nekocode / Badge
Licence: apache-2.0
Drawable of badge.
Stars: ✭ 943
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Badge
Dotfiles
i3 + Plasma: using the i3 window manager on the top of KDE Plasma and other dotfiles, configurations, scripts, workarounds and practises from my Debian Sid machines.
Stars: ✭ 651 (-30.97%)
Mutual labels: widget
Yii2 Fotorama Widget
Fotorama image gallery widget for yii2
Stars: ✭ 18 (-98.09%)
Mutual labels: widget
Dynamic widget
A Backend-Driven UI toolkit, build your dynamic UI with json, and the json format is very similar with flutter widget code.
Stars: ✭ 851 (-9.76%)
Mutual labels: widget
Flutter widgets
带你认识flutter widgets的使用。根据flutter中文网的“widget目录”进行编写
Stars: ✭ 17 (-98.2%)
Mutual labels: widget
Jquery Datetextentry
jQuery plugin providing a widget for date entry (not a date picker)
Stars: ✭ 19 (-97.99%)
Mutual labels: widget
Stepper Touch
Stepper Touch for Android based on MaterialUp submission
Stars: ✭ 621 (-34.15%)
Mutual labels: widget
Table calendar
Highly customizable, feature-packed Flutter Calendar with gestures, animations and multiple formats
Stars: ✭ 897 (-4.88%)
Mutual labels: widget
Iro.js
🎨 Modular color picker widget for JavaScript, with support for a bunch of color formats
Stars: ✭ 796 (-15.59%)
Mutual labels: widget
Yii2 Fullcalendar
Widget for Yii Framework 2.0 to use FullCalendar
Stars: ✭ 5 (-99.47%)
Mutual labels: widget
Flutter graphite
Flutter widget to draw interactive direct graphs (flowcharts) of any complexity in a tile rectangular manner.
Stars: ✭ 23 (-97.56%)
Mutual labels: widget
Vue Page Designer
Vue component for drag-and-drop to design and build mobile website.
Stars: ✭ 702 (-25.56%)
Mutual labels: widget
Moon Phase Widget
Moon phase widget for website in javascript
Stars: ✭ 19 (-97.99%)
Mutual labels: widget
Mumble Widget
🔋 A web-based channel viewer widget to display active users on your Mumble server.
Stars: ✭ 14 (-98.52%)
Mutual labels: widget
Nativescript Masked Text Field
#️⃣ A NativeScript Masked Text Field widget
Stars: ✭ 24 (-97.45%)
Mutual labels: widget
Badge
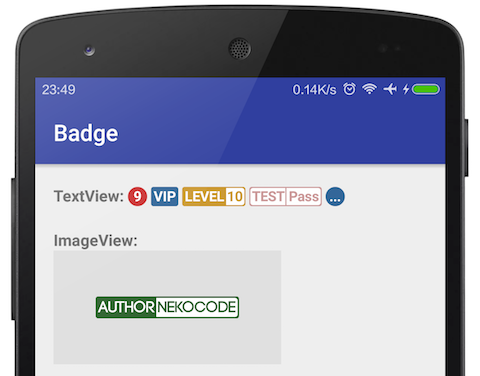
Preview
Integration
- Add the JitPack repository to your root build.gradle:
repositories {
maven { url "https://jitpack.io" }
}
- Add the dependency to your sub build.gradle:
dependencies {
implementation "com.github.nekocode:Badge:${last-version}"
}
Badge Types
This library provides four types of badges with cliche customizations.
| Type | Badge | Type | Badge |
|---|---|---|---|
TYPE_NUMBER |
 |
TYPE_ONLY_ONE_TEXT |
 |
TYPE_TWO_TEXT |
 |
TYPE_TWO_TEXT_COMPLEMENTARY |
 |
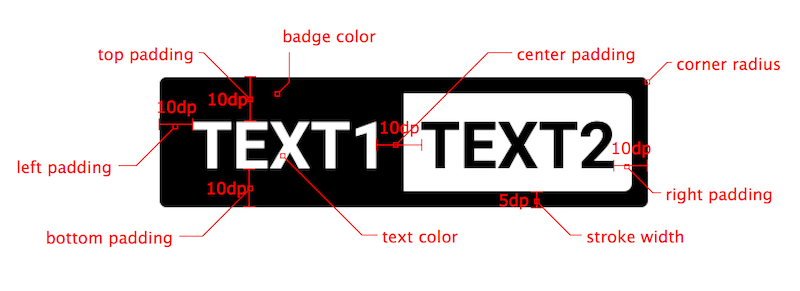
Attributes
Usage
The above screenshot's example:
final BadgeDrawable drawable =
new BadgeDrawable.Builder()
.type(BadgeDrawable.TYPE_NUMBER)
.number(9)
.build();
final BadgeDrawable drawable2 =
new BadgeDrawable.Builder()
.type(BadgeDrawable.TYPE_ONLY_ONE_TEXT)
.badgeColor(0xff336699)
.text1("VIP")
.build();
final BadgeDrawable drawable3 =
new BadgeDrawable.Builder()
.type(BadgeDrawable.TYPE_WITH_TWO_TEXT_COMPLEMENTARY)
.badgeColor(0xffCC9933)
.text1("LEVEL")
.text2("10")
.padding(dp2px(2), dp2px(2), dp2px(2), dp2px(2), dp2px(2))
.strokeWidth(dp2px(1))
.build();
final BadgeDrawable drawable4 =
new BadgeDrawable.Builder()
.type(BadgeDrawable.TYPE_WITH_TWO_TEXT)
.badgeColor(0xffCC9999)
.text1("TEST")
.text2("Pass")
.build();
final BadgeDrawable drawable5 =
new BadgeDrawable.Builder()
.type(BadgeDrawable.TYPE_NUMBER)
.number(999)
.badgeColor(0xff336699)
.build();
The above drawable4 BadgeDrawable has set a number that too large to show, in this case, it will be replaced with "..." for showing. And then you can use toSpannable() for converting the drawable to SpannableString without setting its drawing bounds. It has already took internal measure.
SpannableString spannableString =
new SpannableString(TextUtils.concat(
"TextView ",
drawable.toSpannable(),
" ",
drawable2.toSpannable(),
" ",
drawable3.toSpannable(),
" ",
drawable4.toSpannable(),
" ",
drawable5.toSpannable()
));
textView.setText(spannableString);
If the drawable's bounds was setted by manual or content view. It will auto cut the text to adjust the bounds' width. Look like:
You can also use the badge drawable for ImageView and other more view.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].