme
Facebook: https://www.facebook.com/updivision?ref=mdl-readme
Linkedin: https://www.linkedin.com/company/updivision?ref=mdl-readme
Updivision Blog: https://updivision.com/blog/?ref=mdl-readme